目录
前言
工作区???为什么要工作区???
首先工作区简单理解就是vscode工作时的区域、范围;
延申一下,为什么要工作区???不同的环境需要用到不用的插件啊,设置啊等等,这个时候怎么实现,总不能写前端的时候也把java、c++需要的插件设置的什么打开(虽然应该可能大概也许这些语言不会使用vscode 开发,这里只是打个比方),都打开的话就会显得vscode 很重,然后vscode 说好的轻便呢?
就前端而言,现在发展的速度很快,前段时间
vue2,现在几乎都时
vue3+TS,但是公司还是有
vue2的项目,而
vue2与
vue3所使用的
vue插件又不一样,vue2 需要的vue 插件
vetur,vue3 需要的vue 插件
volar,并且需要
禁用vue2 插件 vetur;
那么怎么处理,总不能打开vue2项目然后把vue3的插件volar关掉,开发vue3的项目又把vue2的插件vetur关掉,多麻烦,你要关不嫌麻烦也可以,但是如果同时需要开发vue2、vue3的项目你怎么处理???
这个时候工作区就出来了,完美解决这个问题,下面跟着一步一步解决这个问题。
这里只是就前端vue而言哈。
创建工作区
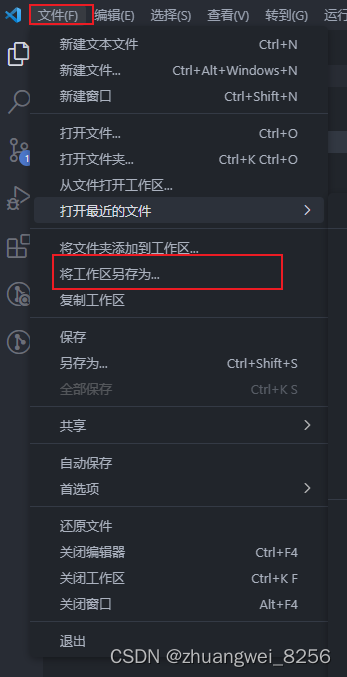
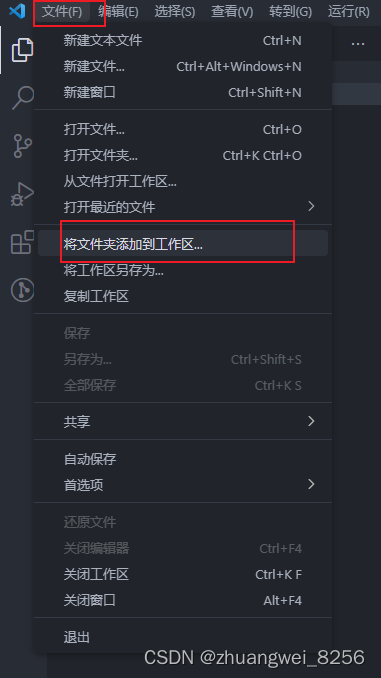
- 点击vscode 顶部工作栏的文件,选择将工作区另存为

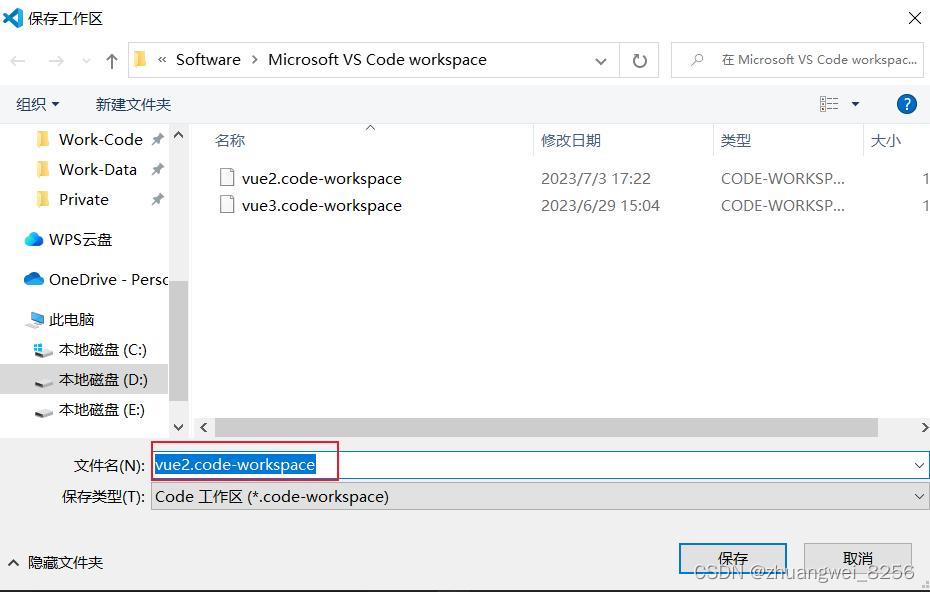
- 然后在弹窗输入工作区的文件名(注意选择工作区文件保存的路径,我这边是自定义的保存路径)

- 点击保存后则创建工作区成功。
工作区创建成功后,如何将对应的项目文件放进工作区???
