nvm介紹
node的版本管理器,可以方便地安装&切换不同版本的node
我们在工作中,可以会有老版本的node的项目需要维护,也可能有新版本的node的项目需要开发,如果只有一个node版本的话将会很麻烦,nvm可以解决我们的难点
一.下载nvm,下载地址
安装之前准备工作:
① 可以把之前的node卸载掉 (因为后续下载或者切换版本时可能会有问题)
② 如果想改变安装路径(默认C盘),在D或者E盘新建两个新文件夹,nvm和node
③ 可以去解压缩包了,安装路径分别是刚才新建好的两个

我的文件夹:
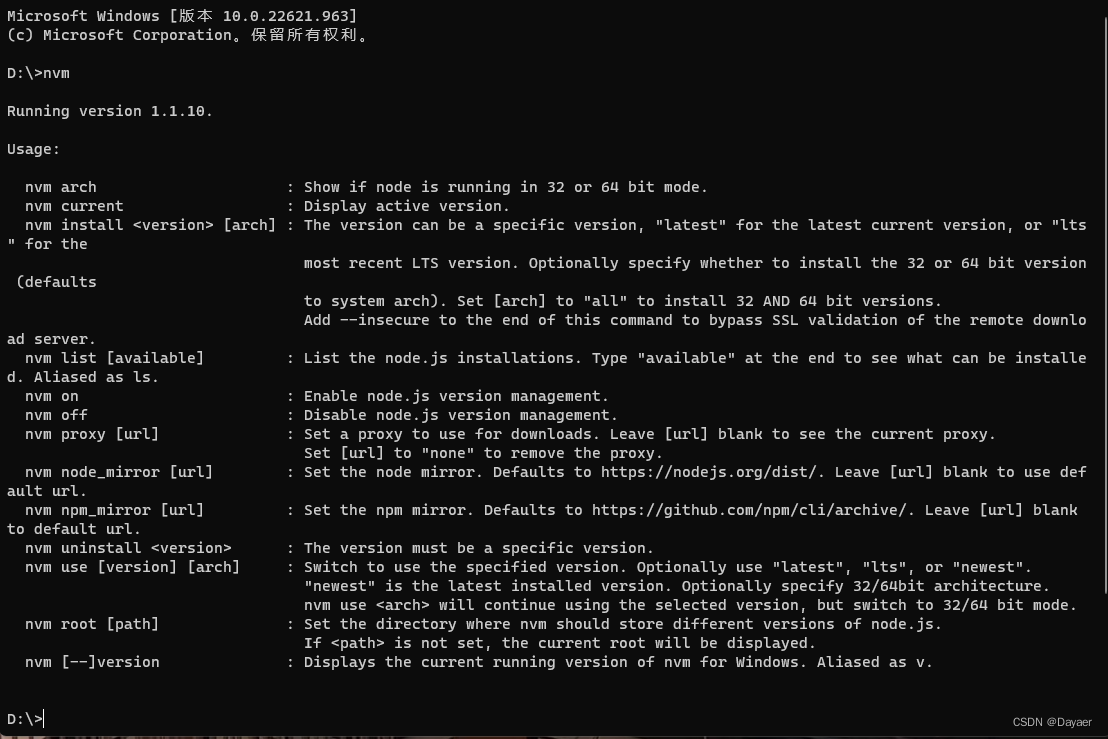
二.安装好之后检查是否成功,Running version 1.1.10就是版本号了,说明成功

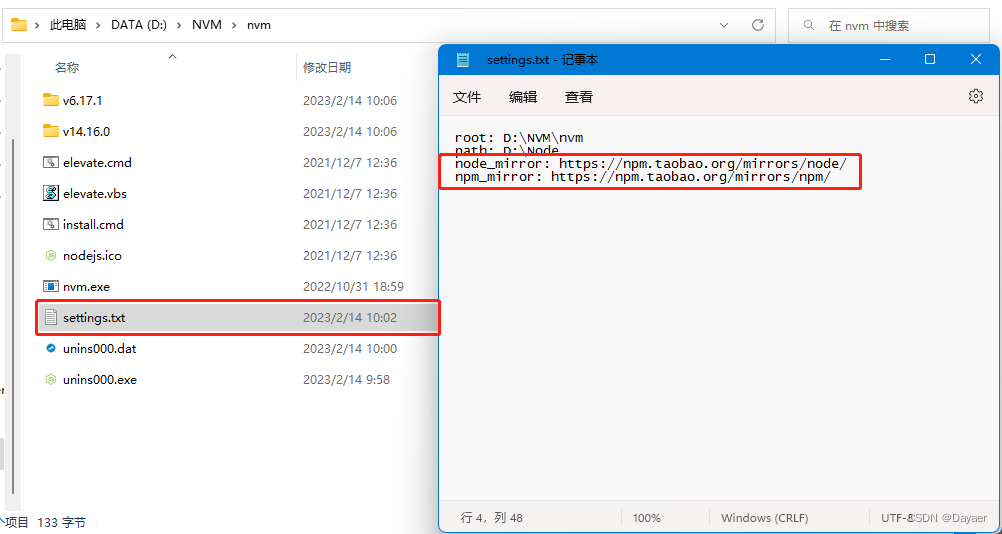
