文章目录
一、背景位置
1、语法说明
如果 盒子的大小 大于 背景图片的大小 , 默认的 图片 位置是 左上角 ;
设置背景位置的 CSS 语法如下 :
background-position : length length
background-position : position position
background-position 属性值 可以是 length 长度 , 也可以是 position 方位 ;
- length 长度 :- 百分数 : 如 50% ;- 浮点数 + 单位 : 如 : 150.5px ;
- position 方位 : 设置的是 x 坐标的方位 和 y 坐标的方位 , 二者使用空格隔开 ; - 左上右下 : top , bottom , left , right ;- ***中间 :***center
2、注意事项
background-position 属性值使用注意事项 :
- 设置背景图片 : 设置 background-position 属性值 之前 需要先设置 background-image 背景图片属性 ;
- 方位设置 : 如果设置 position 方位属性值 , 设置的是 x 坐标的方位 和 y 坐标的方位 , 二者使用空格隔开 ; - 顺序无关 : 如果指定了两个方位值 , 则 自动匹配顺序 , 先后顺序无关 , left top 与 top left 效果相同 , 都是左上角 ;- 设置一个值 : 如果 只设置了一个方位值 , 那么另外一个默认居中对齐 , 如 : - 设置了 left , 则垂直方向居中对齐 ;- 设置了 top , 则水平方向居中对齐 ;
- 坐标设置 : 如果 设置的是 length 长度坐标 , 则 第一个数值是 x 坐标 , 第二个数值是 y 坐标 ; - 设置了一个值 : 如果 只设置了一个坐标值 , 那么该设置为 x 坐标设置 , 垂直方向默认居中设置 ;
- **同时设置放位和坐标 :**第一个值默认是 x 坐标 , 第二个值为 y 坐标 ;
二、背景位置-方位值设置
1、效果展示
效果展示 :
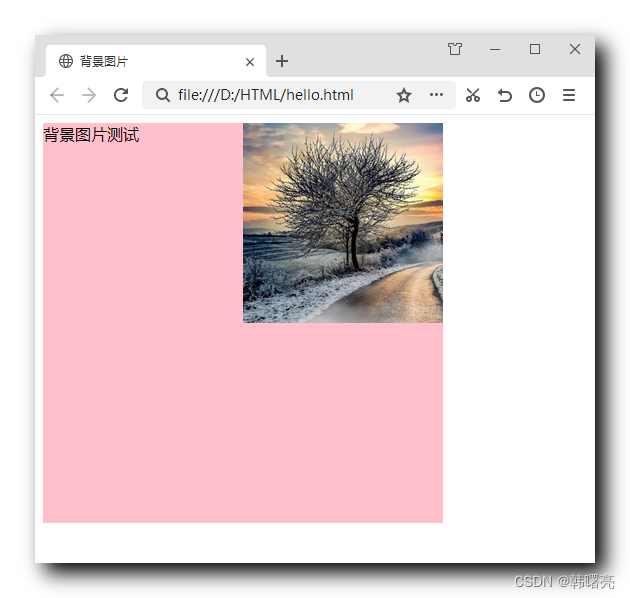
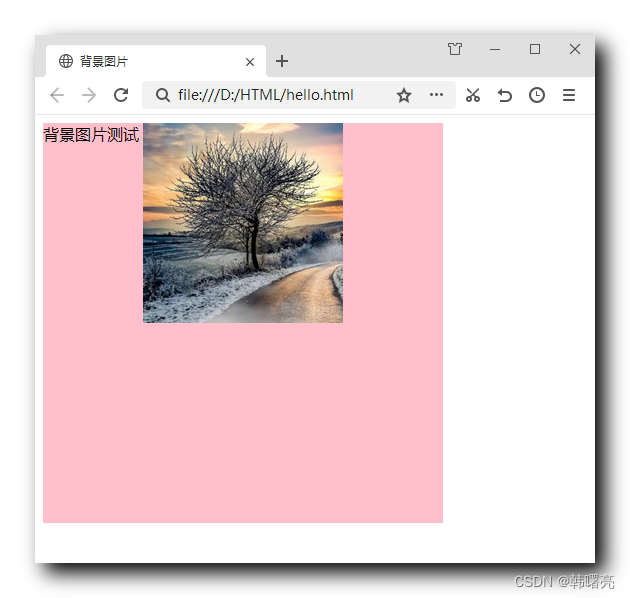
- 设置背景位置为 右上角 : 粉色区域是盒子的区域 , 图片背景位于盒子右上角 ;
/* 设置背景位置 - 右上角 */background-position: right top;