添加文件夹到工作区
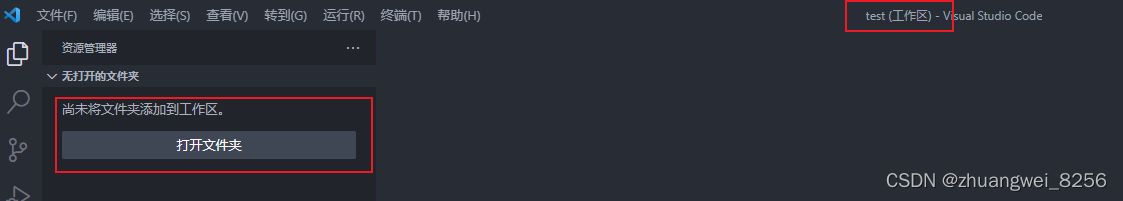
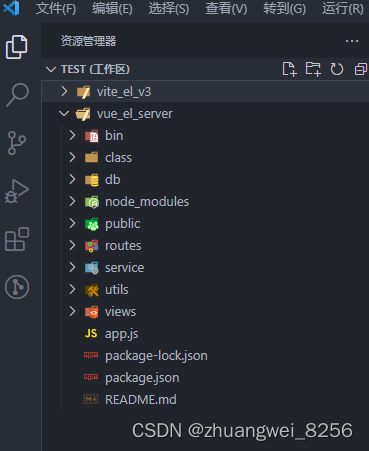
创建完工作区后,默认打开的就是新创建的工作区,
左侧导航来会显示
尚未将文件夹添加到工作区
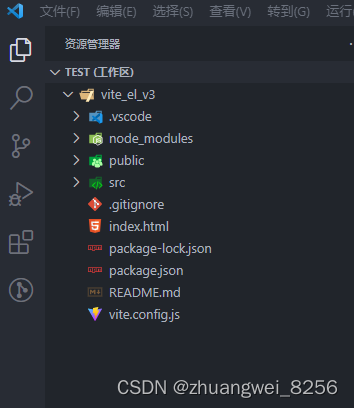
,直接点击打开文件夹,选中你想要添加到这个工作区的项目文件夹后就完成了
如何继续添加???
点击 文件 - 将文件夹添加到工作区,和之前一样的操作,选中你想要添加到这个工作区的项目文件夹后就可以了
为当前打开的工作区指定特定环境
例如:
vue2 需要的vue 插件 vetur
vue3 需要的vue 插件 volar,并且需要禁用vue 插件 vetur
如何设置???