三、可以使用nvm安装node了,安装前配置一下镜像地址
node_mirror: https://npm.taobao.org/mirrors/node/npm_mirror: https://npm.taobao.org/mirrors/npm/

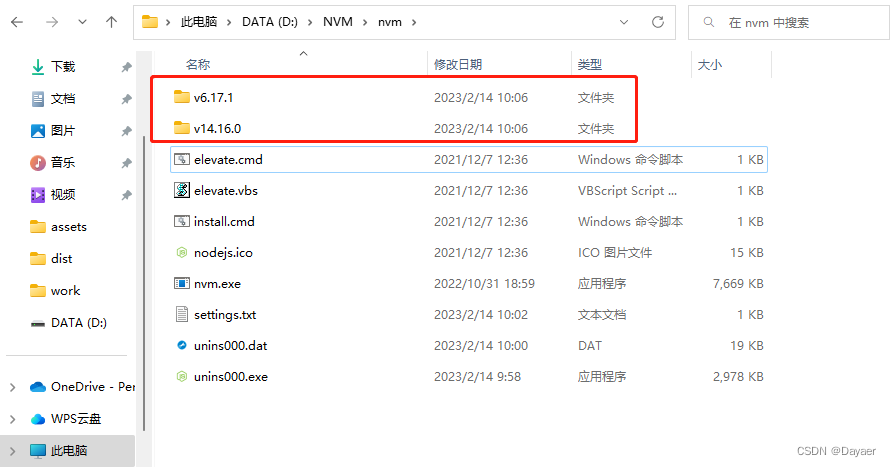
四、安装你想要的node版本,我装了两个
nvm install 14.16.0
npm install 6.17.1
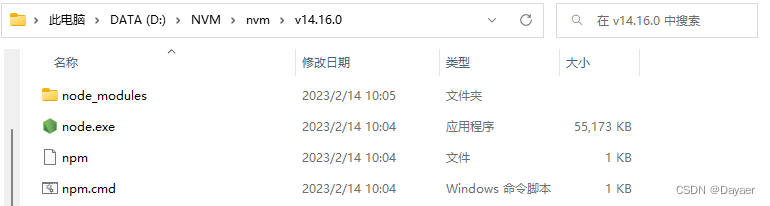
现在文件夹里会有两个对应版本的node包,点进去看一下是否正确,有的会下载不完全,就会导致运行项目时报错
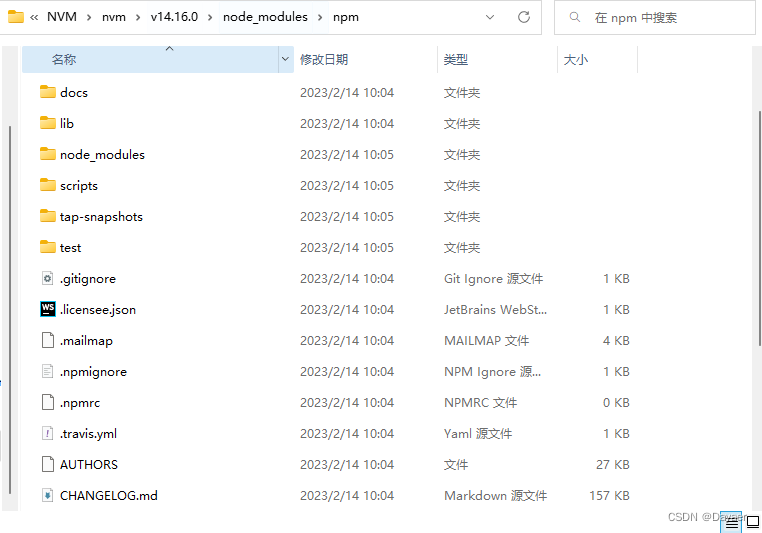
