今天为大家带来的是postman+newman+jenkins进行API接口测试的持续集成:
一. postman测试实战
postman测试API接口是通过JavaScript脚本完成测试中的功能, 在请求发起前后实现测试操作.
常用功能: 请求前脚本(pre-request scripts)设置请求前置操作如设置变量等
请求后在tests模块中,对状态码, 响应头, 响应正文等信息进行断言操作
通过console 控制台进行调试
pre-request scripts:
var key=pm.environment.get("key");
获取响应json数据.
pm.response.json();
二.测试套件与数据驱动实战
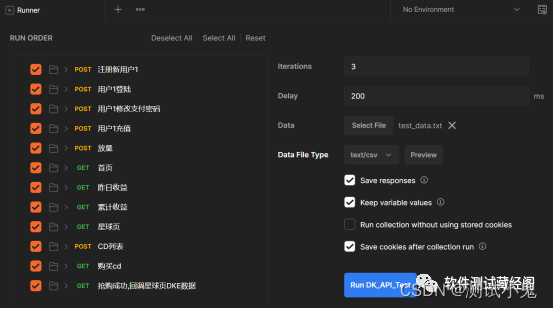
Runner批量运行测试脚本及组件说明:

nvironments 指定测试套件使用的环境变量
Iterations 表示测试套件执行的循环次数
Delay 表示接口请求之间, 每次接口发出后,延时的时间长度
Save responses 表示是否需要记录日志
Data 表示是参数化数据驱动
Keep variable values表示是否在执行过程中保留对环境变量的修改
通过Runner 跑完所有接口后, 点击接口名字, 就可以看到需要的所有log日志, 接口请求的四大要素 method url headers body, 状态码 响应头 响应正文
在Runner当中使用 test_data.txt, Data点击Select File, 浏览到模块中, 选择文件格式为text/csv , Preview 预览, 注意编码格式为utf-8.
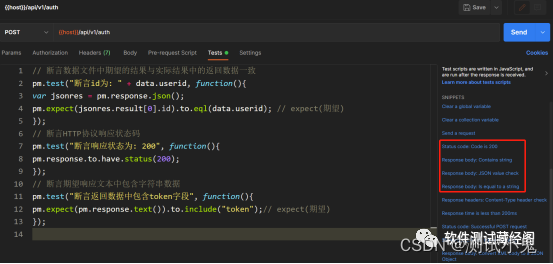
Postman常用的断言方式有, 通过:
// 断言数据文件中期望的结果与实际结果中的返回数据一致
pm.test("断言id为: " + data.userid, function(){
var jsonres = pm.response.json();
pm.expect(jsonres.result[0].id).to.eql(data.userid); // expect(期望)
});
// 断言HTTP协议响应状态码
pm.test("断言响应状态为: 200", function(){
pm.response.to.have.status(200);
});
// 断言期望响应文本中包含字符串数据
pm.test("断言返回数据中包含token字段", function(){
pm.expect(pm.response.text()).to.include("token");// expect(期望)
});

iterations变为了多次, 次数与csv数据 行数对应 参数名必须与文件中行名一一对应.
三.newman命令行运行与持续集成实战
postman使用newman插件完成命令行执行postman脚本, 因此如果需要用命令行运行脚本, 需要先安装Newman.
官方文档:
https://www.npmjs.com/package/newman
安装Nodejs
官网下载地址: http://nodejs.cn/download/, 下载之后直接运行安装.安装之后确认环境变量中已经添加了node所在目录,否则手动添加.
在cmd中通过 node -v 和 npm -v 确认node环境是否已经搭建成功

提示: 如果提示npms 不是内部或外部命令, 也不是可运行的程序, 则需要手动去配置环境变量,在 PATH当中.
完成nodejs 安装之后, 在命令行输入:
npm install newman -g 安装newman
也可以通过如下镜像源地址进行安装:
npm install -g newman --registry=https://registry.npm.taobao.org
newman 运行postman collections
安装好newman之后, 可以通过命令行执行postman测试集中的脚本
官方文档:
https://www.npmjs.com/package/newman
postman命令行运行文档:
https://learning.getpostman.com/docs/postman/collection_runs/command_line_integration_with_newman/
newman执行:
- 导出collections
在collection选项菜单中选择export, 导出为json文件
- newman执行 collection 导出的json文件
命令行输入newman run 导出的json文件名 通过newman命令行运行测试集
newman run D:/DK.postman_collection.json
3,怎么样把环境变量以及数据驱动加入进来. 还需要了解newman的一些常用的参数
Newman 常用参数
-e , --environment 使用环境变量文件或url
使用时, 首先在环境变量中通过导出功能将环境变量导出, 然后用如下命令引用.
newman run D:/DK.postman_collection.json -e D:\DK.postman_environment.json
-g, --global 使用全局变量文件或URL
类似环境变量的使用, 在使用前, 先导出全局变量文件, 再通过-g 指定文件使用
-d , --iteration-data 指定使用的数据驱动文件
newman run D:/DK.postman_collection.json -e D:\DK.postman_environment.json -d D:\test_data.txt
-n 指定测试集循环次数iterations
newman run D:/DK.postman_collection.json -e D:\DK.postman_environment.json -d D:\test_data.txt -n 3
newman -h # newman测试报告
newman提供的测试报告中, 常用的包括cli, json和html 三种格式,
可以通过-r 或者 -reporter 命令指定所用格式
cli 格式为在cmd客户端呈现的报告模板, newman默认使用该格式
json格式可以导出json格式的报告, 通过-r html进行设置
并加上 --reporter-html-export 参数指定报告生成的路径
同时使用cli,json两种格式: 通过-json 设置导出报告格式.
newman run D:/DK.postman_collection.json -e D:\DK.postman_environment.json -d D:\test_data.txt -n 3 -r cli,json --reporter-json-export D:\test_result.json
html格式可以导出html格式的报告, 通过 -r html进行设置, 并加上 --reporter-html-export参数指定报告生成的路径.
先安装html报告模板:
npm install newman-reporter-html -g --registry=https://registry.npm.taobao.org
newman run D:/DK.postman_collection.json -e D:\DK.postman_environment.json -d D:\test_data.txt -n 3 -r html --reporter-html-export D:\test_result.html
在已经实现newman通过命令行方式执行postman测试集的基础上, 可以方便的在jenkins上完成持续集成构建
四. 构建任务完成Jenkins定时执行Newman运行测试集
创建自由风格项目后, 在构建触发器里, 配置定时构建选项, 指定任务定时执行, 五个参数分别代表 分 时 天 月 星期 的周期维度
Build Triggers
在构建时, 添加构建步骤选择执行 windows批处理命令, 将newman命令写入即可
newman run D:/DK.postman_collection.json -e D:\DK.postman_environment.json -d D:\test_data.txt -n 3 -r html --reporter-html-export D:\test_result.html
构建触发器(build triggers) 选择定时构建, 00 03 * * * 分 时 天 月 星期, 执行windwos批处理命令, 执行依据编辑好的bat脚本中的内容, 有乱码, 需要改环境变量.
变量名: JAVA_TOOL_OPTIONS
变量值: -Dfile.encoding=UTF-8
修改完环境变量后, 重启jenkins, 重新构建, 即可.
版权归原作者 测试小鬼 所有, 如有侵权,请联系我们删除。