文章目录
一、前言
微信小程序开发笔记——导读
- 大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。
- 但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。
- 我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。
- 所以,我才转用方法二和方法三。否则方法一小程序云的方法是最简单的。
微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
微信小程序开发笔记 进阶篇⑤——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之前)
微信小程序开发笔记 进阶篇⑥——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之后)
二、前端代码wxml
- 必须要有这个button,并且用户点击了,才能有下一步
<buttontype="default"open-type="getPhoneNumber"bindgetphonenumber="getPhoneNumber"class="weui-vcode-btn"wx:else>获取手机号</button>

三、前端代码js
app.js- 云函数初始化
onLaunch:function(opts){const accountInfo = wx.getAccountInfoSync();this.globalData.appId = accountInfo.miniProgram.appId
console.log('App Launch', opts, accountInfo)if(!wx.cloud){
console.error('请使用 2.2.3 或以上的基础库以使用云能力')}else{
wx.cloud.init({env: config.envId,traceUser:true,})}},
bindgetphonenumber="getPhoneNumber"按钮的回调函数- 调用云函数
getPhoneNumber(e){
wx.cloud.callFunction({name:'getPhoneNumber',data:{cloudID: e.detail.cloudID
},success:function(res){
console.log("getPhoneNumber", res.result)
_this.setData({mobile: res.result.list[0].data.phoneNumber
})},fail: console.error
})},
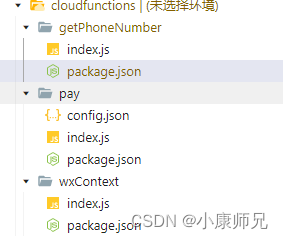
四、云函数

index.js
// 云函数入口文件const cloud =require('wx-server-sdk')
cloud.init()// 云函数入口函数
exports.main=async(event, context)=>{
console.log("cloudID: ",event.cloudID)returnawait cloud.getOpenData({list:[event.cloudID],})}
package.json
{"name":"wxContext","version":"1.0.0","description":"","main":"index.js","scripts":{"test":"echo \"Error: no test specified\" && exit 1"},"author":"","license":"ISC","dependencies":{"wx-server-sdk":"latest"}}
五、程序流程
#mermaid-svg-QRJrxH2kG1ABV9UM {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM .error-icon{fill:#552222;}#mermaid-svg-QRJrxH2kG1ABV9UM .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-QRJrxH2kG1ABV9UM .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-QRJrxH2kG1ABV9UM .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-QRJrxH2kG1ABV9UM .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-QRJrxH2kG1ABV9UM .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-QRJrxH2kG1ABV9UM .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-QRJrxH2kG1ABV9UM .marker{fill:#333333;stroke:#333333;}#mermaid-svg-QRJrxH2kG1ABV9UM .marker.cross{stroke:#333333;}#mermaid-svg-QRJrxH2kG1ABV9UM svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-QRJrxH2kG1ABV9UM .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-QRJrxH2kG1ABV9UM text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-QRJrxH2kG1ABV9UM .actor-line{stroke:grey;}#mermaid-svg-QRJrxH2kG1ABV9UM .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM .sequenceNumber{fill:white;}#mermaid-svg-QRJrxH2kG1ABV9UM #sequencenumber{fill:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM .messageText{fill:#333;stroke:#333;}#mermaid-svg-QRJrxH2kG1ABV9UM .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-QRJrxH2kG1ABV9UM .labelText,#mermaid-svg-QRJrxH2kG1ABV9UM .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-QRJrxH2kG1ABV9UM .loopText,#mermaid-svg-QRJrxH2kG1ABV9UM .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-QRJrxH2kG1ABV9UM .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-QRJrxH2kG1ABV9UM .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-QRJrxH2kG1ABV9UM .noteText,#mermaid-svg-QRJrxH2kG1ABV9UM .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-QRJrxH2kG1ABV9UM .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-QRJrxH2kG1ABV9UM .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-QRJrxH2kG1ABV9UM .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-QRJrxH2kG1ABV9UM .actorPopupMenu{position:absolute;}#mermaid-svg-QRJrxH2kG1ABV9UM .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-QRJrxH2kG1ABV9UM .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-QRJrxH2kG1ABV9UM .actor-man circle,#mermaid-svg-QRJrxH2kG1ABV9UM line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-QRJrxH2kG1ABV9UM :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
注册界面
云函数
onShow函数, wx.cloud.init 云函数初始化
按钮点击,getPhoneNumber获取cloudID
调用云函数,传入cloudID
cloud.getOpenData,返回phoneNumber
注册界面
云函数
觉得好,就一键三连呗(点赞+收藏+关注)
版权归原作者 小康师兄 所有, 如有侵权,请联系我们删除。