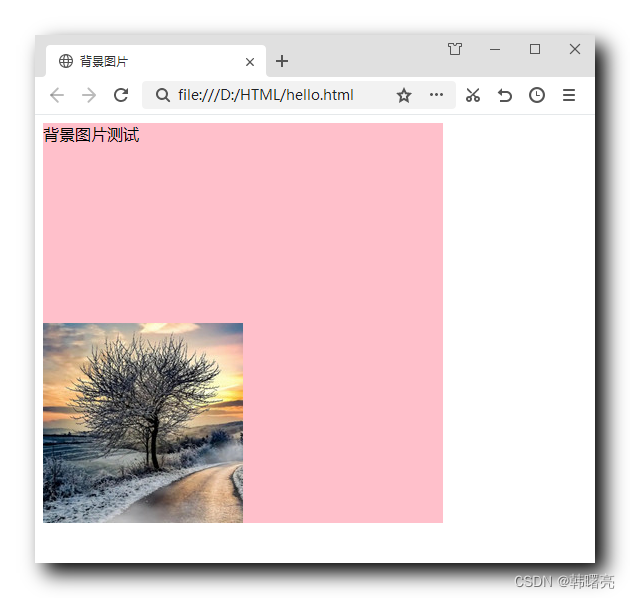
- 设置背景位置为 左下角 : 粉色区域是盒子的区域 , 图片背景位于盒子左下角 ;
/* 设置背景位置 - 左下角 */background-position: left bottom;

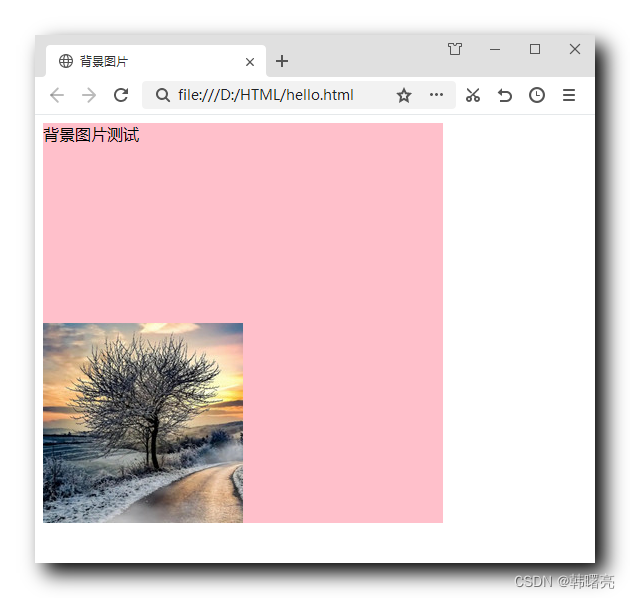
- 设置背景位置为 左下角 : 粉色区域是盒子的区域 , 图片背景位于盒子左下角 ; 设置 bottom left 和 left bottom 效果是一样的 ;
/* 设置背景位置 - 左下角 */background-position: bottom left;

