一、外观优化插件
1.1 Chinese
中文插件包,看起来清晰明了,安装完重启vs即可生效;
1.2 Better Comments
一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。还可以通过扩展配置文件自定义任何颜色,类型的注释。

1.3 Color Highlight
用于给我们代码中的颜色进行高亮展示的插件,直接将代码中颜色值高亮展示。

1.4 Material Theme Icons
设置文件图标的,这个是我比较喜欢使用的一个文件样式,还有很多其他的文件图标大家可以自行选择。

1.5 Error Gutters
报错提示,报错的地方都有大红波浪线提示,可以很快的定位错误。

1.6 Image preview
预览代码中图片的引用,鼠标移上去就会展示图片。

1.7 indent-rainbow
彩虹缩进,就是把代码不同的缩进展示不同的颜色。

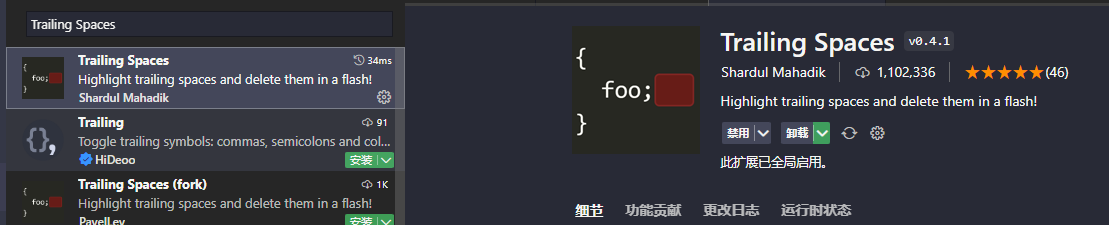
1.8 Trailing Spaces
强迫症福音,这个插件会把尾随空格显示出来。

1.9 代码主题插件
好看的背景主题,可以显示不同颜色高亮的语法提示,为此我总结了以下几种背景插件:
- Theme - Oceanic Next
- Material Theme
- Dracula Official:
- Winter is coming
- Night Owl
- One Dark Pro
- PaleNight
二、功能优化插件
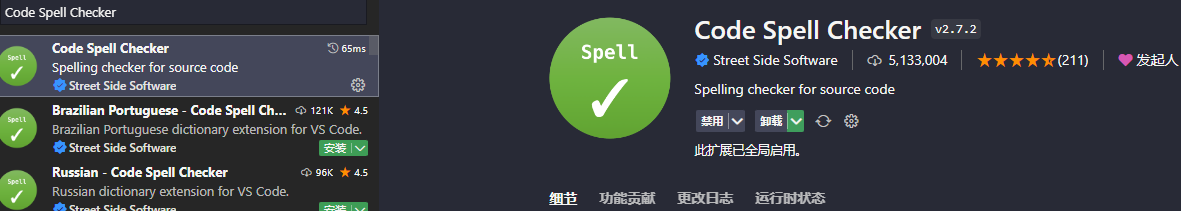
2.1 Code Spell Checker
检查代码中单词拼写是否正确,当单词不正常的时候,就会在下方出现波浪线进行提示,还可以自定义词典,忽略某个单词的检查等。

