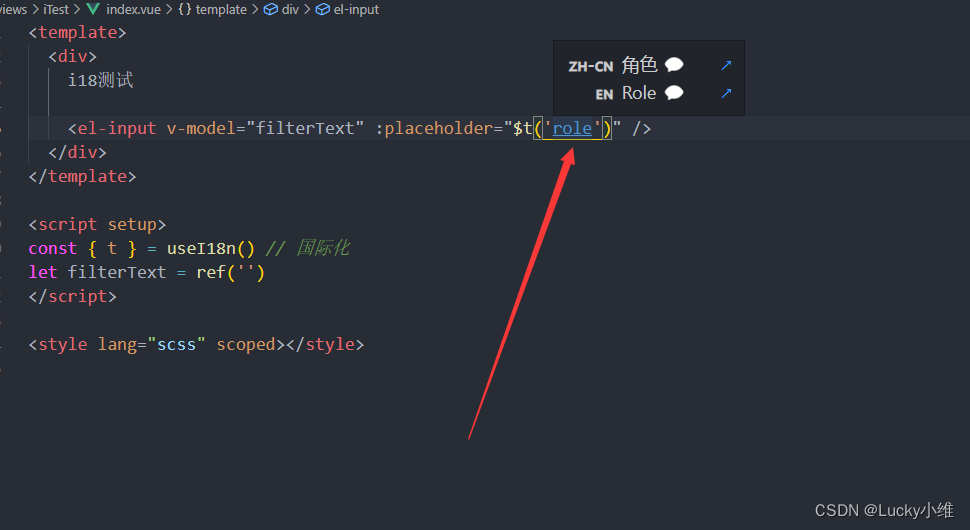
效果展示:
当鼠标放上去
vscode扩展搜i18n Ally
由于每个项目的语言可能做的都不一样,会导致无法找到真正的路径位置,所以我推荐
在项目的根目录找到.vscode再找到settings.json编辑它
比如我的翻译文件en.ts和zh-CN.ts,都在src目录下的locales目录,配置就如下
"i18n-ally.localesPaths":["src/locales"],"i18n-ally.keystyle":"nested","i18n-ally.sortKeys":true,"i18n-ally.namespace":true,"i18n-ally.enabledParsers":["ts"],"i18n-ally.sourceLanguage":"en","i18n-ally.displayLanguage":"zh-CN","i18n-ally.enabledFrameworks":["vue","react"],"god.tsconfig":"./tsconfig.json","vue-i18n.i18nPaths":"src/locales"
再如我的翻译文本是en.json和zh-CN.json,都在src目录下的lang/package下,配置就如下
{"i18n-ally.localesPaths":["src/lang/package"],"i18n-ally.keystyle":"nested","i18n-ally.sortKeys":true,"i18n-ally.namespace":true,"i18n-ally.enabledParsers":["json"],"i18n-ally.sourceLanguage":"zh-cn","i18n-ally.displayLanguage":"zh-CN","i18n-ally.enabledFrameworks":["vue","react"],"god.tsconfig":"./tsconfig.json","vue-i18n.i18nPaths":"src/lang/package"}
如果发现翻译是英文的则看下vscode右下角的en改一下即可
版权归原作者 Lucky小维 所有, 如有侵权,请联系我们删除。