HTML+CSS
知识点重要指数HTML 基础标签🌟🌟🌟🌟🌟HTML5 新特性🌟🌟🌟🌟🌟HTML5 本地存储🌟🌟🌟🌟CSS 基础语法🌟🌟🌟🌟🌟盒子模型🌟🌟🌟🌟🌟浮动与定位🌟🌟🌟🌟🌟CSS3 新特性🌟🌟🌟🌟弹性盒子🌟🌟🌟🌟🌟媒体查询🌟🌟🌟
标签
meta
meta:设置作者、描述、字符编码等
title
title:设置页面标题
a
打开邮箱和电话的界面
<ahref="mailto:[email protected]">邮箱</a><ahref="tel:178xxxxxxxx">电话</a>
书签(锚点)
<aname="demo">锚点</a><ahref="#demo">跳转到锚点</a>
target(打开目标文档的方式)
属性值描述_blank在新窗口中打开被链接文档。_self在相同的框架中打开被链接文档。_top在整个窗口中打开被链接文档。_parent在父框架集中打开被链接文档。
span
无
strong加粗
无
img
alt:图像加载失败时显示的文本
src:图像链接
div
p
h1~h6
ol有序标签
<oltype="A"><li>项目一</li><li>项目二</li><li>项目三</li></ol>

属性值说明A用大写字母作为排序符号a用小写字母作为排序符号I用大写罗马字符作为排序符号i用小写罗马字符作为排序符号1用数字作为排序符号
ul无序列表
<ul><li>项目一</li><li>项目二</li><li>项目三</li></ul>
属性值说明disc实心圆 ●circle空心圆 ○square实心方块 ■
dl自定义列表
<dl><dt>列表项一</dt><dd>列表项一的描述</dd><dt>列表项二</dt><dd>列表项二的描述</dd></dl>
表单
action:请求地址
method:请求方法
文本输入
<inputtype="text"/>
单选多选
<!--单选框--><inputtype="radio"name="选项名"value="提交值"/><!--复选框--><inputtype="checkbox"name="选项名"value="提交值"/>
对于
radio
来说,
name
相同的会划分到同一个分组\
重置
<inputtype="reset"/>
上传文件
<inputtype="file"name="表单项名字"accept="上传文件的格式"/>
提交
<inputtype="submit"name="表单项名字"value="按钮内文字"/>
下拉列表
<select><option>选项一</option><option>选项二</option><option>选项三</option></select>
select常用属性描述multiple设置下拉列表可以选择多项。size设置下拉列表选择几个表项。option属性描述selected设置是否被选中。value设置列表项的默认值。
H5新特性
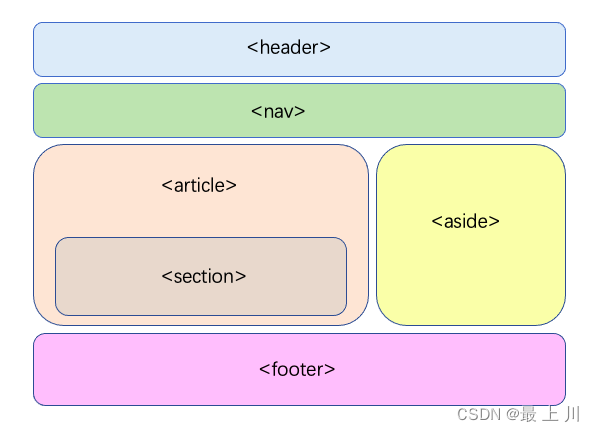
语义化标签

audio
<audiosrc="URL"controls></audio>
有
controls
:提供播放暂停和音量控件
autoplay
属性:音频自动播放。
loop
属性:音频自动重复播放。
preload
属性:用来缓冲 audio 标签的大文件,它有三个属性值 none(不缓冲)、auto(缓冲音频文件)、metadata (缓冲文件的元数据)。
还可以设置多个源
<audio><sourcesrc="filename.opus"/><sourcesrc="filename.ogg"/><sourcesrc="filename.mp3"/></audio>
video
