vue项目接入海康威视H5player.js
- 插件下载 点击跳转海康威视H5player下载地址
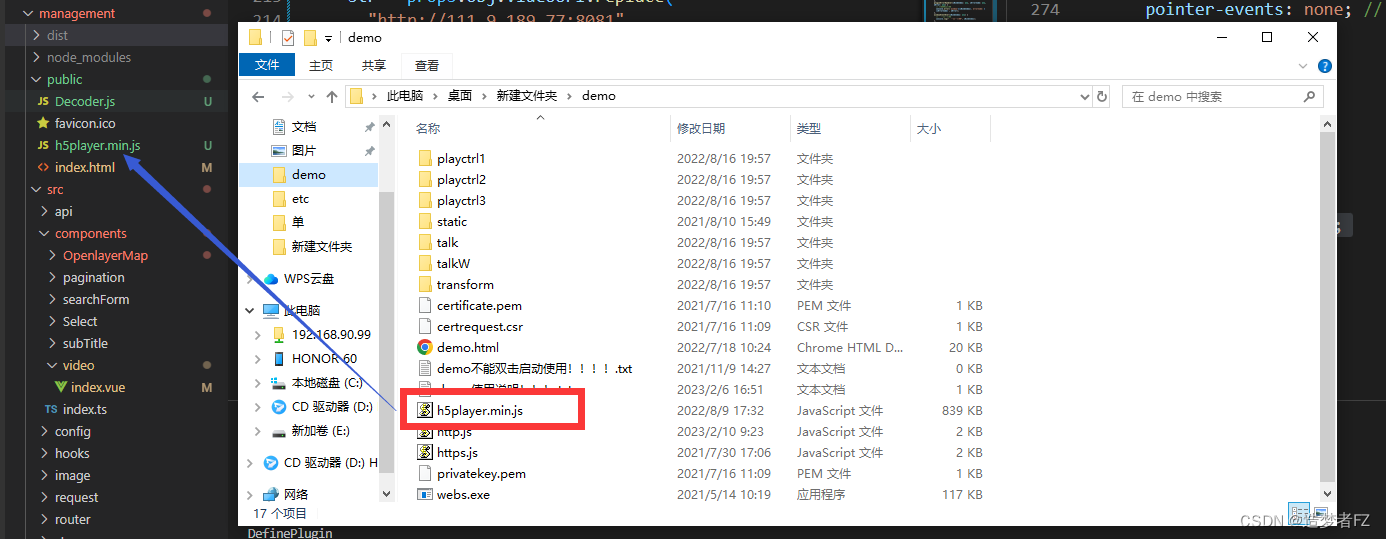
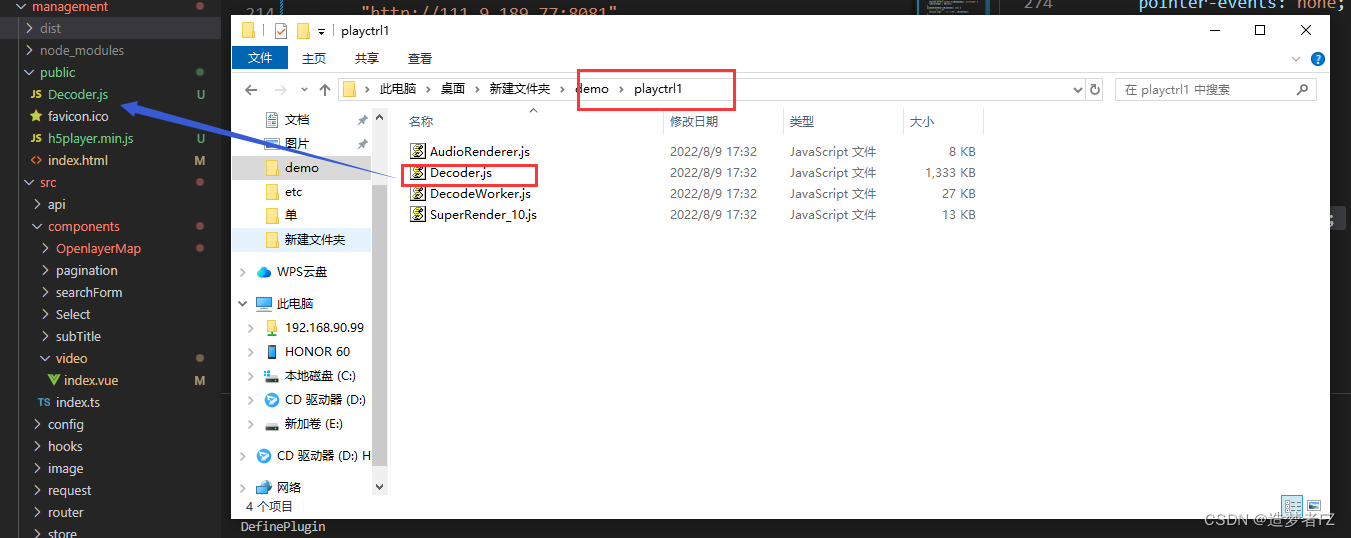
- 首先我们需要将下载下来的程序包内的JS文件放到我们自己的项目文件


