什么是Webpack?
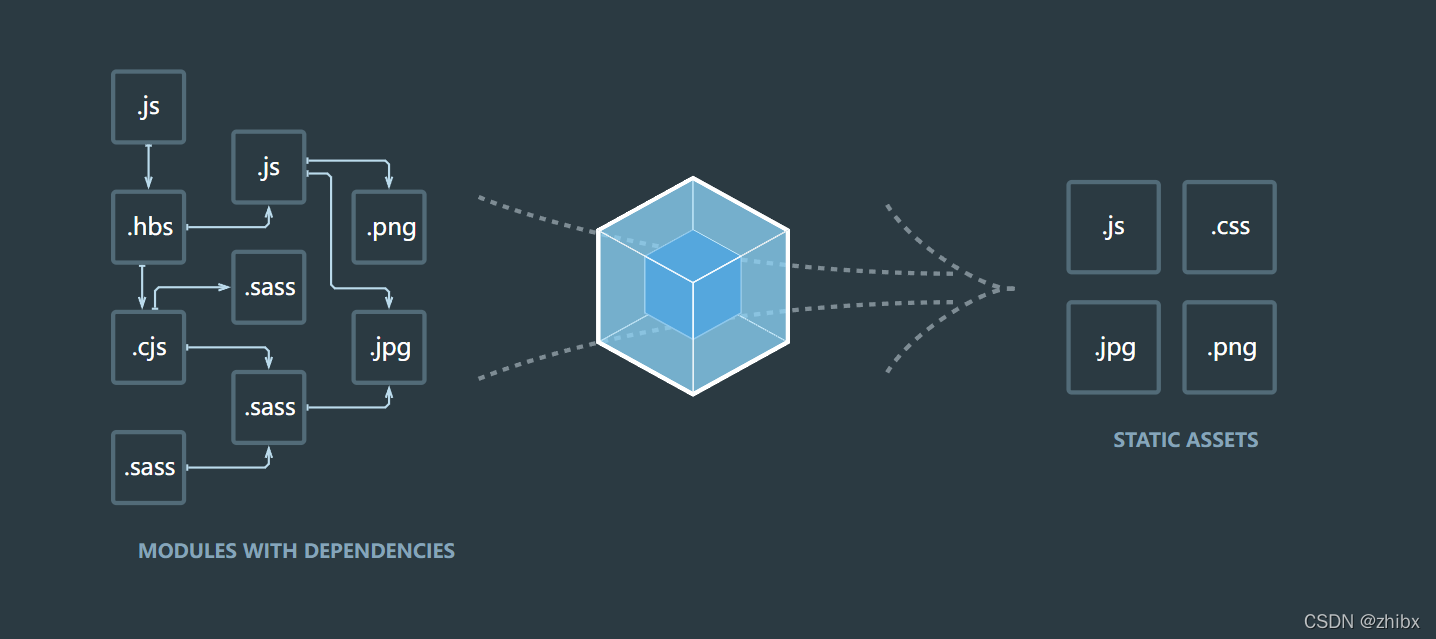
webpack是一个打包器(bundler),它能将多个js、css、json等文件打包成一个文件。这样可以使复杂的各种加载文件集合为整合为单一的集合,让代码更加模块化便于编程使用和浏览器加载。

Webpack使用不当能造成什么样的危害?
如果可以获得程序的js代码,那么就可以针对源代码对代码中各种信息如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或者接口API可以尝试未授权漏洞,拼接接口越权漏洞,查找源代码中关键字去GitHub查找程序源码进行代码审计。
如何查找使用Webpack的站点?
存在*.js.map文件
webpack目前支持很多种调试模式,每种模式的区别是编译后的代码和源码的映射方式不同,具体的体现是源码通过什么方式呈现,有的模式会生产一个.map文件,有的模式会通过注释,有的模式会使用DataUrl的方式。
模式类型(none)不生成eval每个module会封装到eval里包裹起来执行,并且会在末尾追加注释 //# sourceURL=webpack:///./src/index.jssource-map生成一个SourceMap文件.并在末尾添加注释hidden-source-map和 source-map 一样,但不会在 bundle 末尾追加注释inline-source-map生成一个DataUrl形式的 SourceMap 文件eval-source-map每个module会通过eval()来执行,并且生成一个DataUrl形式的SourceMapcheap-source-map生成一个没有列信息(column-mappings)的SourceMaps文件,不包含loader的sourcemap(譬如 babel 的 sourcemap)cheap-module-source-map生成一个没有列信息(column-mappings)的SourceMaps文件,同时loader的sourcemap也被简化为只包含对应行的。
shuji工具还原前端代码
使用nmp安装
npm install --global shuji

