下载安装node及newman插件
生成测试报告之前需要安装两个依赖:node.js 和 newman插件
由于newman是基于Node.js开发的,所以在安装newman之前需要先安装Node.js
- node.js下载官网:Node.js (nodejs.org)
打开cmd输入:node --version

- newman插件:
打开cmd输入:npm install -g newman

newman安装成功
3. newman-report-html的安装
接着在cmd输入:npm install -g newman-reporter-html

newman-reporter-html安装成功
Postman生成测试报告
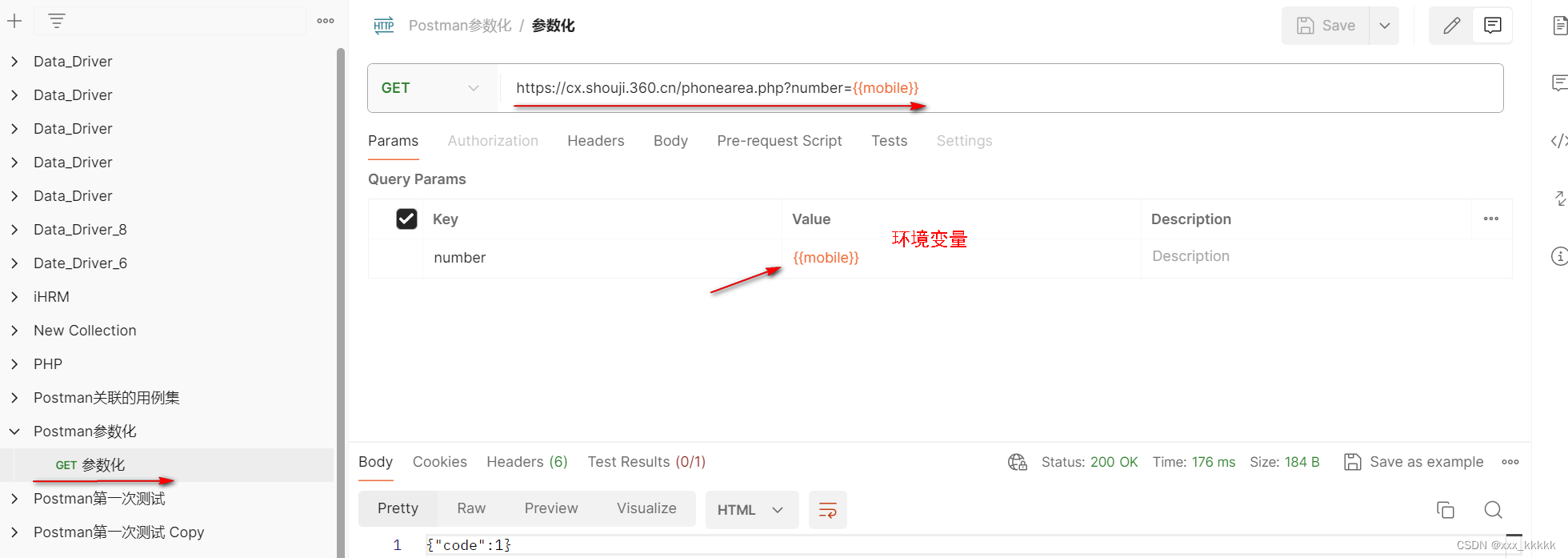
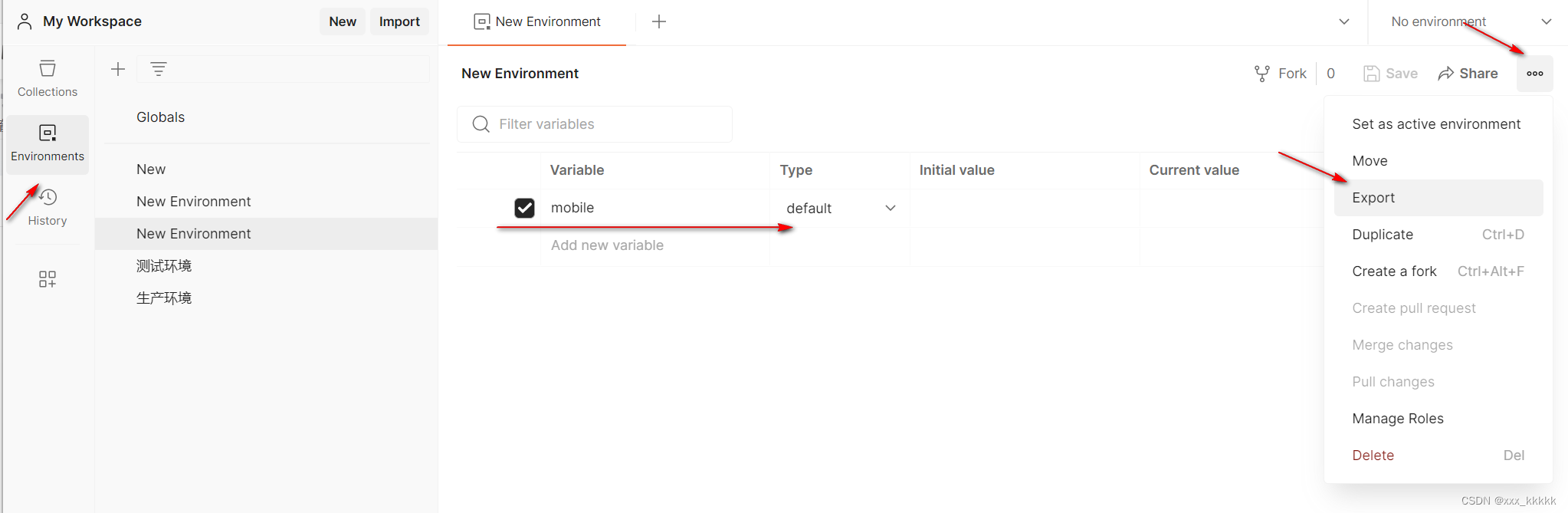
- 找到环境变量的位置并导出:


