一、认识web自动化测试
1.什么是自动化测试?
自动化测试的概念: 软件自动化测试就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试,他是软件测试的一个重要组成部分,能够完成许多手工测试无法完成或者难以实现的测试工作,正确合理的实施自动化测试,能够快速,全面的对软件进行测试,从而提高软件质量,节省经费,缩短软件的发布周期。
在华为工作了10年的大佬出的Web自动化测试教程,华为现用技术教程!_哔哩哔哩_bilibili在华为工作了10年的大佬出的Web自动化测试教程,华为现用技术教程!共计16条视频,包括:1. 【web自动化】主流Web自动化测试技术对比、2. 【web自动化】Selenium自动化测试环境一键搭建、3. 【web自动化】Selenium八大定位策略详解等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1sM4y1d7tq/?spm_id_from=333.337.search-card.all.click
2..为什么进行自动化测试?
自动化测试的好处:
1)缩短测试周期
计算机行业更新迭代快速,大量频繁的回归测试消耗时间,自动化测试能够将重复的实行交给计算机去做,加快测试速度。
2)避免人为出错 测试人员不可能持续高度集中,并且人类易受外界影响(头疼脑热,精神不振),可能会造成人为错误 3)测试信息存储 自动化测试将测试信息和数据储存在文件中,思路清晰明确,交接方便
4)轻易获取覆盖率 自动化测试能够解放测试人员,使测试人员能够有更多的精力做那些非重复性的工作。
5)其他 自动化测试可以是实现自动或者定时执行
3.自动化测试的分类
1.整体分类:
1)自动化功能测试
2)自动化性能测试
2.自动化功能测试的分类:
1)单元测试:程序员搞定
2)接口测试
3)功能测试
3.性能测试主要是使用测试工具
Loadrunner、Jmeter等,对软件进行压力测试、负载测试等等,因为这些无法用手工进行代替,所以必须自动化。
为了测试一个web站点的服务能力,需要模拟上千上万的请求(比如打开浏览器访问站点),人的速度是远远达不到这样的操作的
大中型项目或长期项目可以采用自动化测试
4.web自动化条件和使用范围
1.使用自动化的前提条件
1)手动测试已经完成,后期再不影响进度的前提下逐渐实现自动化
2)项目周期长,重复性的工作都交给机器去实现
3)需求稳定,项目变动不大
4)自动化测试脚本复杂度比较低
5)可重复利用
2.使用自动化测试的场景
1)频繁的回归测试
2)冒烟测试
3)传统行业需求变化不大,应用频繁
4)性能测试
5.web自动化常用的工具
1.常见的自动化web测试工具:
1)QTP(收费)
QTP是Mercury公司的Quick Test Professional的简称,是一种自动测试工具。
2)Selenium(开源)
ThroughtWorks一个强大的基于浏览器的开源自动化测试工具,通常用来编写web应用的自动化测试
3)RFT(收费)
IBM Rational Test Professional的简称,是一款先进的自动化的功能和回归测试工具,使用与测试人员和GUI开发人员,基础是针对Java,.NET的对象计数和基于web应用程序的录制,回放功能
二、Xpath定位元素
1.xpath简介
Xpath是一种表达式语言(在XML文档中查找信息的语言),它是基于XML的树状结构,可以在整个树中来寻找指定节点,它的返回值可能是节点或者节点集合,由于HTML文档本身就是一个标准的XML页面,因此,我们可以使用Xpath的语法来定位页面元素,Xpath特使爬虫利器。
2.为什么要学xpath?
对于web自动化来说,就是模拟操作页面上的各种元素;在操作元素之前需要先找到元素,也就是定位元素;通常情况下,元素定位使用id、name、class、text等可以满足日常大部分定位需求。但是随着自动化的深入,和前端不同框架的要求,会发现上面的定位方式无法解决一些元素定位。尤其是对于这样的一些元素:
1)没有id、name、class等属性;
2)id或者是class是动态的;
3)标签的属性或者文本信息特征没有或者不明显;
4)标签嵌套复杂,层次太多等。
3.XML与HTML

