flex 布局目录
一、flex container 和 flex items
🎄 1、开启了 Flex 布局的元素叫 flex container
🎄 2、flex container 里面的直接子元素叫做 flex items
🎄 3、若元素的 display 属性的值为 flex 或 inline-flex,则该元素是 flex container
🎄 4、display 属性值为 flex,则 flex container 以 block-level 形式存在
🎄 5、display 属性值为 inline-flex,则 flex container 以 inline-level 形式存在
二、用在 flex container 上的 CSS 属性
✏️ flex-direction
✏️ justify-content
✏️ align-items
✏️ flex-wrap
✏️ flex-flow
✏️ align-content
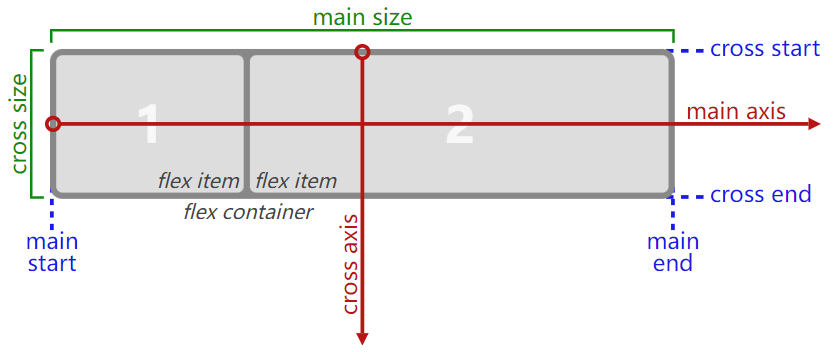
(1) flex-direction
- flex-items 默认都是沿着 main axis(主轴)从 main start 开始往 main end 方向排布

flex-direction 决定了 main axis 的方向(有四个取值):
① row(默认)
② row-reverse
③ column
④ column-reverse
(2) justify-content
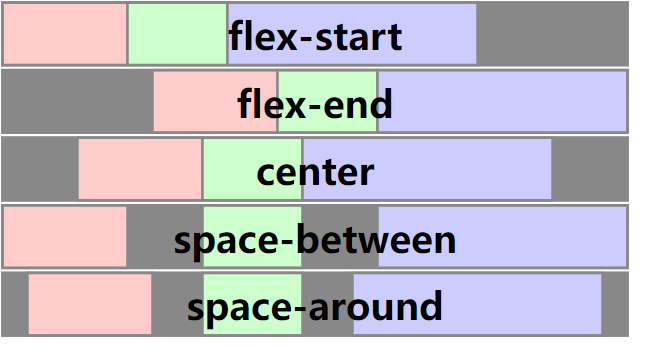
justify-content 决定了 flex-items 在 main axis 上的对齐方式

① flex-start(默认值):与 main start 对齐
② flex-end:与 main end 对齐
③ center:沿着主轴居中 对齐
④ space-between:1️⃣ flex items 之间的距离相等;2️⃣ 与 main start、main end 两端对齐
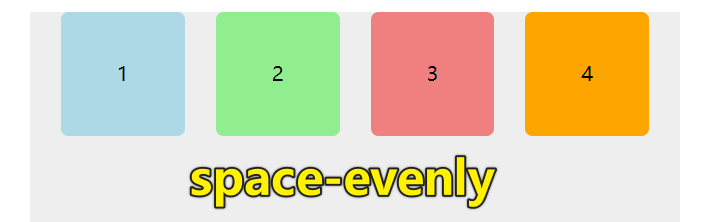
⑤ space-evenly:1️⃣ flex items 之间的距离相等;2️⃣ flex items 与 main start、main end 之间的距离等于 flex items 之间的距离
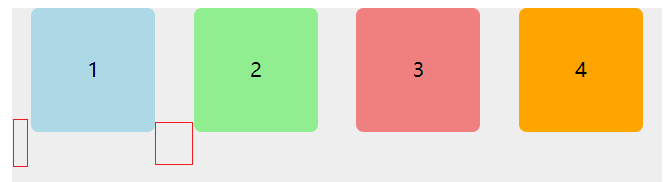
⑥ space-around:1️⃣ flex items 之间的距离相等;2️⃣ flex items 与 main start、main end 之间的距离等于 flex items 之间的距离的一半