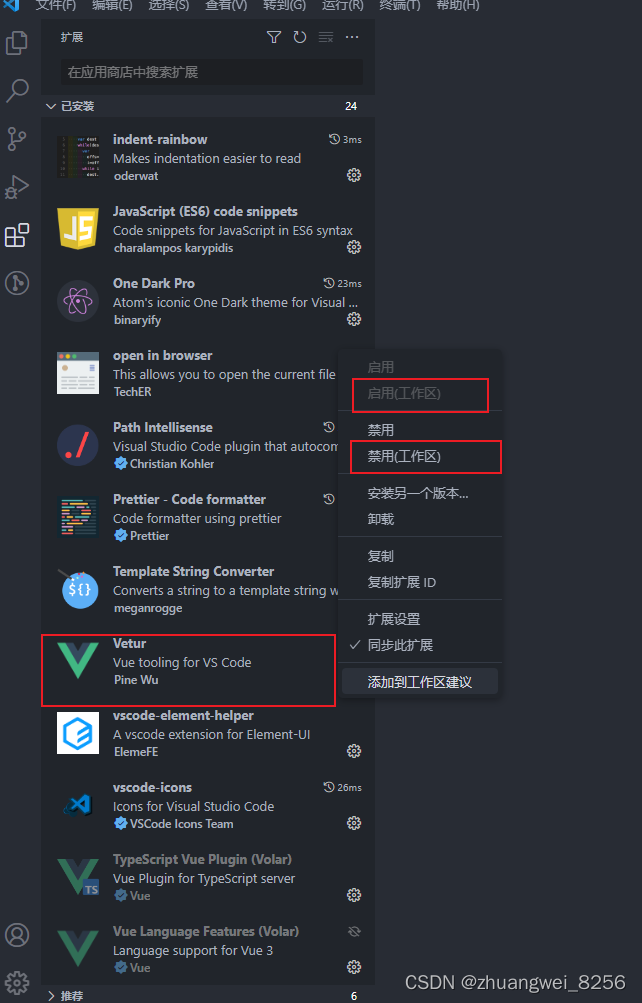
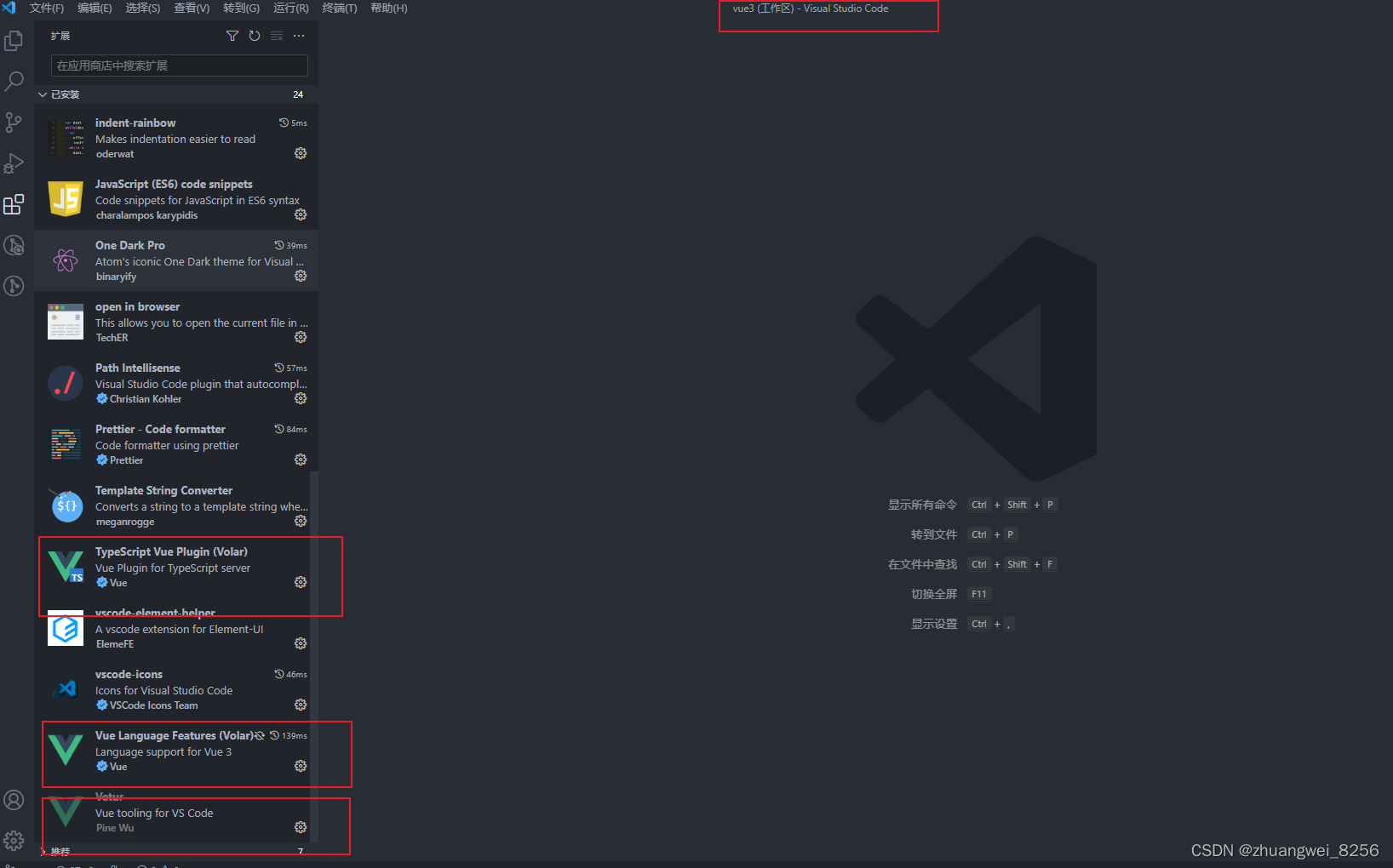
也很简单,打开对应的工作区后,点击左侧的扩展,找到对应的插件,点击插件的齿轮设置按钮,点击对应的
禁用(工作区)
,
启用(工作区)
,即可实现!
注意:
禁用(工作区),
