文章目录
VSCode设置eslint自动缩进和自动格式化代码
1、找到VS Code的settings.json文件
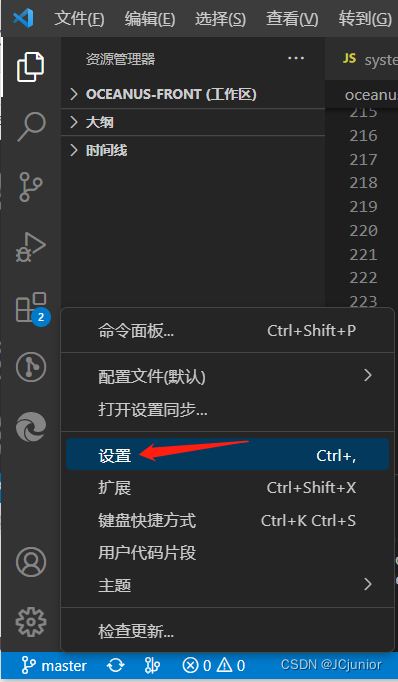
(1)点击左下角齿轮图标并选择设置:
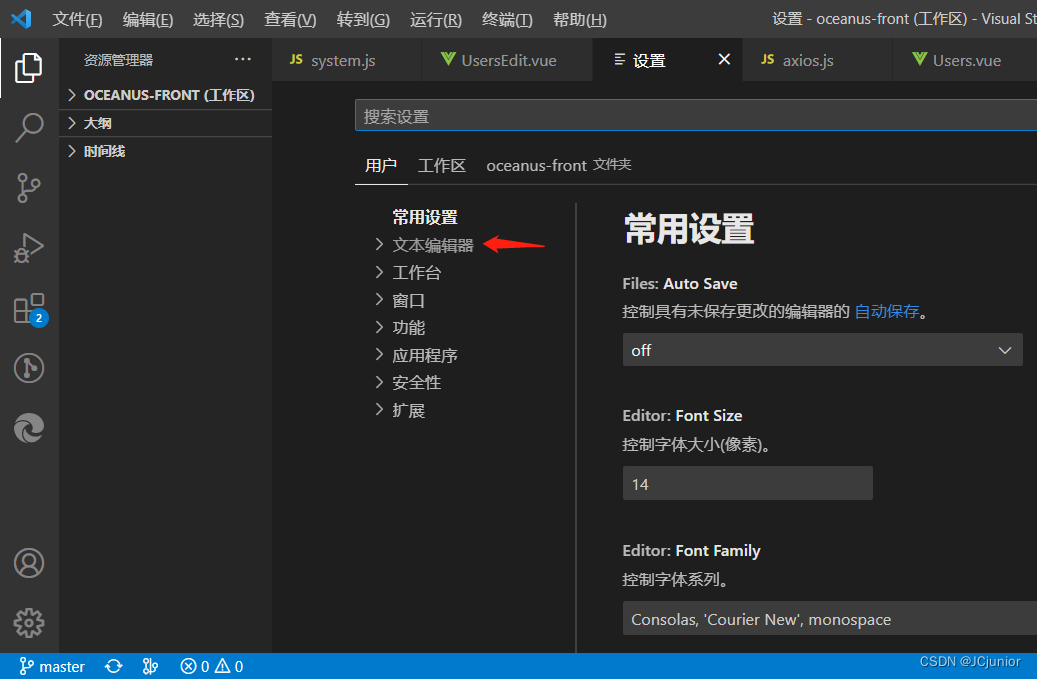
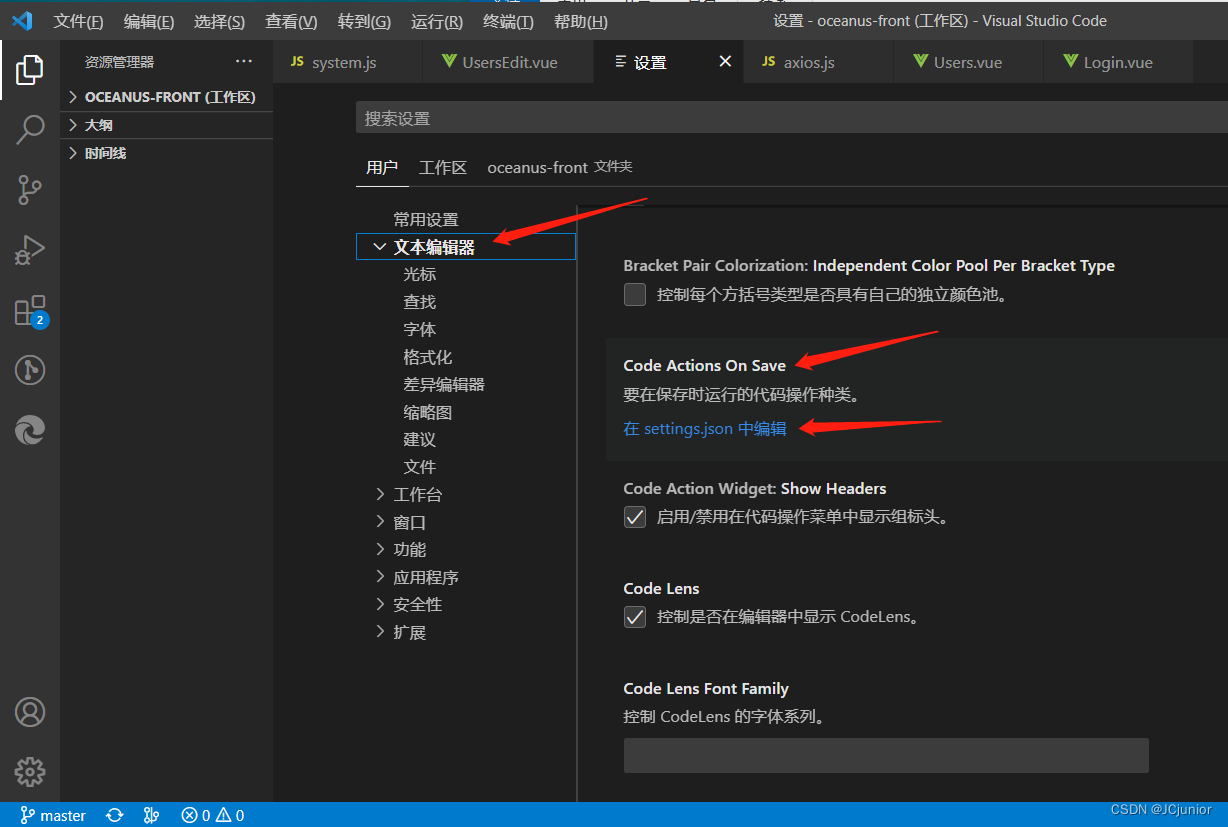
 (2)在文本编辑器中找到 settings.json
(2)在文本编辑器中找到 settings.json
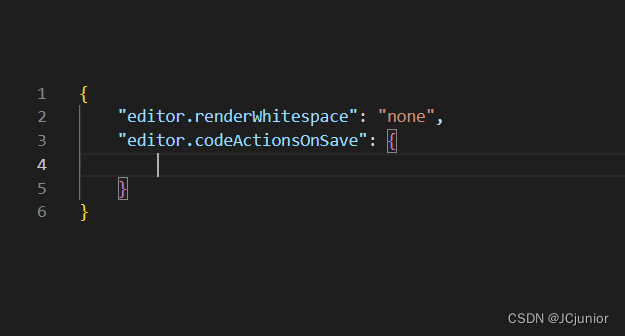
 settings.json的初始内容:
settings.json的初始内容:
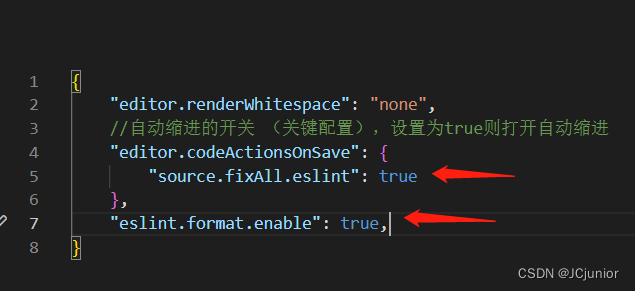
