** 前言**
昨天给大家分享了jQuery的$工具方法&属性&css,今天给大家分享的内容是jQuery筛选&文档处理
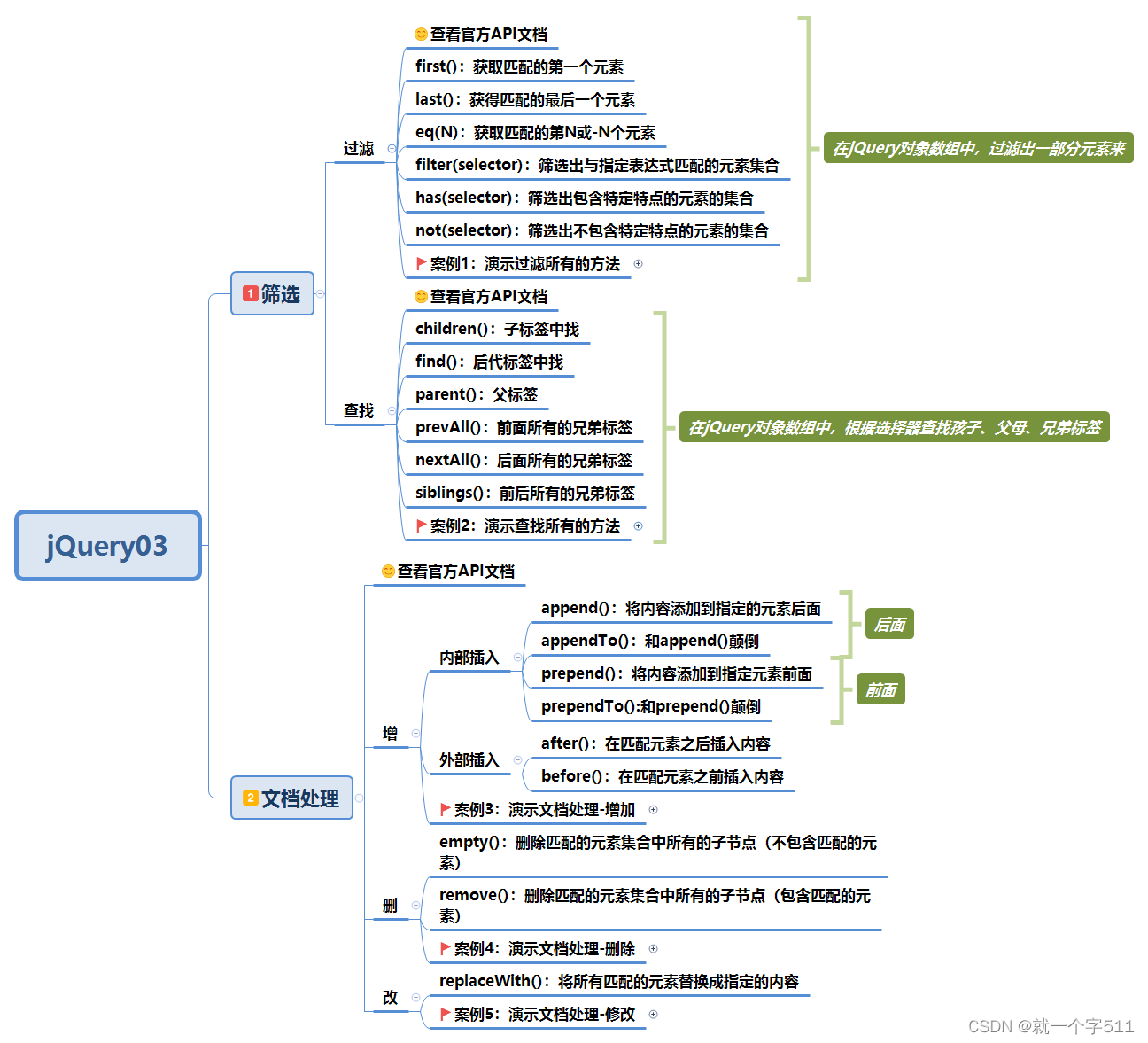
首先来看一下思维导图。

本次分享的主要内容为筛选和文档处理
筛选:又分为过滤和查找
文档处理:又分为增 删 改。
下面请看正文。
一、筛选
1、过滤
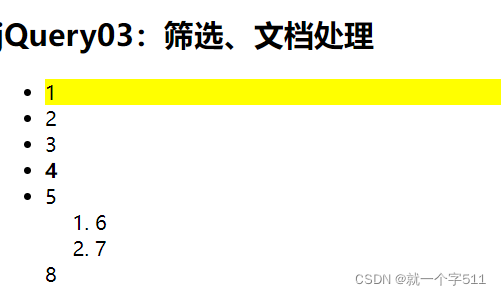
(1)first():获取匹配的第一个元素
代码:
$(function(){
// 获取ul中所有的li元素,然后找到第一个元素
$("ul>li:first").css("background","yellow")
$("ul>li").first().css("background","yellow")
})
**html代码: **
<body>
<h2>jQuery03:筛选、文档处理</h2>
<!-- 筛选和查找案例 -->
<ul>
<li>1</li>
<li title="a">2</li>
<li title="b">3</li>
<li title="a"><span><b>4</b></span></li>
<li title="b"><span>5</span></li>
<ol>
<li>6</li>
<li>7</li>
</ol>
<span>8</span>
</ul>
<button type="button" id="btn">返回顶部</button>
</body>
注意:下面大部分效果图html代码与此一致,为方便浏览,下文相同的地方就不写了。
两种方式效果一致。
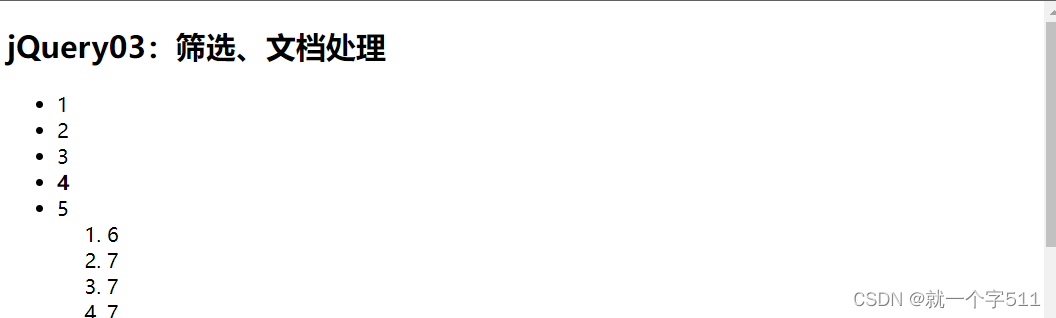
效果图:

(2)last():获得匹配的最后一个元素
代码:
$(function(){
// 找到最后一个元素