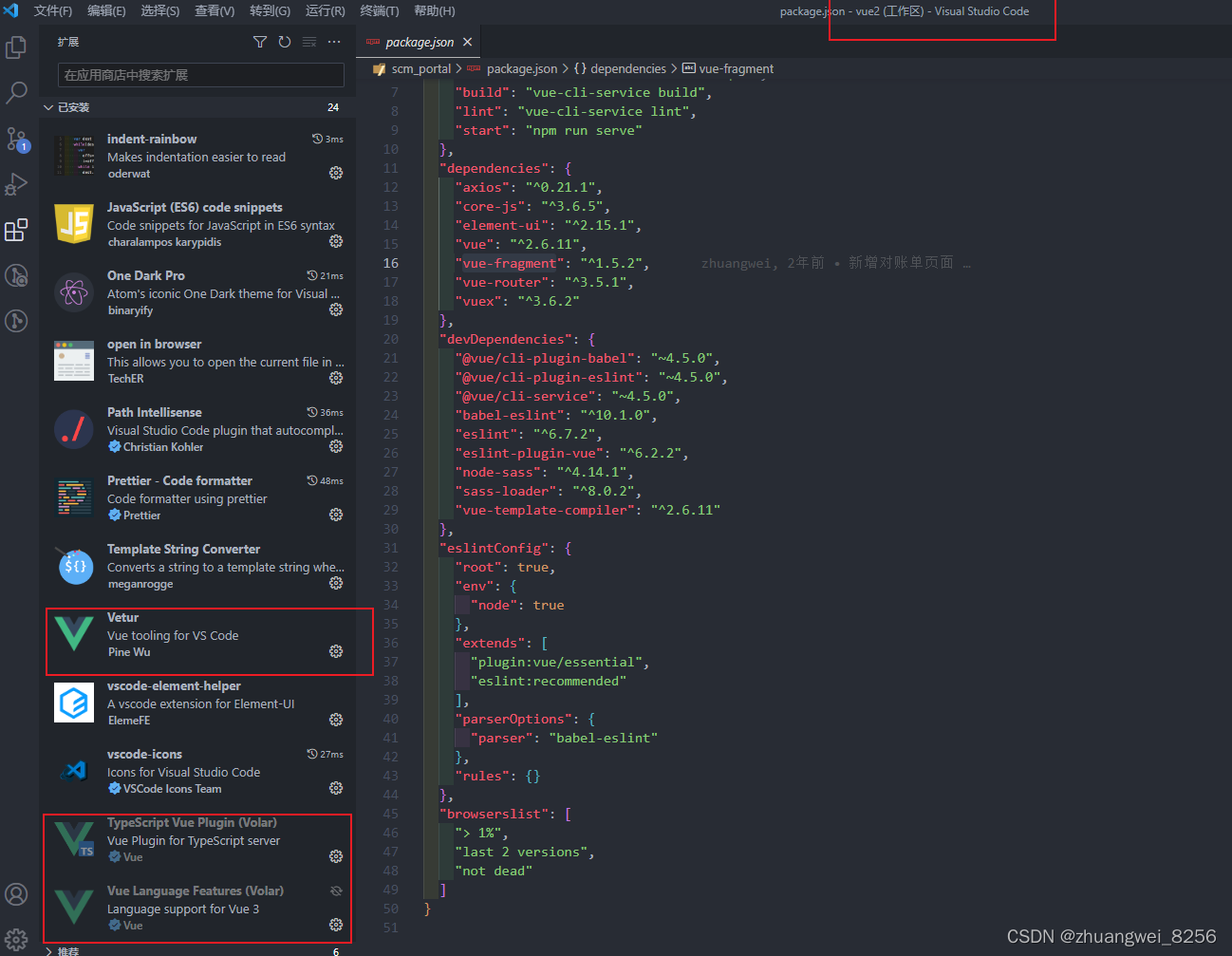
启用(工作区)时需要看清楚你当前打开的工作区是哪一个工作区哈。
例如:
- vue2 工作区

- vue3 工作区

截图中,高亮的插件就是在工作区中启用了的,反之的暗淡的插件就是工作区禁用的;
这样就避免了来回的禁用启用,直接设置好工作区的环境,完美解决问题。
