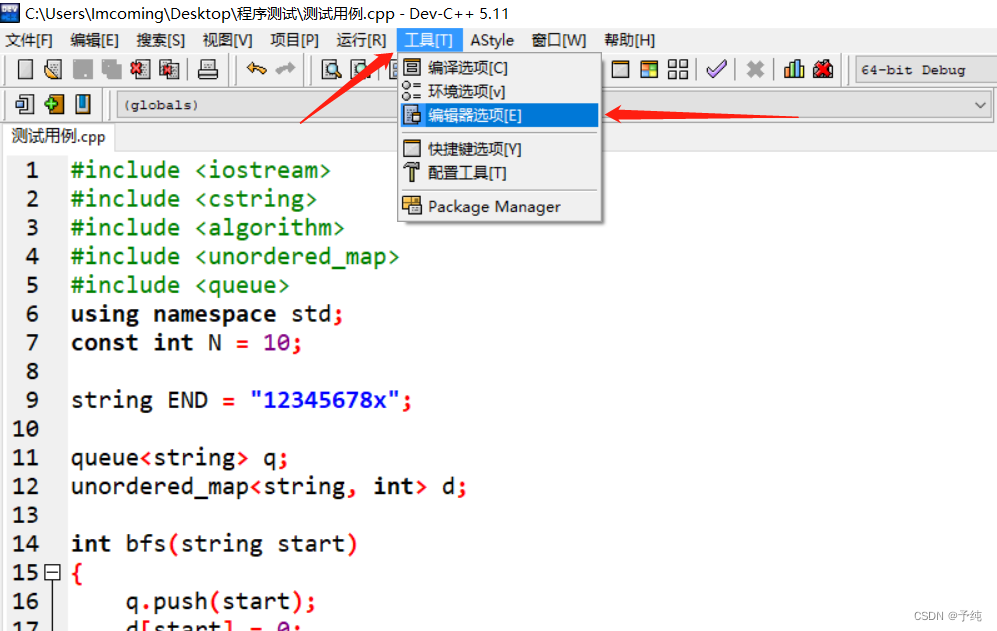
设置入口:进入工具>编译器选项

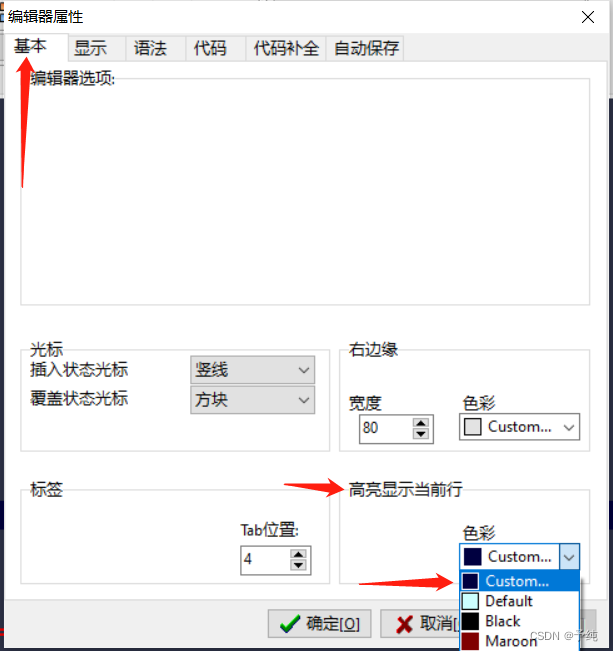
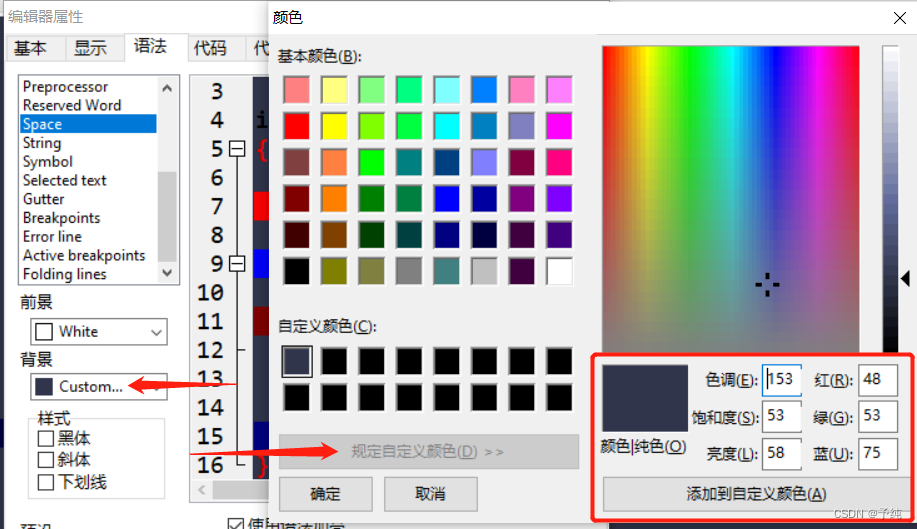
所有元素的配色都分前景和背景,光标所在行的背景需单独设置
光标所在行的背景

