概要
本文主要讲解如何在elmentui的table组件上实现表格内容自动滚动。表格背景已通过css修改为透明背景。话不多说,直接进入正题。
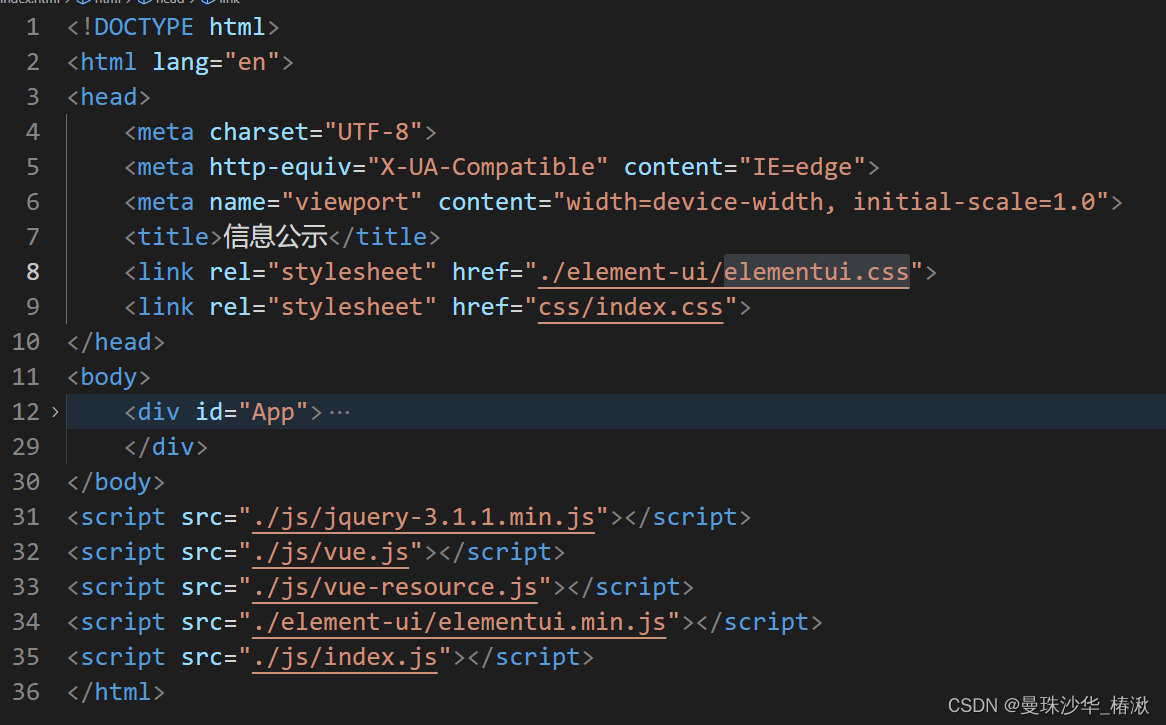
相关资源
资源类型资源名称JQUERY
jquery-3.1.1.min.js
VUE
vue.js
VUE
vue-resource.js
ElementUI
elementui.min.js
ElementUI
elementui.css
关键点
1.创建html页面引入相关资源 
2.创建el-table表格
ref="datalist" 表格元素的标记,用于获取到这个元素,用法:$.refs.datalist
@mouseover.native 鼠标移入表格事件 移入表格时滚动暂停
@mouseout.native 鼠标移出表格事件 移除表格时滚动恢复
@row-click 表格每行的点击事件
:data="tableData" 表格绑定的数据源名称
height="420" 设置表格高度为420,必须,否则表格无法滚动
<div id="App">
<div class="warp">
<div class="close" onclick="closePage">X</div>
<div class="list">
<el-table ref="datalist"
@mouseover.native="mouseEnter()"
@mouseout.native="mouseLeave()"
@row-click="tableRowClick"
:data="tableData" height="420" border style="width: 100%"
>
<el-table-column prop="time" align="center" label="时间" width="150">
</el-table-column>
<el-table-column prop="title" align="left" label="事件" >
</el-table-column>
</el-table>
</div>
</div>
</div>
实现原理
通过获取表格的实际高度、可视高度、滚动距离,利用定时器按照设置的速度和每帧滚动距离不断重新设置滚动距离达到滚动的效果。到达底部后滚动距离重置为0.