- 创建文件夹存放测试报告

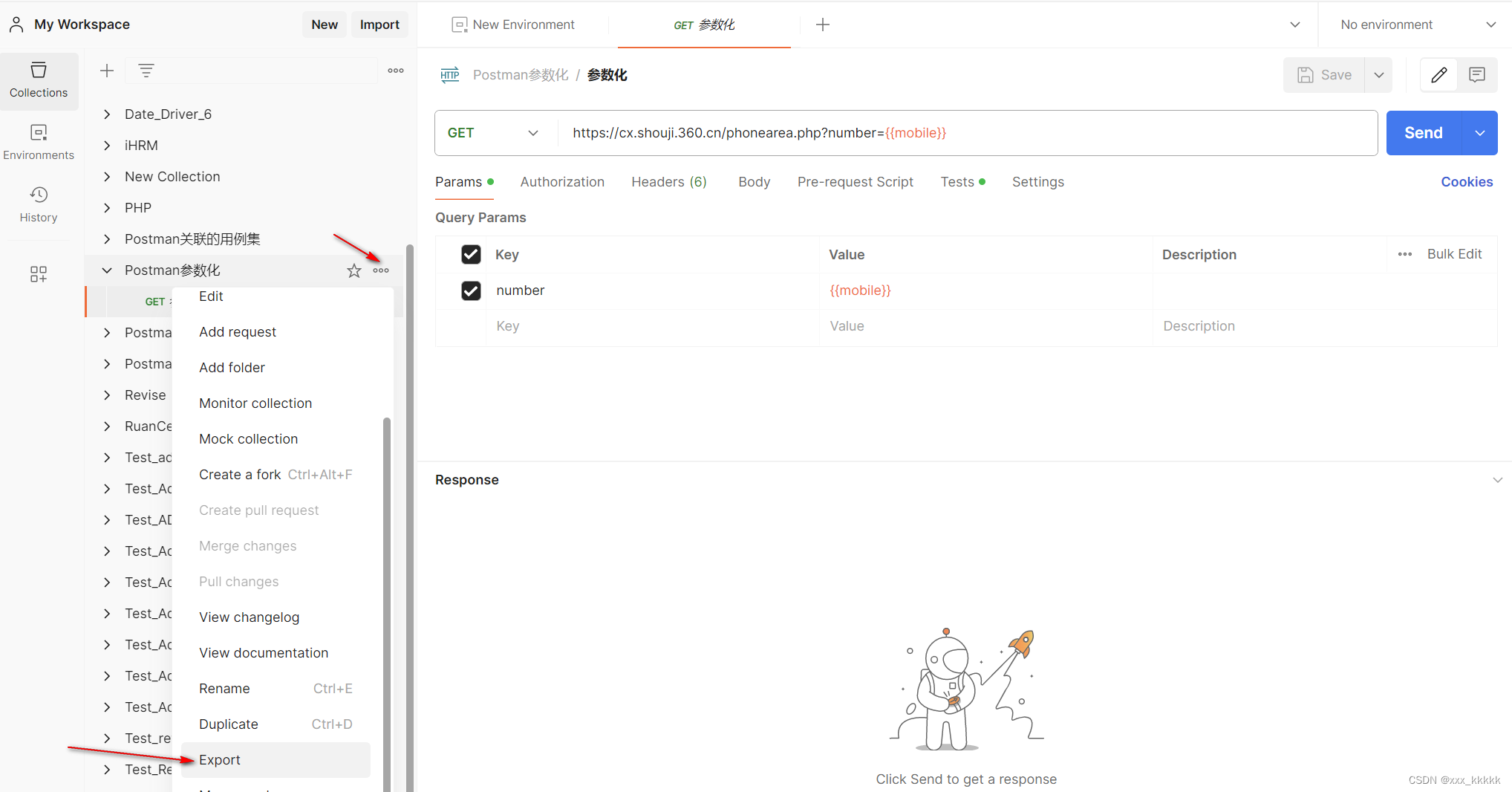
- 导出测试集

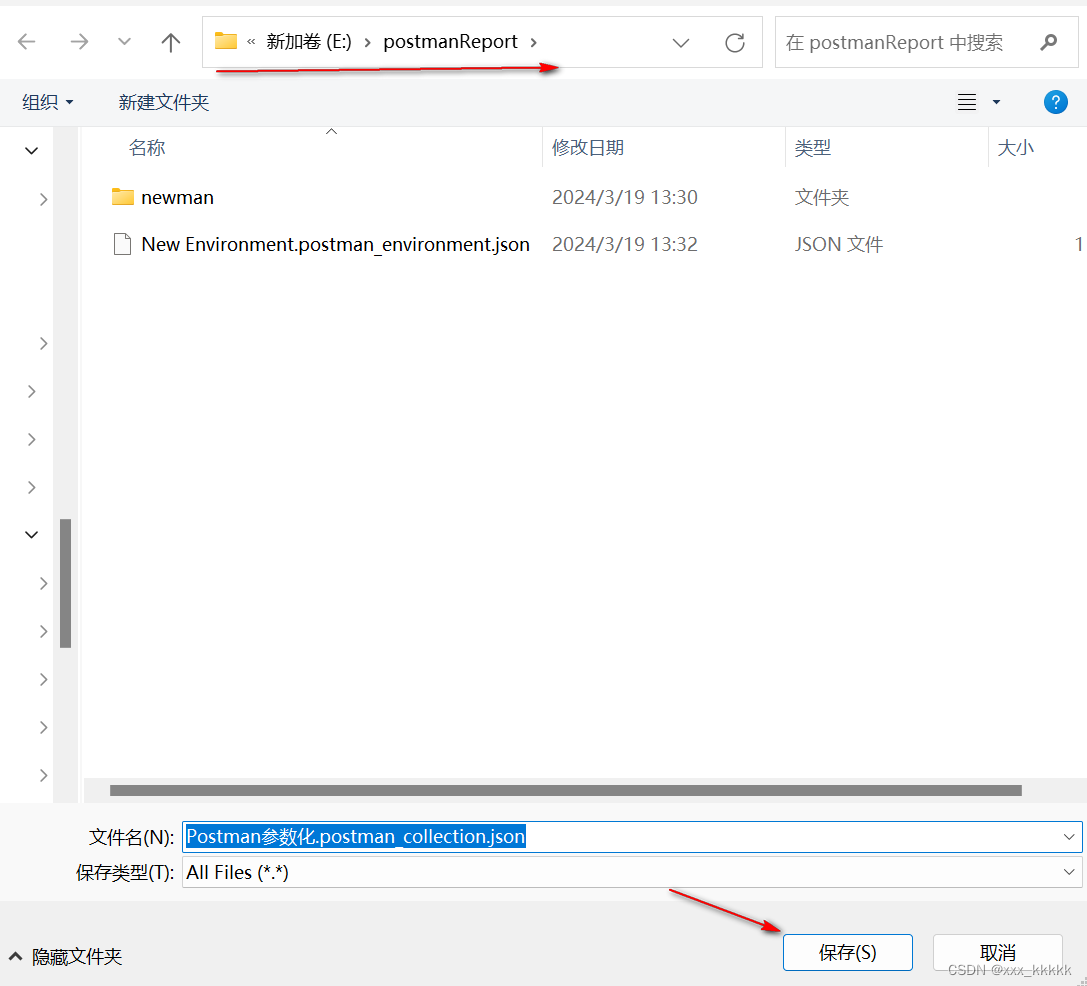
单击下拉列表中的Export选项,弹出一个Export collection对话框,如下图所示。


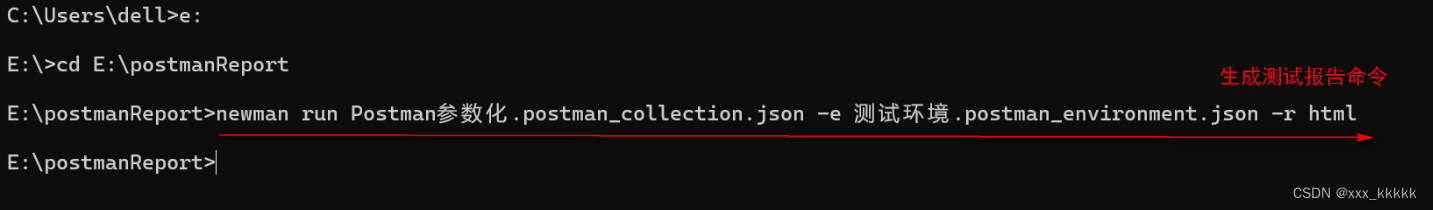
4.输入生成测试报告的newman命令
打开cmd,进入到测试报告文件路径,输入命令:newman run xxx.json -e xxx.postman_environment.json -r html

至此,在newman 文件夹内会生成一个网页版的测试报告

版权归原作者 xxx_kkkkk 所有, 如有侵权,请联系我们删除。