<videocontrols><sourcesrc="URL"poster="URL"/></video>
有
poster:视频封面
邮箱输入
<inputtype="email"/>
网址输入
<inputtype="url"/>
计数器
<inputtype="number"value="5"step="2"max="20"min="1"/>
默认值、步长、最大最小值
滑动取值器
<inputtype="range"/>
日期时间选择器
日期选择
<inputtype="date"/>
日期时间选择
<inputtype="datetime-local"/>
搜索输入
让解析引擎知道这是个搜索框而给出不同于输入框的适配
让程序员迅速定位
让搜索引擎好爬
<inputtype="search"/>
取色器
<inputtype="color"/>
新的form
就是给form标签一个id属性,给表单标签一个form属性,值为指向的form的id,可以实现form的组合
autofocus
一进入页面时,输入框就马上获取焦点
<inputtype="text"autofocus/>
记录历史输入以及补全提示
<formautocomplete="on"></form>
背景提示字
<inputplaceholder="请输入账户"/>
浏览器本地存储
localStorage
和
sessionStorage
前者必须手动才能删除,后者在关闭网页或浏览器时删除
.setItem(k,v).getItem(k).removeItem(k).clear()
CSS
选择器优先级
id选择器 > 类选择器 > 标签选择器
其他选择器
- 后代:空格分隔,全部后代
- 群组选择器:逗号分隔,如
div, span { color: blue; } 表示所有的div和span都是蓝色, - 1234
背景样式
- background-color:背景颜色
- background-image:背景图片,要用
url("moon.jpg"); - background-size:背景图片大小,如
300px 300px - background-position:背景图像的位置,如
center - background-repeat:图像平铺。应该从父元素继承 background-repeat 属性的设置。 可 取 值描 述repeat背景图像将在垂直方向和水平方向重复(默认值)repeat-x背景图像将在水平方向重复repeat-y背景图像将在垂直方向重复no-repeat背景图像将仅显示一次
文本属性
属 性可 取 值描 述line-heightnormal、number、length、%设置行高text-indentlength、%设置文本缩进text-alignleft、right、center、justify、start、end设置对齐方式letter-spacingnormal、length设置字符间距text-decorationline、color、style、thickness设置文本修饰white-spacenormal、pre、nowrap、pre-wrap、pre-line、break-spaces规定如何处理空白line-breakauto、loose、normal、strict、anywhere、unset处理如何断开带有标点符号的文本的行
- lineheight属性 normal:取决于用户端。 number:数字乘以元素的字体大小。 length:指定长度用于计算高度。 %:计算值是给定的百分比值乘以元素计算出的字体大小。
- text-decoration 可设置线的位置(上下中)、线的样式(虚实波浪)、线的颜色、线的粗细
字体属性