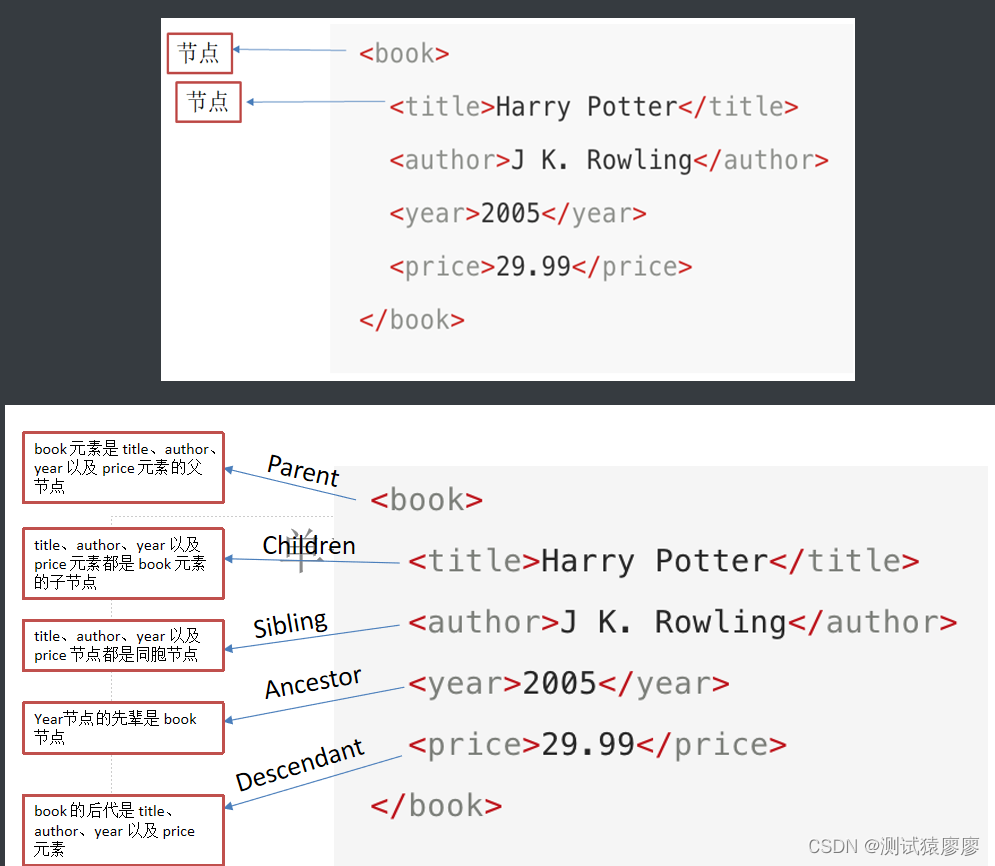
4.节点的概念
每个XML/HTML的标签我们都称之为节点

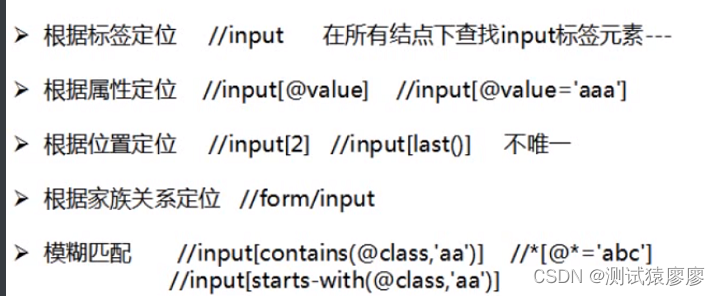
5.元素定位

6.xpath的路径表达式
绝对路径:/html/body/div/div[7]/div[3]/div[1]/div[2]/form/url/li[2] 容易受页面改动影响,一般不使用
相对路径://*[@id="Header1_HeaderTitle"] 推荐使用,表达方式灵活多样



三、css选择器
1.什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
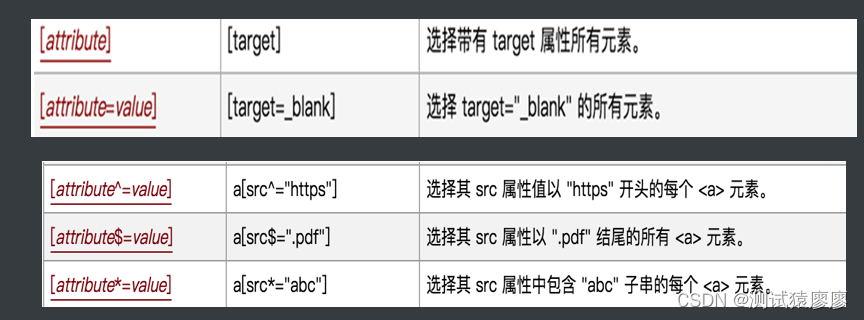
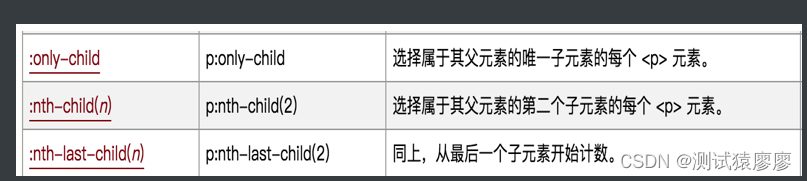
2.css选择器语法
1)通过伪类名、id、标签名定位

2)通过元素之前嵌套关系

3)通过属性

4)通过父子关系

版权归原作者 测试猿廖廖 所有, 如有侵权,请联系我们删除。