
🤗博主:小猫娃来啦
🤗文章核心:gitee上开源一个移动端礼盒商城项目
文章目录
前言
项目样式老旧,ui设计较low,虽说现在大众的商城app都使用的是瀑布流布局,且功能更丰富。但本项目仅作为开源学习和技术交流,仅此而已。
前端采用搭建vue脚手架处理,使用JavaScript语言,后台采用laravel框架处理,使用php语言。
后台开发人员:bug丶小狼人
开源地址
前端:gitee资源下载:点击此处传送门
前端:csdn资源下载:点击此处传送门
后台:gitee资源下载:点击此处传送门
项目运行命令
安装依赖:
yarn
运行项目:
yarn dev
登录账密:
账号: 123456
密码: 123456
项目基本展示




前端效果细节展示视频

前端代码细节展示视频

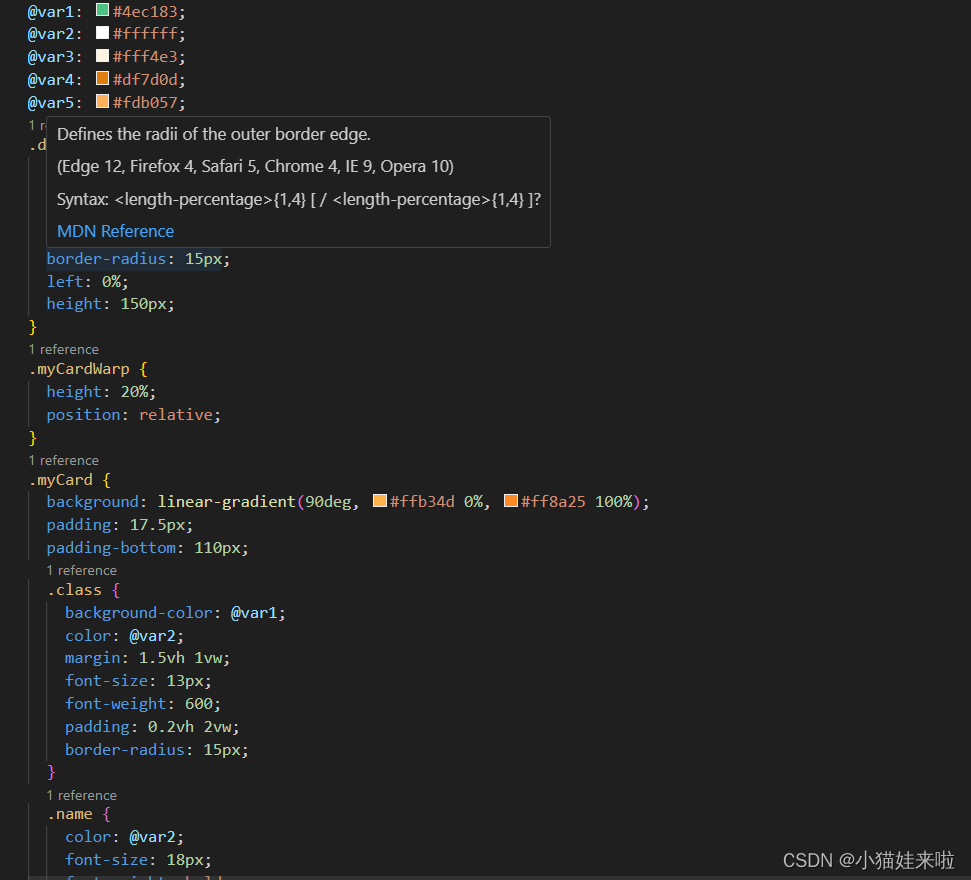
部分代码展示,样式为less编写:
import{ reactive }from'vue'// 导入reactive函数,从'vue'库中import{ useRouter }from'vue-router'// 导入useRouter函数,从'vue-router'库中import{ useIntegrallist }from'@/stores/integralList.js'// 导入名为useIntegrallist的函数,从'@/stores/integralList.js'文件中import{ useUserInfoStore }from'@/stores/user.js'// 导入名为useUserInfoStore的函数,从'@/stores/user.js'文件中import{ storeToRefs }from'pinia'// 导入storeToRefs函数,从'pinia'库中import{ closeToast, showLoadingToast}from'vant'// 导入closeToast和showLoadingToast函数,从'vant'库中import{ watch }from'vue'// 导入watch函数,从'vue'库中import{ baseURL, homeIndex }from'../../api'// 导入baseURL和homeIndex函数,从'../../api'文件中const userInfoStore =useUserInfoStore()// 使用useUserInfoStore函数创建userInfoStore对象const{ loading, curStudent, classFormat, thisCount }=storeToRefs(userInfoStore)// 使用storeToRefs函数将userInfoStore对象的loading、curStudent、classFormat和thisCount属性解构为响应式对象const integrallist =useIntegrallist()// 使用useIntegrallist函数创建integrallist对象const all =reactive({// 创建一个响应式对象allloading:true,// 属性loading,初始值为truetabs:[{name:`所有商品`}],// 属性tabs,值为一个包含一个对象元素的数组list:[]// 属性list,初始值为空数组});(asyncfunction(){// 定义一个异步函数并立即调用try{
all.loading =true// 将all的loading属性设为trueconst res =awaithomeIndex()// 调用homeIndex函数,并将返回结果赋值给res
all.banner = res.banner.map((item)=>{// 将res的banner属性映射为一个新数组
item.banner = baseURL + item.banner // 将item的banner属性拼接baseURL,赋值给item.bannerreturn item // 返回item})
all.list = res.list.map((item)=>{// 将res的list属性映射为一个新数组