使用命令
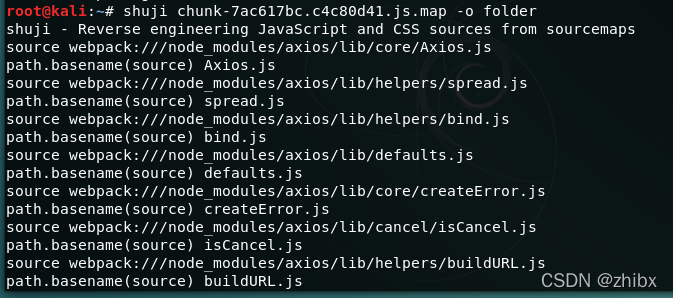
shuji app.js.map -o desfile

还原前文件
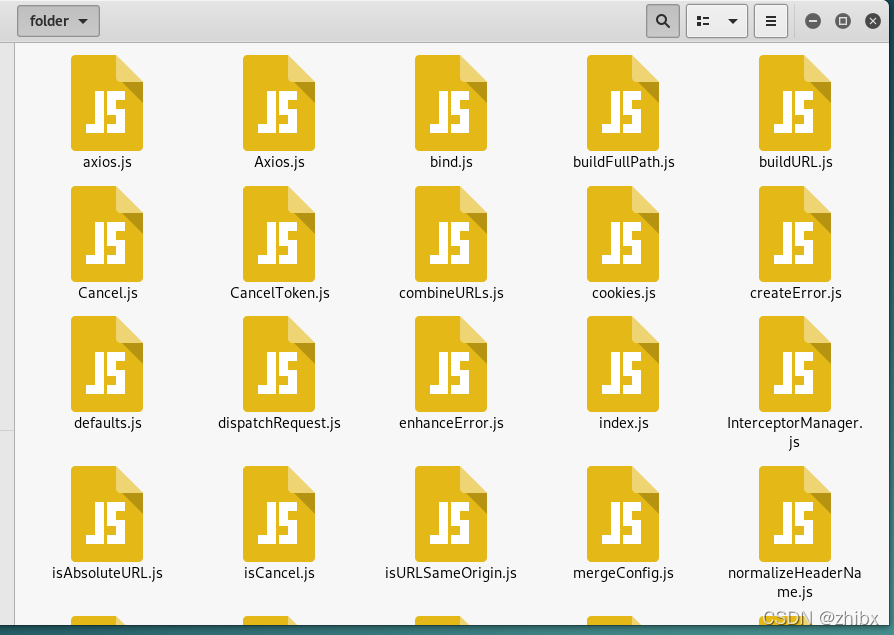
还原后文件
这样就可以愉快的分析一波js了。
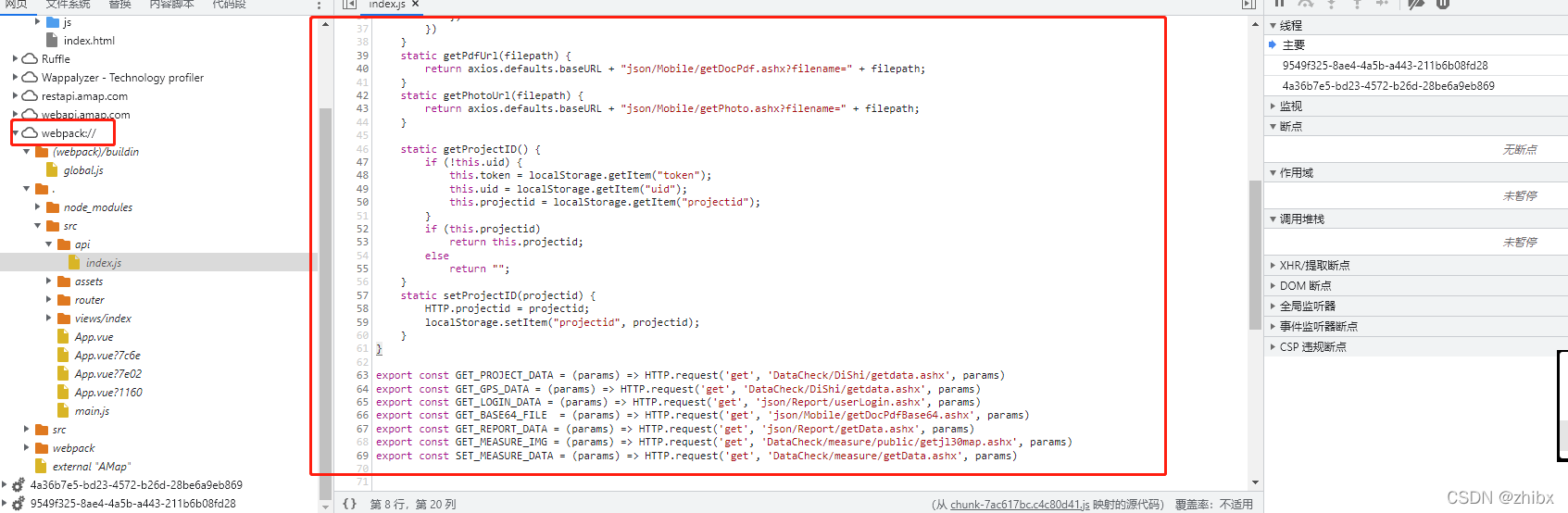
浏览器调试模式
使用浏览器的调试模式进行查看,可以看到下图泄露了部分的接口,可以尝试对接口进行拼接FUZZ,有时候可以找到意想不到的漏洞。 需要注意的是,有些前端应用即使是通过Webpack打包的,但由于关闭了SourceMap,无法正常显示。