选择自定义,选择一种深紫色或黑色

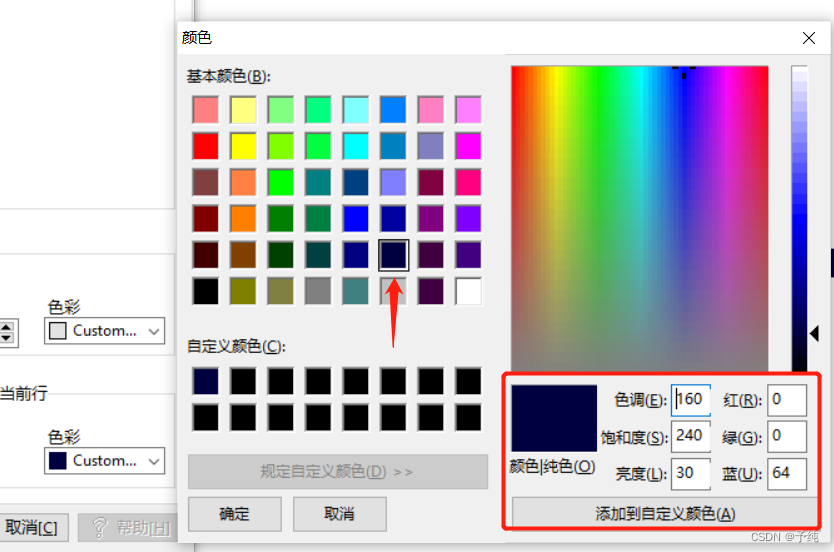
也选可以规定自定义颜色,在右侧输入配色数据,左右两栏设置一栏即可,另一栏会自动适应。
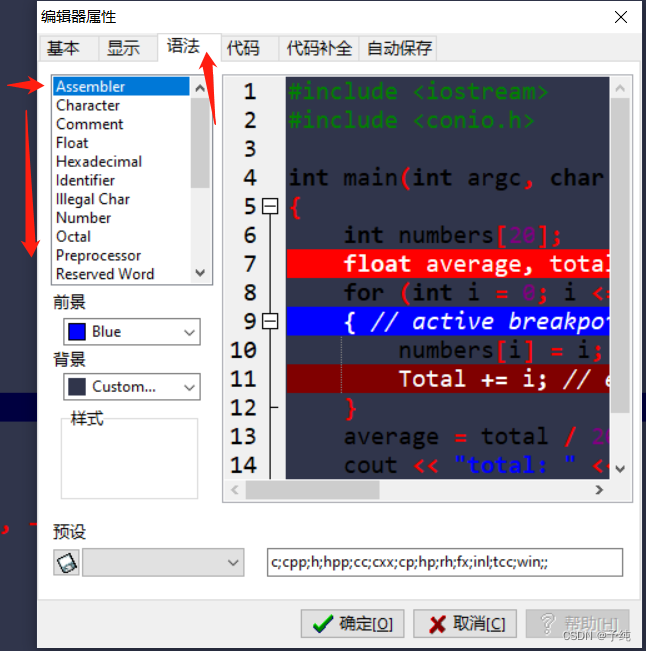
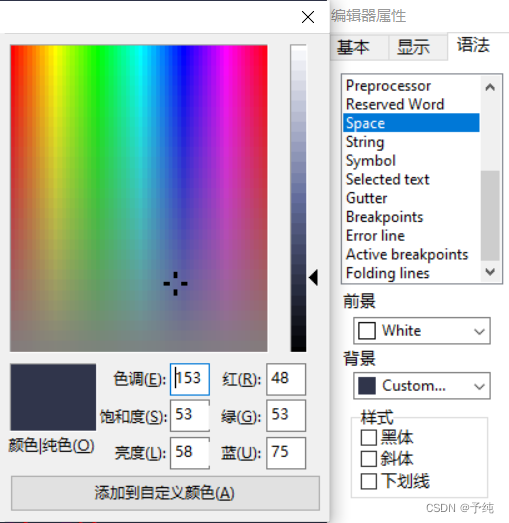