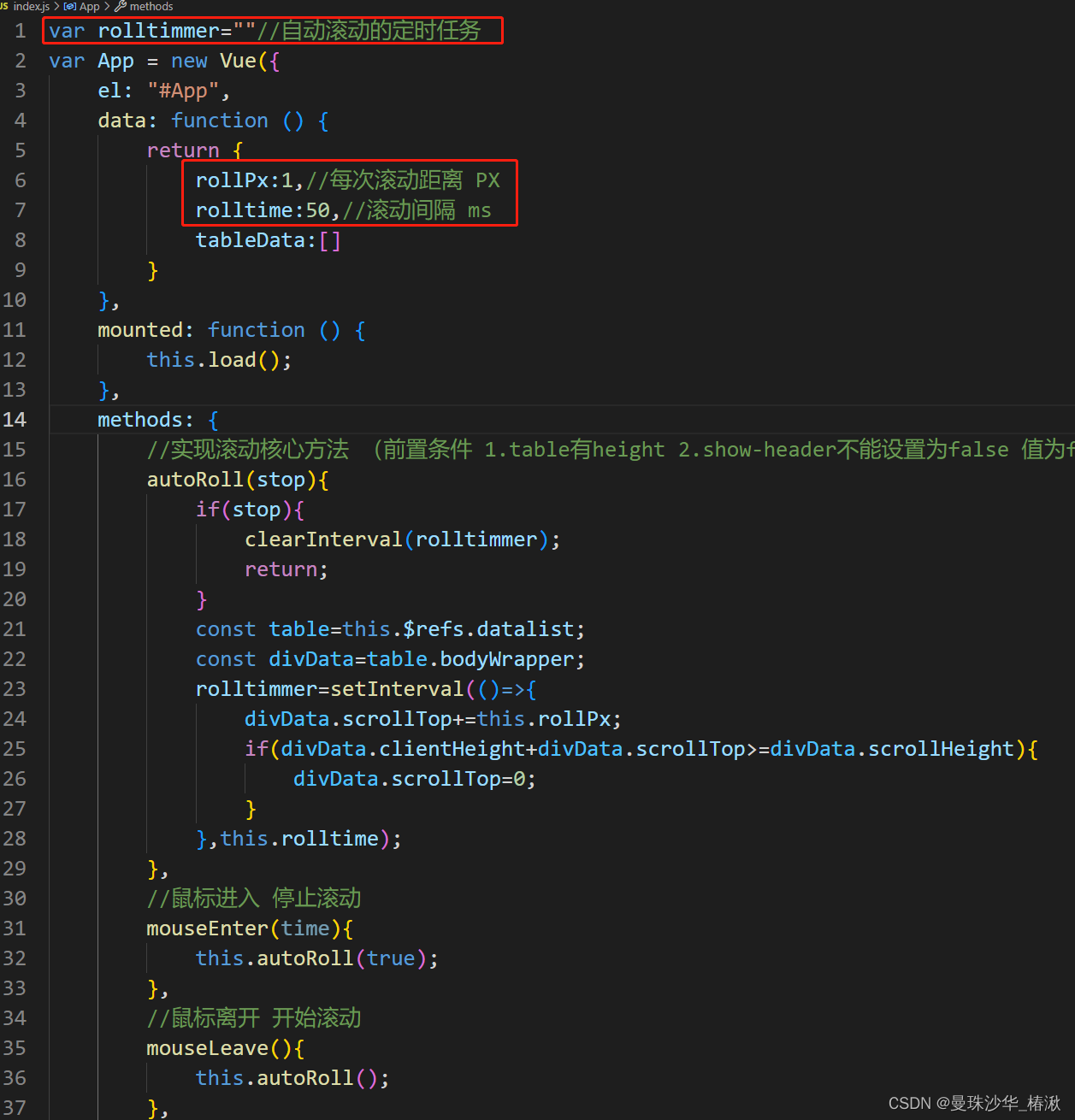
核心代码
 核心代码如下
核心代码如下
//实现滚动核心方法
//前置条件 1.table有height 2.show-header不能设置为false 值为false时不能正确活取到scrollHeight
autoRoll(stop){
if(stop){
clearInterval(rolltimmer);
return;
}
const table=this.$refs.datalist;
const divData=table.bodyWrapper;
rolltimmer=setInterval(()=>{
divData.scrollTop+=this.rollPx;
if(divData.clientHeight+divData.scrollTop>=divData.scrollHeight){
divData.scrollTop=0;
}
},this.rolltime);
},
//鼠标进入 停止滚动
mouseEnter(time){
this.autoRoll(true);
},
//鼠标离开 开始滚动
mouseLeave(){
this.autoRoll();
},
异常情况
1.当表格设置了show-header=false时不会展示表头,同时因无法正常通过scrollHeight获取表格实际高度导致无法看到滚动效果
相关链接
代码及对应资源请访问主页下载
本文转载自: https://blog.csdn.net/LycorisRadiate/article/details/129333348
版权归原作者 曼珠沙华_椿湫 所有, 如有侵权,请联系我们删除。
版权归原作者 曼珠沙华_椿湫 所有, 如有侵权,请联系我们删除。