URL中带有#符号
这个如下图所示。
查看源代码&检索全部js文件
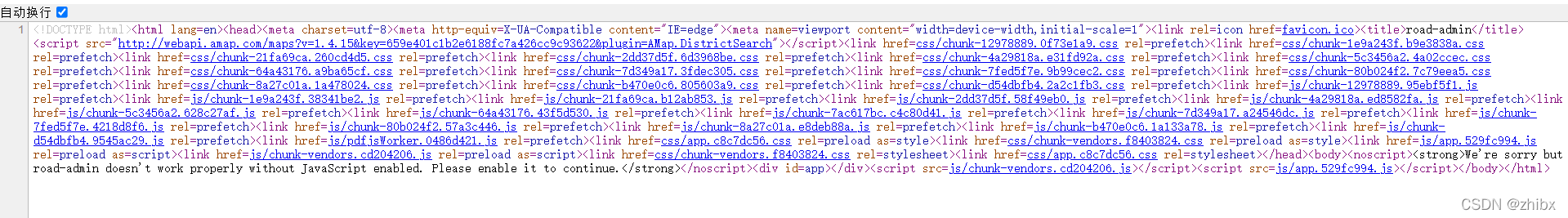
由于Webpack打包工具所生成的网站大部分会简化掉大量的HTML代码,采用js文件进行页面渲染,前端的所有内容都依赖于浏览器对JS文件的解析,所以查看首页源代码如果看到全是js文件,即可判断改站使用Webpack打包生成,如下图所示。