2、修改settings.json文件内容为如下内容
{"editor.renderWhitespace":"none",
//自动缩进的开关,设置为true则打开自动缩进开关
"editor.codeActionsOnSave":{"source.fixAll.eslint":true},
"eslint.format.enable": true,
}

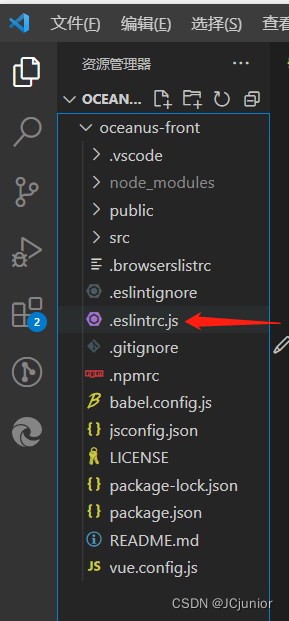
3、打开项目根文件夹下的 .eslintrc.js文件

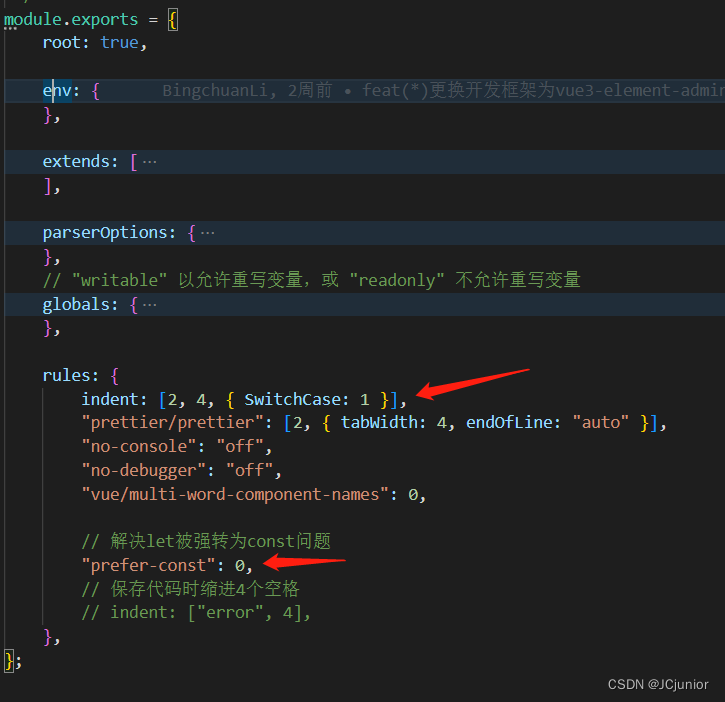
4、在rules 下配置“缩进几个空格”
rules: {
indent: [2, 4, { SwitchCase: 1}],
"prettier/prettier":[2, { tabWidth: 4, endOfLine: "auto"}],
"no-console":"off",
"no-debugger":"off",
"vue/multi-word-component-names":0,
// 解决let被强转为const问题
"prefer-const":0,
// 保存代码时缩进4个空格
// indent: ["error", 4],
},

5、配置完保存,结束配置。
本文转载自: https://blog.csdn.net/JCjunior/article/details/129055250
版权归原作者 JCjunior 所有, 如有侵权,请联系我们删除。
版权归原作者 JCjunior 所有, 如有侵权,请联系我们删除。