属 性可 取 值描 述fontfont-style、font-variant、font-weight、font-size(或 line-height)、font-family在一个声明中设置所有的字体属性font-family字体名称、inherit设置字体类型font-sizexx-small、x-small、small、medium(默认)、large、x-large、xx-large smaller、larger length、%、inherit设置字体大小font-weightnormal(默认)、bold、bolder、lighter、inherit 100、200…900(400=normal,700=bold)设置字体粗细font-stylenormal、italic、oblique、inherit设置字体风格
伪类
针对链接的
状态效果a:link普通的、未被访问的链接。a:visited用户已访问的链接。a:hover鼠标指针位于链接的上方。a:active链接被单击的时刻。
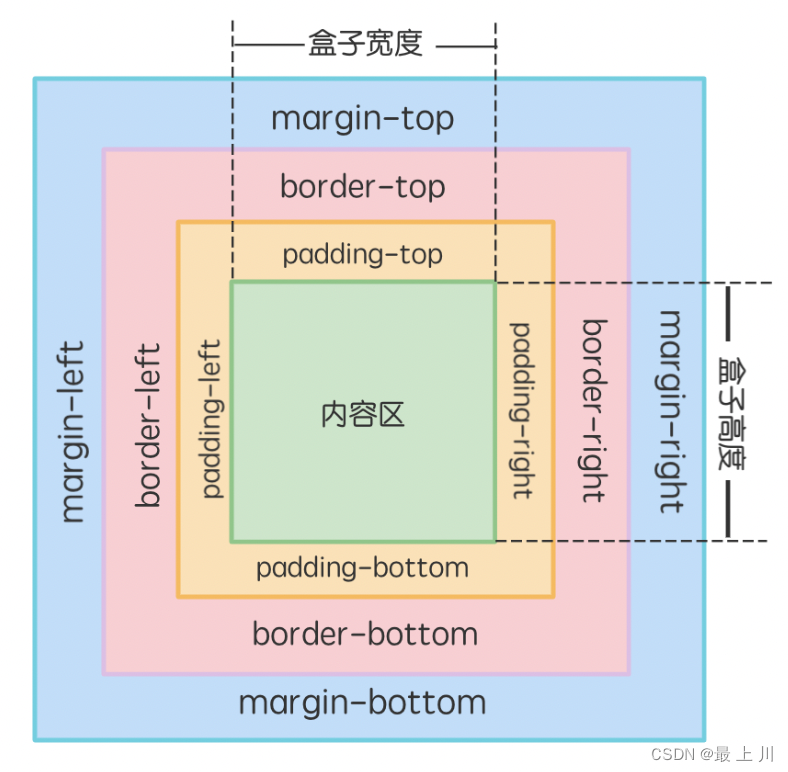
盒子模型

border
solid(实线)、dotted(圆点)、dashed(虚线)、double(双横线)
border: border-width border-style border-color;
padding、margin
display
属性值说明block元素以块级方式展示。inline元素以内联方式展示。inline-block元素以内联块的方式展示。none隐藏元素。
none可以隐藏页面上的元素
positive定位
- fixed:固定定位,滚动条滚动时还保持原位(比如固钉那种)
- relative:相对定位,搭配left等属性进行相对于原始位置的位移
- absolute:绝对定位,完全不会动
CSS3
新增属性选择器
选择器描述E[attr^=“xx”]选择元素 E,其中 E 元素的 attr 属性是以 xx 开头的任何字符。E[attr$=“xx”]选择元素 E,其中 E 元素的 attr 属性是以 xx 结尾的任何字符。E[attr*=“xx”]选择元素 E,其中 E 元素的 attr 属性是包含 xx 的任何字符。
子类选择器
选择器描述E:first-child选择元素 E 的第一个子元素。E:last-child选择元素 E 的最后一个子元素。E:nth-child(n)选择元素 E 的第 n 个子元素,n 有三种取值,数字、odd 和 even。注意第一个子元素的下标是 1。E:only-child选择元素 E 下唯一的子元素。E:first-of-type选择父元素下第一个 E 类型的子元素。E:last-of-type选择父元素下最后一个 E 类型的子元素。E:nth-of-type(n)选择父元素下第 n 个 E 类型的子元素,n 有三种取值,数字、odd 和 even。E:only-of-type选择父元素唯一的 E 类型的子元素。E:nth-last-child(n)选择所有 E 元素倒数的第 n 个子元素。E:nth-last-of-type(n)选择所有 E 元素倒数的第 n 个为 E 的子元素。
UI伪类选择器
根据当前状态选择元素
选择器描述:focus给获取焦点的元素设置样式。::selection给页面中被选中的文本内容设置样式。:checked给被选中的单选框或者复选框设置样式。:enabled给可用的表单设置样式。:disabled给不可用的表单设置样式。:read-only给只读表单设置样式。:read-write给可读写的表单元素设置样式。:valid验证有效。:invalid验证无效。
文本阴影
text-shadow: x-offset y-offset blur color;