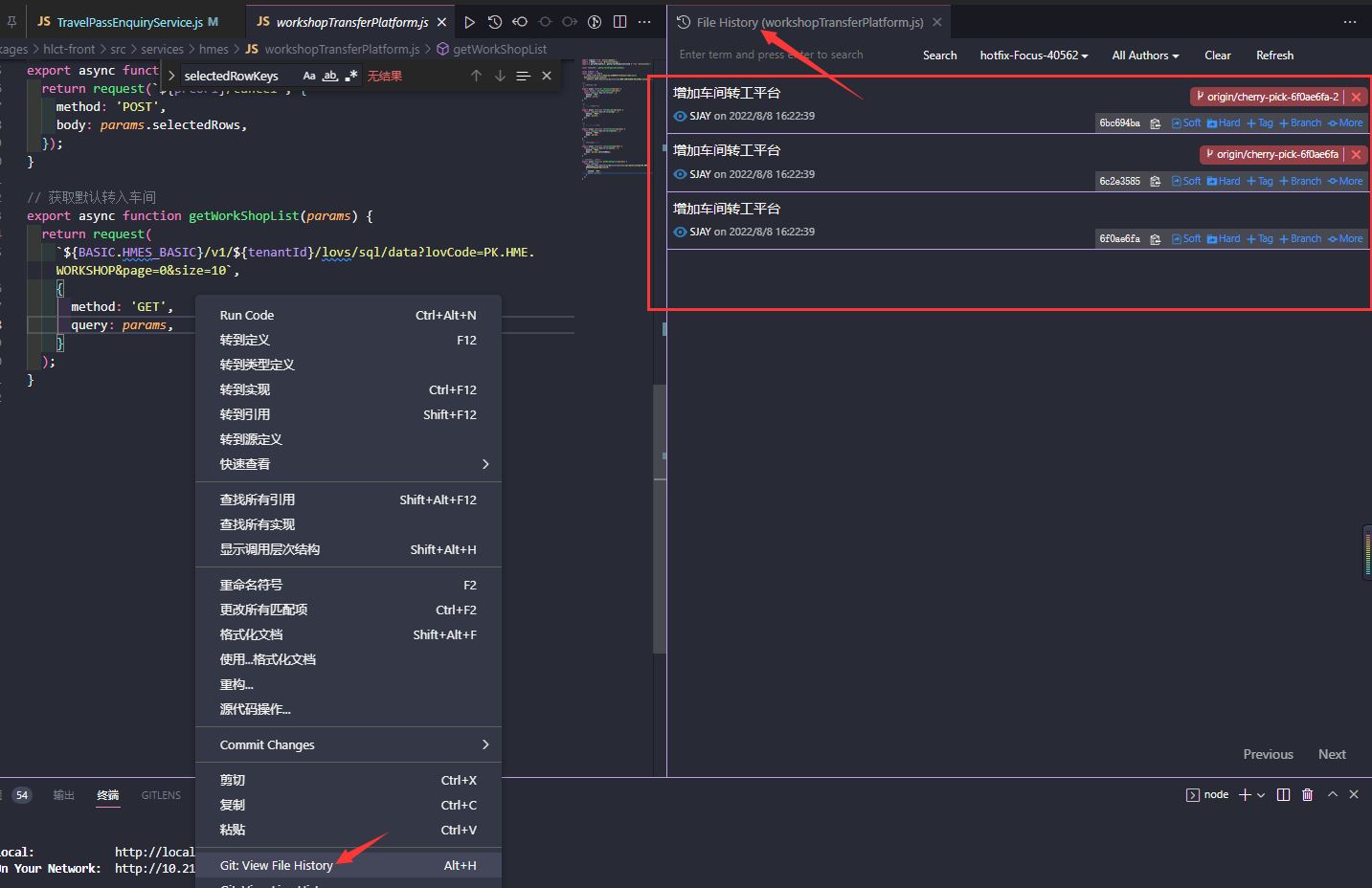
2.2 Git History
右键单击文件选择 Git:View File History 来以列表的形式查看所有的提交记录。可以更好的溯源,知道谁修改过代码。

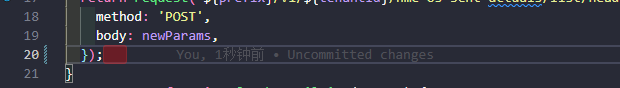
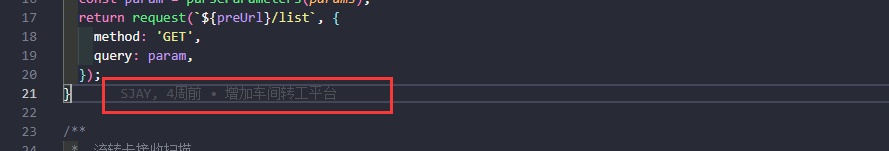
2.3 GitLens — Git supercharged
这个也是跟 git 相关的插件,可以看到我的每一行代码都有上一次 git 提交的记录,那就是这个插件的功劳。

