文章目录
面包屑
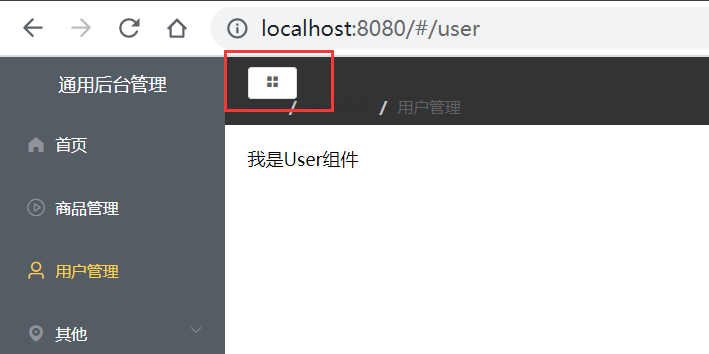
Element ui 面包屑:显示当前页面的路径,快速返回之前的任意页面,完成效果如下:
我们之前把头部的代码封装到了 CommonHeader.vue 中,面包屑部分直接写死了一个首页,我们可以把官网的面包屑代码先直接复制过来:
<el-breadcrumbseparator="/"><el-breadcrumb-item:to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item><ahref="/">活动管理</a></el-breadcrumb-item><el-breadcrumb-item>活动列表</el-breadcrumb-item><el-breadcrumb-item>活动详情</el-breadcrumb-item></el-breadcrumb>
之前我们在 store/tab.js 中我们写了头部的是否开关,这里我们增加面包屑的数据。我们点击左侧菜单,面包屑会依次展示菜单内容,所以数据结构和菜单差不多,我们直接复制菜单的数据
export default {
state:{
isCollapse:false,//控制菜单展开/收起
tabList:[
{
path: '/',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home/home'
},
]//面包屑数据
},
mutations:{
......
}
}
当点击左侧菜单时,面包屑的内容相应修改,所以我们修改 CommonAside.vue ,之前已经有点击菜单的方法,我们修改
menuClick
,使用
this.$store.commit
来调用
selectMenu
方法,然后传入点击菜单的数据
menuClick(item) {
......
this.$store.commit('selectMenu',item)
}
我们在 tab.js 中增加 selectMenu 方法
// 更新面包屑数据
selectMenu(state,val){
// 判断添加数据是否为首页
if(val.name !== 'home'){
// 判断如果不存在
const index = state.tabList.findIndex(item => item.name === val.name )
// 如果不存在
if(index === -1){
state.tabList.push(val)
}
}
}
由于面包屑默认数据就是首页,所以 selectMenu 方法先判断是不是首页,不是首页再执行下面的代码
然后判断 tabList 中是否存在所点击的菜单数据,如果存在就没有必要重复添加。是否存在可以使用
findIndex
,传入一个函数,如果存在则返回一个索引,如果不存在返回 -1
接下来我们在 CommonHeader.vue 中使用面包屑数据,当然我们可以使用
this.$store.state.tab.tabList
来获取,我们学习一个更简单的方法,使用 mapstate
在这里插入代码片
tags 是我们起的数据别名,后边跟一个函数,返回的就是我们需要的数据,由于返回的是一个对象,我们使用扩展运算符
...
将 mapState 进行结构
然后面包屑内容使用 v-for 循环 tags 即可
<el-breadcrumbseparator="/"><el-breadcrumb-itemv-for="item in tags":to="{ path: item.path }">{{item.label}}</el-breadcrumb-item></el-breadcrumb>
样式需要进行修改
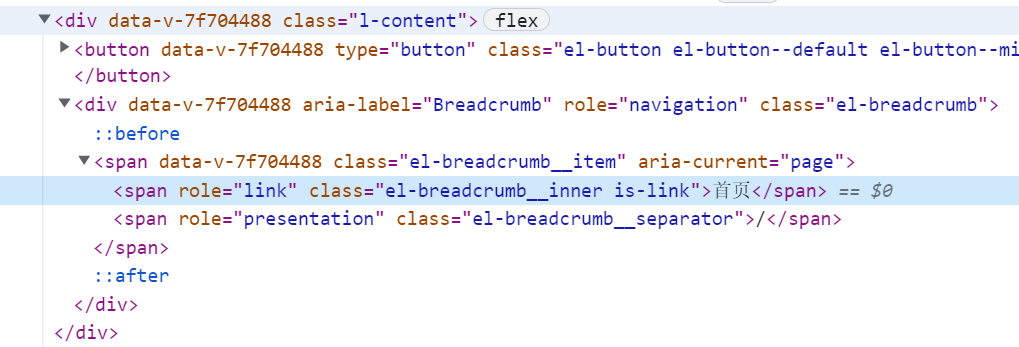
修改哪个 class 可以查看元素
<template><divclass="header-container"><divclass="l-content"><el-buttonstyle="margin-right: 20px"icon="el-icon-menu"size="mini"@click="handleMenu"></el-button>
......