文本溢出
text-overflow: clip|ellipsis;
属性值描述clip截取文本。ellipsis用省略号来截取文本。
圆角边框
border-radius: 取值;
盒子阴影
感觉是复制一个盒子并置底,但可以偏移以及改颜色
box-shadow: h-shadow v-shadow blur spread color inset;
值说明h-shadow必选,水平阴影的位置,允许负值。v-shadow必选,垂直阴影的位置,允许负值。blur可选,模糊距离。spread可选,阴影的大小。color可选,阴影的颜色。inset可选,将外部阴影改为内部阴影。
背景
前文已提及,这里主要是说明可以放置多个背景图,如
background-image:url(),url(), ...,url();/*图片显示的位置*/background-position: position1, position2, ..., positionN;
就可以做到多个图片
渐变
线性渐变
background-image:linear-gradient(side-or-corner|angle, linear-color-stop);
属性即从哪到哪/角度,开始颜色,结束颜色
background-image:linear-gradient(to right, #ff9d72, #c6c9ff);
径向渐变
即从元素中心开始的渐变
background-image:radial-gradient(shape, color-stop);
属性为渐变部分的形状(circle、ellipse),颜色为起始和结束
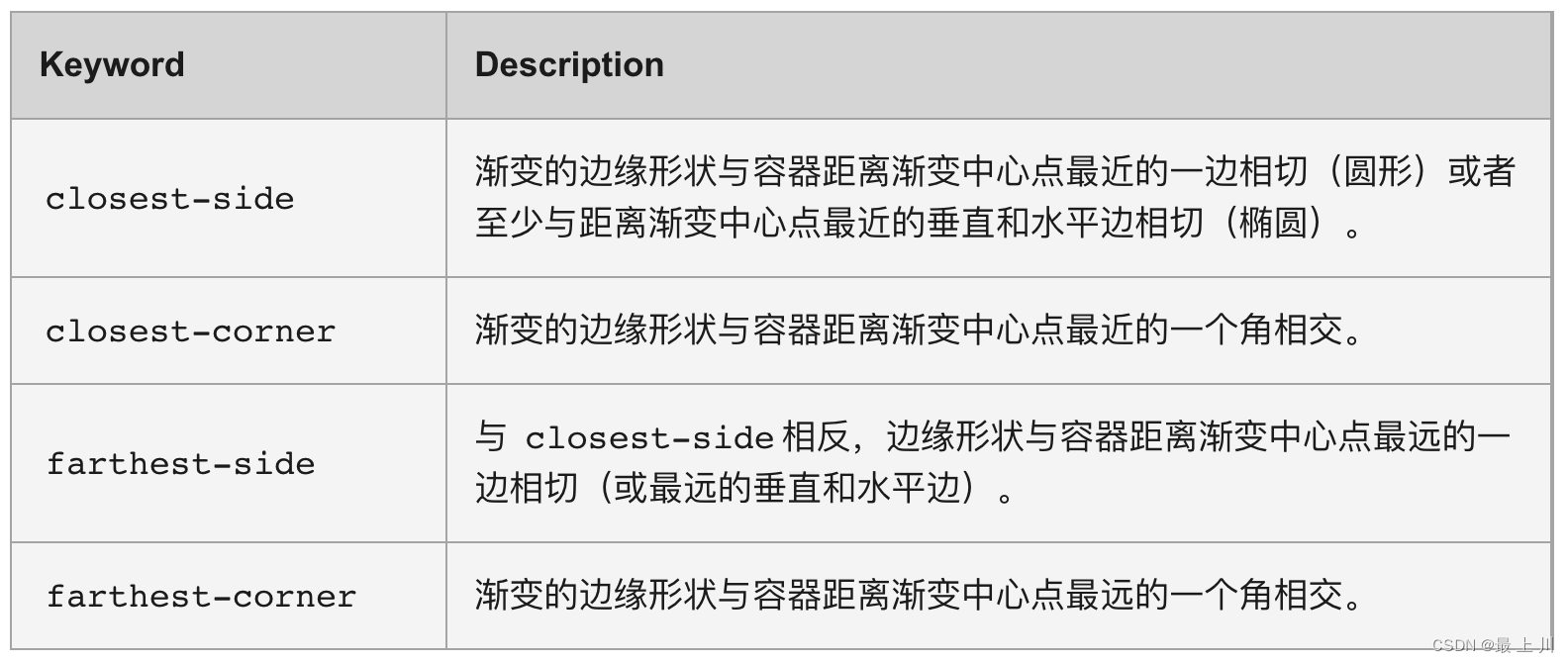
重复径向渐变
background:repeating-radial-gradient(extent-keyword, color-stop);
做出这种效果
属性extent-keyword看不懂
转换
旋转
注意旋转的角度的单位是dag,正数是顺时针
transform:rotate(角度);/*元素按照指定角度绕中心旋转*/transform:rotateX(角度);/*元素按照指定角度绕x轴旋转*/transform:rotateY(角度);/*元素按照指定角度绕y轴旋转*/
平移
移动值就是普通的尺寸单位了
正数是向右向下
transform:translate(移动值);/*元素按照指定值沿着 X 轴和 Y 轴移动*/transform:translateX(移动值);/*元素按照指定值沿着 X 轴移动*/transform:translateY(移动值);/*元素按照指定值沿着 Y 轴移动*/
缩放
可以理解为拉伸
大于1为拉长,否则为缩短
transform:scale(缩放值);/*元素按照指定值沿着 X 轴和 Y 轴缩放*/transform:scaleX(缩放值);/*元素按照指定值沿着 X 轴缩放*/transform:scaleY(缩放值);/*元素按照指定值沿着 Y 轴缩放*/
过渡
transition: 指定属性 持续时间 速度曲线 开始时间;
如
/*ease-in-out 慢速开始慢速结束*/transition: transform 1s ease-in-out;/*分四步*/transition: transform 4s steps(4);
速度曲线
动画
定义动画
@keyframes 动画名{0%{样式属性:属性值;}25%{样式属性:属性值;}50%{样式属性:属性值;}100%{样式属性:属性值;}}
挂载动画
animation: 动画名 完成动画的周期 是否重复;

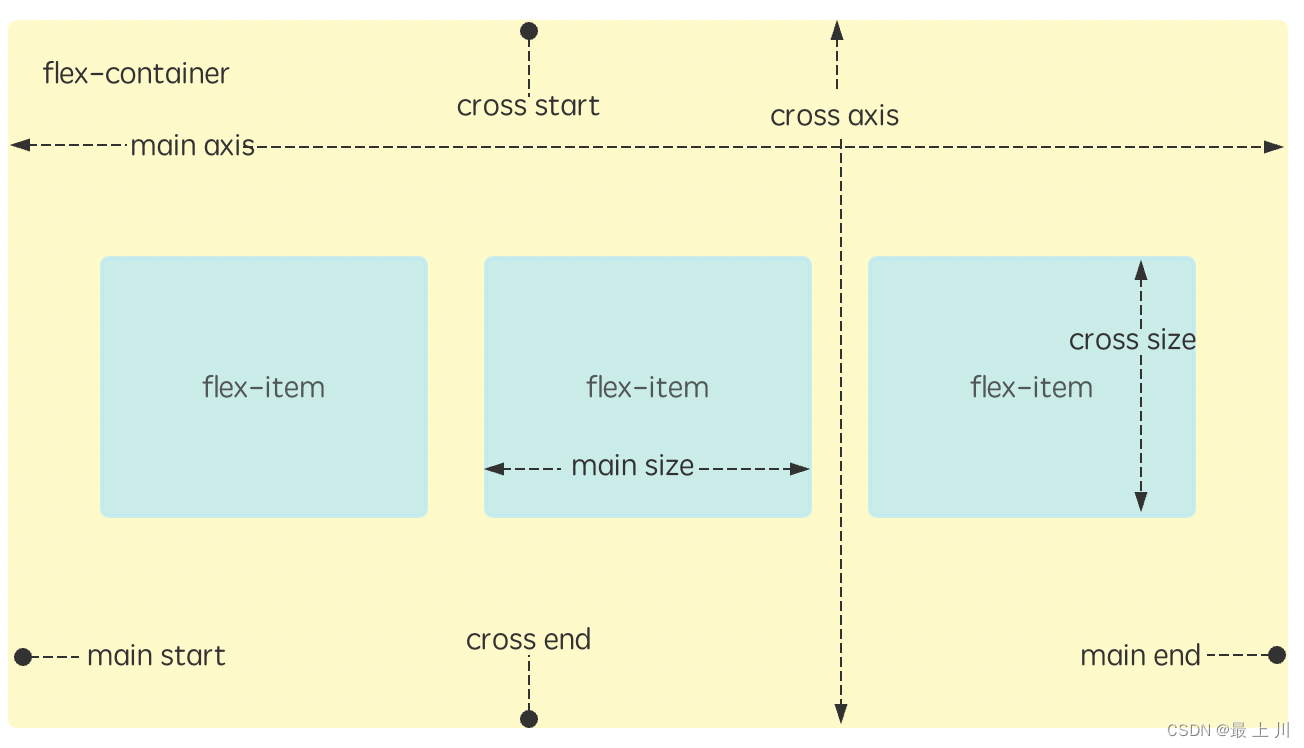
Flex弹性!