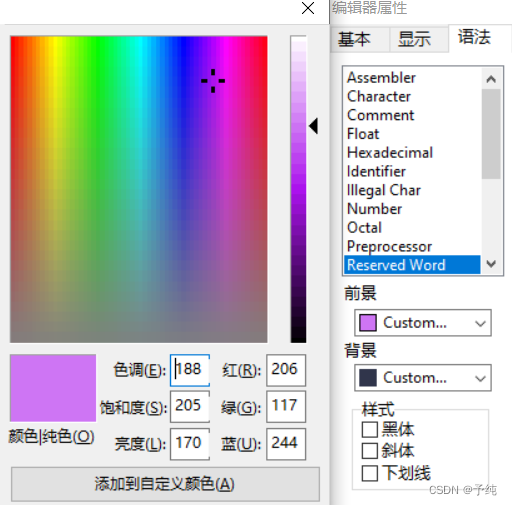
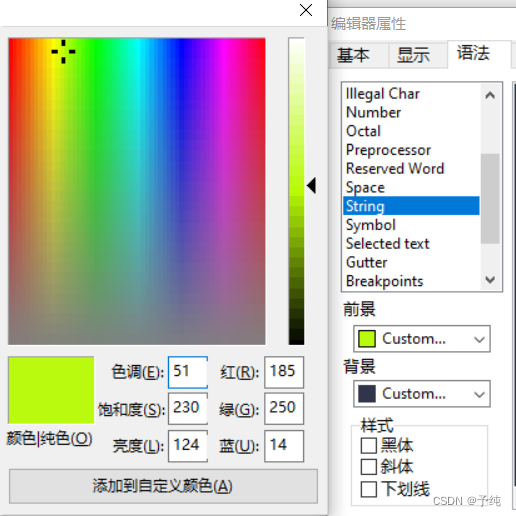
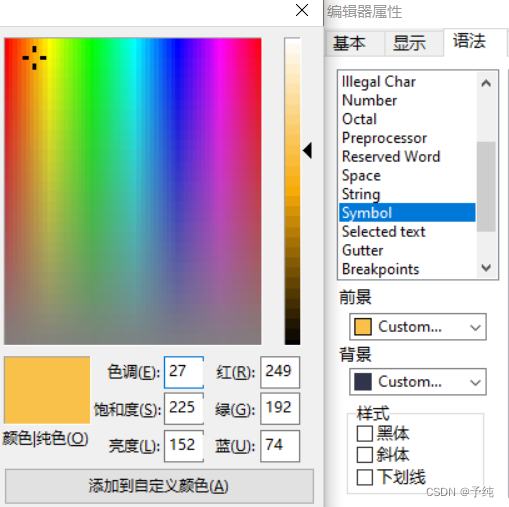
元素配色:代码>元素由上至下配色(对于不常显示的元素就不设置了)