item.image = baseURL + item.image // 将item的image属性拼接baseURL,赋值给item.imagereturn item // 返回item})
all.loading =false// 将all的loading属性设为false}catch(error){
all.loading =false// 将all的loading属性设为false}})()watch(
loading,(newLoading)=>{if(newLoading){showLoadingToast({message:'加载中...',forbidClick:true})}else{closeToast()}},{immediate:true})

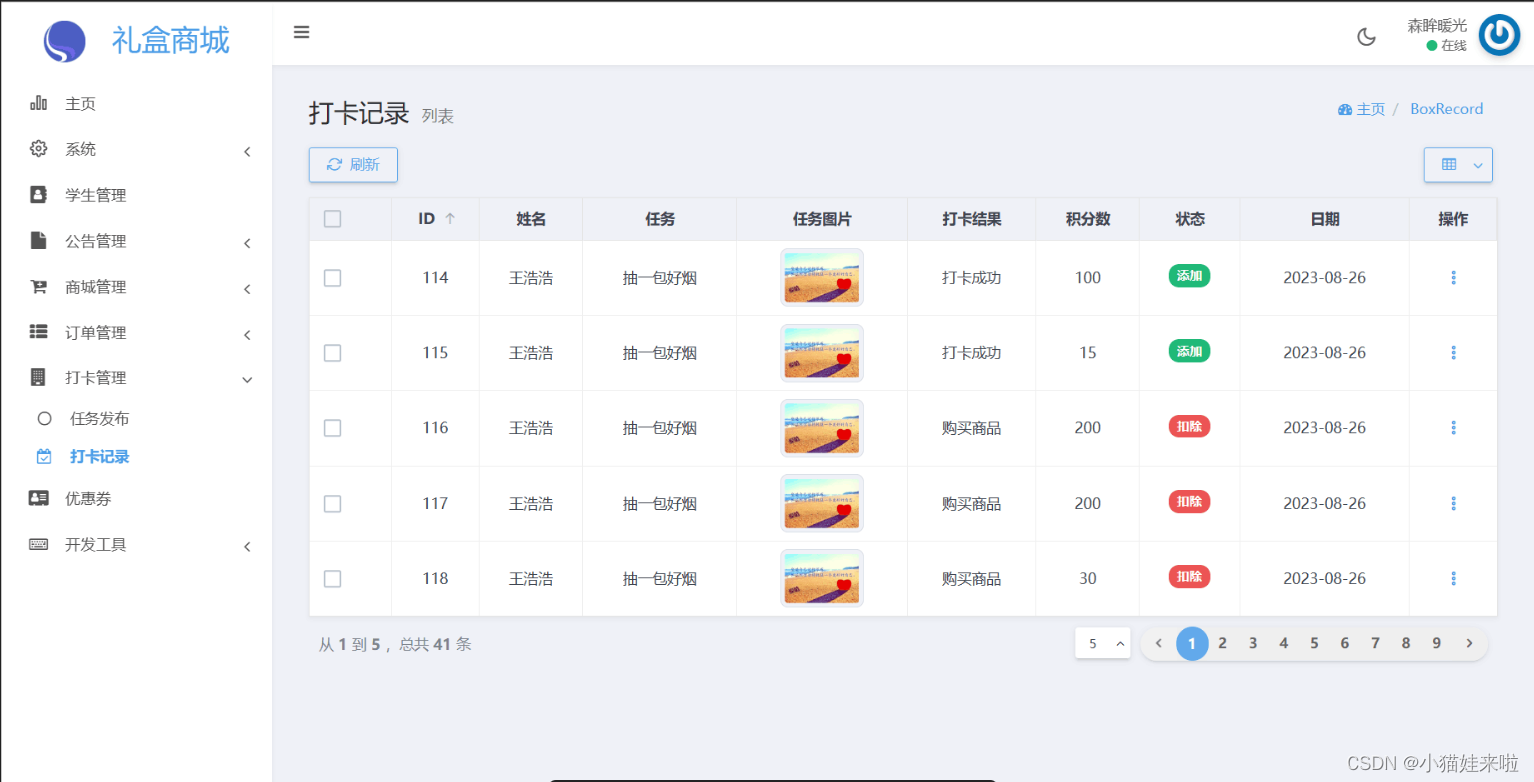
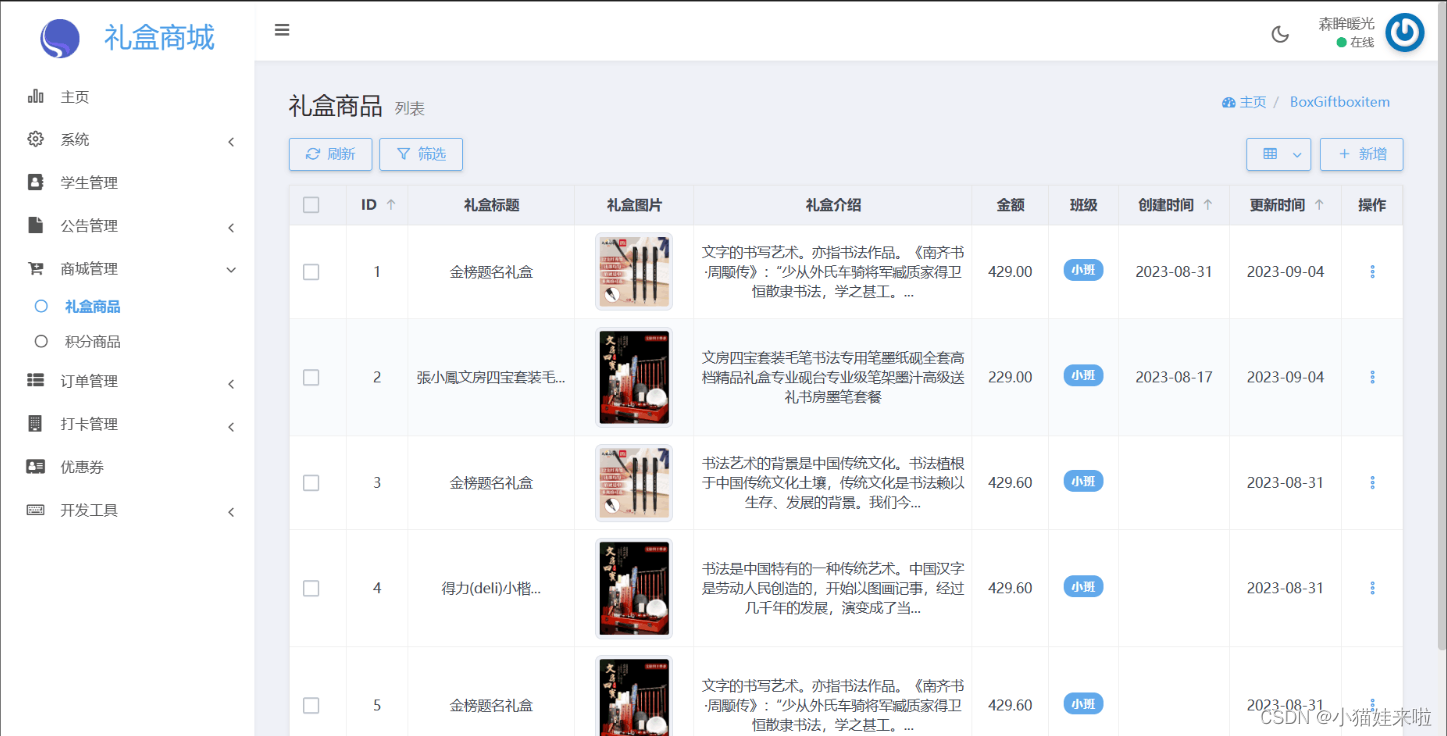
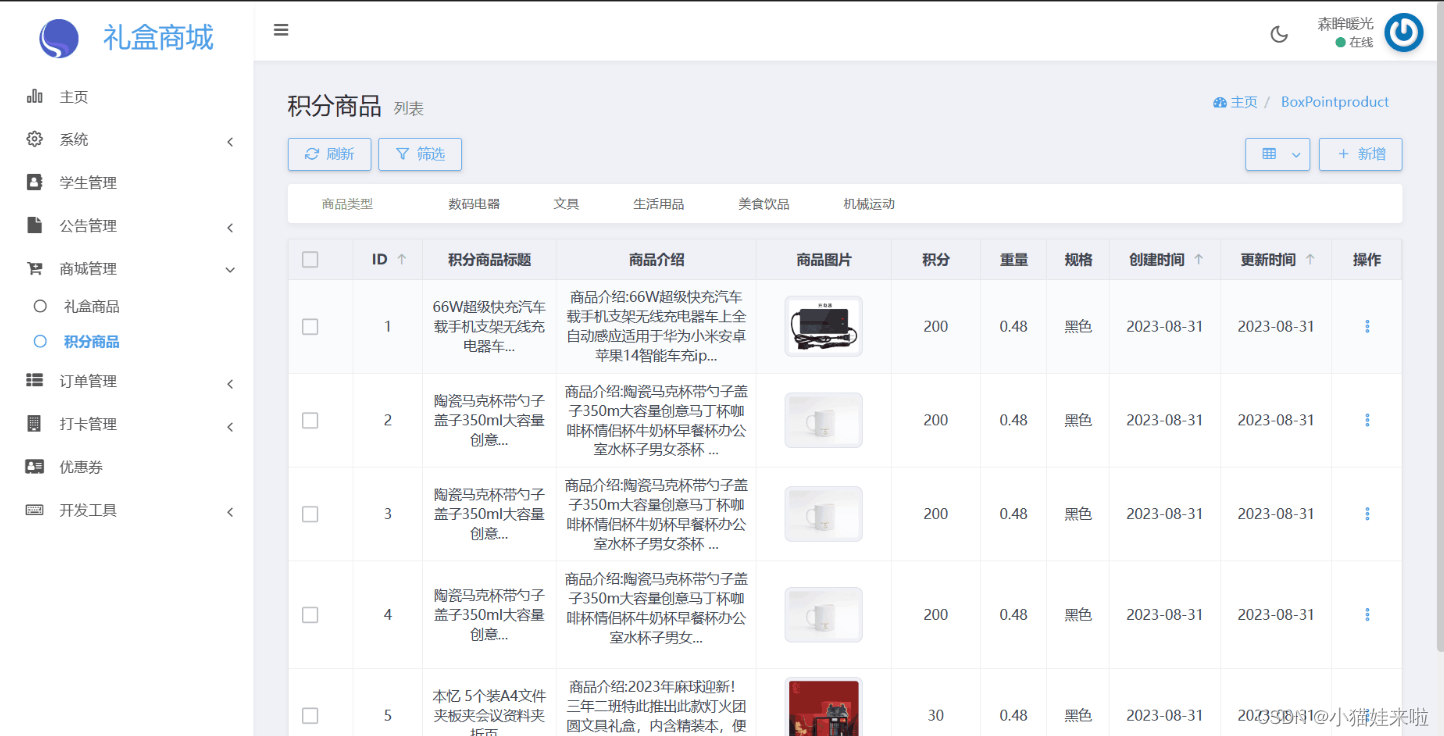
后台效果展示




后台代码展示


经典优势
Vue3作为最新版本的Vue.js框架,拥有出色的性能和卓越的开发体验。我们选择Vue3为核心技术,旨在为用户带来无与伦比的流畅操作和完美交互体验。通过优化渲染性能和组件复用机制,我们成功构建了一个响应迅捷、页面加载速度飞快的礼盒商城。
- 礼盒购买系统 —— 为用户带来强大的选择和个性化体验
