此文为作者原创,转载请标明出处!
一、界面布局介绍及属性
1、Horizontal Spacer
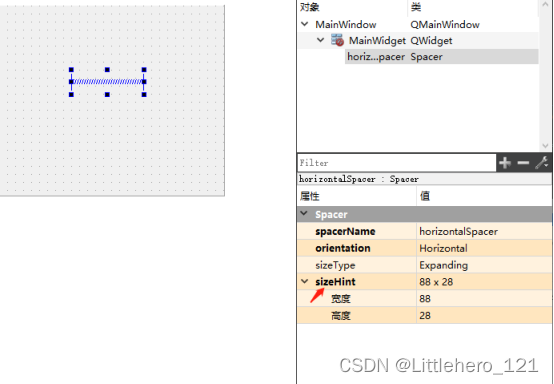
水平间隔,主要就是布局个水平弹簧的作用,在界面中的位置如下:

2、Horizontal Spacer基本属性
关于水平弹簧一些基本属性,有弹簧名称、设置弹簧的高度和宽度使用,如下:

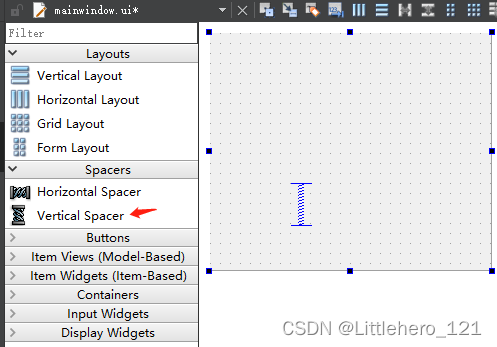
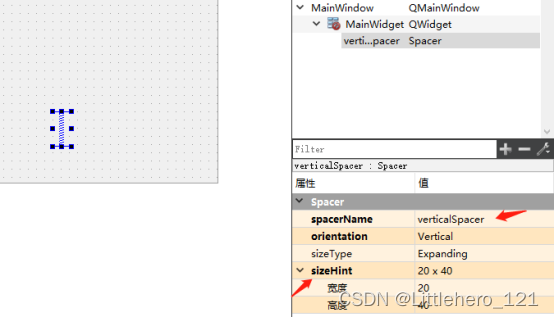
3、VerticalSpacer的位置与基本属性


测试下使用:
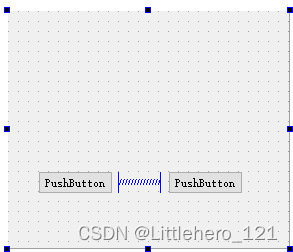
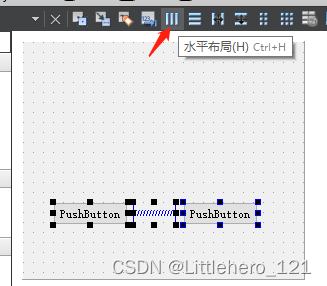
弹簧一般不会单独使用,需要配合布局器来一起使用。使用水平弹簧测试下效果,先拖动两个QPushButton、一个Horizontal Spacer在界面中,布局去下:

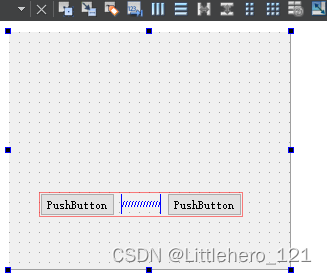
然后将三个全部进行选中,选择水平布局,使用如下:


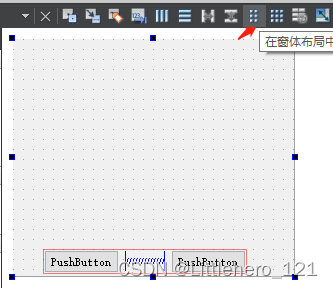
再点击下在窗体中布局

此时选中弹簧,更改宽度,从40,增加为80,就可以更改两个按钮之间的距离。
推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666
版权归原作者 Littlehero_121 所有, 如有侵权,请联系我们删除。