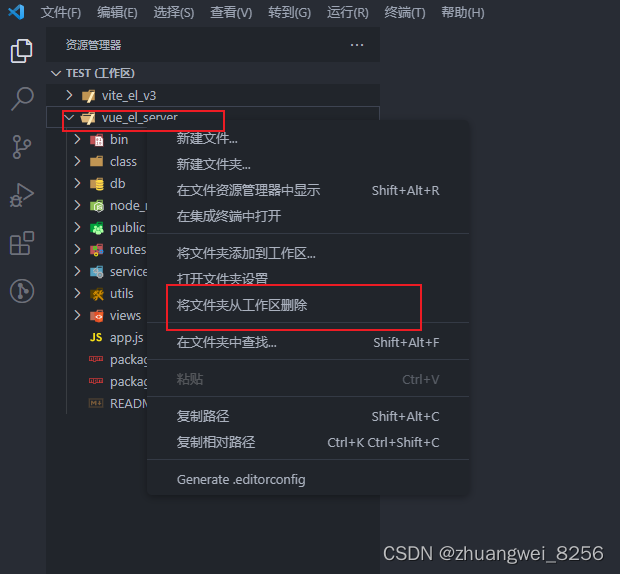
工作区删除文件夹

也是很简单,直接右键选择项目文件夹 - 将文件夹从工作区删除,即可解决。
如何切换工作区
两种方法:
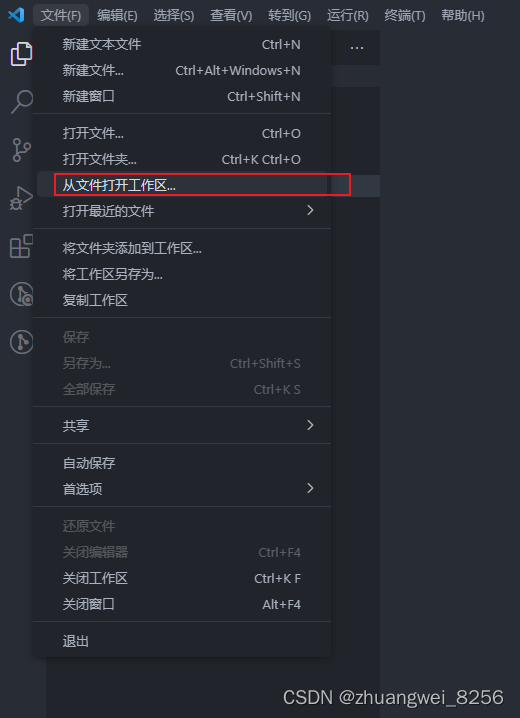
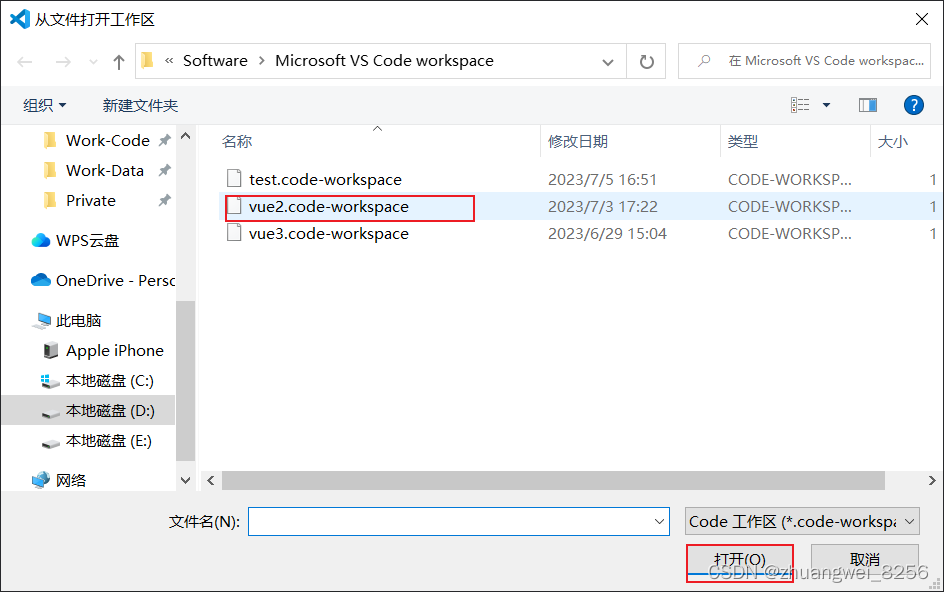
