介绍
简单的说,web服务器就是机器上监听了本地的IP和端口的一个进程,当有客户的请求进来时,它会响应客户的请求并返回相应的信息。客户端和服务端之间的通信基于HTTP协议,客户端可以是浏览器或者任何支持HTTP的应用。我们平时访问网页或手机APP里接受服务端的数据,都是通过这样的方式。
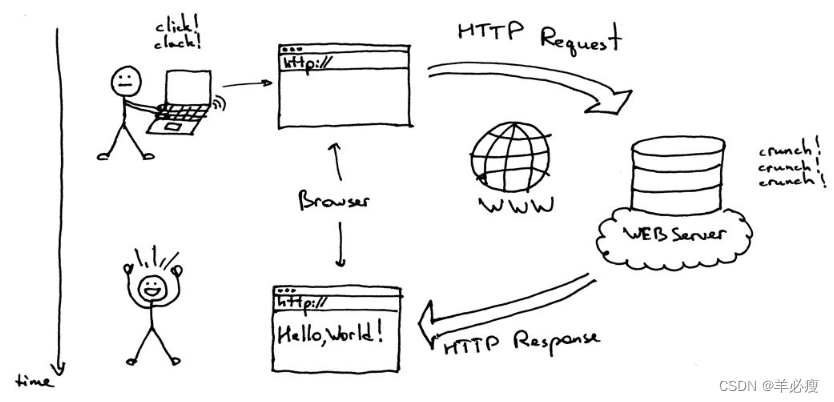
下面这张图是一个客户端和服务端交互的过程

用户在浏览器输入网址向web服务器发出一个请求,web服务器收到请求后返回Hello, world!给浏览器,用户就能在浏览器上看到文字。
代码实现
我们来用Python实现这样一个简单的web服务器。代码如下
import socket
HOST, PORT = '', 8888
listen_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
listen_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
listen_socket.bind((HOST, PORT))
listen_socket.listen(1)
print('Serving HTTP on port %s ...' % PORT)
while True:
client_connection, client_address = listen_socket.accept()
request = client_connection.recv(1024)
print(request.decode("utf-8"))
http_response = """\
HTTP/1.1 200 OK
Hello, World!
"""
client_connection.sendall(http_response.encode("utf-8"))
client_connection.close()
上面的代码监听本地的8888端口,收到客户端的请求后,在控制台打印出请求的头部和内容,并返回响应的头部和内容给客户端。
运行上面的代码
root@ubuntu:~# python server.py
Serving HTTP on port 8888 ...
打开浏览器,访问http://localhost:8888/,会在浏览器看到如下的页面

同时在程序的控制台会有如下的输出
GET / HTTP/1.1
Host: localhost:8888
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.86 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.8
这就是客户端请求的头部信息。
HTTP协议是TCP协议上层的协议,因此在实现HTTP交互之前,客户端和服务端先要创建TCP连接。创建TCP连接就要用到socket模块。创建TCP连接由客户端发起,为接受客户端的TCP连接请求,服务器端需要经历以下几步:
- 创建socket
- 调用bind绑定到指定的IP和端口
- 调用listen监听端口
- 调用accept接受客户端的请求
至此一个TCP连接创建完成,接下来就可以进行数据的收发。
好了,以上就是一个最简单的web服务器。
版权归原作者 羊必肥 所有, 如有侵权,请联系我们删除。