axios的两种拦截方式
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
关于axios的interceptors(拦截器)
提示:以下是本篇文章正文内容,下面案例可供参考
一、请求拦截
axios.interceptors.request.use() 请求拦截
axios.interceptors.request.use( function ( config ) { return config })
这个方法的参数是一个函数,发送请求之前就会执行这个函数,函数里面的参数就是执行这个函数拦截到的配置对象config
我们为什么要做请求拦截?
答:可以发起请求之前,做一个拦截,把数据(参数,配置…)做了处理再发送请求。
- 因为post请求传参需要用字符串的方式 axios.post(‘/type’,‘pageSize=2’).then(res=> {})
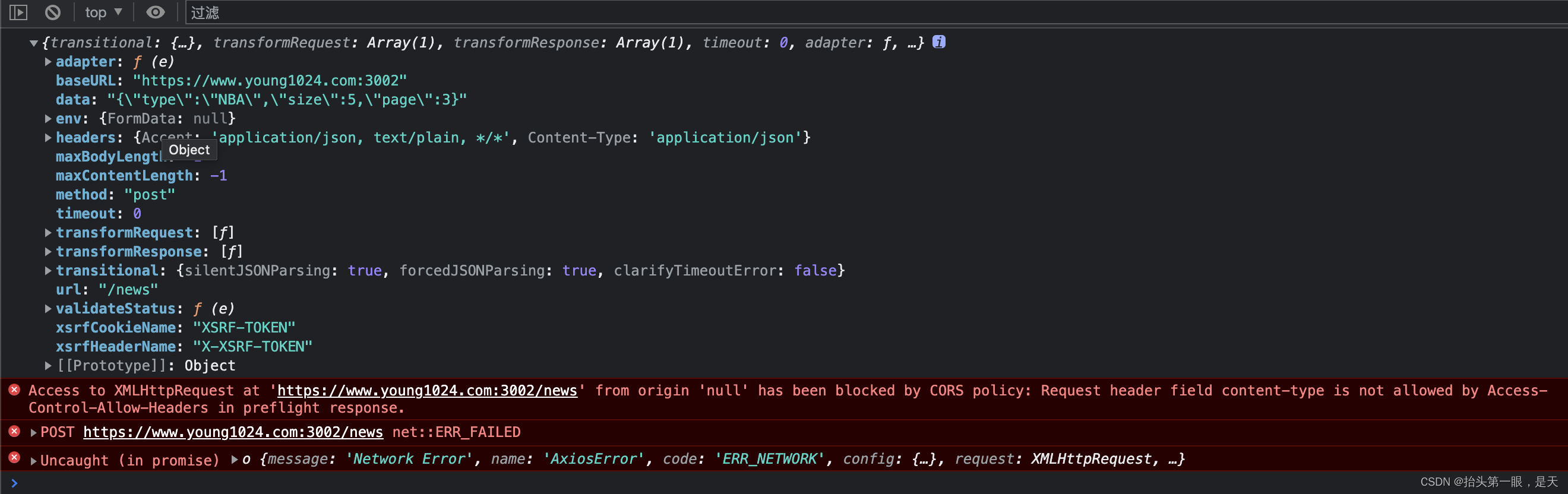
- 但是写对象的参数,对我们开发会友好一点 axios.post(‘/type’,{pageSize: 2}).then(res=> {}),可是这样会导致错误 -
 - 所以我们就可以用请求拦截去处理: 把对象转成表单类型的字符串
- 所以我们就可以用请求拦截去处理: 把对象转成表单类型的字符串
axios.defaults.baseURL = '路由接口的根地址'
// 假设每个接口都有一个固定的参数
// pageSize : 固定为2个
// 可以发起请求之前,做一个拦截,把数据(参数,配置...)做了处理再发送请求
// 请求拦截
// 参数是一个函数,发送请求之前就会执行这个函数,它的参数就是拦截到的配置对象
axios.interceptors.request.use(function(config){
console.log(config)
// config 就是配置对象
// 在这里可以修改config
// 比如添加固定的参数
config.params = {
pageSize: 3
}
return config; // 返回配置对象, 不返回就没有任何参数了
})
axios.get('/hot',{
params: {
pageSize: 2
}
}).then(res=>{
console.log(res.data)
})
axios.get('/soon').then(res=>{
console.log(res.data)
})
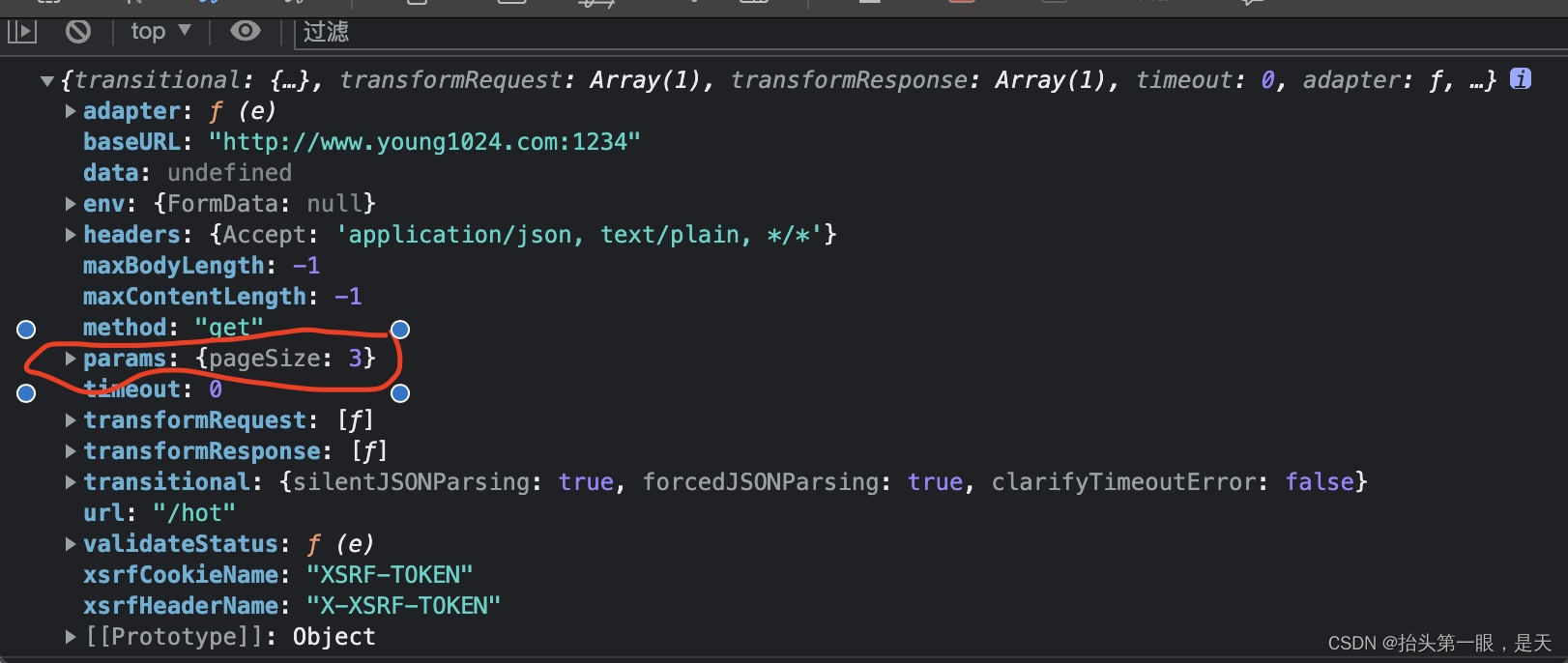
我们打印一下config
我们可以看到,在config属性中添加了params属性,并且单纯的请求方法中传的参数无效,但是请求拦截中传递的参数有效
对POST请求参数做配置,使我们传参的时候可以写成对象的形式
baseURL可以直接在请求拦截的config中配置
1. 第一种方法:手工拼接
axios.defaults.baseURL = '接口路由地址'
一 手工拼接的方式
// axios.interceptors.request.use(function(config){
// // {type:'NBA',size:5,page:3} --> 'type=NBA&size=5&page=3'
// // console.log(config.data)
// let str = '';
// for(let item in config.data){
// // console.log(item) key
