〝 古人学问遗无力,少壮功夫老始成 〞
如果你的github和gitlab主页还是那么的平平无奇,相信你还没有看到过我的这篇文章,在现代这么彰显个人个性的时代,如果你还不会这么去玩自己的主页,那真是漏爆了,如果大家觉得文章有帮助,请给博主一波关注和评论。
一、个性展示
- 相信大家最近在浏览一些大神的github主页的时候,都会看到如此个性化的界面
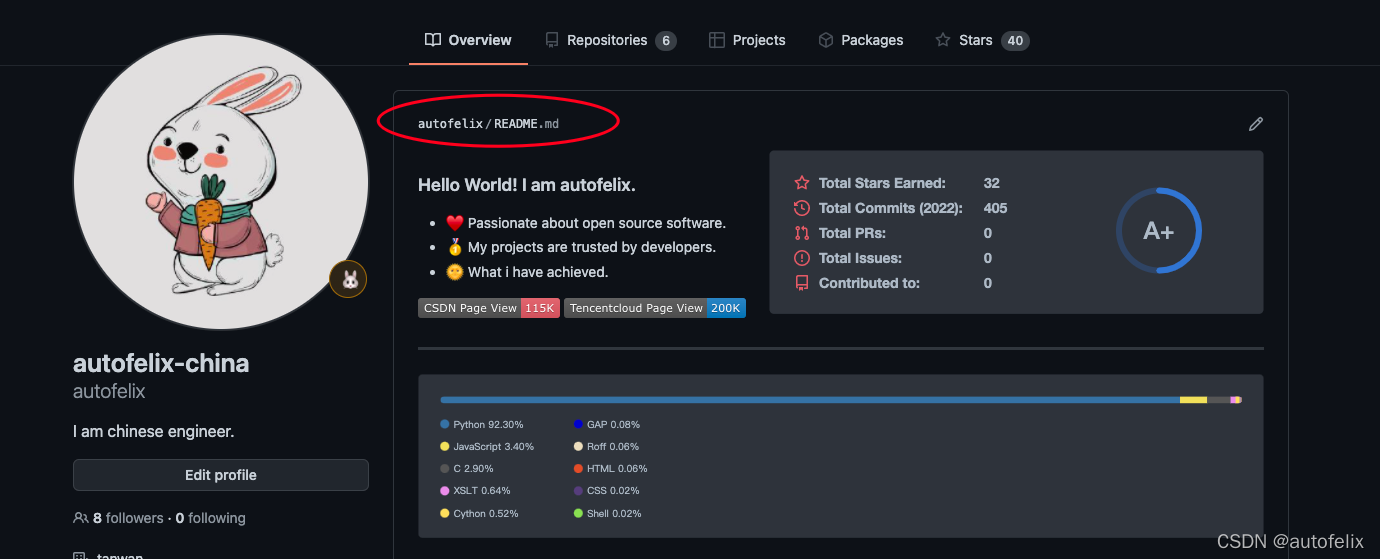
- 这里贴出博主自己的github主页

二、制作原理
- 很多人看到这里,肯定立马想要拥有一个自己的个性主页了
- 那么我们应该怎么弄呢
- 在首页我们可以看到,其实它展示的一个readme里面的内容而已
- 而这个readme的前面路径,你会发现是跟你帐号名称是一样的

