一、新建vite+vue3+ts项目
此处我使用npm做一下安装:
npm create vite
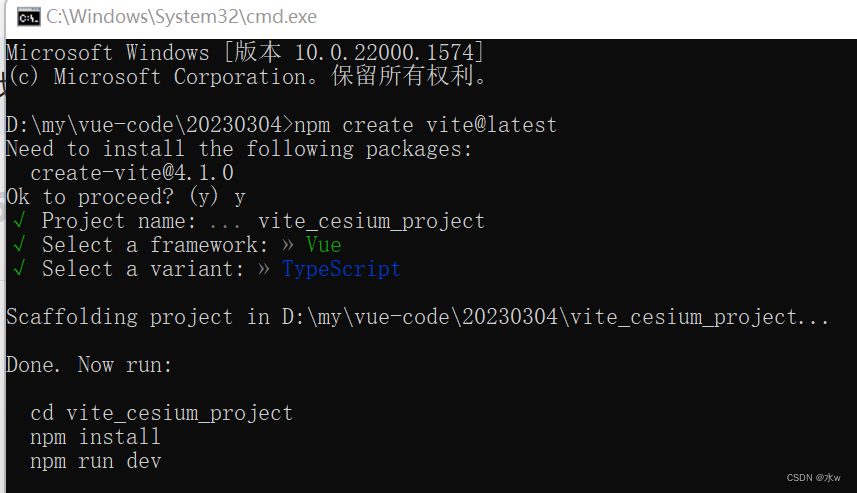
出现如下界面:
- 输入项目名称,
- 然后选择项目类型,此处我选择vue,
- 选择语言,此处我选择的是vue-ts,因为我要用ts版本进行开发。

剩下的就创建完了。最后,把该项目文件夹在vscode里面打开, 然后打开终端,执行以下命令,就可以执行项目了,
npm install
npm run dev
空项目执行很快,不到1秒的时间就启动了,大家可以试一下。
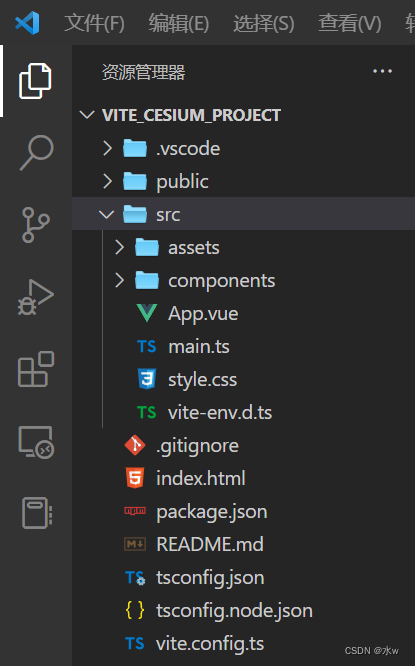
目前项目的目录结构,如下所示:

二、解决过程中遇到的问题
解决报错:Module ‘“xx.vue“‘ has no default export.
场景复现:使用Vue3测试时有如下代码,简单的代码附件了一些看着不爽的提示,虽然不影响正常运行。
原因:
vetur是一个
vscode插件,用于为
.vue单文件组件提供代码高亮以及语法支持。那既然官方推荐 _volar_,简单的说
volar是
vetur的升级版本,提供了更好的功能并有更好的TS支持。
解决方法:选择卸载
vetur,安装
volar插件,最后,记得重启下VS Code。
ok,问题解决了。
解决报错:Error [ERR_MODULE_NOT_FOUND]: Cannot find package ‘uuid’ imported from xxx的解决
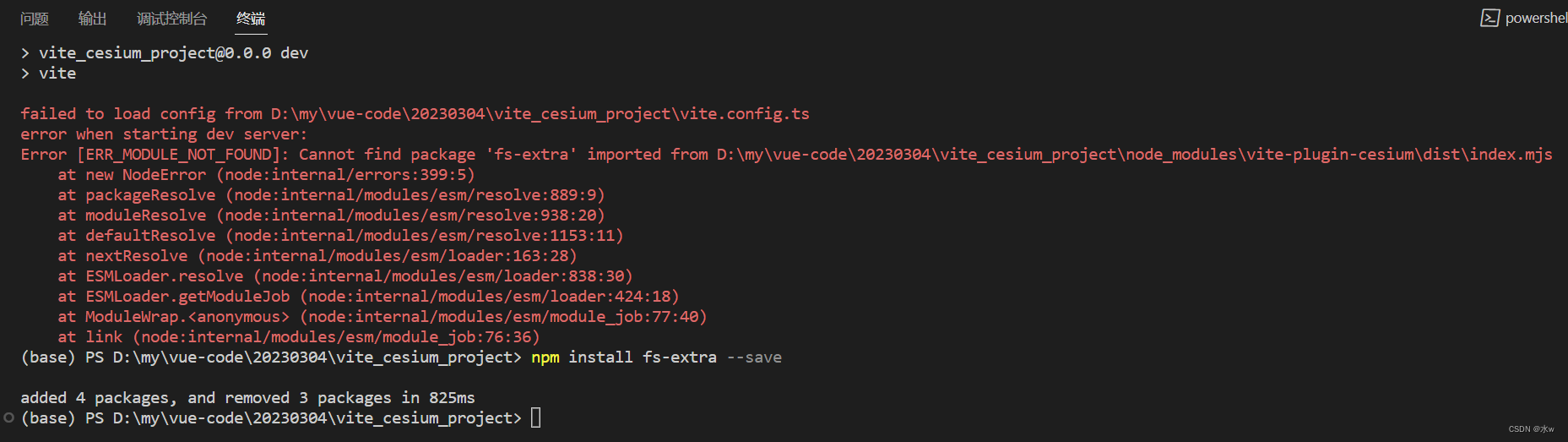
场景复现:
原因:顾名思义,根据错误信息翻译【该文件路径下找不到uuid的包】即没有添加依赖
解决方法:由于找不到包,所以我们下载该包即可
npm install fs-extra --save
ok,问题解决。
解决报错:[plugin:vite:css] Preprocessor dependency "less" not found. Did you install it?
场景复现:
原因:style中的lang属性
解决方法:安装node-less 或 less 就可以解决,不安装的话就去除style中的lang属性
ok,问题解决。
版权归原作者 水w 所有, 如有侵权,请联系我们删除。