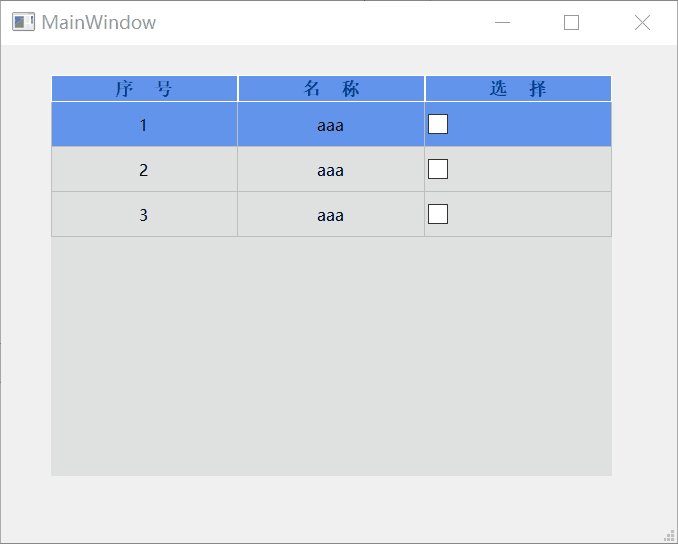
添加选择框
在代码中设置tablewidget的样式表
setStyleSheet("QTableWidget{ color:black; \
background-color:rgb(224,224,224);\
selection-color:rgb(0, 0, 0); \
selection-background-color:rgb( 100,149,237);\
border:0px;\
font: 8pt 'Microsoft YaHei' ;}""QHeaderView::section:horizontal{ /*设置标题(水平的)*/\
border: 1px solid rgb(255, 255, 255); /*白色间隔*/\
border - bottom: 0px;/*下边框不需要颜色*/\
color: rgb(2, 65, 132);\
background: rgb( 100,149,237);\
padding - left: 2px;\
min - width:60px;}");
设置表格,添加选择框
//设置列数
ui->tableWidget->setColumnCount(3);//设置行数
ui->tableWidget->setRowCount(3);//设置整行选中
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);//表头标题
QStringList headerText;
headerText<<"序 号"<<"名 称"<<"选 择";
ui->tableWidget->setHorizontalHeaderLabels(headerText);//设置列宽
ui->tableWidget->setColumnWidth(0,ui->tableWidget->width()/3);
ui->tableWidget->setColumnWidth(1,ui->tableWidget->width()/3);
ui->tableWidget->setColumnWidth(2,ui->tableWidget->width()/3);//去除垂直表头
ui->tableWidget->verticalHeader()->setVisible(false);//去除选中虚线框
ui->tableWidget->setFocusPolicy(Qt::NoFocus);//禁止编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//添加项for(int i=0; i<3; i++){
ui->tableWidget->setItem(i,0,new QTableWidgetItem(QString::number(i+1)));
ui->tableWidget->setItem(i,1,new QTableWidgetItem("aaa"));//添加选择框
