每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术之美。
面试官:清除浮动有哪些方式?
我:呃~,浮动元素会脱离文档流(绝对定位元素也会脱离文档流),导致无法计算准确的高度,这种问题称为:“高度塌陷”。
清除浮动常见的有以下三种方式,整出代码如下:
触发BFC:(有缺陷,会造成内容的溢出隐藏)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
**多创建一个盒子,并添加样式:clear:both; **:(不推荐使用,此方法已经过时)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>
给浮动的父元素添加after样式:(推荐使用)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
面试官:在网页中应该使用奇数还是偶数的字体?
我:呃~,应该使用偶数,因为偶数能让文字在浏览器上表现的更好一点,而且UI给前端一般的设计图都是偶数的,这样不管布局也好,转换px也好,方便一点。
面试官:position有哪些值?分别是根据什么定位?
我:呃~,position有如下五个值:
static:默认值,无定位,top、right、bottom、left 不起任何作用
relative:相对定位,不脱离文档流,只有left、top起作用
absolute:绝对定位,脱离文档流,上下左右以最近的定位父元素为参照系
fixed:脱离文档流,上下左右以浏览器视口为参照系
sticky:relative 与 fixed 的结合体
以fixed举例:
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>

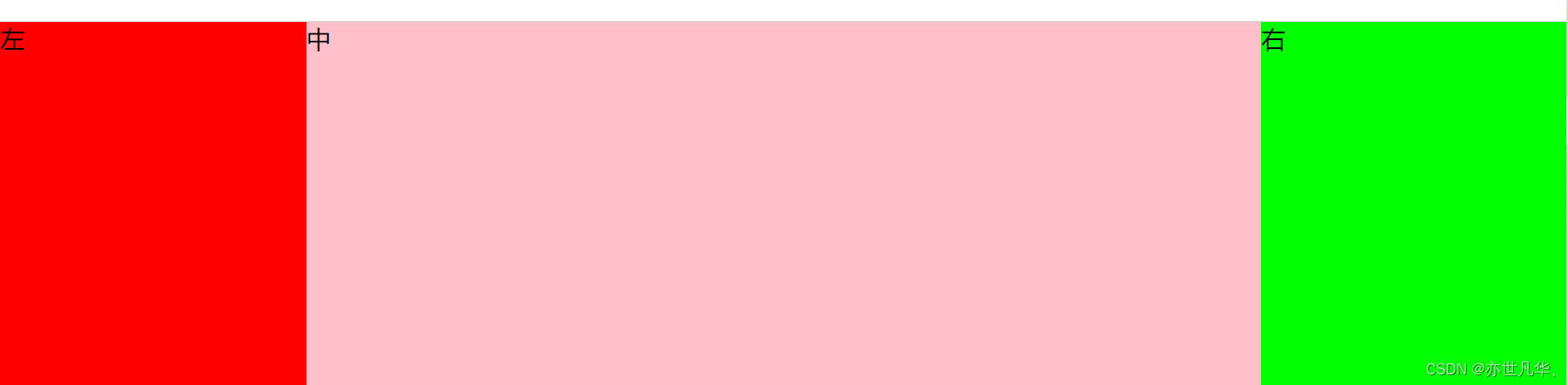
面试官:写一个左中右布局占满屏幕,其中左右俩块固定宽200px,中间自适应,要求先加载中间块,请写出结构及其样式。
我:呃~,好的,整出代码如下:
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>

面试官:什么是CSS reset?
我:呃~,CSS的默认有一些标签是有特定样式的,而我们因为不需要该样式所有要去除。
reset.css是一个CSS文件,用来重置CSS样式的,官网为:resetcss
Normalize.css是一个CSS样式重置表,为增强跨浏览器渲染的一致性。官网:Normalize.css
两种的区别:
normalize.css:会保留有用的样式,比如 h1 的字体大小
reset.css:把所有样式都重置,比如 h1、h2、h3 的字体大小都进行了重置,保持了无样式
如果是普通项目,我个人更倾向于reset.css。
面试官:display: none; 与 visibility: hidden; 的区别?
我:呃~,display: none; :隐藏元素但不占用位置。visibility: hidden; :隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘,使得页面样式改变,但是display: none; 还会产生一次回流,改变了元素的位置。
面试官:opacity 和 rgba 的区别
共同性:实现透明效果。
- opacity:取值范围0到1之间,0表示完全透明,1表示不透明
- rgba:R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别:
继承的区别,opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>

面试官:伪类与伪元素有什么区别?解释一下伪元素的作用
我:呃~,好的,两者的区别如下:
伪类使用单冒号,而伪元素使用双冒号。如 :hover 是伪类,::before 是伪元素
伪元素会在文档流生成一个新的元素,并且可以使用 content 属性设置内容
面试官:rem、em、vw、vh 的值各是什么意思?
我:呃~,好的,他们各值的意思如下:
rem:根据根元素(即 html)的 font-size
em:根据自身元素的 font-size
vw:viewport width
vh:viewport height
面试官:webkit表单输入框placeholder的颜色值能改变吗?
我:呃~,是可以修改的,整出代码如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。