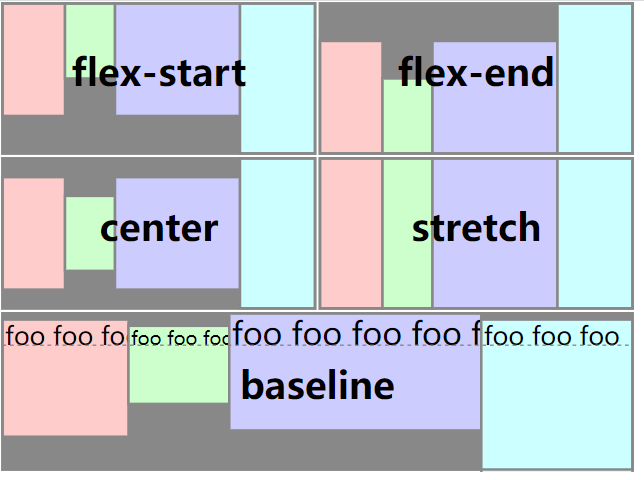
(3) align-items
align-items 决定了 flex-items 在 cross axis(交叉轴) 上的对齐方式
cross axis(交叉轴)的方向有两种:① 向下;② 向右

① flex-start:与 cross start 对齐
② flex-end:与 cross end 对齐
③ center:在 cross end 上居中对齐
④ baseline:与基准线对齐
⑤ stretch(默认):当 flex items 在 cross axis 方向的 size 为 auto(不固定) 时,会自动拉伸至填充 flex container
📌 size:① 假如 cross axis 向下,size 指 height;② 假如 cross axis 向右,size 指 width
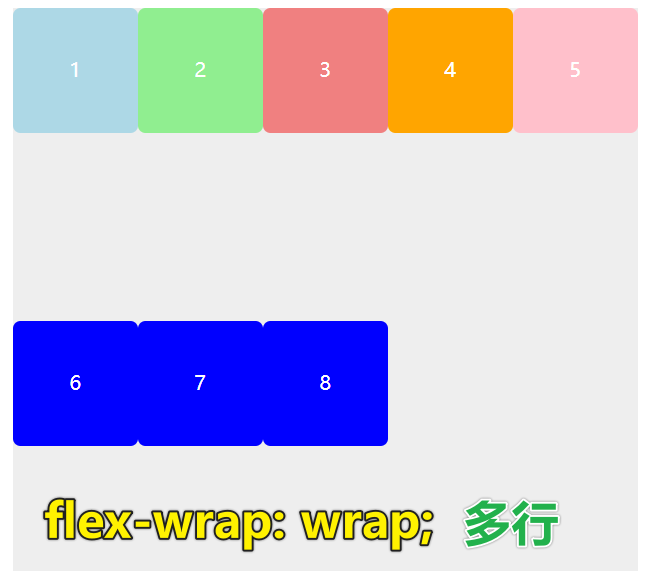
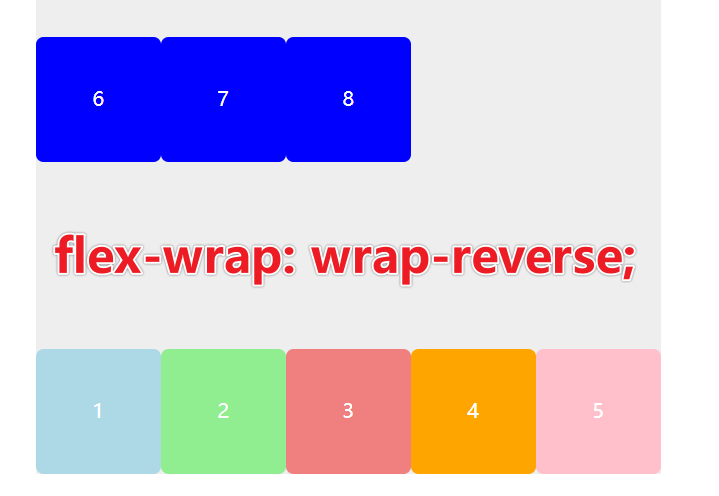
(4) flex-wrap
flex-wrap 决定 flex-container 是单行还是多行
① nowrap:单行
② wrap:多行【个人理解:朝着交叉轴的方向换行】

