简言
记录下WebAssembly的概念和在JavaScript中的使用方法。
WebAssembly官网
WebAssembly
WebAssembly (缩写为 Wasm)是一种二进制指令格式,用于基于堆栈的虚拟机。Wasm 被设计为编程语言的可移植编译目标,可在网络上部署客户端和服务器应用程序。
WebAssembly 是一种运行在现代网络浏览器中的新型代码,并且提供新的性能特性和效果。它设计的目的不是为了手写代码而是为诸如 C、C++ 和 Rust 等低级源语言提供一个高效的编译目标。
MDN上的WebAssembly
特点
- 快速、高效、可移植 :通过利用常见的硬件能力,WebAssembly 代码在不同平台上能够以接近本地速度运行。
- 可读、可调试 : WebAssembly 是一门低阶语言,但是它有确实有一种人类可读的文本格式(wat),这允许通过手工来写代码,看代码以及调试代码。
- 保持安全 : WebAssembly 被限制运行在一个安全的沙箱执行环境中。像其他网络代码一样,它遵循浏览器的同源策略和授权策略。
- 不破坏网络 : WebAssembly 的设计原则是与其他网络技术和谐共处并保持向后兼容。
关键概念
为了理解 WebAssembly 如何在浏览器中运行,需要了解几个关键概念。所有这些概念都是一一映射到了 WebAssembly 的 JavaScript API中。
- 模块:表示一个已经被浏览器编译为可执行机器码的 WebAssembly 二进制代码。一个模块是无状态的,并且像一个二进制大对象(Blob)一样能够被缓存到 IndexedDB 中或者在 window 和 worker 之间进行共享(通过 postMessage() (en-US) 函数)。一个模块能够像一个 ES2015 的模块一样声明导入和导出。
- 内存:ArrayBuffer,大小可变。本质上是连续的字节数组,WebAssembly 的低级内存存取指令可以对它进行读写操作。
- 表格:带类型数组,大小可变。表格中的项存储了不能作为原始字节存储在内存里的对象的引用(为了安全和可移植性的原因)。
- 实例:一个模块及其在运行时使用的所有状态,包括内存、表格和一系列导入值。一个实例就像一个已经被加载到一个拥有一组特定导入的特定的全局变量的 ES2015 模块。
这些关键概念看的一脸懵逼,每个字都认识,组合起来就不清楚了,不过问题不大,会用就行。
JavaScript API 为开发者提供了创建模块、内存、表格和实例的能力。给定一个 WebAssembly 实例,JavaScript 代码能够调用普通 JavaScript 函数暴露出来的导出代码。通过把 JavaScript 函数导入到 WebAssembly 实例中,任意的 JavaScript 函数都能被 WebAssembly 代码同步调用。
应用场景
现在来看主要场景如下:
解决 把JavaScript 应用到诸如 3D 游戏、虚拟现实、增强现实、计算机视觉、图像/视频编辑以及大量的要求原生性能的其他领域的时候遇到的性能问题。
简单示例
准备wasm二进制文件
这个文件可以在MDN一个简单的例子下载 simple.wasm。
或者将 WebAssembly 文本格式转换为 wasm:
首先创建 simple.wat文件,内容如下:
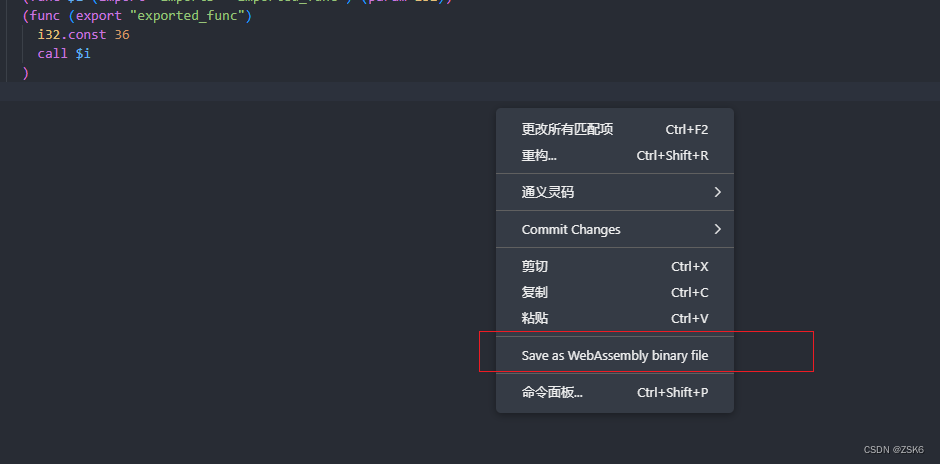
(module(func $i(import"imports""imported_func")(param i32))(func(export"exported_func")
i32.const 42
call $i))
转.wasm二进制文件有以下方法:
- 插件转译:可以在vscode下载 WebAssembly 插件 然后在文件内右键生成.wasm文件。

- wabt转译工具:git地址,去地址克隆项目,然后根据readme.md文档步骤即可。
- npm 上的wabt.js转译工具 :npm上有wabt的网上版本,我感觉这个配置简单。wabt.js地址
npminstall wabt
这个npm 自动带 wat2wasm(wat转wasm) 程序和wasm2wat(wasm转wat)程序。
所以:
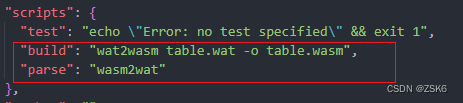
我们可以编写以下脚本命令:
执行示例:
npm run build
npm run parse -- table.wasm -o table.wat
然后就可以得到wat或者wasm文件了。
使用
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Webassembly</title></head><body><script>const importObject ={imports:{imported_func:(arg)=>{
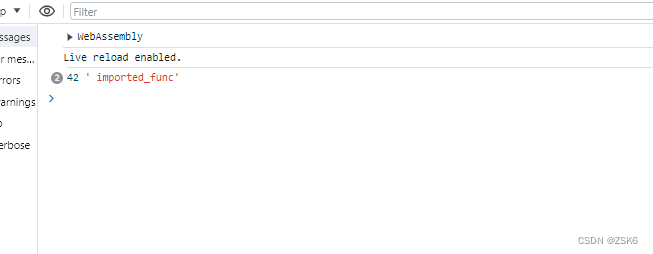
console.log(arg,' imported_func');}}}
console.log(WebAssembly);
WebAssembly.instantiateStreaming(fetch('simple.wasm'), importObject).then((res)=>{
res.instance.exports.exported_func();})// 或者fetch("simple.wasm").then(res=> res.arrayBuffer()).then((bytes)=> WebAssembly.instantiate(bytes, importObject)).then((result)=>{
result.instance.exports.exported_func();})</script></body></html>
需要启用服务打个这个html才可以正常运行,vscode可以安装Live Server插件,右键该文件快速开启服务。

结语
想了解更多的可以看看这位大佬写的文章(写的不错):
万字长文,看这一篇就够了!WebAssembly原理剖析与生产应用。
版权归原作者 ZSK6 所有, 如有侵权,请联系我们删除。