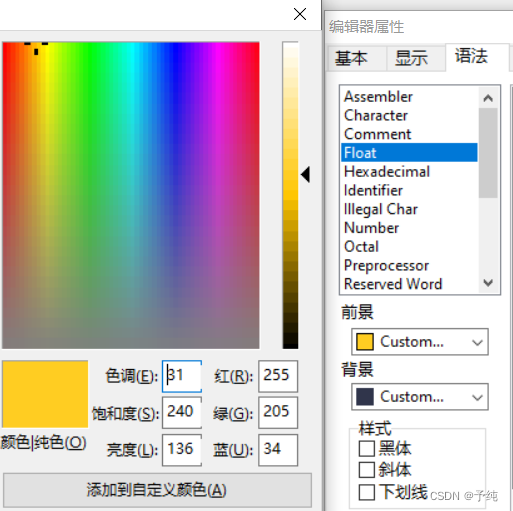
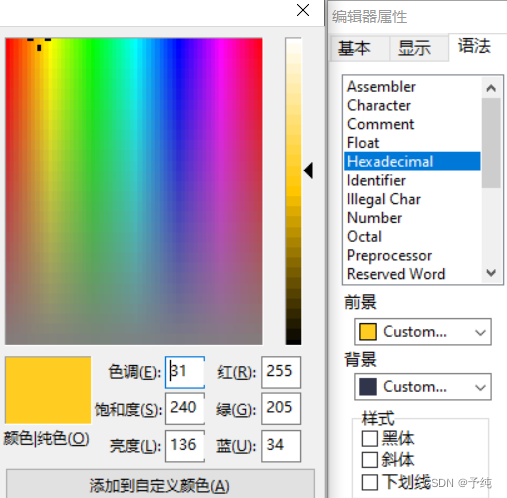
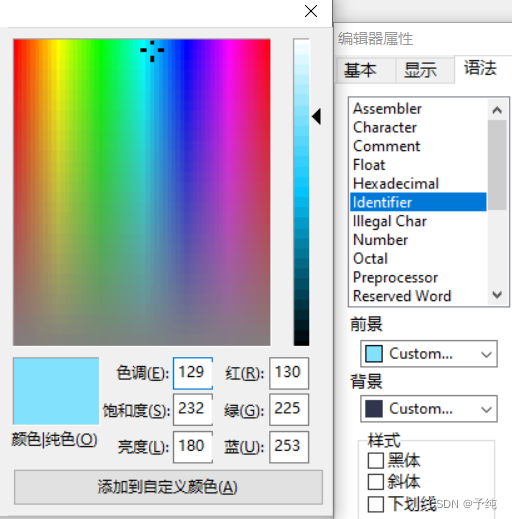
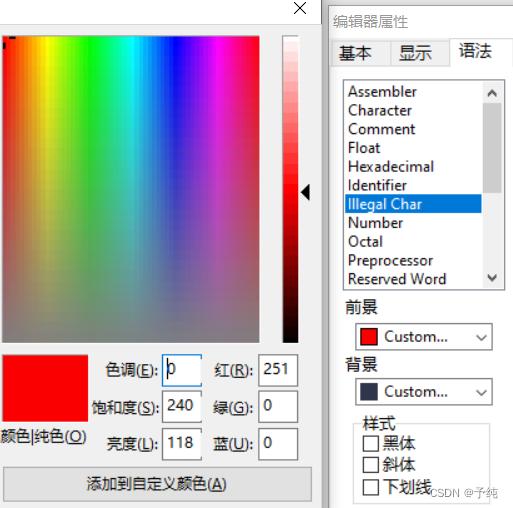
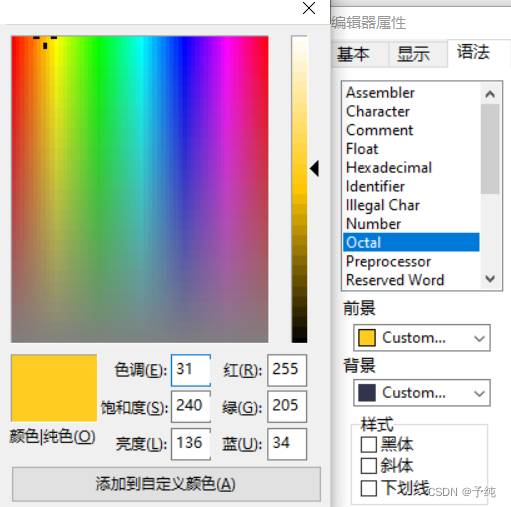
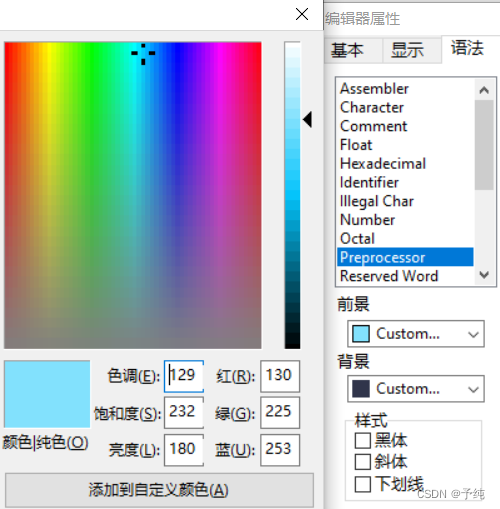
对要设置的元素:选自定义前景或背景>规定自定义颜色>输入配色参数