- 文件 - 从文件打开工作区,然后选中你想打开的工作区即可


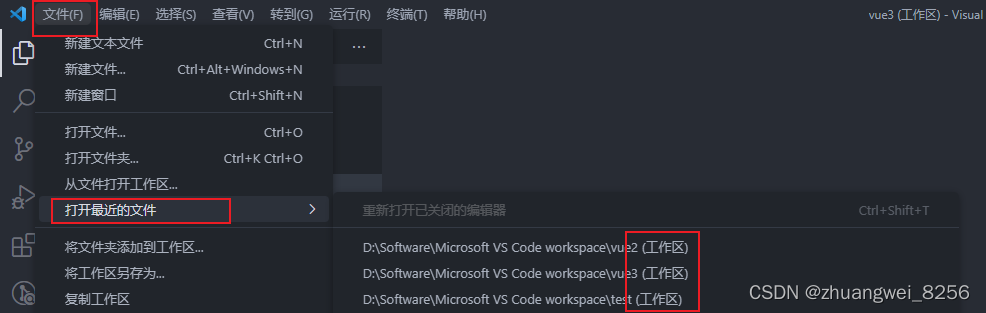
- 文件 - 打开最近文件,选中你想打开的工作区即可(一定要后面带有工作区字样的哈)

版权归原作者 zhuangwei_8256 所有, 如有侵权,请联系我们删除。