我们深入研究了礼盒购买流程,并通过精心设计的用户界面和直观的操作方式,为用户提供了丰富多样的礼盒选择。无论是选购还是支付,用户都能享受到无缝衔接的购物体验。此外,我们还加入了智能推荐和个性化定制等功能,进一步提升了用户的购物满意度。
- 积分兑换商品系统 —— 激励用户、提升用户参与度
为了激励用户积极参与商城活动,我们引入了积分兑换商品系统。用户可以通过参与商城活动、完成任务获得积分,然后将积分用于兑换心仪的商品。这一创新的机制不仅增加了用户粘性,也促进了用户之间的互动和共享。
- 打卡获得积分的系统 —— 创造用户黏性,培养用户习惯
我们意识到用户习惯的培养对于商城长期发展的重要性。因此,在项目中加入了打卡获得积分的系统。用户每天签到打卡,即可获得相应积分奖励。这种简单而有效的机制不仅鼓励用户保持使用该商城的习惯,还增加了用户活跃度和参与度。
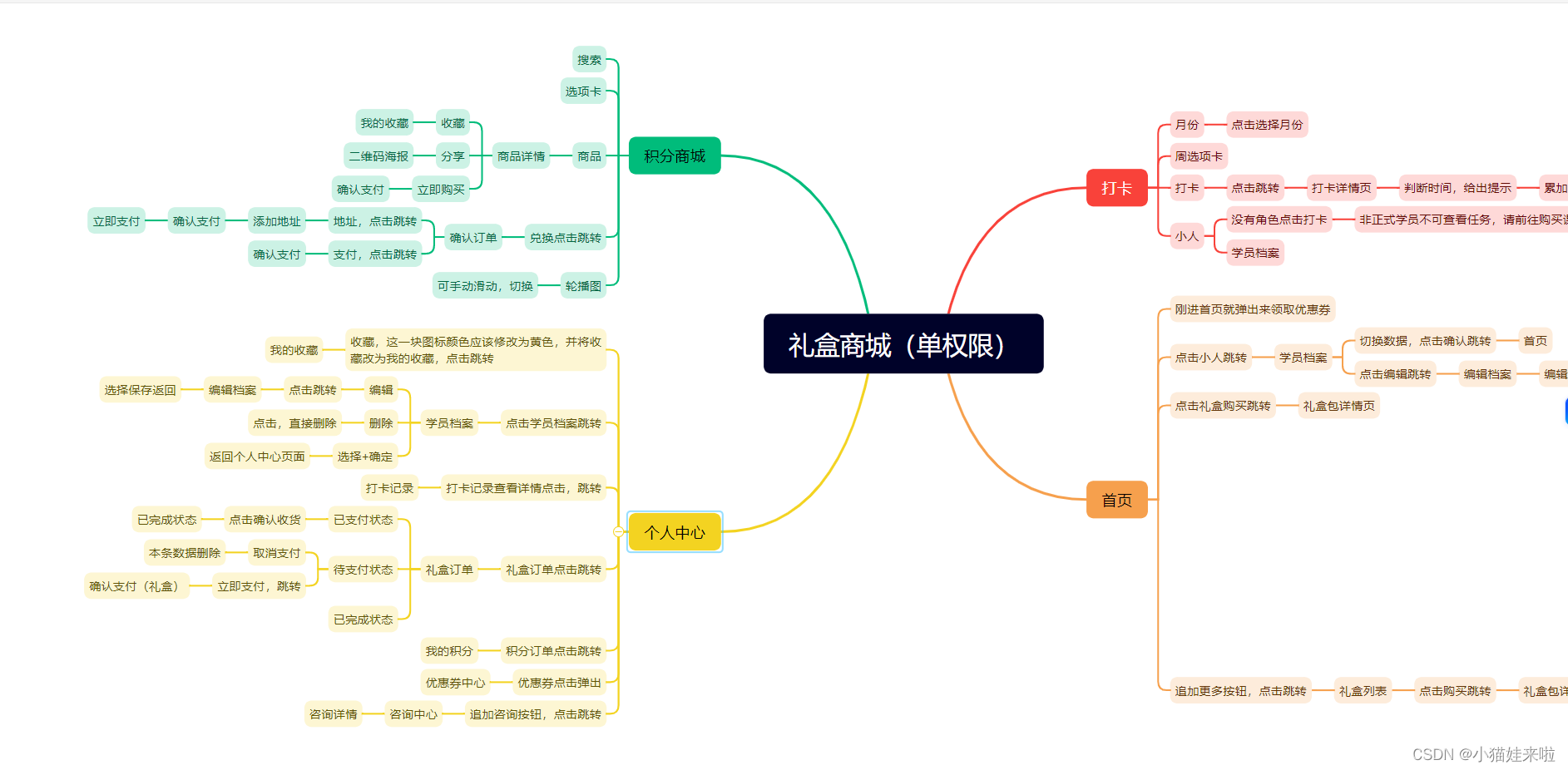
思维导图

实现思路
- 先准备一个思维导图,理清开发思路,每个人负责哪个板块。
- 进行技术可行性分析,看看有没有特色功能,能不能实现。
- 进行同步接口开发
- 写注释
- 参考多个手机商城,同步写样式,骨架
- 套用接口请求数据,在接口没有开发完毕时,先用mockjs或者json数据顶住
- 接口联调,测试功能,优化页面

版权归原作者 小猫娃来啦 所有, 如有侵权,请联系我们删除。