Space(先设置空白处,这也是全局背景,设置后,其他元素基本只需要设置前景,无需设置背景。滑动条下滑找找Space)

Assembler

Character

Float

Hexadecimal

Identifier

IIIegal Char

Number

Octal

Preprocessor

Reserved Word

String

Symbol

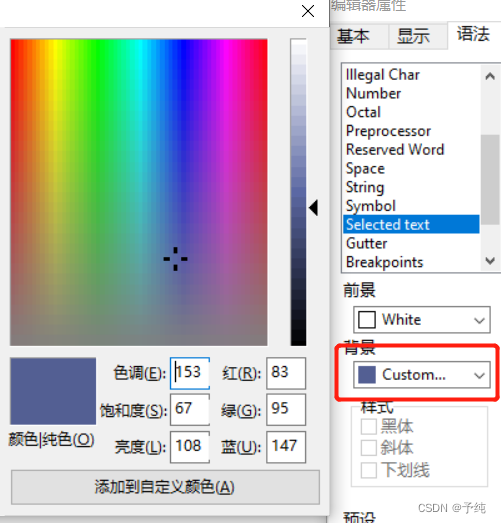
Selected text(选中的文本,需设置不同的背景,前景设为白)

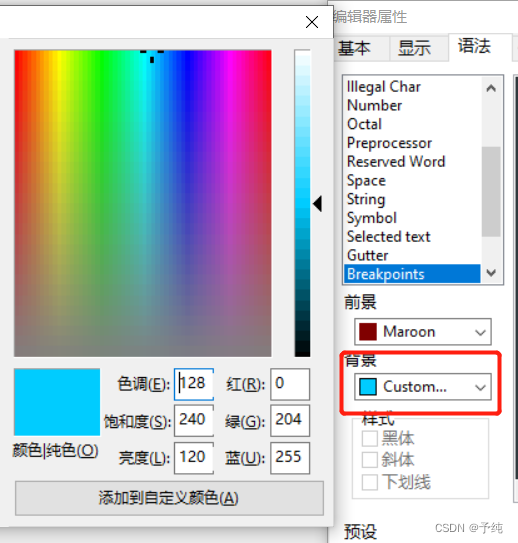
Breakpoints(背景)

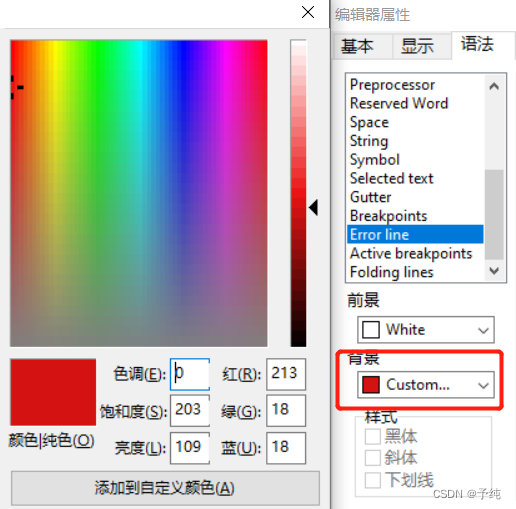
Error line(背景)

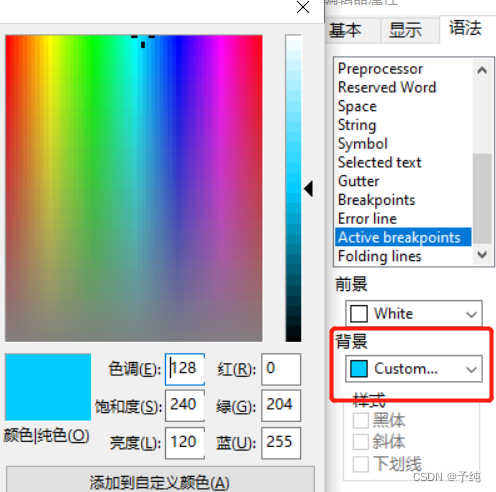
Active breakpoints(背景)

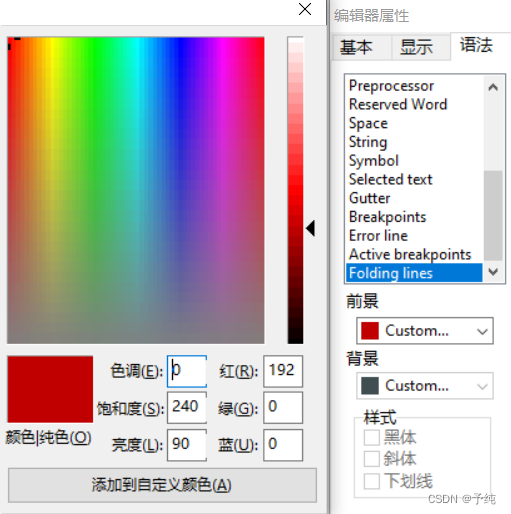
Folding lines(前景)

本文转载自: https://blog.csdn.net/m0_59867556/article/details/130639784
版权归原作者 予纯 所有, 如有侵权,请联系我们删除。
版权归原作者 予纯 所有, 如有侵权,请联系我们删除。