QTableWidgetItem *check = new QTableWidgetItem();
check->setCheckState(Qt::Unchecked);
ui->tableWidget->setItem(i,2, check);//元素居中
ui->tableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
ui->tableWidget->item(i,1)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
ui->tableWidget->item(i,2)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);}
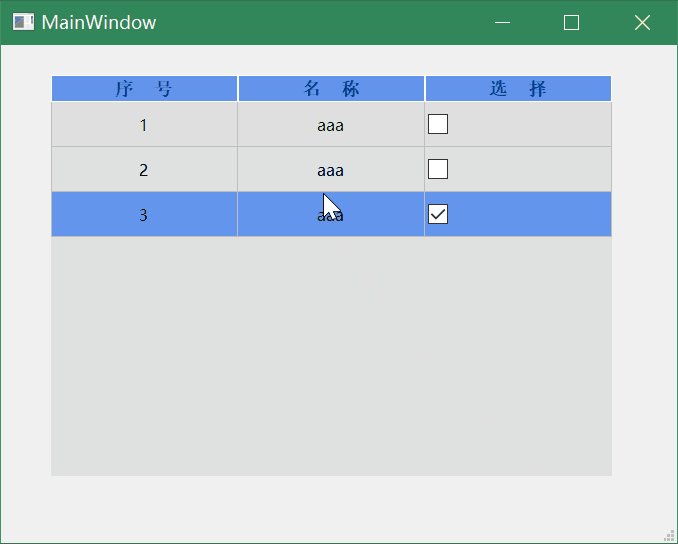
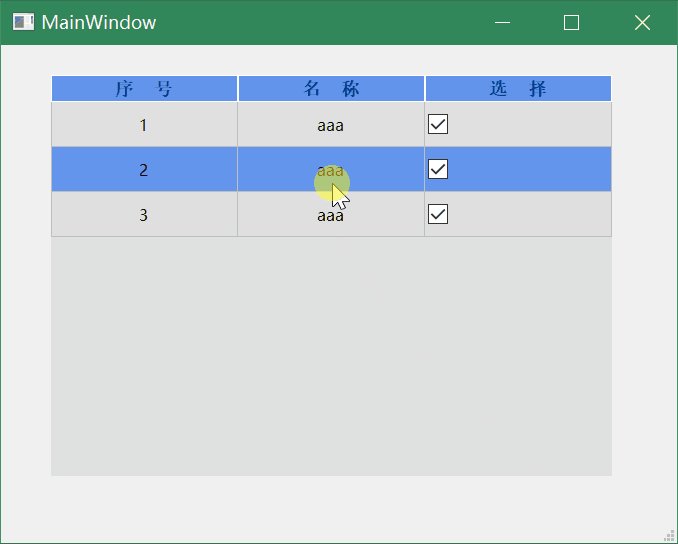
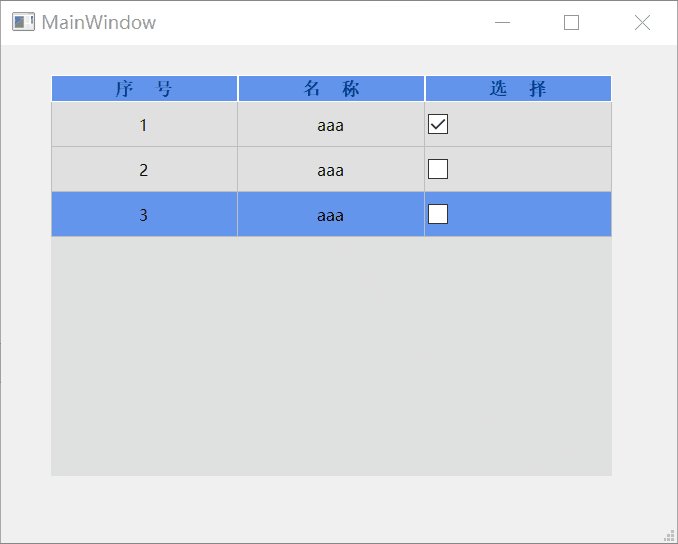
cellClicked事件响应,当点击表格项,对复选框进行选中和取消选择
void MainWindow::on_tableWidget_cellClicked(int row,int column){//判断选择状态if(ui->tableWidget->item(row,2)->checkState()== Qt::Checked){//设置选择状态
ui->tableWidget->item(row,2)->setCheckState(Qt::Unchecked);}else{
ui->tableWidget->item(row,2)->setCheckState(Qt::Checked);}}

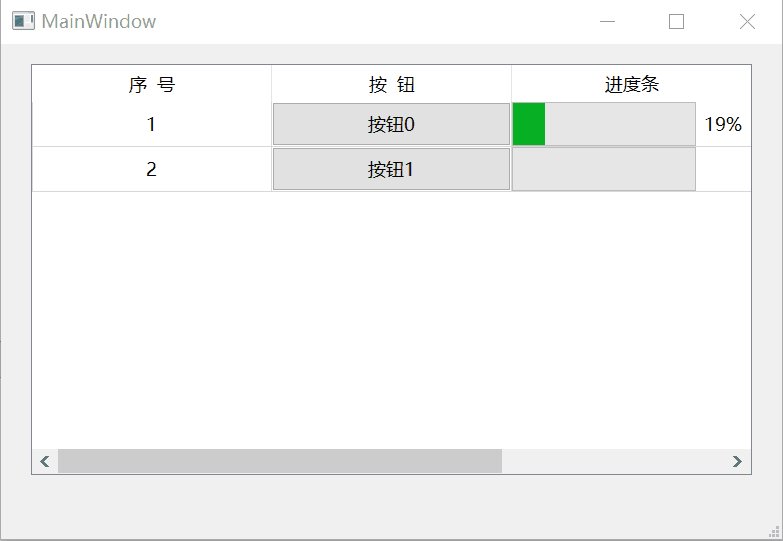
添加进度条和按钮
设置表格
//设置列数
ui->tableWidget->setColumnCount(3);//设置行数
ui->tableWidget->setRowCount(2);//设置整行选中
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);//表头标题
QStringList headerText;
headerText<<"序 号"<<"按 钮"<<"进度条";
ui->tableWidget->setHorizontalHeaderLabels(headerText);//设置列宽
ui->tableWidget->setColumnWidth(0,ui->tableWidget->width()/3);
ui->tableWidget->setColumnWidth(1,ui->tableWidget->width()/3);
ui->tableWidget->setColumnWidth(2,ui->tableWidget->width()/3);//去除水平表头
ui->tableWidget->verticalHeader()->setVisible(false);//去除选中虚线框