③ wrap-reverse:多行(对比 wrap,cross start 和 cross end 相反)【个人理解:朝着交叉轴的反方向换行】

(5) flex-flow
flex-flow 是 flex-direction 或 flex-wrap 的简写【这两个属性可以只出现一个,可以只是一种属性的简写】
下面的两种写法的作用是一样的:
#root-box{flex-flow: column wrap;}#root-box2{flex-direction: column;flex-wrap: wrap;}
下面的两种写法的作用是一样的:
#root-box{flex-flow: row-reverse;}#root-box2{flex-direction: row-reverse;flex-wrap: nowrap;}
下面的两种写法的作用是一样的:
#root-box{flex-flow: wrap;}#root-box2{flex-direction: row;flex-wrap: wrap;}
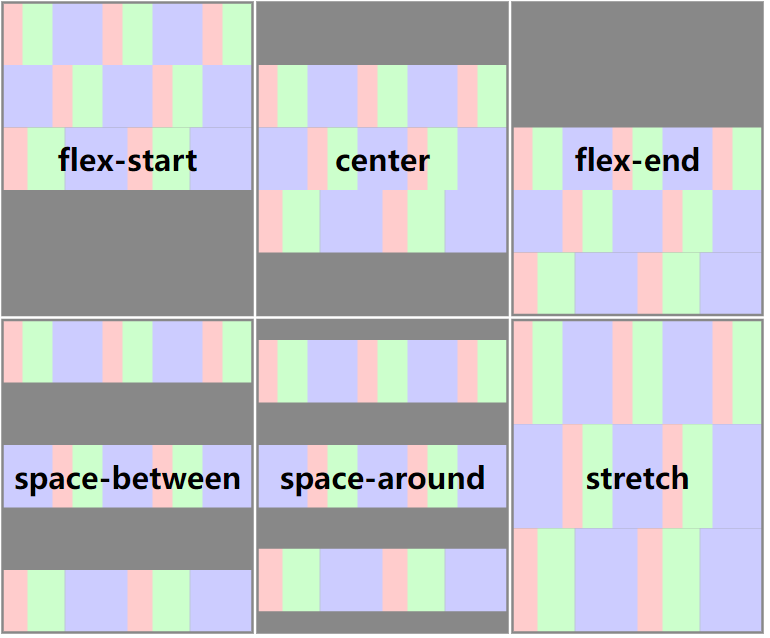
(6) align-content
align-content 决定了多行flex-items 在 cross axis(交叉轴) 上的对齐方式【用法与 justify-content 类似】