三、创建仓库
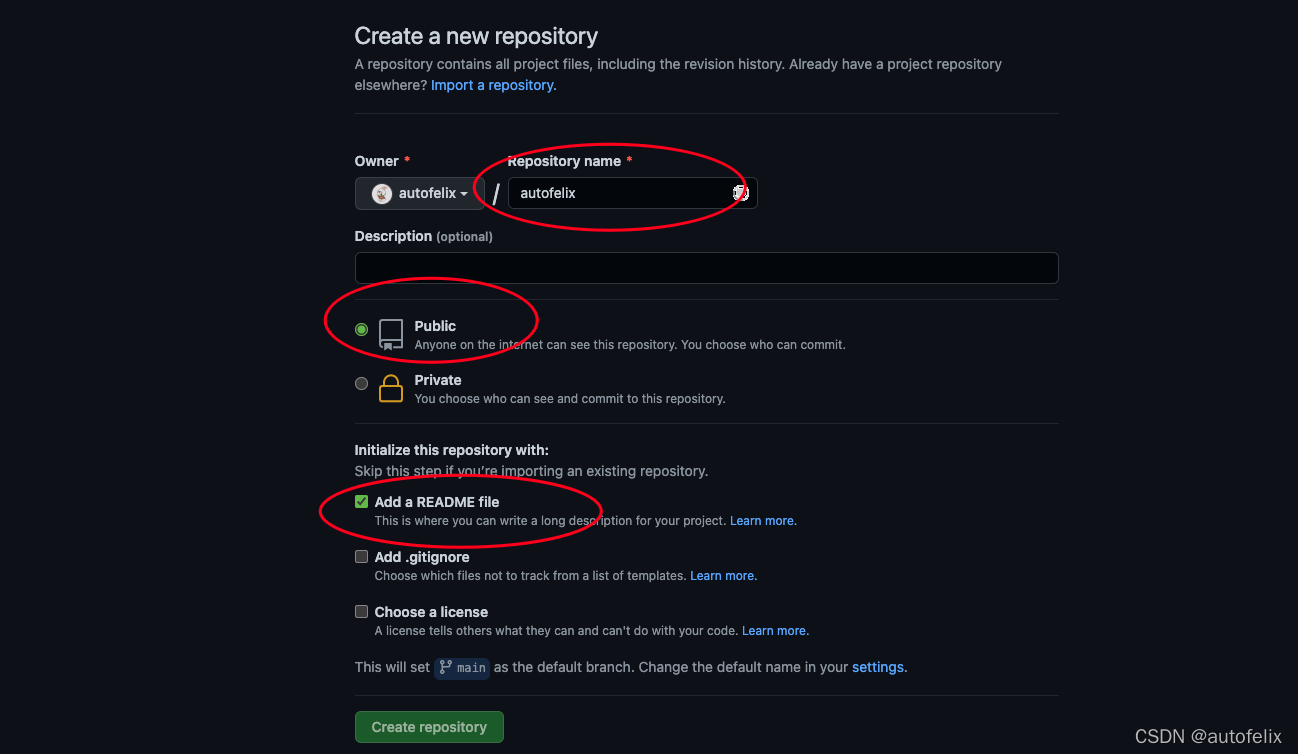
- 新建一个仓库,这个仓库名称一定要跟你的帐号名一模一样
- 仓库必须公开
- 仓库里面必须有一个readme文件

四、修改内容
- 接下来 ,我们只需要修改readme中的内容即可
- 以下是我的配置,可以直接复制,稍作修改即可
- 如果想要设置成自己的,只需要将其中** username**改成自己的就行了
- 想要其他配置的可以自己去我github中复制,有自己想法的也可以尝试
<img align="right" style="pointer-events:none;" src="https://github-readme-stats.vercel.app/api?username=autofelix&show_icons=true&icon_color=E65A65&text_color=adbac7&bg_color=2d333b&hide_title=true&hide_border=true" />
### Hello World! I am <b><a target="_blank" href="javascript:;">autofelix</a></b>.
- :hearts: Passionate about open source software.
- :1st_place_medal: My projects are trusted by developers.
- :sun_with_face: What i have achieved.
<a href="https://autofelix.blog.csdn.net">
<img src="https://img.shields.io/badge/CSDN Page View-115K-E65A65.svg" alt="" title="autofelix的csdn" />
</a>
<a href="https://cloud.tencent.com/developer/user/8345747/articles">
<img src="https://img.shields.io/badge/Tencentcloud Page View-200K-blue.svg" alt="" title="autofelix的腾讯云社区" />
</a>
---

本文转载自: https://blog.csdn.net/weixin_41635750/article/details/123832561
版权归原作者 autofelix 所有, 如有侵权,请联系我们删除。
版权归原作者 autofelix 所有, 如有侵权,请联系我们删除。