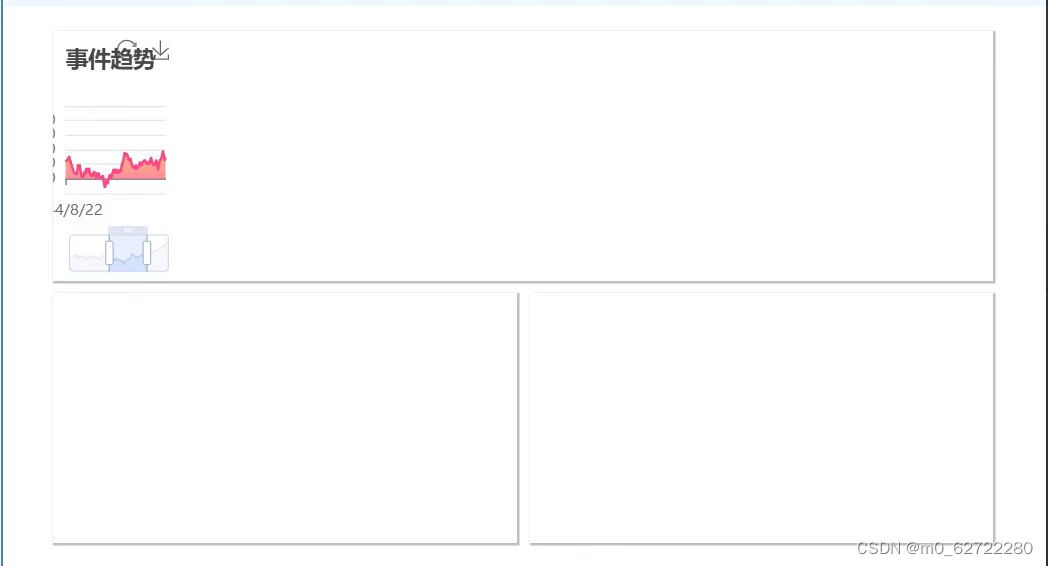
在引用完Echarts后,发现图只显示了一小部分,检查布局也没有任何问题,然后通过控制台
检查,无论怎么去调它所在容器的宽高都没有任何的变化,调canves的宽高也只有拉伸的效果。

出现这种现象的原因是:Echarts的依赖是惰性的,需要手动设置resize,不然不会重新画
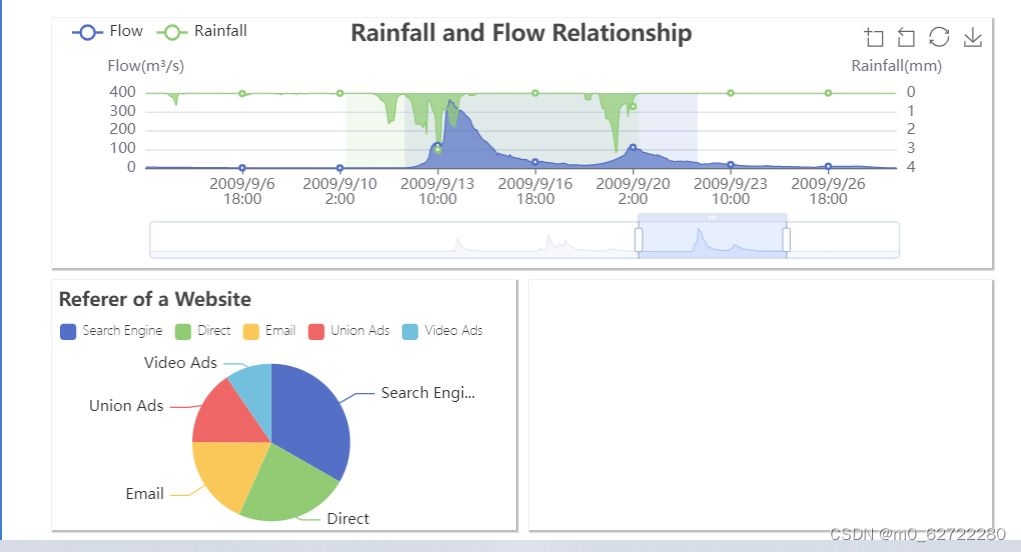
我们需要使用resize方法,来指定宽度和高度,实现图表大小不等于容器大小的效果。从而解决此
问题。
var myChart2 = echarts.init(document.getElementById("canves2"));
myChart2.resize({
width: 350,
height: 200,
});
var option;

如果我们想要监听图表容器的大小并改变图表大小,则可以通过
resize
事件获取浏览器大小改变的事件,然后调用 echartsInstance.resize 改变图表的大小。
var myChart = echarts.init(document.getElementById('main'));
window.addEventListener('resize', function() {
myChart.resize();
});
版权归原作者 m0_62722280 所有, 如有侵权,请联系我们删除。