① flex-start:与 cross start 对齐
② flex-end:与 cross end 对齐
③ center:沿着 cross axis(交叉轴) 居中对齐
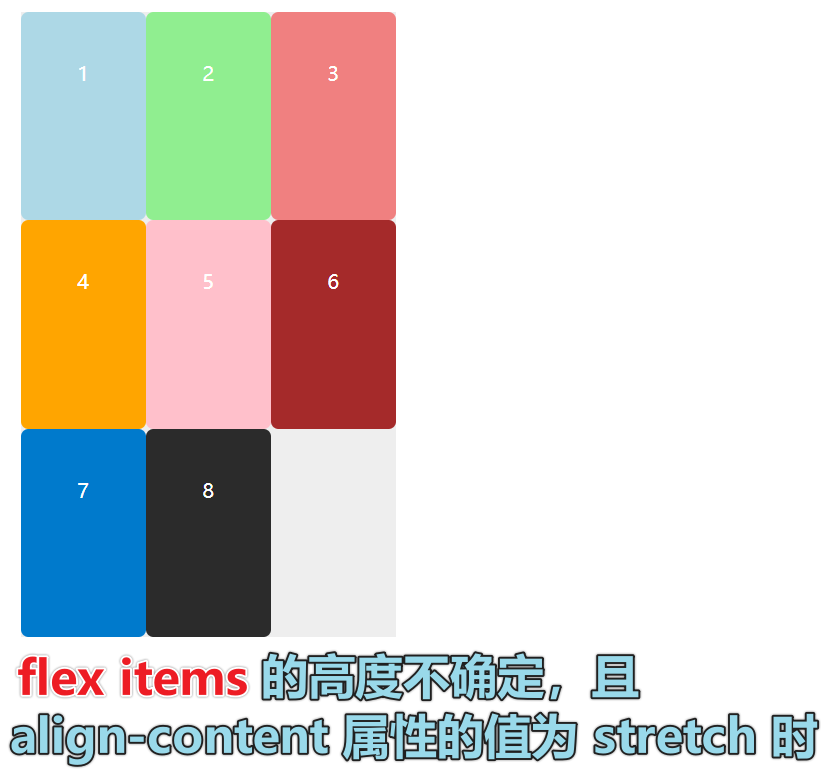
④ stretch:与 align-items 的 stretch 类似
⑤ space-between:1️⃣ flex items 之间的距离相等;2️⃣ 与 cross start、cross end 两端对齐
⑥ space-around:1️⃣ flex items 之间的距离相等;2️⃣ flex items 与 cross start、cross end 之间的距离等于 flex items 之间的距离的一半
⑦ ⑤ space-evenly:1️⃣ flex items 之间的距离相等;2️⃣ flex items 与 cross start、cross end 之间的距离等于 flex items 之间的距离
🎄 单行用 align-items
🎄 多行用 align-content

三、用在 flex items 上的 CSS 属性
✏️ order
✏️ align-self
✏️ flex-grow
✏️ flex-shrink
✏️ flex-basis
✏️ flex
(1) order(顺序)
order 决定 flex items 的排布顺序
🎄 可设置任意整数(正整数、负整数、0)
🎄 值越小排在越前面
🎄 默认值是 0
🎄 order 值一样的时候按照渲染顺序排布
(2) align-self
flex items 可通过 align-self 覆盖 flex container 中设置的 align-items
🎄 默认值是 auto【遵从 flex container 的 align-items 设置】
🎄 属性:① stretch、② flex-start、③ flex-end、④ center、⑤ baseline
🎄 效果和 align-items 差不多
(3) flex-grow
- flex-grow 决定 flex items 如何扩展
🍀 当 flex container 在 main axis 方向上有剩余 size( 宽度或高度 ) 的时候,flex-grow 属性才有效
🍀 取值:可设置任意非负数字(正小数、正整数、0)【 默认是 0 】