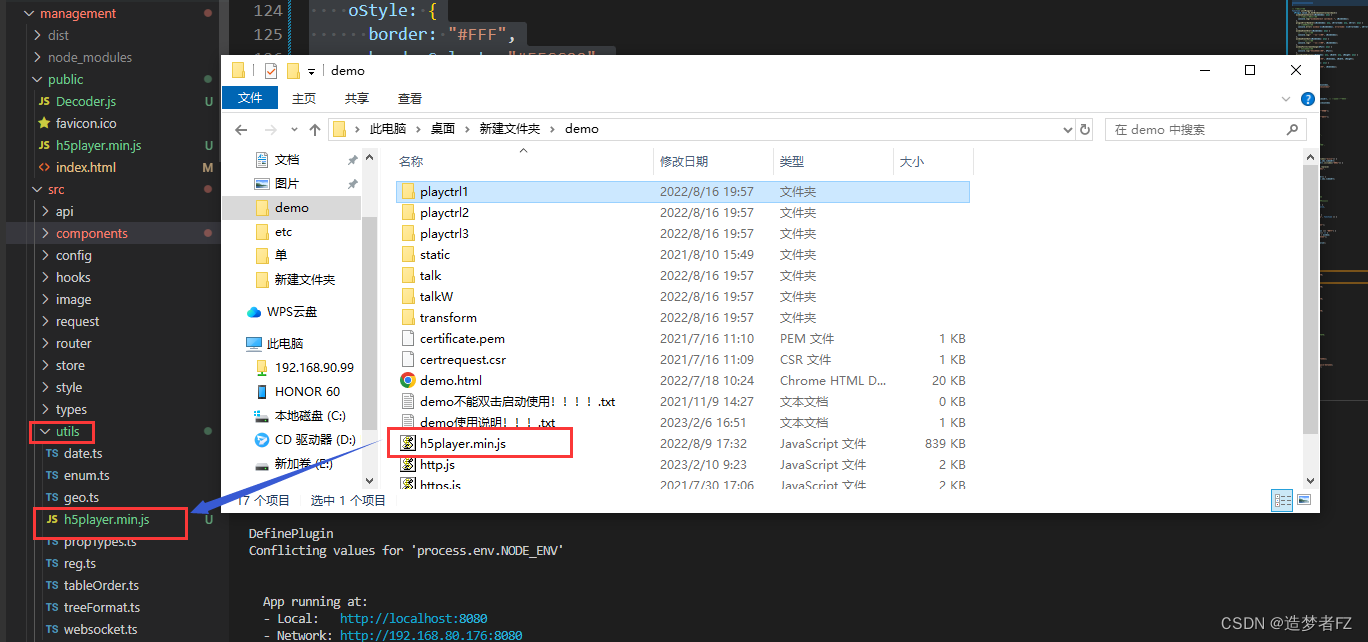
在utils里面还要放置h5player.min.js文件进去 下方代码中解释

注意:一定要放在vue中的public文件夹中 否则会报错
- 在public/index.html文件中引入
<script src="./h5player.min.js"></script><script src="./Decoder.js"></script>
- 在页面中使用
<divid="HKVideo"class="HKVideo1"></div>
//下方为海康视频播放器所需变量const oPlugin =ref();const time =ref<number>(0);asyncfunctiongetScript(){const{ JSPlugin }:any= window;
oPlugin.value =newJSPlugin({
szId:"HKVideo",// 当前的视频播放的节点,需要英文字母开头,必填
szBasePath:"../../utils/",// 这里必须指向h5player.min.js文件 把这个文件再放在src里面的一个文件夹中,因为放置在public的文件这里指向不到
openDebug:true,// 分屏播放
iMaxSplit:4,
iCurrentSplit:1,// 设置样式
oStyle:{
border:"#FFF",
borderSelect:"#FFCC00",
background:"#000",},});awaitinitPlugin();}// 事件初始化functioninitPlugin(){
oPlugin.value.JS_SetWindowControlCallback({windowEventSelect(iWindIndex:any){// 插件选中窗口回调console.log("windowSelect callback: ", iWindIndex);},pluginErrorHandler(iWindIndex:any, iErrorCode:any, oError:any){// 插件错误回调console.error(`window-${iWindIndex}, errorCode: ${iErrorCode}`, oError);},windowEventOver(iWindIndex:any){// 鼠标移过回调console.log("鼠标移过回调", iWindIndex);},windowEventOut(iWindIndex:any){// 鼠标移出回调console.log("鼠标移出回调", iWindIndex);},windowFullCcreenChange(bFull:any){// 全屏切换回调console.log("全屏切换回调", bFull);},firstFrameDisplay(iWndIndex:any, iWidth:any, iHeight:any){// 首帧显示回调console.log("首帧显示回调", iWndIndex, iWidth, iHeight);},performanceLack(iWndIndex:any){// 性能不足回调console.log("性能不足回调", iWndIndex);},});realplay();}// // 播放初始化functionrealplay(){console.log("播放初始化");console.log(
oPlugin.value.currentWindowIndex,"oPlugin.value.currentWindowIndex");
oPlugin.value
.JS_Play(
props.obj.videoUrl,//视频地址链接{
playURL: props.obj.videoUrl,// 流媒体播放时必传},
oPlugin.value.currentWindowIndex//这个应该是视频下标吧 具体我也不太清楚).then((res:any)=>{console.log(res,"播放成功");},(err:any)=>{console.log(err,"播放失败");});}onMounted(async()=>{
time.value =setInterval(()=>{const{ _malloc }:any= window;if(_malloc){getScript();clearInterval(time.value);}},100);});
这样就OK啦!

本文转载自: https://blog.csdn.net/qq_43923146/article/details/129042482
版权归原作者 造梦者FZ 所有, 如有侵权,请联系我们删除。
版权归原作者 造梦者FZ 所有, 如有侵权,请联系我们删除。