主轴是从左到右,cross轴是从上到下
控制沿哪条轴,以及起点在轴起点还是终点
flex-direction: row | row-reverse | column | column-reverse;
控制弹性盒子的换行问题,wrap为溢出则下一行,nowrap为溢出不换行
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
设置子盒子在纵轴上的对齐情况
align-items: flex-start | flex-end | center | baseline | stretch;
属性值描述flex-start居上flex-end居下center垂直居中baseline如弹性盒子元素的行内轴与侧轴为同一条,则该值与 flex-start 等效。其它情况下,该值将参与基线对齐stretch撑开,如果指定侧轴大小的属性值为 auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/height 属性的限制。设置多行子盒子的对齐情况
align-content: flex-start | flex-end | center | space-between | space-around |
stretch;
媒体查询
根据不同媒体设备设置不同的属性
@media mediatype and|not|only(media feature){
CSS-Code;}
- mediatype:有all(所有)、print(打印机和打印预览)、screen(电脑屏幕、平板、手机)、speech(屏幕阅读器等发声设备)
- media featuremediaeture值描述max-width定义输出设备中的页面最大可见区域宽度max-height定义输出设备中的页面最大可见区域高度min-width定义输出设备中的页面最小可见区域宽度min-height定义输出设备中的页面最小可见区域高度orientation视口(viewport)的旋转方向。portrait :表示 viewport 处于纵向,即高度大于等于宽度 ; landscape :表示
根据不同的媒体设备,引入不同的外部样式表
<linkrel="stylesheet"media="mediatype and|not|only (media feature)"href="mystyle.css">
根据屏幕大小调整颜色
@media screen and(max-width: 500px){body{background-color: red;}}@media screen and(min-width: 800px){body{background-color: green;}}@media screen and(min-width: 1024px){body{background-color: blue;}}
JavaScript
知识点重要指数JavaScript 基础语法🌟🌟🌟🌟🌟DOM 与 BOM🌟🌟🌟🌟JavaScript 内置对象🌟🌟🌟🌟JavaScript 事件🌟🌟🌟🌟🌟JavaScript AJAX🌟🌟🌟🌟🌟正则表达式🌟🌟
日志输出
let l =[1,2,3];
console.log(l);
document.write(l);
基本数据类型
- 基本数据类型:字符串(string)、数字(number)、布尔(boolean)、空(null)、未定义(undefined)。
- 引用数据类型:对象(object)。 基本数据类型是传值、栈存储 引用数据类型是传引用、堆存储
查询类型用
typeof a
循环
返回下标
for(i in obj){}
返回元素
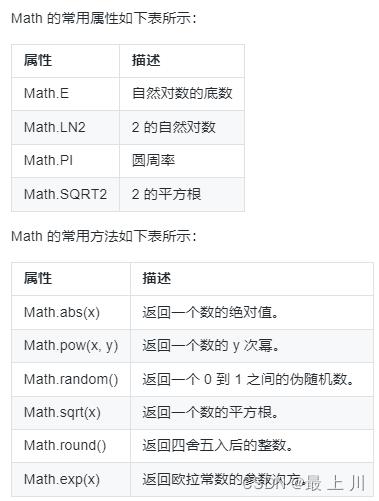
Math

日期
let date =newDate();

数组操作
arr.slice(left, right)//切片左闭右开
arr.unshift(var)//前插
arr.shift()//前删
arr.sort()
arr.reverse()//排序并逆序
arr.join();//拼接数组元素为字符串
arr.length //注意不是函数!
arr1.concat(arr2)
arr.includes(var)//数组中是否有某值(python的in)
arr.toString()//数组元素转字符串
arr.indexof(var)//查找对应元素的下标
字符串操作
s.length //获取长度
s.toLowerCase()//转小写
s.toUpperCase()
s.charAt(idx)//获取对应下标的字符
s.substring(begin,end)//截取子串,左闭右开
s.replace(olds,news)//先查找原字符串中的olds,然后用news去替换
s.split(separator)//按分隔符分割字符串
s.indexof(c)//查找该字符第一次出现的下标
DOM
Document Object Model(文档对象模型)
属性描 述document.title获取文档的 title 元素。document.body获取文档的 body 元素。document.URL获取文档的 URL。document.forms获取文档的 form 元素。document.images获取文档的 img 元素。document.links获取文档的 a 元素。document.cookie获取文档的 cookie。document.referrer返回来用户当前浏览页面的 URL。方法描 述document.getElementById()通过 id 获取元素。document.getElementByTagName()通过标签名获取元素。document.getElementByClassName()通过 class 获取元素。document.getElementByName()通过 name 获取元素。document.querySelector()通过选择器获取第一个元素。document.querySelectorAll()通过选择器获取所有元素。document.createElement()创建元素节点。document.createTextNode()创建文本节点。document.write()输出内容。document.writeln()输出内容并换行。
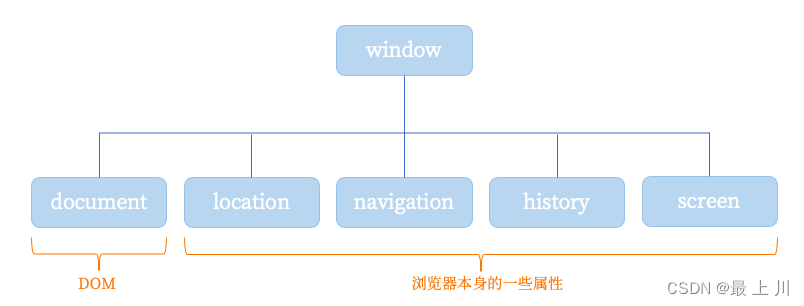
浏览器对象属性

在 window 下面有:
document 是 DOM 对象。
location 是用于获取或设置窗体。
navigation 包含浏览器配置相关的信息。
history 浏览器的历史记录。
screen 用于显示设备信息。
方法描 述alert()显示一个警告框。prompt()显示可提示用户输入的对话框。confirm()显示一个有确认和取消按钮的对话框。open()打开一个新的浏览器窗口。close()关闭浏览器。print()打印当前窗口内容。事件函数
