What
Marked.js 是一个 Markdown 解析和编译器,可以在 JavaScript 中将 Markdown 转为 HTML。结合 HTML DOM,可以实现在 HTML 中直接解析显示 Markdown。
How To Use
在
<textarea>
中编写 Markdown:
<!doctypehtml><html><head><metacharset="utf-8"><scriptsrc="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script><title>Marked.js</title></head><body><divid="$m"class="markdown-body"></div><textareaid="$t"style="display:none">
*Write* your **Markdown** here.
</textarea><script>$m.innerHTML = marked.parse($t.value);</script></body></html>
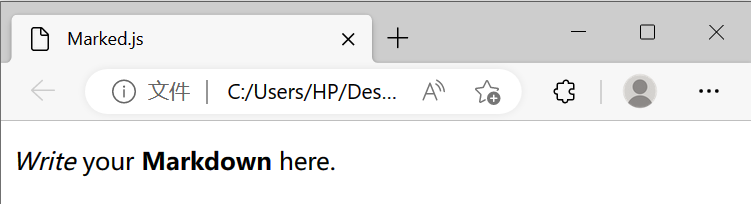
用浏览器直接打开效果如下:

More
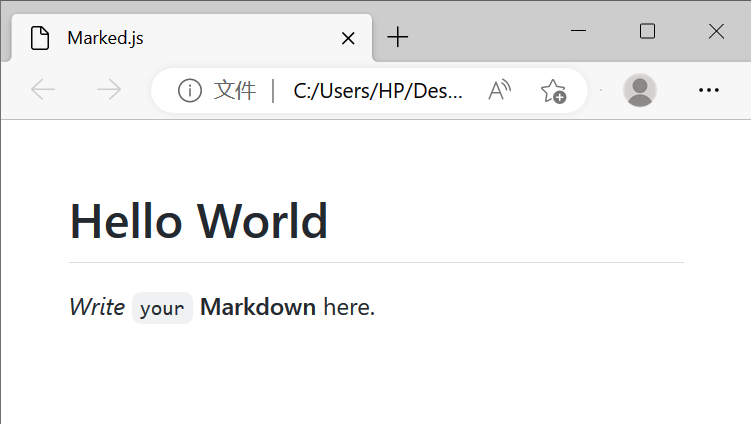
github-markdown-css:仿 GitHub Markdown 样式:
<!doctypehtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width initial-scale=1"><scriptsrc="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/5.1.0/github-markdown-light.min.css"><style>@media(max-width: 767px){body{padding: 15px;}}body{box-sizing: border-box;min-width: 200px;max-width: 980px;margin: 0 auto;padding: 45px;}</style><title>Marked.js</title></head><body><divid="$m"class="markdown-body"></div><textareaid="$t"style="display:none">
# Hello World
*Write* `your` **Markdown** here.
</textarea><script>$m.innerHTML = marked.parse($t.value);</script></body></html>

版权归原作者 hzx198 所有, 如有侵权,请联系我们删除。