// // console.log(config.data[item]) value
// str += item+'='+config.data[item]+'&'
// }
// // console.log(str.slice(0,-1))
// str = str.slice(0,-1) // 去掉最后一个&
// config.data = str // 拼接好的str赋值给config.data
// return config;
// })
// 写对象的参数,对我们开发会友好一点
// 我们就可以用请求去处理: 把对象转成表单类型的字符串
axios.post('/news', {type:'NBA',size:5,page:3}).then(res=>{
console.log(res.data)
})
2. 第二种方法:URLSearchParams

// 二 使用 URLSearchParams的方式实现
axios.defaults.baseURL = '接口路由地址'
axios.interceptors.request.use(function(config){
// 1.创建URLSearchParams 实例
let pData = new URLSearchParams();
// 2. 遍历参数对象
for(let item in config.data){
// 3. 调用append()
// 参数1:key 前面的值=
// 参数2:value =后面的值
pData.append(item,config.data[item])
}
//params的结果就是拼接好的 表单类型参数的字符串
// console.log(params.toString())
config.data = pData
return config
})
// 写对象的参数,对我们开发会友好一点
// 我们就可以用请求去处理: 把对象转成表单类型的字符串
axios.post('/news', {type:'NBA',size:5,page:3}).then(res=>{
console.log(res.data)
})
3. 第三种方法: npm.js 下载qs工具包
import axios from 'axios';
import qs from 'qs'
// 1.创建实例
const myaxios = axios.create({
baseURL: '请求路由地址'
})
// 请求拦截
myaxios.interceptors.request.use(function(config){
// 使用qs 来处理post的参数
config.data = qs.stringify(config.data)
return config
})
二、响应拦截
axios.interceptors.response.use() 响应拦截
axios.interceptors.response.use( function ( res ) { return res } )
这个方法的参数是一个函数,请求成功之前后就会执行这个函数,函数里面的参数就是执行这个函数拦截到的结果数据
我们为什么要做响应拦截?
答:在请求成功之后,对数据有固定处理方式,就可以在响应拦截里面做。比如直接返回data,减少返回数据获取的代码量;还有一些状态的固定处理,不同的后端,他们代码风格可能是不一样。有些可能是用code 表示状态 eg:20000代表成功 50002没有权限 …。还有些用status表示状态, eg: success 代表成功, fail代表失败,只能要是后端代码风格确定了,这些状态通常是不会变的了。比如: 返回的请求失败的状态码,那就可以做一个通用的处理,给一个弹框提示。