ui->tableWidget->setFocusPolicy(Qt::NoFocus);//禁止编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//添加控件
QPushButton *button0 = new QPushButton("按钮0");
QPushButton *button1 = new QPushButton("按钮1");
m_pProgress0 = new QProgressBar();
m_pProgress1 = new QProgressBar();
ui->tableWidget->setCellWidget(0,1,button0);
ui->tableWidget->setCellWidget(0,2,m_pProgress0);
ui->tableWidget->setCellWidget(1,1,button1);
ui->tableWidget->setCellWidget(1,2,m_pProgress1);//添加项for(int i=0; i<2; i++){
ui->tableWidget->setItem(i,0,new QTableWidgetItem(QString::number(i+1)));//元素居中
ui->tableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);}
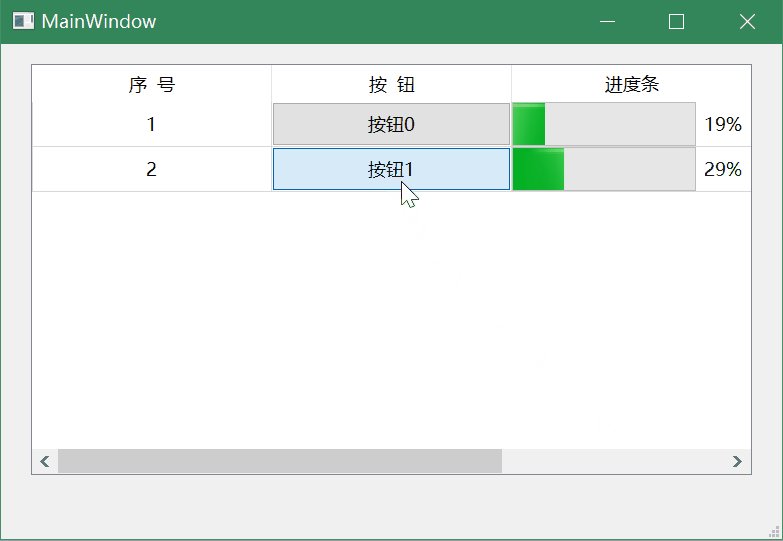
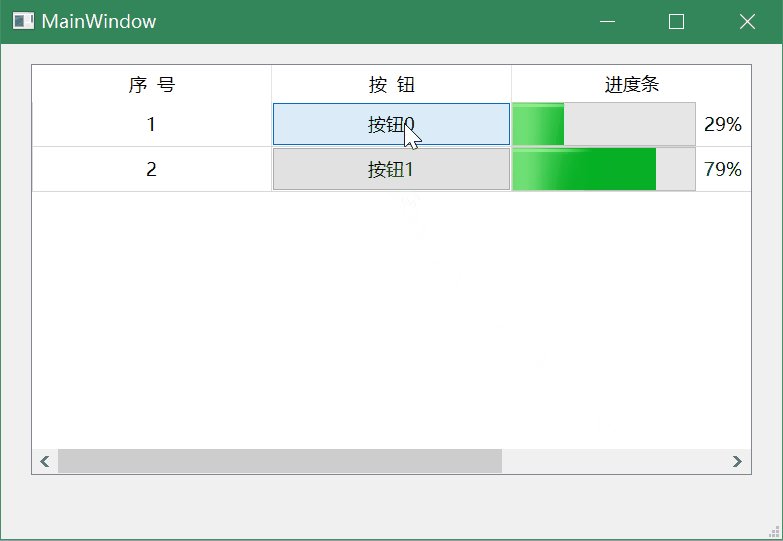
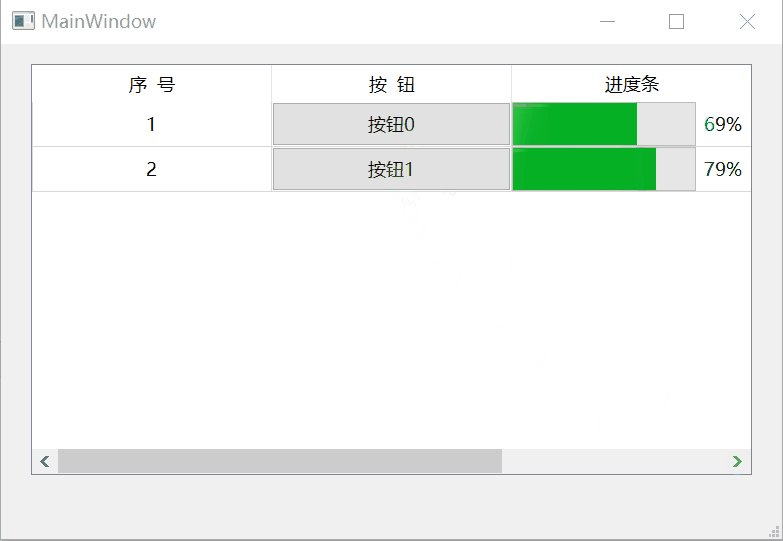
建立按钮和处理函数的信号槽连接,让按钮点击,进度条移动
//建立信号槽连接connect(button0,SIGNAL(clicked()),this,SLOT(progress0()));connect(button1,SIGNAL(clicked()),this,SLOT(progress1()));
槽函数和进度条控件
private slots:voidprogress0();voidprogress1();
private:
Ui::MainWindow *ui;
QProgressBar *m_pProgress0;
QProgressBar *m_pProgress1;
void MainWindow::progress0(){
m_pProgress0->setValue(m_pProgress0->value()+10);}void MainWindow::progress1(){
m_pProgress1->setValue(m_pProgress1->value()+10);}

项目下载
https://download.csdn.net/download/m0_60352504/87582612
版权归原作者 百口可乐__ 所有, 如有侵权,请联系我们删除。