$("ul>li").last().css("background","yellow");
})
和上面的**first() **类似
效果图:

(3)eq(N):获取匹配的第N或-N个元素
代码:
$(function(){
// 找到指定的某一个元素,例如第3个
$("ul>li:eq(2)").css("background","yellow")
$("ul>li").eq(-2).css("background","yellow");//倒着数
})
效果图:

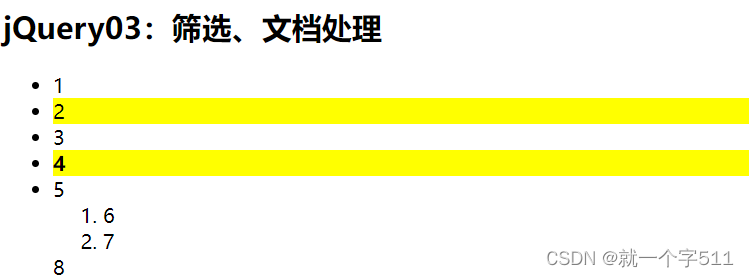
(4)filter(selector):筛选出与指定表达式匹配的元素集合
代码:
$(function(){
// 找到属性title为a的元素
$("ul>li").filter("[title=a]").css("background","yellow");
// 找到属性title不为a的元素
// $("ul>li").filter("[title][title!=a]").css("background","yellow");
// 筛选出有title属性的元素集合
// $("ul>li").filter("[title]").css("background","yellow")
})
效果图:

(5)has(selector):筛选出包含特定特点的元素的集合
代码:
$(function(){
// 筛选出有<span>标签的元素集合
$("ul>li").has("span").css("background","yellow");
})
效果图:

(6)not(selector):筛选出不包含特定特点的元素的集合
代码:
$(function(){
// 筛选出没有title属性的元素集合
$("ul>li").not("[title]").css("background","yellow");
})
效果图:

2、查找
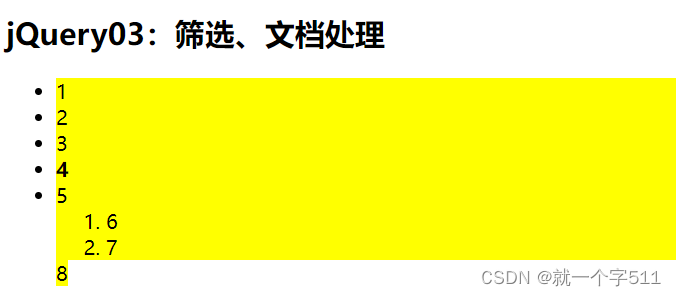
(1)children():子标签中找
代码:
$(function(){
// 查找ul的所有子标签,并且指定为li子标签
// $("ul>li").css("background","yellow");
$("ul").children().css("background","yellow");
})
效果图:

(2)find():后代标签中找
代码:
$(function(){
// 查找ul下面所有的span标签
// $("ul span").css("background","yellow");
$("ul").find("span").css("background","yellow");
})
效果图:

(3)parent():父标签
代码:
$(function(){
// 查找b标签的父元素标签
$("b").parent().css("background","yellow");
})
效果图:

(4)prevAll():前面所有的兄弟标签
代码:
$(function(){
// 查找第三个li标签前面所有的兄弟标签
$("ul>li").eq(2).prevAll().css("background","yellow");
})
效果图:

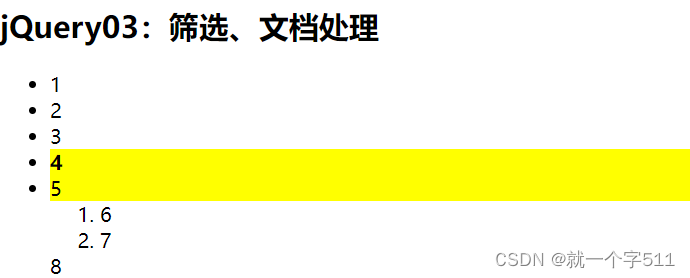
(5)nextAll():后面所有的兄弟标签
代码:
$(function(){
// 查找第三个li标签后面所有的兄弟标签,并且只能是li标签
// $("ul>li").eq(2).nextAll().css("background", "yellow");
$("ul>li").eq(2).nextAll("li").css("background", "yellow");
})
效果图:

(6)siblings():前后所有的兄弟标签
代码:
$(function(){
// 查找第三个li标签所有的兄弟标签
$("ul>li").eq(2).siblings().css("background","yellow");
})
效果图:

二、文档处理
1.增加
(1)内部插入
**1、append():将内容添加到指定的元素后面**
代码:
$(function(){
$("ul>li").last().append("<a href='http://www.baidu.com'>嘿嘿嘿</a>")
})
效果图:

** 2、appendTo():和append()颠倒**
代码:
$(function(){
$("<a href='http://www.baidu.com'>嘿嘿嘿</a>").appendTo($("ul>li").last())
})
效果图:

** 3、prepend():将内容添加到指定元素前面**
代码:
$(function(){
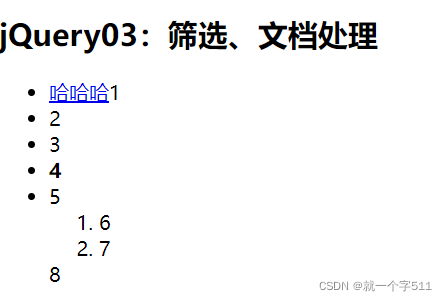
$("ul>li").first().prepend("<a href='http://www.baidu.com'>哈哈哈</a>")
})
效果图:

** 4、prependTo():和prepend()颠倒**
代码:
$(function(){
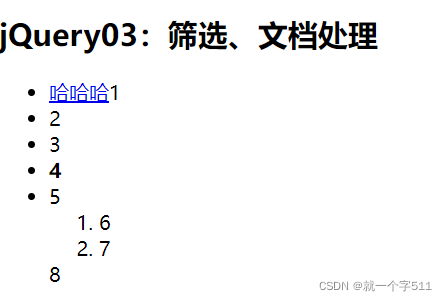
$("<a href='http://www.baidu.com'>哈哈哈</a>").prependTo($("ul>li").first())
})
效果图:

(2)外部插入
** 1、after():在匹配元素之后插入内容**
代码:
$(function(){
// 在属性title为b的li后面插入一个a标签
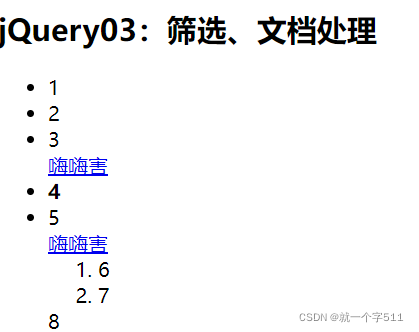
$("ul>li").filter("[title=b]").after("<a href='www.baidu.com'>嗨嗨</a>")
})
效果图:

** 2、before():在匹配元素之前插入内容**
代码:
$(function(){
// 在属性title为b的li后面插入一个a标签
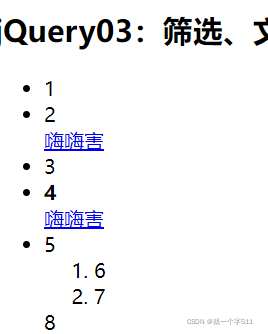
$("ul>li").filter("[title=b]").before("<a href='www.baidu.com'>嗨嗨</a>")
})
效果图:

2.删除
**(1)empty():删除匹配的元素集合中所有的子节点(不包含匹配的元素)**
代码:
$(function(){
//清空ul中所有li的内容
$("ul li").empty();
})
效果图:

** 注意:empty():**只会清空其中的内容
**(2)remove():删除匹配的元素集合中所有的子节点(包含匹配的元素)**
3.修改
代码:
$(function(){
//移除ul中所有的li
$("ul li").remove();
})
效果图:

**注意: remove():**会连带标签一起删除
三、补充内容
1、父容器与大容器的区别
html代码:
<body>
<h2>位置</h2>
<div id="aa">
<div id="bb">
</div>
</div>
<button type="button" id="btn">返回顶部</button>
</body>
**代码: **
$(function(){
// 1、父容器和大容器的区别
var a = $("#aa").offset();
console.info(a.top,a.left);
var b = $("#aa").position();
console.info(b.top,b.left);
var a1 = $("#bb").offset();
console.info(a1.top,a1.left);
var b1 = $("#bb").position();
console.info(b1.top,b1.left);
})
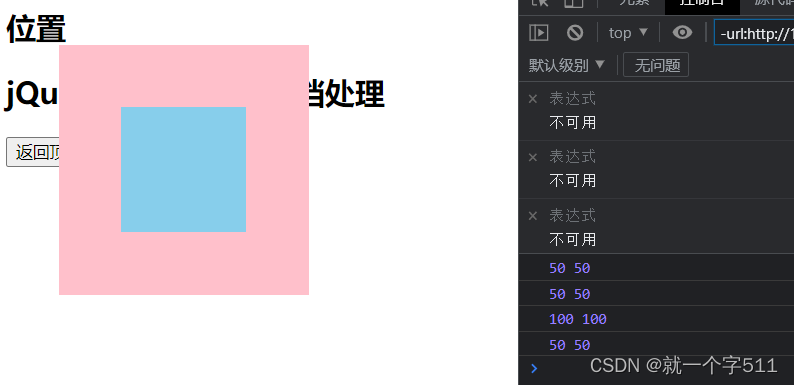
效果图:

因为提前设置了样式所以是这个样子。
以蓝色的div为例的话,粉色的div是父容器,整个界面是大容器
2、获取顶部距离 返回顶部
** html代码:**
<body>
<h2>jQuery03:筛选、文档处理</h2>
<!-- 筛选和查找案例 -->
<ul>
<li>1</li>
<li title="a">2</li>
<li title="b">3</li>
<li title="a"><span><b>4</b></span></li>
<li title="b"><span>5</span></li>
<ol>
<li>6</li>
<li>7</li>
<li>7</li>
<li>7</li>
<li>7</li>
<li>7</li>
<li>7</li>
</ol>
<span>8</span>
</ul>
<button type="button" id="btn">返回顶部</button>
</body>
**代码: **
$(function(){
// 2、获取顶部距离 返回顶部
$("#btn").click(function(){
var a = $("html,body").scrollTop();
$("body,html").scrollTop(0);
})
})
效果 :
因为没有准备录屏工具,所以返回顶部的效果可能不明显。


总结
以上就是今天要分享的内容,希望今天分享的jQuery筛选&文档处理能够对你有帮助,
都看到这里了给个三连呗!!!后续会有更多内容分享
版权归原作者 安离九歌 所有, 如有侵权,请联系我们删除。