实现轮播图之前必须知道以下三点:
一、轮播图外层容器swiper
二、每一个轮播项swiper-item
三、swiper标签存在默认样式
1. width 100%
**2. height 默认为 150px **
3 .swiper高度无法实现由内容撑开
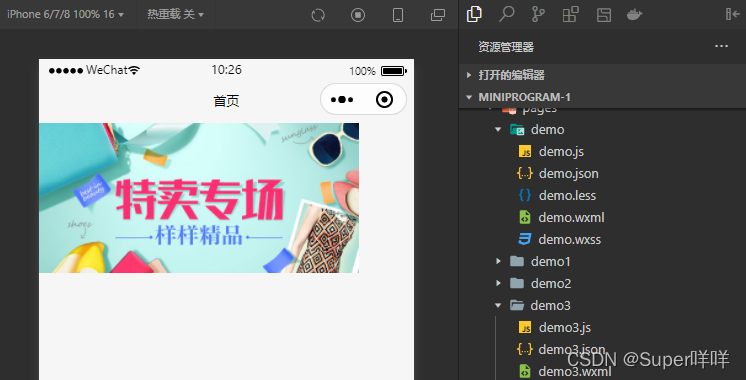
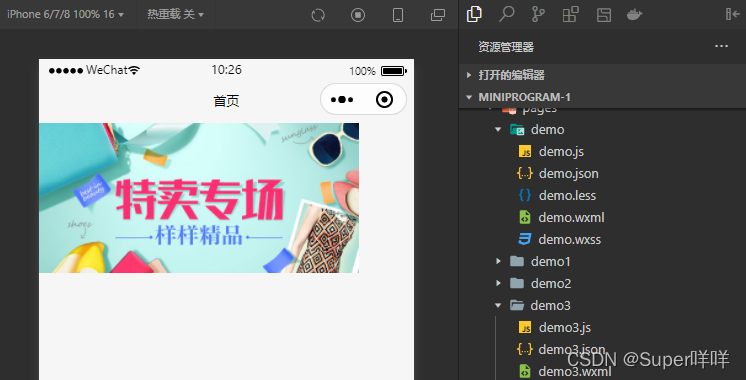
默认的150px高度的轮播图如下图:

原图是长这个样子的:

在默认情况下的高度为150px的轮播图不太好看,所以我们需要给它重新设置高度
swiper宽度/ swiper高度=原图的宽度/原图的高度
可以得到swiper高度 =swiper宽度*原图的高度/原图的宽度
我们可以将高度设置为
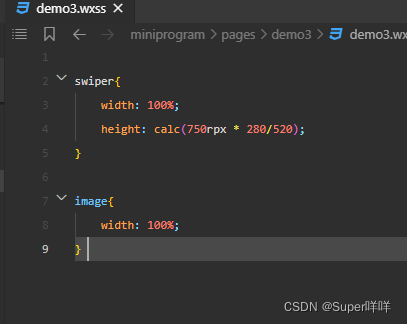
height:calc(750rpx * 原图的高度/原图的宽度 );
我还将图片设置宽度100%
效果对比:
默认的样子:

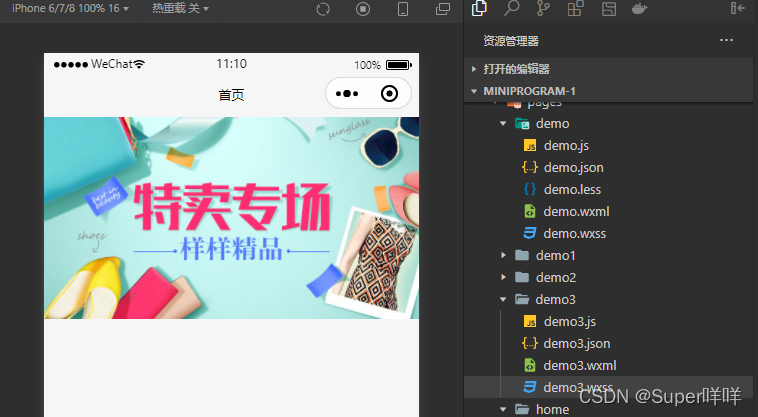
设置后的样子:

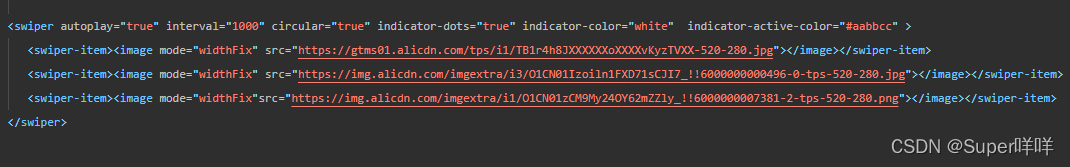
可以根据需要设置属性autoplay,interval,circular,indicator-dots...详细看swiper微信开放文档
1.autoplay自动轮播
2.interval修改轮播时间
3.circular衔接轮播
**4. indicator-dots显示指示器分页器索引器 **
5. indicator-color指示器的未选择的颜色
6. indicator-active-color选中的时候的指示器的颜色
swiper | 微信开放文档
我设置的wxml:

wxss:

轮播图效果:
轮播图效果
版权归原作者 Super咩咩 所有, 如有侵权,请联系我们删除。