</div>
......
</div></template>
......
<stylelang="less"scoped>.header-container{......
.l-content{display: flex;align-items: center;/deep/.el-breadcrumb__item{.el-breadcrumb__inner{font-weight: normal;&.is-link{color: #666666;}}&:last-child{.el-breadcrumb__inner{color: #ffffff;}}}}}</style>
tag
Element ui Tag
tag 功能展示如下,点击左侧路由,tag 增加,点击相应 tag 跳转对应路由,tag 可以删除
我们把这个功能封装成组件,在 components 下新建 CommonTag.vue,代码如下:
<template><divclass="tabs"><el-tagv-for="(item,index) in tags":key="item.path":closable="item.name !== 'home'":effect="$route.name === item.name?'dark':'plain'"size="small"@click="handleClick(item)"@close="handleClose(item,index)">
{{ item.label }}
</el-tag></div></template><script>import{ mapState,mapMutations }from'vuex'exportdefault{name:'CommonTag',data(){return{}},computed:{...mapState({tags:state=> state.tab.tabList
})},methods:{...mapMutations(['closeTag']),handleClick(item){this.$router.push({name:item.name});},handleClose(item,index){// 调用store中的mutation,删除点击的项this.closeTag(item)// 删除后的tags长度const length =this.tags.length;// 删除之后的跳转逻辑// 1、如果不是删除的当前路由。根据name判断是否相等。当前路由不一定是最后一个if(item.name !==this.$route.name){// 那么直接删除该项即可return}// 2、如果删除的当前路由,即选中的tag// 2.1 当前路由在最后,也就是删除最后一项if(index === length){// 那么需要跳转到前一项this.$router.push({name:this.tags[index -1].name
})}else{// 2.2 当前路由不在最后一项// 那么跳转到后一项this.$router.push({name:this.tags[index].name
})}}}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><stylelang="less"scoped>.tabs{padding: 20px;.el-tag{margin-right: 15px;cursor: pointer;}}</style>
我们直接复制 Element UI 中的 tag 代码复制过来,因为数据和面包屑的内容是一样的,所以我们可以直接获取 vuex 中的面包屑数据,进行 v-for 循环即可
用
closable
设置是否可关闭,首页不可关闭,其他都可以
用
effect
设置主题,如果是当前路由则使用深色主题
因为使用了
$route.name === item.name?'dark':'plain'
即路由name 是否和当前 tag name 相同,所以 router / index.js 中需要给路由添加 name 属性
//2、将路由与组件进行映射const routes =[{//主路由path:'/',component: Main,redirect:'/home',children:[{path:'home',name:'home',component: Home},// 主页{path:'user',name:'user',component: User},// 用户管理{path:'mall',name:'mall',component: Mall},// 商品管理{path:'page1',name:'page1',component: PageOne},// 页面1{path:'page2',name:'page2',component: PageTwo},// 页面2]}]
然后实现点击事件,点击相应 tag 应该跳转到相应路由。在 tag 上增加 click 事件,传入数据,加入路由即可
点击删除按钮有一个相应的事件(看官方文档最后),在 tag 上增加 close 事件。功能相对复杂,需要分为几种情况,注释中都有
删除数据本质上是删除 tabs.js 中的 tabList 数据,所以修改 tabs.js
import {findIndex} from "core-js/internals/array-iteration";
export default {
state:{
isCollapse:false,//控制菜单展开/收起
tabList:[
{
path: '/',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home/home'
},
]//面包屑数据
},
mutations:{
......
// 删除指定的 tag 数据,第一个参数是固定的
closeTag(state,item){
const index = state.tabList.findIndex(val=>val.name === item.name);
state.tabList.splice(index,1);
}
}
}
1、删除的不是当前路由
2、删除的是当前路由,当前路由在最后

3、删除的是当前路由,当前路由在中间
版权归原作者 Errol_King 所有, 如有侵权,请联系我们删除。