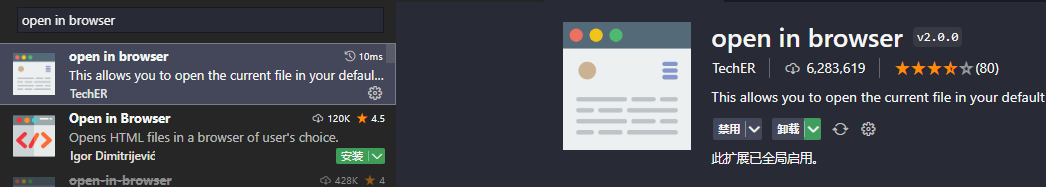
2.4 open in browser
安装完以后在目标的 html 文件上右击,选择 open in default browser 即可打开使用浏览器打开文件。或者快捷键alt + b
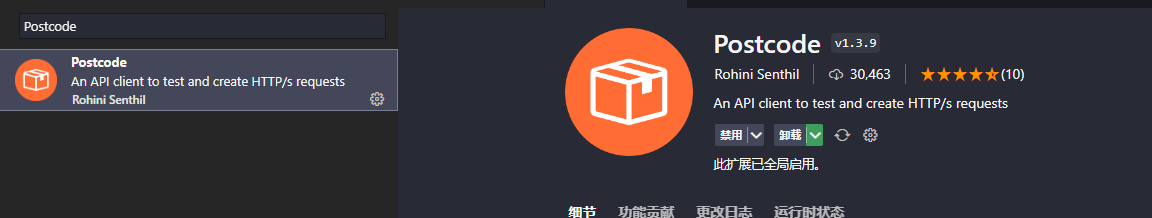
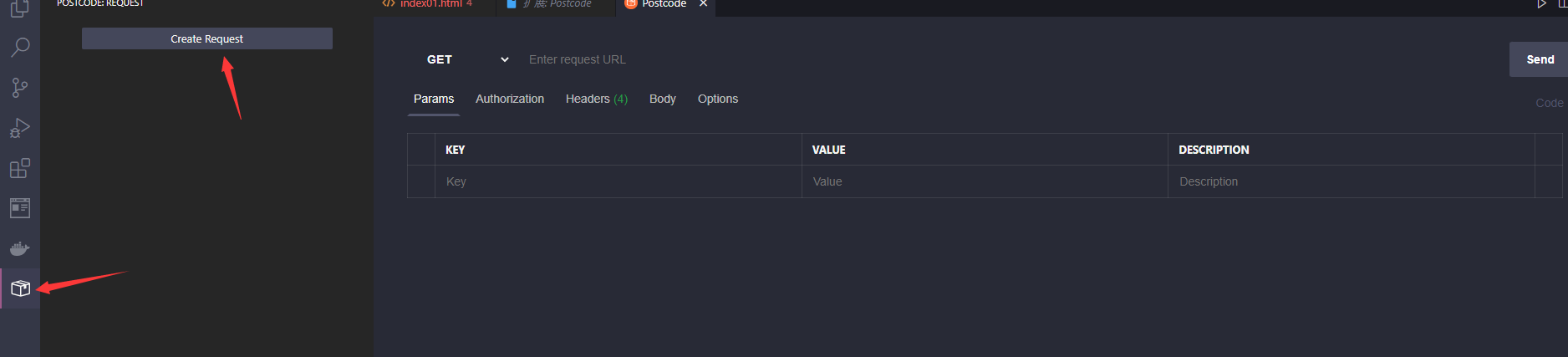
2.5 Postcode
在 vscode 里面使用 postman ,安装完以后左侧菜单会出现一个 小盒子 的图标,点开以后点击 Create Request 就可以正常使用了。

三、提升编码效率用插件
3.1 Auto Rename Tag
自动修改标签名,重命名一个开始标签时,自动重命名配对的结束标签。
3.2 javascript console utils
前端人员的调试少不了 console.log ,那么这就是一款快速生成 console.log 的插件。使用方法非常简单, 选中变量,然后按 ctrl + shift + L 就可以生成了。需要删除的时候按 ctrl + shift + D 即可删除。
3.3 Document this
头部注释,给方法注释快捷键ctrl + alt + d / control + option + d。支持自定义内容,需要在 settings.json 中进行自定义配置。
"psi-header.templates": [{
"language": "*",
"template": [
"@workOrder 模块名",
"",
"@author LZH",
"@date <<dateformat('YYYY-MM-DD HH:mm:ss a')>>",
"@copyright Copyright (c) <<year>>"
]
},]
3.4 ESLint
代码检查,不符合规范的就会跟你报错,或者警告。具体的规范需要在根目录下新建 .eslintrc.js 文件去配置
3.5 Prettier - Code formatter
代码格式化插件,这个插件通常搭配 eslint 使用,也可以单独使用。在根目录下新建 .prettierrc.json 文件,在里面书写自己想要的格式就行了。
3.6 vetur / volar
使用 vue 进行开发的这两个插件必不可免,volar 是跟 vue3 更配的,功能也能多,由于这两个插件功能过于庞大,感兴趣的自行搜索使用。
3.7 JavaScript (ES6) code snippets
ES6新语法提示,使用几个字符的简写,就可以敲出整段代码。
3.8 Vue 3 Snippets
Vue3新语法提示,使用几个字符的简写,就可以敲出整段代码
版权归原作者 懒羊羊我小弟 所有, 如有侵权,请联系我们删除。