鼠标事件: - onclick- onmouseover- onmouseout- onmousedown- onmouseup- onmousemove
键盘事件: - onkeydown- onkeyup
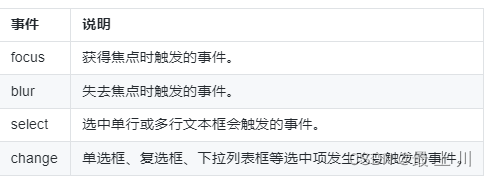
表单事件: - onfocus- onblur
用例如下
item.onclick=function(){...};
事件对象
0级事件是onclick这种,后面的相同会覆盖前面的
2级事件是addEventListner这种,不会有覆盖现象
原生Ajax
//创建Ajax对象if(window.XMLHttpRequest){// Mozilla,Safari,IE7+ 等浏览器适用
httpRequest =newXMLHttpRequest();}elseif(window.ActiveXObject){// IE 6 或者更老的浏览器适用
httpRequest =newActiveXObject("Microsoft.XMLHTTP");}//发送请求// 规定发送请求的一些要求
httpRequest.open("method","url", async);// 将请求发送到服务器
httpRequest.send();//注册回调函数
httpRequest.onreadystatechange=function(){if(httpRequest.readyState ==4&& httpRequest.status ==200){// 请求成功执行的代码}else{// 请求失败执行的代码}};
正则表达式
var regx ="/expr/";let flag = regx.test(s)
/^[a-zA-Z]{6,10}$/
,只允许字母,6~10个
花括号是范围,圆括号是多个选项
jQuery
知识点重要指数jQuery 基础语法🌟🌟🌟🌟jQuery 选择器🌟🌟🌟jQuery 事件🌟🌟🌟jQuery DOM 操作🌟🌟🌟🌟jQuery 效果🌟🌟jQuery 遍历🌟🌟🌟jQuery AJAX🌟🌟🌟🌟🌟
选择器
//标签选择器$("div").css("color","blue");//id选择器$("#test").css("color","blue");//类名选择器$(".demo").css("color","blue");//群组选择器(就是把多个合并到一个了)$("h3,span").css("color","blue");//后代选择器一样//子代选择器一样,是>箭头//后面所有兄弟选择器,比如div~p,即这个div后面的所有p//后面一个兄弟选择器,比如div+p,即后面的第一个
属性选择器
选择器说明E[attr]对带有 attr 属性的 E 元素进行操作。E[attr=“value”]对 attr 值等于 value 的 E 元素进行操作。E[attr !=“value”]对 attr 值不等于 value 的 E 元素进行操作。E[attr ^=“value”]对带有 attr 属性,其属性值以 value 字符串开头的 E 元素进行操作。E[attr $=“value”]对带有 attr 属性,其属性值以 value 字符串结尾的 E 元素进行操作。E[attr *=“value”]对带有 attr 属性,其属性值包含 value 字符串的 E 元素进行操作。E[attr ~=“value”]对带有 attr 属性,其属性值为 value 或者包含 value 的 E 元素进行操作。E[attr =“value”]对带有 attr 属性,其属性值为 value 和以 value- 开头的 E 元素进行操作。
又是伪类
位置伪类
下标从0开始
选择器说明:first选取指定元素的第一个该元素。:last选取指定元素的最后一个该元素。:odd选取指定元素序号为奇数的所有该元素。:even选取指定元素序号为偶数的所有该元素。:eq(n)选取指定元素的第 n 个该元素。:lt(n)选择指定元素中小于 n 的所有该元素。:gt(n)选取指定元素中大于 n 的所有该元素。
可见性选择器
选择器说明:visible选取所有可见元素。:hidden选取所有不可见元素。
内容伪类选择器
选择器说明:contains(text)对包含指定 text 文本的元素进行操作。:has(selector)对包含指定选择器的元素进行操作。:parent对含有文本或者子元素的元素进行操作。:empty对空元素进行操作。
表单伪类选择器
选择器说明:input选取所有 input 元素。:button选取所有 input 类型为 button 的元素。:submit选取所有 input 类型为 submit 的元素。:reset选取所有 input 类型为 reset 的元素。:text选取所有 input 类型为 text 的元素。:textarea选取所有多行文本框。:password选取所有 input 类型为 password 的元素。:radio选取所有 input 类型为 radio 的元素。:checkbox选取所有 input 类型为 checkbox 的元素。:image选取所有图片域。:file选取所有 input 类型为 file 的元素。
状态选择器
选择器说明:checked选取所有被选中的表单元素。:selected选取被选中的表单元素项。:enabled选取所有可用的表单元素。:disabled选取所有不可用的表单元素。:read-only选取只读权限的表单元素。:focus选取所有获得焦点的表单元素。
事件
$("#btn").click(function(){alert("嘻嘻!欢迎到来");});

右键菜单
oncontextmenu
点击左键中键的触发事件顺序:按下->松开->单击
点击右键的触发事件顺序:按下->松开->单击

在回调函数里用
$(this).val()
,获得当前值
滚动事件
item.scroll(回调函数);
绑定事件
item.on(事件类型, 事件处理函数);item.bind(事件类型, 事件处理函数);
合成事件
即一次组合了多个事件的函数
如hover,同时有移入和移出
$("div").hover(function(){
console.log("移入")},function(){
console.log("移出")});
自定义事件
即自己定义一个事件名(就像click、close那些),然后通过trigger(时间名)触发他
$("div").on("changecolor",function(){$(this).css("background-color","#ffce89");});$("div").click(function(){$("div").trigger("changecolor");});
事件对象
在事件回调函数里调用,使用
event.type
和
event.event
可以
$(event.target).css(...)
