此文为作者原创,创作不易,转载请表明出处!
一、界面布局介绍
1、布局器中的位置及使用
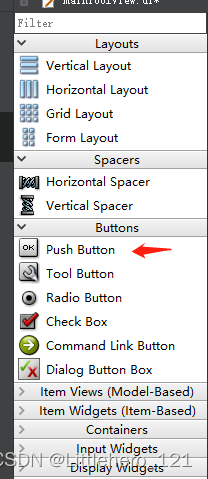
QPushButton控件应该是目前qt中最常用的控件之一了,在Qt Designer中如下的位置:

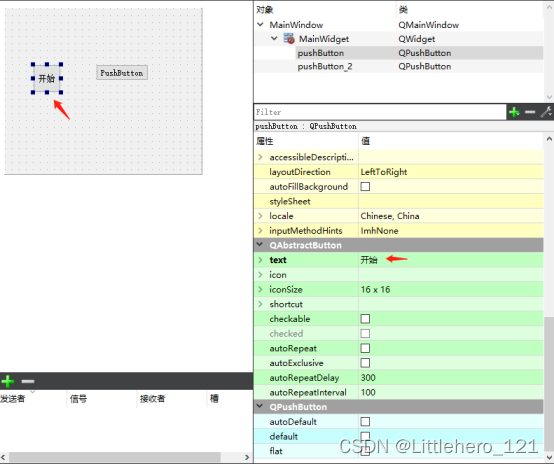
一般使用ui布局的时候,就是从左侧拖动过去,直接放置到界面中的某个位置,下面拖动两个过去看下效果:

使用快捷键 Ctrl+R来查看效果

2、控件的界面属性
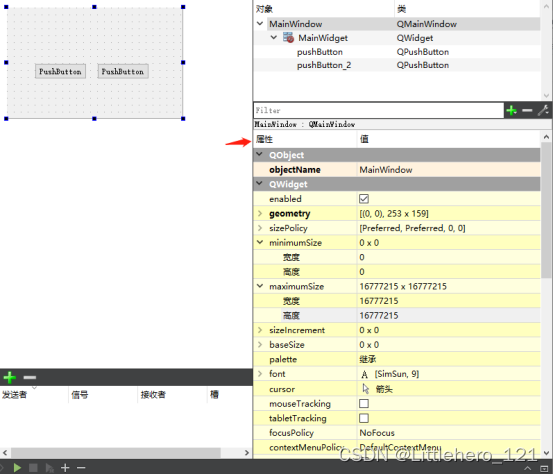
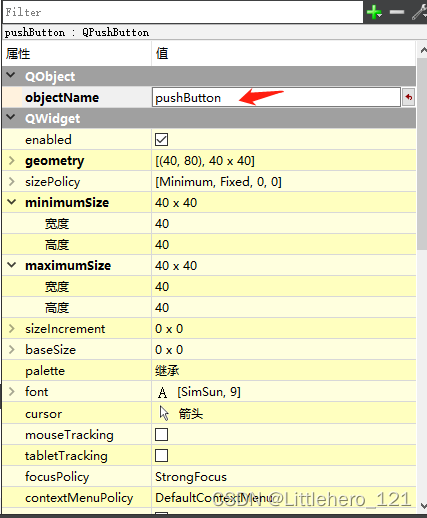
鼠标选中刚刚拖动的按钮,然后查看右侧的相关基本属性,如下:

3、常用基本属性介绍
在做项目时,常常会使用的QPushButton中按钮的基本属性有以下几个
3.1控件名称
就是这个控件的名字,在代码中常使用ui->xxxx(名称)的形式,所以这个名字很重要

3.2控件大小属性
通过调节控件的最大值、最小值,就能使控件处于固定大小的状态

3.3按钮上的文字设置
默认都是写的是这个按钮的名称,更改下之后,看下效果:

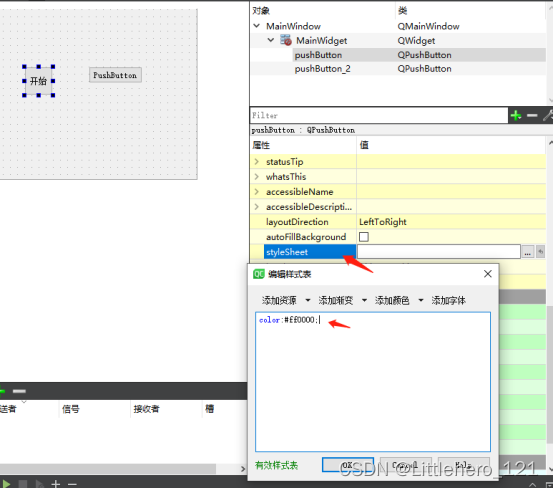
3.4设置按钮的样式
下面介绍几个简单的,想要设置精美的样式效果,后期有时间可以来添加更改下颜色,点击ok


二、属性功能介绍
1、常用方法介绍
void setText(const QString &text) 设置显示的文字
void setIcon(const QIcon &icon) 设置图标
void setShortcut(const QKeySequence &key) 设置快捷键
void setCheckable(bool) 设置是否能够选中
void setChecked(bool) 设置是否选中
void setFont(const QFont &) 设置字体
void setEnabled(bool) 设置是否能按下
void setAutoDefault(bool) 当用户按下 Enter 回车键时,是否触发点击按钮的事件。void setAutoExclusive(bool) 此属性保存是否启用了自动独占
2、基本信号介绍
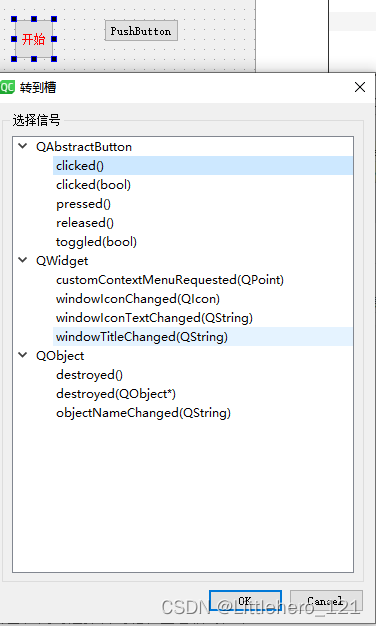
找到上文中的ui界面,选中开始按钮,右击,同时选择转到槽,查看信号如下:

常用信号有:
clicked()和clicked(bool checked = false)
信号:在按钮被点击时触发信号,两者的区别是前者会传递是否被选择的状态,后者不会。是否可被选择则由 checkable 属性决定。后者必须设置 checkable 为 true,checked 才可以改变值,否则一直都是 false。
pressed()按下时被触发
released()释放时被触发
三、Demo展示
1、先放下图片效果,后面再来添加:

推荐学习博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666
版权归原作者 Littlehero_121 所有, 如有侵权,请联系我们删除。