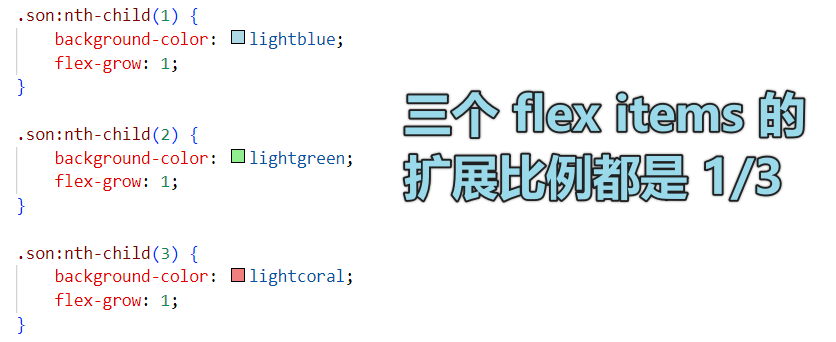
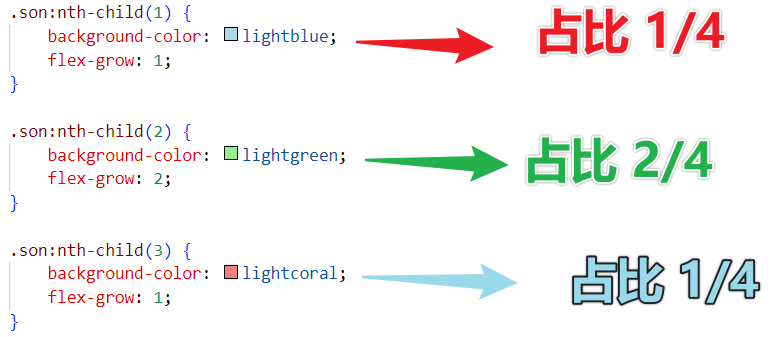
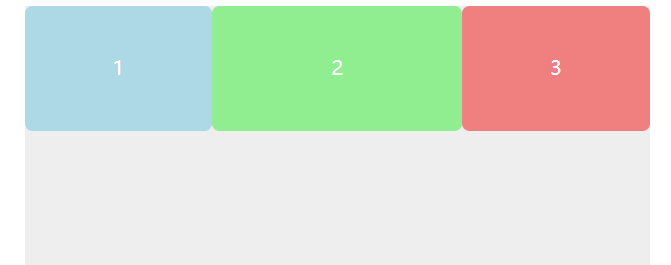
① 如果所有 flex items 的 flex-grow 总和 sum 超过 1,每个 flex item 扩展的 size 为
'flex container 剩余 size' * (flex-grow / sum)
② 如果所有 flex items 的 flex-grow 总和 sum 不超过 1,每个 flex item 扩展的 size 为
'flex container 剩余 size' * flex-grow
🍀 flex items 扩展后的最终 size 不能超过 max-width 或 max-height
(4) flex-shrink
- flex-shrink 决定 flex items 如何收缩
🍀 当 flex items 在 main axis 方向上超过 flex container 的 size 的时候,flex-shrink 属性才有效
🍀 取值:可设置任意非负数字(正小数、正整数、0)【 默认是 1 】
- 收缩比例:
flex-shrink * (item 的 size) - size 是 width 或 height
① 收缩比例:flex-shrink * item 的 基础 size 【基础 size:flex item 放入 flex container 之前的 size】
② 每个 flex item 收缩的 size 为:
flex items 超出 flex container 的 size*(收缩比例**/**所有 flex items 的收缩比例之和)
③ flex items 收缩的最终 size 不能小于 min-width 或 min-height
(5) flex-basis
flex-basis 用于设置 flex items 在 main axis 上的 base size
①
auto
(默认值):取决于内容本身的 size
②
content
:取决于内容本身的 size
决定 flex items 最终 base size 的因素,优先级从高到低为:
1️⃣ max-width、max-height、min-width、min-height
2️⃣ flex-basis
3️⃣ width、height
4️⃣ 内容本身的 size
.son{/* 平分 */flex-basis: 0;/* flex items 的 size 是 0 */flex-grow: 1;/* 每个 flex item 的扩展比例是一样的 */}

(6) flex
- flex 属性是 flex-grow、flex-shrink(可有可无)、flex-basic 的简写
下面3种写法都是平分布局:
.son{/* flex item 平分布局 */flex: 1;}
.son{flex-grow: 1;flex-basis: 0;}
.son{flex: 1 0;}
- 默认值:
0 1 auto- auto:
0 0 auto
版权归原作者 JavaLearnerZGQ 所有, 如有侵权,请联系我们删除。