如果回调函数的形参不传值,默认为event,否则可以写个e,然后
e.target
DOM操作
//增let item =$("<div style='width:100px'>你好</div>");//加不加to,就是xx添加了xx,和xx添加到xx的区别//子级插入方法,包括 prepend()、prependTo()、append()、appendTo()。//同级插入方法,包括 before()、insertBefore()、after()、insertAfter()。
item.append(i);//插入子元素//删
item.remove()//清除自身及子元素
item.empty()//清除子元素
item.removeAttr("属性名");
item.removeClass("类名");//查
item.attr("属性名");// 获取属性
item.css("属性名");//改$("#olditem").replaceWith(newItem);
item.attr("属性名","属性值");// 修改属性
item.css("属性名","属性值");//遍历$("div").each(function(index, element){$(this).css("background-color", colors[index]);});//切换
item.toggleClass("类名");//有该类名则删除,没有则添加//获取元素内部标签和内容// 获取元素内容
item.html();// 设置元素内容
item.html("内容");//只获取元素内部内容//获取
item.text();//设置
item.text("1234567");//获取表单元素的值$("#phone").val();$("#phone").val("1234567");
动画
// 隐藏和显示
item.show(speed, easing, callback);
item.hide(speed, easing, callback);//淡入淡出
item.fadeIn(speed, easing, callback);
item.fadeOut(speed, easing, callback);//添加动画,如$().animate({ style }, speed, callback);
item.animate({left:"+=100px"});//顺序执行多个动画,执行完上一个才执行下一个,如
item.animate({top:"5px"}).animate({color:"#3252988"});//停止动画
item.stop(stopAll, goToEnd);//暂停所有动画还是只停止当前动画,是否直接跳转到最后//延迟动画
item.delay(3000).animate({"background-color":"#ddffbc"});
遍历
//遍历祖先//直系父亲
item.parent()//所有祖先
item.parents()//遍历兄弟//往前找
item.prev()
item.prevAll()//往后找
item.next()
item.nextAll()//所有兄弟
item.siblings();//遍历子元素//儿子们
item.children()
item.children(selector)//后代们
item.find()
item.children(selector)
判断
//是否有该类名
item.hasClass(className);//返回布尔//找对应下标的标签var $li =$("li");for(var i =0; i <3; i++){
$li.eq(i).css("color","#77acf1");}//查看是否在状态中let value =$("div").is(":animated");//排除
item.not(selector|function)
AJAX
$.get(url, data,callback(data, status, xhr), dataType);
$.post同理
$.getJSON(url [,data][,success(data, textStatus, jqXHR)])

ES6
知识点重要指数let 和 const 命令 🌟🌟🌟class 🌟🌟🌟set 和 map 🌟🌟Proxy 🌟🌟字符串、函数、数组和对象的扩展 🌟🌟🌟异步编程与模块化 🌟🌟🌟
ES6介绍
2015年的一个JS版本,叫ECMAScript,简称ES6
新增关键字
let 作用域是块,没有提升机制了
const 只读常量。常量的引用,内部指向的对象元素还是可以改
字符串的扩展
- 模板字面量,即用``来包住字符串
- 字符串占位符,即
let str =`rust`;let message =`I like ${str}.`; - 标签模板:过滤HTML字符串,防止用户输入恶意内容;多语言的转换
- 新增api:
s.startswith(ss);s.endswith(ss);s.repeat(n);//返回重复n次的字符串s.replaceAll(olds,news);//替换所有匹配的
数组的扩展
//创建数组
Array.of(item1,item2,...)//非数组转数组
Array.from(其他可迭代对象)//查找//自定义过滤条件,只返回第一个匹配的值,找不到返回undefinedlet val = arr.find(function(value){return value >2;});//这个返回的是匹配的值的下标,找不到返回-1let idx = arr.findIndex(function(value, index, arr){return value =="老虎";});//填充原数组的元素,左闭右开
array.fill(value, start, end);//获取可迭代集合的键值对,返回的是可迭代对象,可以用扩展运算符(...)展开
arr.entries()、arr.keys()、arr.values()//新循环,获取每个值for(let name of arr){}//扩展运算符,可以用在数组上也可以用在对象上let arr =[...iterable,1,2,3];let newStu ={...stu};
函数的扩展
//注意默认值参数要放到后面,不然无法忽略functionfun(a=1,b=2){}//不定长参数,用一个数组接收了myfun(param,...rest);//箭头函数(param1,param2,...,paramN)=>{expression}
面向对象
类的引入
classMyClass{// constructor 方法是类的默认方法constructor(num){this.num = num;this.enginesActive =false;}// 相当于 MyClass.prototype.startEnginesstartEngines(){
console.log("staring...");this.enginesActive =true;}}const myclass =newMyClass(1);
myclass.startEngines();
继承
classDogextendsAnimal{}
使用父类:super
静态方法、属性
// 对应 DogType.createstaticcreate(name){returnnewDogType(name);}static name ="dog";
私有方法和属性
#address =`X 星系`;#send(){}
对象拷贝
newStu ={...stu}
Object新增
//判断let res = Object.is(a,b)//将后面三个合并到第一个中
Object.assign(newPerson,legs,head,hands)
Set
去重集合
let s =newSet()
s.add(1)
console.log(l.size)
s.delete(val)
s.has(1)
s.clear()
s.forEach((item)=>{})
还有个WeakSet,不写了
Map
let m =newMap();
m.set(k,v);
m.get(k);
m.has(k);
m.delete(k);
m.clear();
m.forEach((k,v)=>{})
异步编程Promise
//resolve和reject是执行成功和失败的回调let p =newPromise(function(resolve, reject){// 此处做一个异步的事情sleep(5);if(){resolve("1234")}else{reject("qwer")}});//设置两个回调
