一、v-if
单独使用v-if,变量为布尔值。
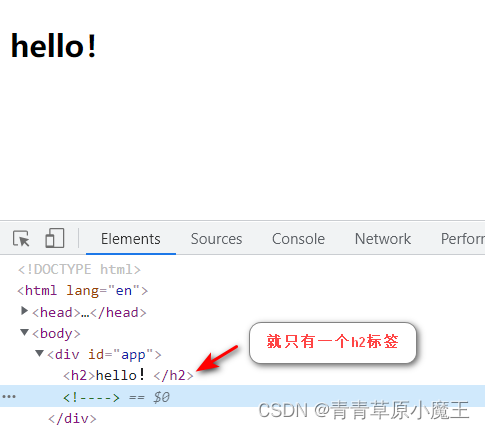
<div id="app">
<h2 v-if="flag1">hello!</h2>
<h2 v-if="flag2">hello!Vue!</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data() {
return{
flag1:true,
flag2:false,
}
},
})
</script>
因为flag2的状态为false的,所以不显示。

二、v-if、v-elseif、v-else
v-if、v-else、v-else-if联合使用相当于if、elseif、else,但是在条件比较多的时候建议使用计算属性。
直接用例题展示,能够直观的看出具体用法。
给一个分数,在60分以下输出不及格,在60(包括)到75分输出及格,在75(包括)到90输出良好,在90(包括)分到100分输出优秀。
<div id="app">
<div v-if="soces<60">不及格</div>
<div v-else-if="soces>=60 && soces<=75">及格</div>
<div v-else-if="soces>75 && soces<=90">良好</div>
<div v-else>优秀</div>
</div>
<script src="../js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
soces: 95,
}
})
</script>

三、v-if、v-else应用bug
如图所示,在更换数据时里面的内容并没有更改。

- vue在进行DOM渲染是,处于性能考虑,会复用已经存在的元素,而不是每次都创建新的DOM元素。
- 在上面demo中,Vue内部发现原来的input元素不再使用,所以直接将其映射对应虚拟DOM,用来复用。
- 如果不希望出现类似复用问题,可以给对应的dom元素加上
key值,并保证key不同。
<div id="app">
<span v-if="user">
<label for="username">用户账号</label>
<input type="text" id="username" key="username" placeholder="请输入用户名">
</span>
<span v-else="user">
<label for="email">用户邮箱</label>
<input type="text" id="email" key="email" placeholder="请输入邮箱">
</span>
<button @click="user=!user">切换登录方式</button>
</div>
<script src="../js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
user: true,
}
},
})
</script>
修改后效果:

四、v-show
v-if 在首次渲染的时候,如果条件为假,什么也不操作,页面当作没有这些元素。当条件为真的时候,开始局部编译,动态的向DOM元素里面添加元素。当条件从真变为假的时候,开始局部编译,卸载这些元素,也就是删除。
v-show 不管条件是真还是假,第一次渲染的时候都会编译出来,也就是标签都会添加到DOM中。之后切换的时候,通过display: none;样式来显示隐藏元素。可以说只是改变css的样式,几乎不会影响什么性能。
<style>
.d1 {
color: red;
}
</style>
</head>
<body>
<div id="app">
<div class="d1" v-show="flag">hello Vue!</div>
<div v-show="!flag">hello Vue!</div>
<button @click="handle">变色</button>
</div>
<script src="../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
flag: false,
},
methods: {
handle() {
this.flag = !this.flag
}
},
})
</script>
通过下图可以看到,两个div的display的属性在来换交换。

五、v-for遍历数组
<div id="app">
<!-- 1.遍历过程没有使用索引(下标值) -->
<ul>
<li v-for="item in names" >{{item}}</li>
</ul>
<!-- 2.遍历过程有使用索引(下标值) -->
<ul>
<li v-for="(item,index) in names" >{{item+"---"+index}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
names:["zzz","ttt","yyy"]
}
})
</script>
一般需要使用索引值。
<li v-for="(item,index) in names" >{{index+":"+item}}</li>
index表示索引,item表示当前遍历的元素。

六、v-for遍历对象
<div id="app">
<!-- 1.遍历过程没有使用index索引-->
<!-- 格式为:(value, name) -->
<ul>
<li v-for="(item,key) in user" >{{key+"---"+item}}</li>
</ul>
<!-- 格式为:(value, name, index) -->
<ul>
<li v-for="(item,key,index) in user" >{{key+"---"+item+"---"+index}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
user:{
name:"zzz",
height:188,
age:24
}
}
})
</script>

版权归原作者 青青草原小魔王 所有, 如有侵权,请联系我们删除。