本萌新最近在写网页时使用到了element plus中自带的CSS全局样式定义,本文将从CSS声明全局变量的方法出发,记录如何使用并自定义修改element plus(vue3) 和 element ui(vue 2) 自带的样式。其中也包含了一些对SCSS语言的初探。请各位多多指教~
一、CSS声明全局变量
当我们在写CSS时,会遇到反复定义某些元素的同一属性的同一属性值,代码重复高,并且若是要统一修改该属性值也会显得繁琐。因此,我们CSS中也提供了方法,让我们可以像其他语言类型一样,将值统一储存在某一变量中再调用。
那么这里就要介绍 :root 和 var() 两大“金刚”了。这是最为基础和常用的组合。
- :root 以伪类的形式,匹配了文档树中的根元素,通俗理解 :root 就对应HTML元素 ,但会比HTML元素选择器优先级更高。不难理解,HTML作为我们其他元素的“爸爸”,所有CSS全局变量就应该声明在:root里面。
- var()函数的含义,就是取得自定义属性中的值,插入到我们写的样式表对应的属性中。
举个栗子吧~
:root{
--button-color:#fff;
--div-margin-left:10px;
}
div{
margin-left:var(--div-margin-left);
}
button{
background-color:var(--button-color);
}
*注意:自定义属性变量声明时应以 -- (双短横线)开头,作为与其他属性名称的区分,符合CSS规范
二、使用el plus 和 el ui的自带样式
那么对于element 库中现成的一些变量我们如何使用呢?以颜色为例使用为例~
首先我们需要找到element plus 和 element ui定义全局变量的文件在哪里,以便于使用查阅和自定义修改。
1、element plus—— var.scss位置
\node_modules\element-plus\theme-chalk\src\common 文件夹下

2、element ui—— var.scss位置
\node_modules\element-ui\packages\theme-chalk\src\common 文件夹下

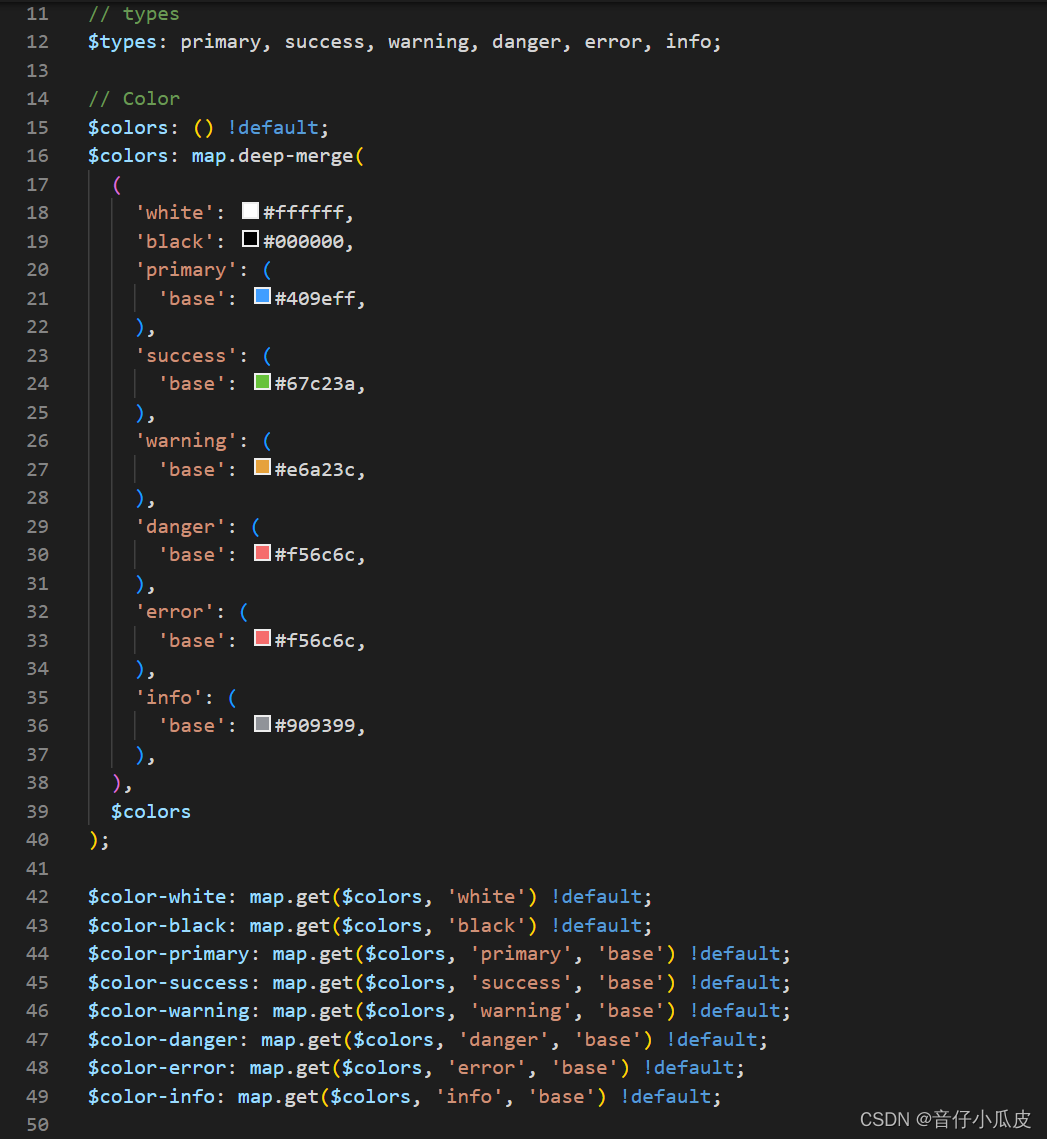
接下来以element plus为例简要看看var.scss怎么定义的:
截取了文件中关于color部分的定义,如下图:

- !default代表变量默认值
- map.deep-merge($map1,$map2) ,将两个变量声明的属性和属性值合并在一起,此处即将$type中定义的各个状态(success、warning 等等)对应的颜色值map和原生color的map合并起来
- 紧接着在color的基础上定义具体的color样式,就有了$color-white $color-primary等等
- map.get($map,key)方法用于像对象一样,根据键值获得map中对应的属性值。上图就是用'white' 'black' 这种键值获取到前面$colors中'white' 'black'所对应的颜色值。
了解到其如何定义之后,我们就将已经定义好的用于自己的样式中吧~
我们在main.js中全局引入element-plus(方法不赘述),再在自己的vue界面中引入,引入格式如下:
//随便写的例子,重点关注后面两行
.content {
display: flex;
align-items: center;
justify-content: center;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
}
注意:我们找到对应的变量名例如$color-primary,但是在vue中使用需要加上* --el- ,即最终为--el-color-primary才会生效**
三、修改el plus 和 el ui中的自定义样式变量(方法一致)
官网教程如下:
element-plus:主题 | Element Plus (element-plus.org)
element-ui:组件 | Element
总结起来就是三步走:
- 在assets(静态资源)目录下创建自定义的element-variables.scss文件,并且在main.js引入

- 按照第二大点中所介绍的路径找到var.scss位置,查看库里定义了哪些变量、哪些可以修改、代码如何等等,在原变量基础上修改内容。
- 然后,在自定义scss文件中先导入原本的var.scss代码,使用语句为:

** 在该行代码上方**,写入自己定义、修改的变量内容!!!
希望对你有帮助~~~
版权归原作者 音仔小瓜皮 所有, 如有侵权,请联系我们删除。