p.then((param)=>{},(param)=>{})
async和await
await必须写在async中,必须等await执行完了才能继续进行
导入和导出
export a
export b
export{c,d asD}
<script type="module">import{ a asA, b, c,D}from"./outfile.js";</script>
Proxy
let dog ={name:"闷棍儿"};let pdog =newProxy(dog,{get(target, propKey){// 遍历目标对象的属性键值if(propKey in target){return target[propKey];// 返回相应的属性值}else{thrownewReferenceError(propKey +" 属性不存在");}},set(target, propKey, value){if(propKey ==="age"){// 判断 age 属性值是否时数字if(!Number.isInteger(value)){thrownewTypeError("狗狗的年龄只能是整型哦!");}}
target[propKey]= value;returntrue;},has(target, propKey){if(propKey =="age"&& target[propKey]<5){
console.log(`${target.name}的年龄小于 5 岁哦!`);returntrue;}},ownKeys(){return["name","color"];},})
常用拦截方法
- get(target, propKey, receiver)
- set(target, propKey, value, receiver)
- has(target, propKey)
- ownKeys(target)
Vue.js
知识点重要指数Vue 核心🌟🌟🌟🌟🌟Vue 组件🌟🌟🌟vue-router🌟🌟vuex🌟🌟axios🌟🌟🌟🌟
v-html
渲染成标签
计算
computed:{reverseName:function(){returnthis.name.split("").reverse().join("");},fullName:{// getterget:function(){returnthis.firstName +this.lastName;},// setter 直接改变计算属性 fullName 的值就可以触发 setter this.fullName='XX'set:function(newName){var name = newName;this.firstName = name.slice(0,1);// 取新值的第一个字符this.lastName = name.slice(1);// 从新值的第二个字符开始取值},},},});
监听
// watch 监听属性watch:{// 监听新旧值 监听属性有两个参数,第一个新值,第二个旧值msg:function(newVal, oldVal){alert("新值"+ newVal +"----"+"旧值"+ oldVal);},},
过滤
{{msg|toUpperCase}}filters:{// toUpperCase 定义一个字符串转大写的过滤器toUpperCase:function(val){return val.toUpperCase();},}
流程控制
v-if
v-else
v-show
v-for="(item,idx) in arr"
方法
methods:{// 定一个一个获取数组内奇数的方法 filter 数组对象的过滤方法getOddNumber:function(){returnthis.numberArray.filter(function(number){return number %2===1;});},},
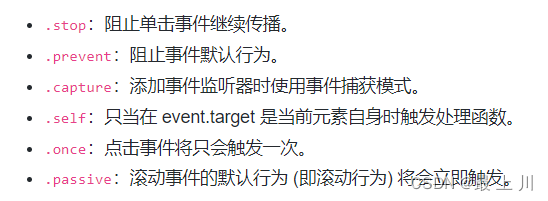
修饰符
比如prevent,可以阻止默认事件
<formaction="/"v-on:submit.prevent="submit"><buttontype="submit"></button></form>

键盘修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
<inputtype="text"v-on:keyup.enter="alert('你按了enter,确定输入完毕?')"/><[email protected]="alert('你同时按了鼠标点击和ctrl')">Do something</div>
精准
@click.ctrl.exact //有且只有ctrl+鼠标左键按下时才触发
@click.right @click.middle @click.left
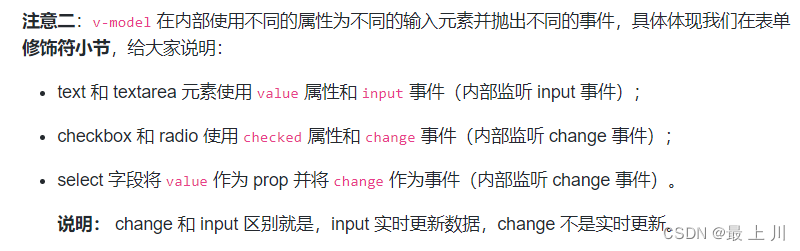
表单处理

多选框
<inputtype="checkbox"id="syl1"value="syl1"v-model="checkedNames"/><labelfor="syl1">syl1</label><inputtype="checkbox"id="syl2"value="syl2"v-model="checkedNames"/><labelfor="syl2">syl2</label><inputtype="checkbox"id="syl3"value="syl3"v-model="checkedNames"/><labelfor="syl3">syl3</label>
data() {
return {
checkedNames: [],
};
},
选择框
<selectv-model="selected"><optiondisabledvalue="">请选择</option></select>
其他修饰符
//不即时更新,等blur了再更新
<inputv-model.lazy="msg"/>
//将输入值转为number
<inputv-model.number="number2"type="number"/>
//自动去除首尾空格
<inputv-model.trim="msg"type="text"/>
组件化
TODO
组件通信
TODO
生命周期
TODO
Axios
TODO
Vue-Router
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>Document</title><scriptsrc="vue.min.js"></script><scriptsrc="vue-router.js"></script></head><body><divid="app"><h1>路由的使用</h1><p><!-- 使用 router-link 组件来导航 --><router-linkto="/home">首页</router-link><router-linkto="/hot">热门</router-link><router-linkto="/class">分类</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div><script>const Home ={template:"<div>首页</div>"};const Hot ={template:"<div>热门</div>"};const Class ={template:"<div>分类</div>"};// 定义路由const routes =[{path:"/home",component: Home },{path:"/hot",component: Hot },{path:"/class",component: Class },];// 创建 router 实例,然后传 routes 配置const router =newVueRouter({
routes,});// 创建和挂载根实例const app =newVue({
router,}).$mount("#app");</script></body></html>
Vuex
ElementUI
知识点重要指数基础组件🌟🌟🌟表单和表格组件🌟🌟🌟弹出组件🌟🌟导航组件🌟🌟
ECharts
知识点重要指数ECharts 基础语法🌟🌟🌟ECharts 绘制图表🌟🌟🌟ECharts 异步数据加载和更新🌟🌟🌟ECharts 交互组件🌟🌟ECharts 事件处理🌟
版权归原作者 最 上 川 所有, 如有侵权,请联系我们删除。