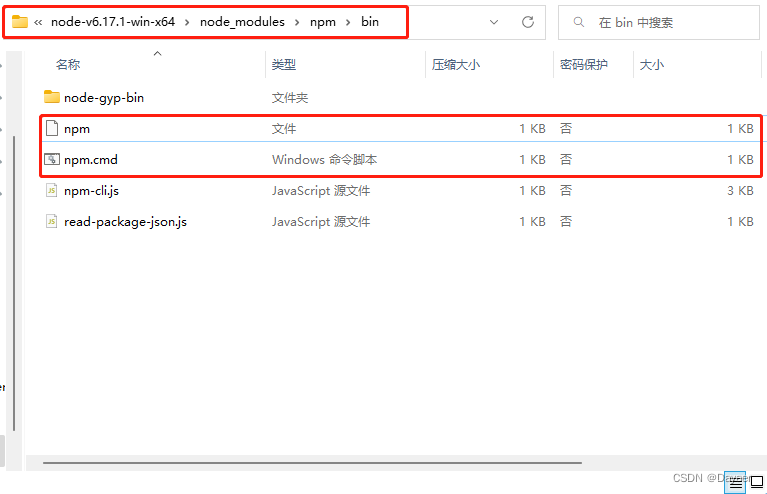
像14.16.0版本的这样,是完整的目录结构,并且node_modules包里会有一个npm文件夹,文件夹里有bin、lib、node_modules、package.json等文件

但是我安装的6.17.1的版本,就是有问题的,缺少文件,打开node_modules文件夹里竟然也是空的
所以,需要手动下载对应版本的npm
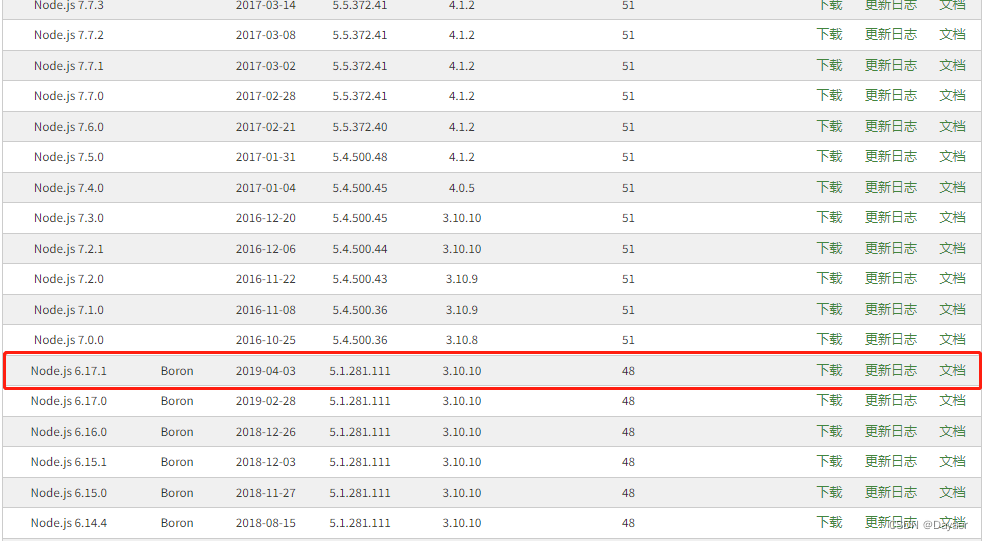
node版本对应npm版本:https://nodejs.org/zh-cn/download/releases/
我这儿需要下载对应6.17.1版本的
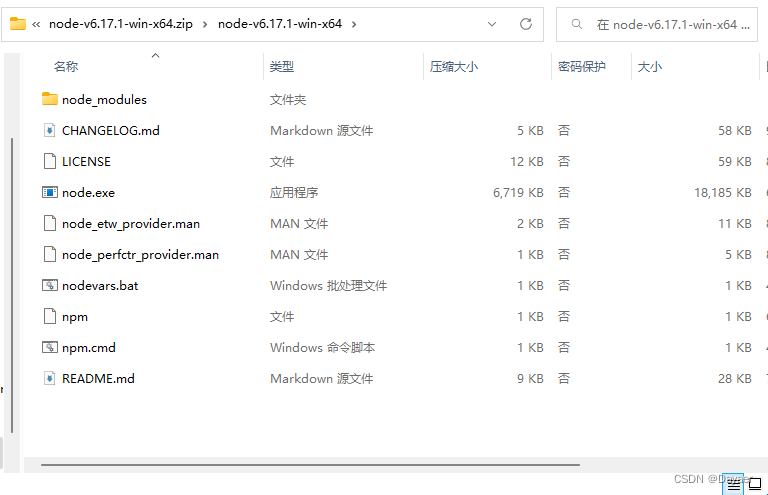