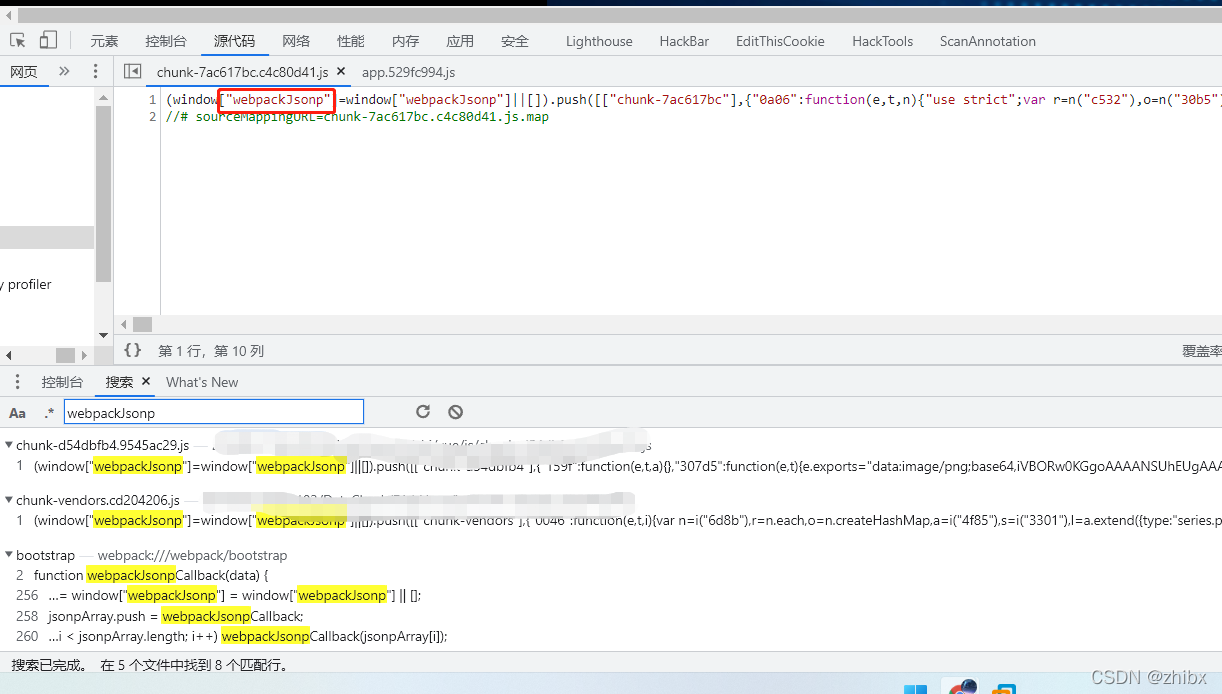
检索全部js文件,查找是否存在关键字.,Webpack所生成的每个js文件具体内容均以webpackJsonp开头。
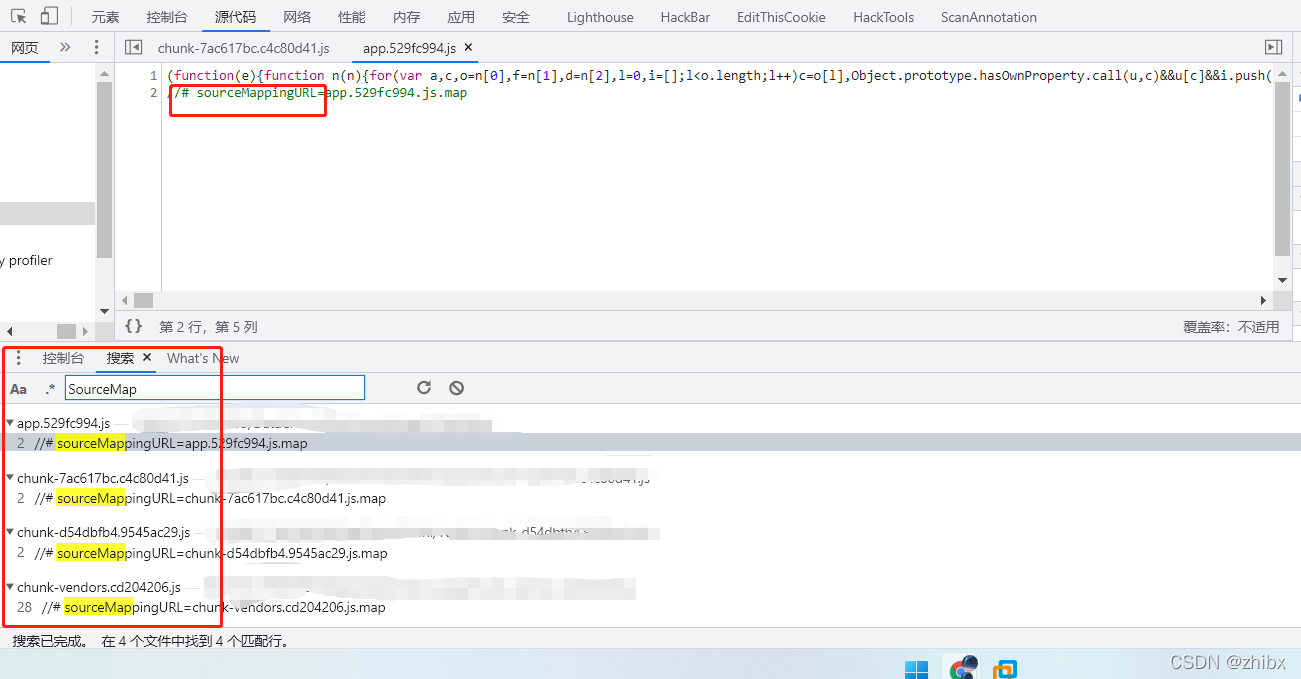
SourceMap

webpackJsonp

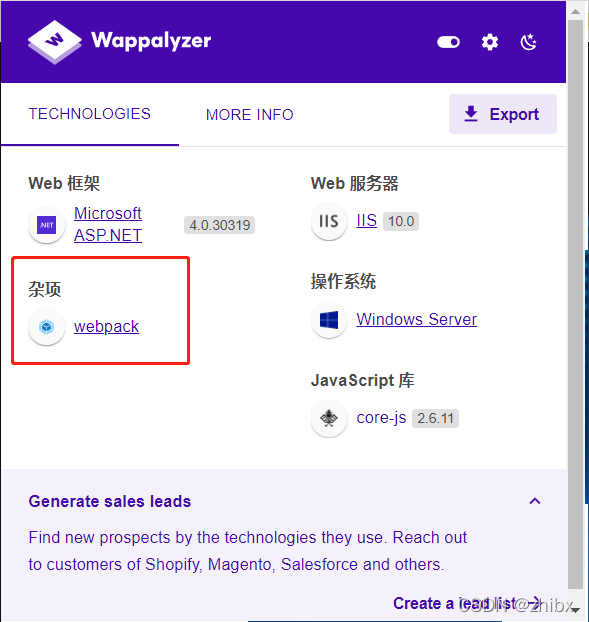
wappalyzer查看
如下图所示
版权归原作者 知冰QAQ 所有, 如有侵权,请联系我们删除。