一、在项目中引进echarts
echarts官网:快速上手 - Handbook - Apache ECharts,点击左侧导航栏的“入门篇”中的“在项目中引入 Apache ECharts”可在项目中引进echarts
二、查看调整样式的代码
在官网页头中的“文档”下方的“配置项手册”中可查看调整样式的代码
三、以下代码涉及到的问题:
1、延长x轴、y轴轴线、修改轴线颜色并给轴线添加箭头(详细代码见axisLine部分);
2、x轴、y轴文字颜色、大小修改;
3、平行于x轴的markline的起点和终点图标的样式和大小调节,以及markline线条宽度和颜色的修改;
4、markline的文字的颜色、大小,边距修改
四:代码部分
option = {
xAxis: { //x轴
type: "category",splitLine: { //坐标轴背景虚线
show: true, //显示
lineStyle: { //坐标轴背景线
type: 'dashed', //虚线
},
},data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], //坐标轴上显示的文字
axisLabel: { //坐标轴上文字样式设置
show: true, //显示x轴上的文字
interval: 0, //x轴坐标的文字间隔
textStyle: { //x轴坐标的文字样式
fontSize: 12, //x轴坐标的文字大小
color: 'rgba(85, 88, 95, 1)' //x轴坐标的文字颜色
},
padding: [0, 0, 0, 50] //坐标轴名字向右偏移
},
nameLocation: 'end', //标题位置
axisTick: false,// 隐藏刻度代码
axisLine: { //箭头
symbol: ['none', 'triangle'], //只在末端显示箭头
symbolOffset: 30, // 偏移距离
symbolSize: [10, 15], // 箭头宽高
lineStyle: { //x轴轴线样式
shadowOffsetX: 30, //利用阴影进行反向延长
shadowColor: '#d3d5d9', //设置阴影的颜色
color: '#d3d5d9', // 坐标轴颜色
},
},
},
yAxis: {
type: 'value',
splitLine: { //坐标轴虚线
show: true,
lineStyle: {
type: 'dashed'
},
},
axisTick: false,// 隐藏刻度代码
axisLabel: { //坐标轴上文字
show: true,
textStyle: { //y轴坐标的文字样式
fontSize: 14, //y轴坐标的文字大小
color: 'rgba(85, 88, 95, 1)' //y轴坐标的文字颜色
},
},
axisLine: { //箭头
symbol: ['none', 'triangle'], //只在末端显示箭头
symbolOffset: 30, // 偏移距离
symbolSize: [10, 15], // 箭头宽高
lineStyle: { //y轴轴线样式
shadowOffsetY: -30, //利用阴影进行反向延长
shadowColor: '#d3d5d9', //设置阴影的颜色
color: '#d3d5d9', // 坐标轴颜色
},
},
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320], //y轴数据
type: "bar", //图形类型:柱状图 是bar
markLine: { //图表标线
lineStyle: { //图表标线样式
cap: "butt",
type: "solid",
width:2, //线宽
},
symbol: ["triangle","diamond"], //起点和终点图标
symbolRotate:-90, //旋转-90度
symbolSize: 20,//起点和终点图标的大小 也可用数组控制[宽度(垂直坐标轴方向,高度(平行坐标轴方向)]
data: [{
lineStyle: { //图表标线样式
color:"#FEBD68", //图表标线颜色
},
yAxis: 1000,
//symbolOffset: [0,-5],//轴线两边的箭头的偏移,如果是数组,第一个数字表示起始箭头的偏移,第二个数字表示末端箭头的偏移;如果是数字,表示这两个箭头使用同样的偏移。
symbolSize: 12, //轴线两边的箭头的大小
label: {
normal: {
show: true,
formatter: '倾向', //图表标线文字内容
height: 20,
textStyle: { //图表标线的文字样式
fontSize: 12, //文字大小
color: '#55585f', //文字颜色
fontWeight: 'bold',
padding:[0,0,0,10], //文字边距
}
},
size: 30
}
}, {
lineStyle: { //图表标线样式
color:"#FF6C4B" //图表标线颜色
},
yAxis: 1100,
symbolSize: 12, //轴线两边的箭头的大小
label: {
normal: {
show: true,
formatter: '是', //图表标线文字内容
textStyle: { //图标标线的文字样式
fontSize: 12, //文字大小
color: '#55585f', //文字颜色
fontWeight: 'bold',
padding:[0,0,0,10],//文字边距
}
},
type: "average",
},}],}
}]
}
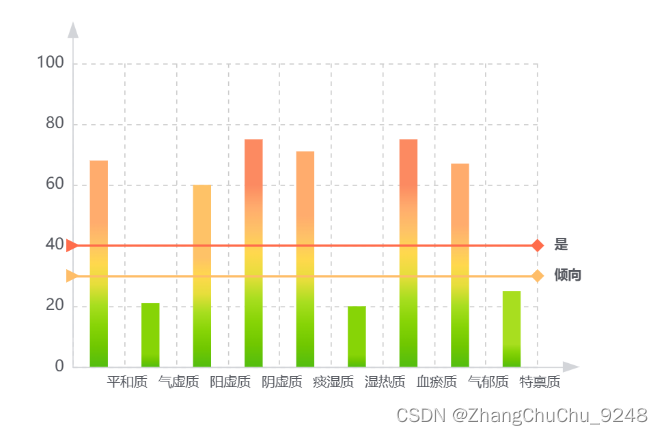
五:成果展示
1、下面是在官网的示例中生成的图片,其中y轴轴线未显示(目前不清楚原因)

2、下面是我自己的页面生成的样式,其中图片渐变色是在 series中写的其它方法,代码未贴上来。
【实现渐变色可参考:(69条消息) echarts 柱状图颜色及渐变色设置_echarts柱状图渐变色_Mr.Meng_95的博客-CSDN博客】

版权归原作者 ZhangChuChu_9248 所有, 如有侵权,请联系我们删除。