下载好的npm,我直接把node_modules复制过去了,最后将压缩包npm文件夹里面的bin目录下的npm和npm.cmd两个文件复制到对应node版本的根目录下

**五、使用命令
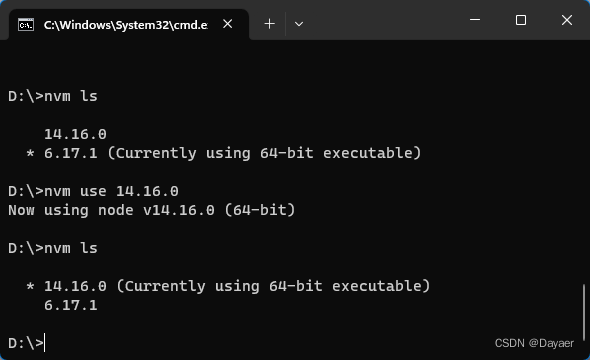
nvm ls检查是否安装成功;
*代表的是我当前使用的node版本;使用
nvm use 14.16.0可以切换版本**

六、常见问题,欢迎补充
1.nvm安装好之后在WebStorm运行项目,报错:‘npm’ 不是内部运行命令,在cmd检查node和npm都是有的
解决:重启WebStorm就行了
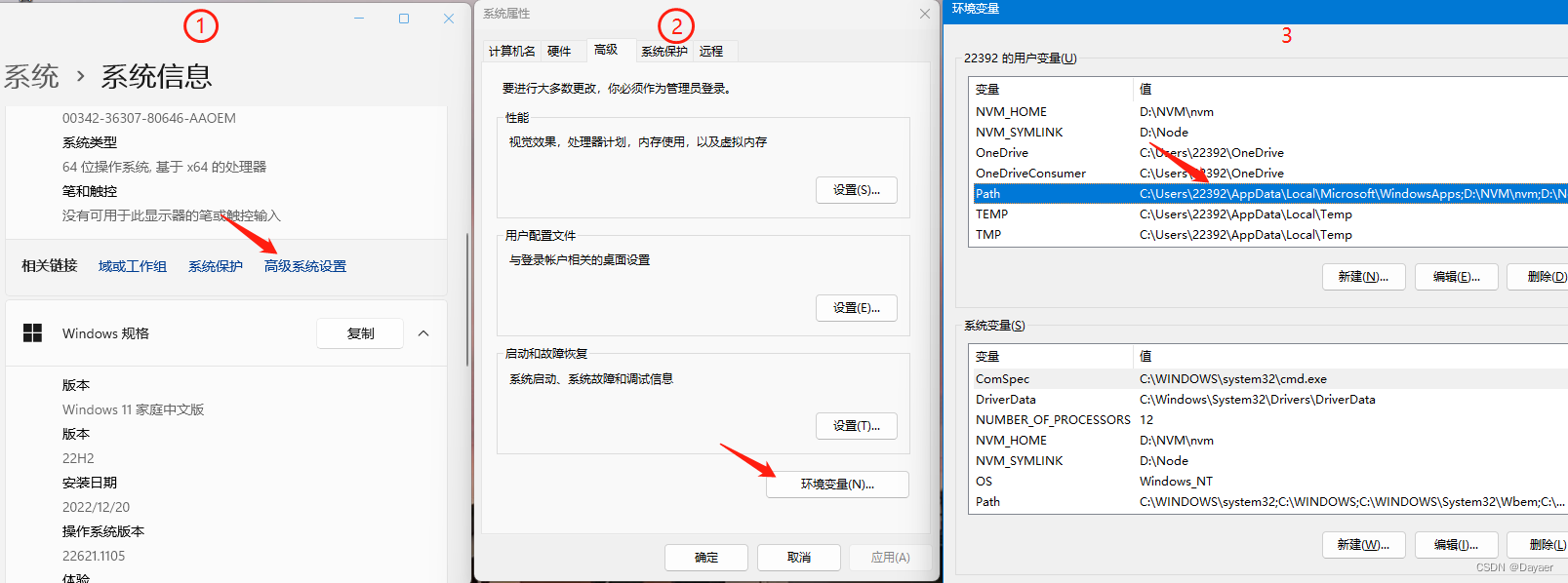
删除之前安装的node程序、文件、环境变量
查找环境变量:
版权归原作者 @阿呜 所有, 如有侵权,请联系我们删除。