一、安装router
Terminal中运行以下代码自动安装
npm install vue-router --save
安装完成后,在package.json中查看vue-router是否安装成功
"dependencies": {
"axios": "^0.27.2",
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.1.3" //vue-router安装成功,版本是^4.1.3
},
二、配置router文件
src目录下新建一个router文件夹,在router文件夹里新建一个index.js文件,index.js中的代码如下
import { createRouter,createWebHistory} from 'vue-router';
const router = createRouter({
routes: [
{
path: '/home',
//路由到的地址(自定义)
component:()=>import('../components/Home.vue'),
//引入组件,组件Home.vue所在路径
//Home.vue是需要路由的vue组件
name: 'Home'
//组件名称
},
],
history: createWebHistory()
})
export default router;
三、在main.js中引用index.js
main.js中代码如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index.js';
const app = createApp(App)
app.use(router)
app.mount('#app')
//此处也是vue3与vue2的区别之处
四、以上三步完成了router的安装和配置,接下来是使用
在主页面App.vue中的模板内写入一下两行代码即可
<router-link to="/home">Home</router-link>
// to="/home" 这个地址就是index.js中的path
<router-view></router-view>
// 必须要加,不然Home.vue的内容无法显示
五、 完成效果
运行项目,打开运行地址,此时是App.vue的界面

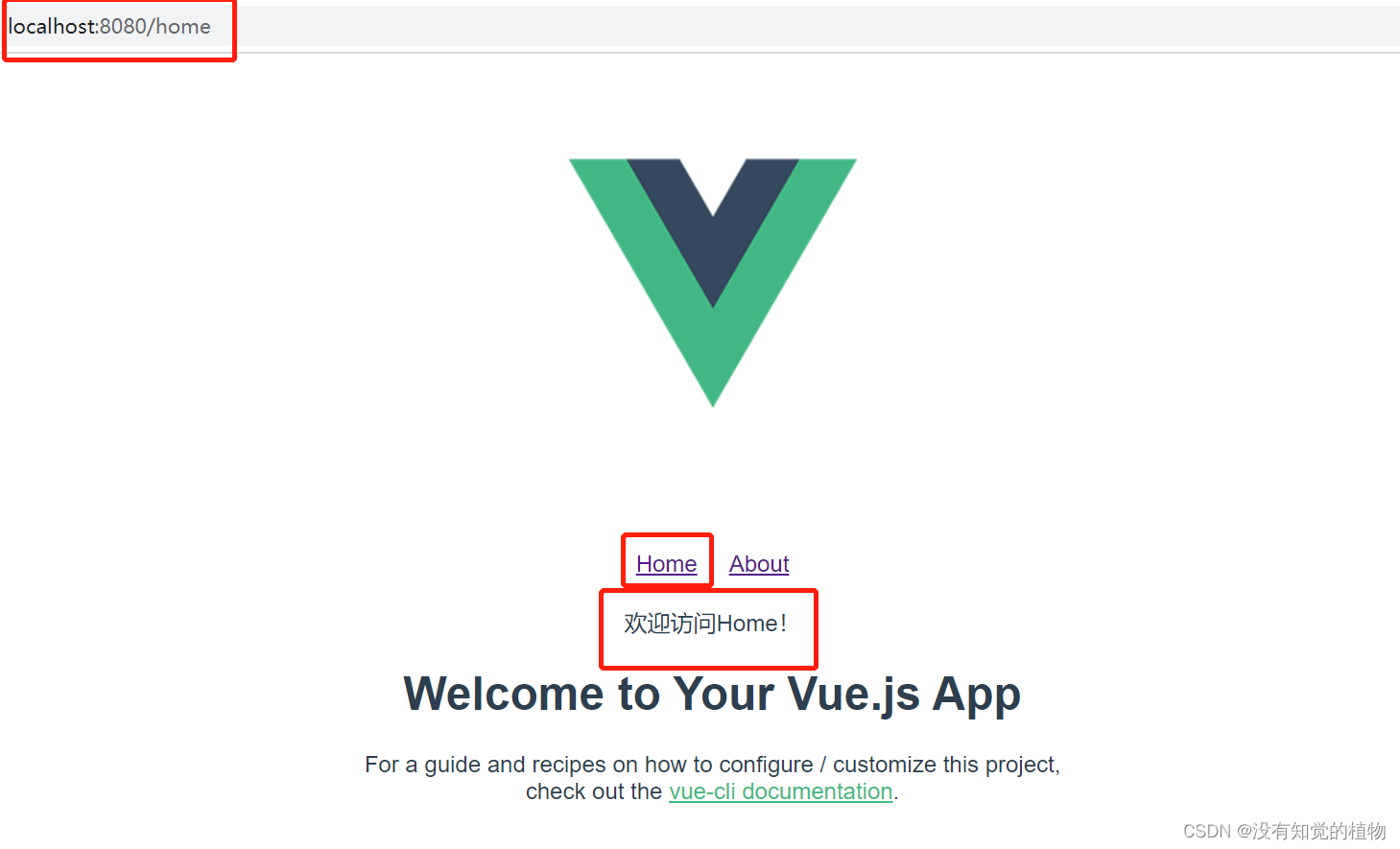
点击 Home,左上角地址路由至/home (也就是index.js中的path)
Home下方显示了Home.vue界面的内容

版权归原作者 没有知觉的植物 所有, 如有侵权,请联系我们删除。