💌写在开头:
哈喽呀,亲爱的宝子们。
今天要介绍的是关于小程序自定义组件的相关内容。
主要分以下几个部分:组件的创建,组件的结构,组件的引用,组件样式,组件的生命周期等。
文章目录
1.1 如何创建自定义组件
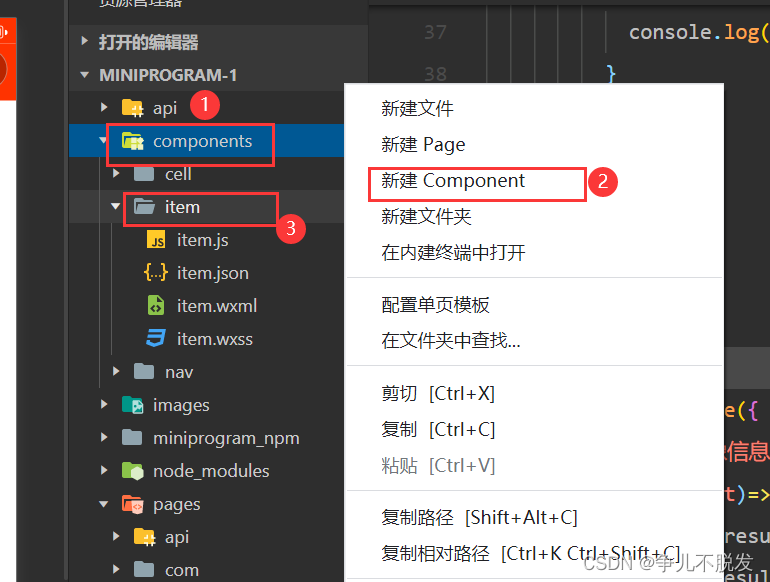
(1)在项目根目录中,鼠标右键创建 components 文件夹
(2)右击components文件夹,创建item文件夹
(3)右击item文件夹,点击新建Component,输入item
(3)回车,自动生成四个小程序文件
js json wxml wxss

注意:这里和vue有点类似,但是需要特别注意是
新建Components
,而不是新建page。为了保证目录结构的清晰,建议把不同的组件,放在components目录下不同文件夹中,例如我上图的三个自定义组件item ,cell.nav
1.2 自定义组件的使用(局部引入)
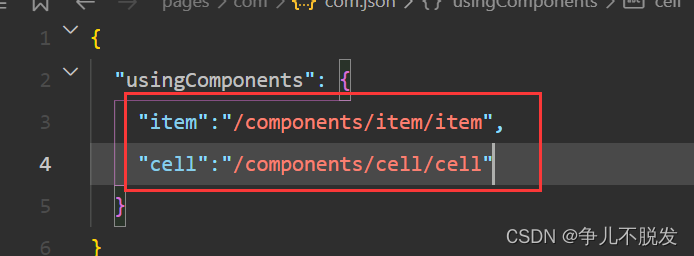
在页面xxx.json UsingComponent中注册,是以键值对的形式,前面的键就是我们创建的组件标签名,后面是url路径
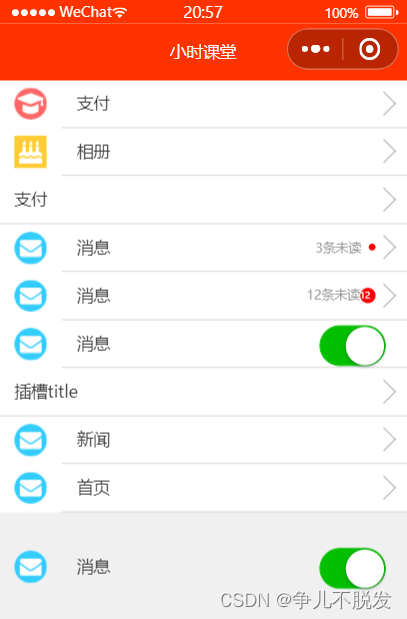
在页面wxml中使用组件
<item></item>

1.3 自定义组件的引用方式
组件的引用方式分为两种:
局部引用与全局引用
(1)局部引用:组件只能在当前被引用的页面内使用,即在页面的.json配置文件中引用组件;如上图所示。在页面的.json配置文件中引入组件,在页面的.wxml文件中使用组件。
(2)全局引用:组件可以在每个小程序页面中使用,即在app.json全局配置文件中引用的组件
1.4 自定义组件的样式(样式的隔离)
- 样式的隔离styleIsolation (1)当值为
isolated,则为开启样式隔离 (2)若为apply-shared,父影响子,即页面的样式可以影响到组件,但是组件不能影响组件外的样式。 (3)若为shared父子影响,为双向影响。
- 外部类externalClasses:[“cell-class”],
<view class="cell cell-class">我是cell组件</view>
页面中
<cell cell-class="mycell"></cell><cell></cell>.mycell{
line-height: 120rpx !important;color:#F70;}
1.5自定义组件的插槽
- 默认插槽
父组件 <cell> <text>插槽内容</text> </cell>``````子组件 <view><slot></slot></view> - 命名多插槽
父组件 <cell> <text slot="pre"> 🚒</text> <text slot="next">🥗</text> </cell>``````子组件 options:{ multipleSlots:true} <view> <slot name="pre"></slot> <slot name="next"></slot> </view>
1.6 自定义组件的生命周期
(1)组件的生命周期lifetimes
created创建 此时还不能调用 setData
attached挂载
detached 卸载
(2)页面的生命周期 pageLifetimes
show显示
hide后台运行
resize尺寸变化
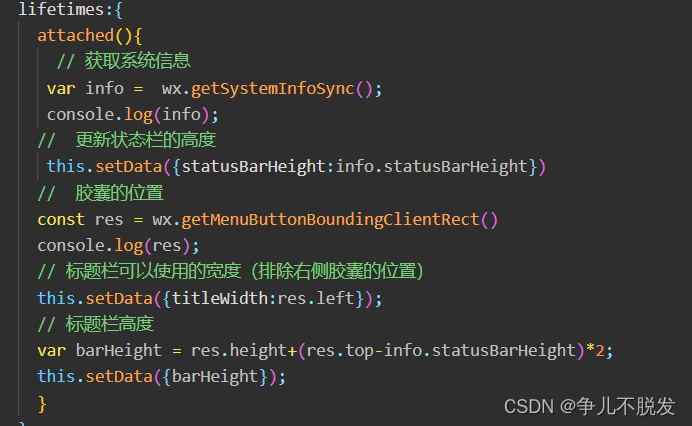
1.7如何写自定义导航栏
(1)wx.getMenuButtonBoundingClientRect()胶囊的边界
(2) wx.getSystemInfoSync();系统信息(状态栏的高度)
(3)配置自定义状态栏

- 在页面json中写入
"navigationStyle": "custom"
{"usingComponents":{"nav":"/components/nav/nav"},"navigationStyle":"custom"}
- 在组件的js里面设置即可

版权归原作者 争儿不脱发 所有, 如有侵权,请联系我们删除。