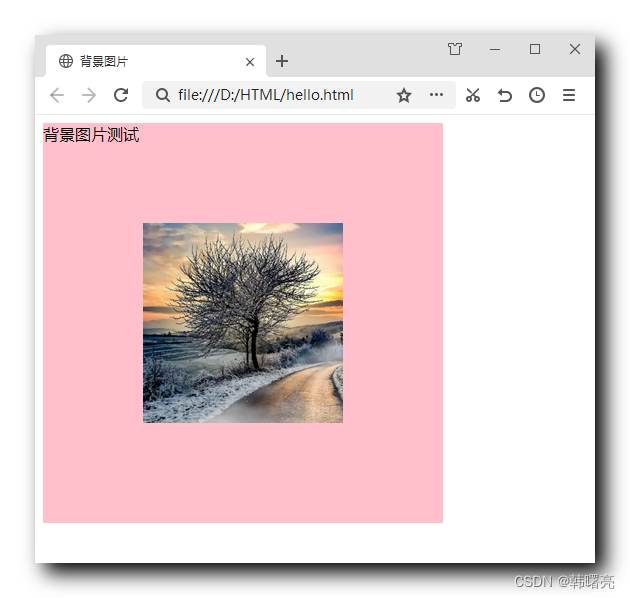
- 设置背景位置为 水平居中 垂直居中 : 粉色区域是盒子的区域 , 图片背景位于盒子中心位置 ;
/* 设置背景位置 - 水平居中 垂直居中 */background-position: center center;

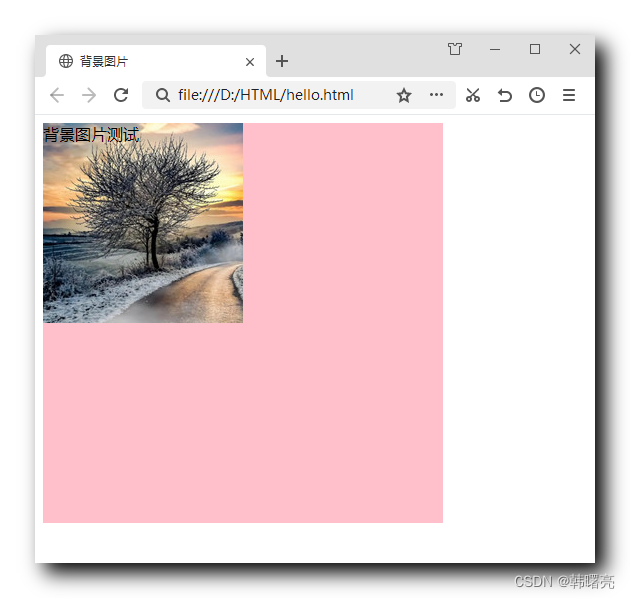
- 设置背景位置 指定一个值 另一个默认居中 : 粉色区域是盒子的区域 , 图片背景位于盒子的位置为 垂直方向位于顶部 , 水平方向居中 ;
/* 设置背景位置 - 指定一个值 另一个默认居中 */background-position: top;

2、完整代码示例
完整代码示例 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><title>背景图片位置</title><basetarget="_blank"/><style>/* 设置背景图片 */.background{width: 400px;height: 400px;color: black;background-color:pink;/* 背景图片设置
1. 在 url() 中设置相对链接
2. url() 中的链接没有双引号
*/background-image:url(images/image.jpg);/* 默认平铺样式 repeat *//*background-repeat: repeat;*//* 不平铺 */background-repeat: no-repeat;/* x 轴平铺 *//*background-repeat: repeat-x;*//* y 轴平铺 *//*background-repeat: repeat-y;*//* 设置背景位置 - 右上角 *//*background-position: right top;*//* 设置背景位置 - 左下角 *//*background-position: left bottom;*//* 设置背景位置 - 水平居中 垂直居中 *//*background-position: center center;*//* 设置背景位置 - 左下角 两个值前后顺序无关 *//*background-position: bottom left; *//* 设置背景位置 - 指定一个值 另一个默认居中 *//*background-position: top;*/}</style></head><body><divclass="background">
背景图片测试
</div></body></html>

版权归原作者 韩曙亮 所有, 如有侵权,请联系我们删除。