对data和返回的状态做处理
axios.defaults.baseURL = '路由接口地址'
// 响应拦截
axios.interceptors.response.use(function(res){
// console.log(res)
if(res.data.code == '20000'){
return res.data
}else if(res.data.code == '50002') {
alert('没有权限')
return res
}else {
alert('请求出错')
return res
}
})
axios.post('/news', {type:'NBA',size:5,page:3}).then(res=>{
console.log(res)
})
三、总结
html页面中使用
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><title></title></head><body><scriptsrc="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><scripttype="text/javascript">
axios.defaults.baseURL ='请求路由地址'
axios.interceptors.request.use(function(config){let params =newURLSearchParams();for(let item in config.data){
params.append(item,config.data[item])}
config.data = params
return config
})// 响应拦截
axios.interceptors.response.use(function(res){// console.log(res)if(res.data.code =='20000'){return res.data
}elseif(res.data.code =='50002'){alert('没有权限')return res
}else{alert('请求出错')return res
}})
axios.post('/news',{type:'NBA',size:5,page:3}).then(res=>{
console.log(res)})</script></body></html>
Vue项目中使用
import axios from 'axios';
import qs from 'qs'
// 1.创建实例
const myaxios = axios.create({
baseURL: '请求路由地址'
})
// 请求拦截
myaxios.interceptors.request.use(function(config){
// 使用qs 来处理post的参数
config.data = qs.stringify(config.data)
return config
})
// 响应拦截
myaxios.interceptors.response.use(function(res){
return res.data
})
export default myaxios
提示:文章总结:
以上就是今天要讲的内容,本文介绍了axios的两种拦截,希望开开心心快快乐乐,无忧无虑没有烦恼。
版权归原作者 抬头第一眼,是天 所有, 如有侵权,请联系我们删除。