一)、安装Node.js
具体操作参考:
https://blog.csdn.net/xijinno1/article/details/128774375
二)、IDEA中新建js项目(hello world)
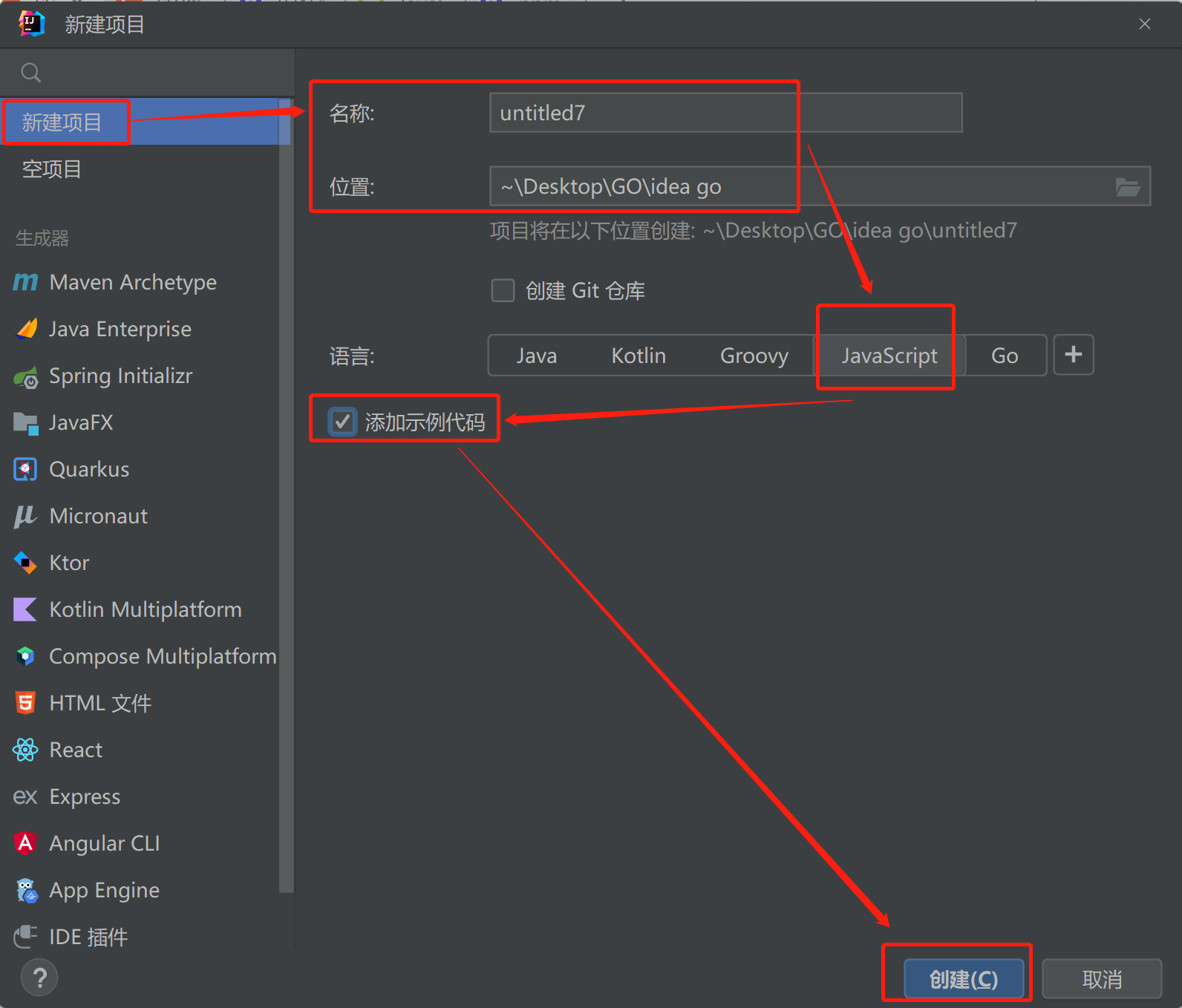
1.按照下图,新建js项目


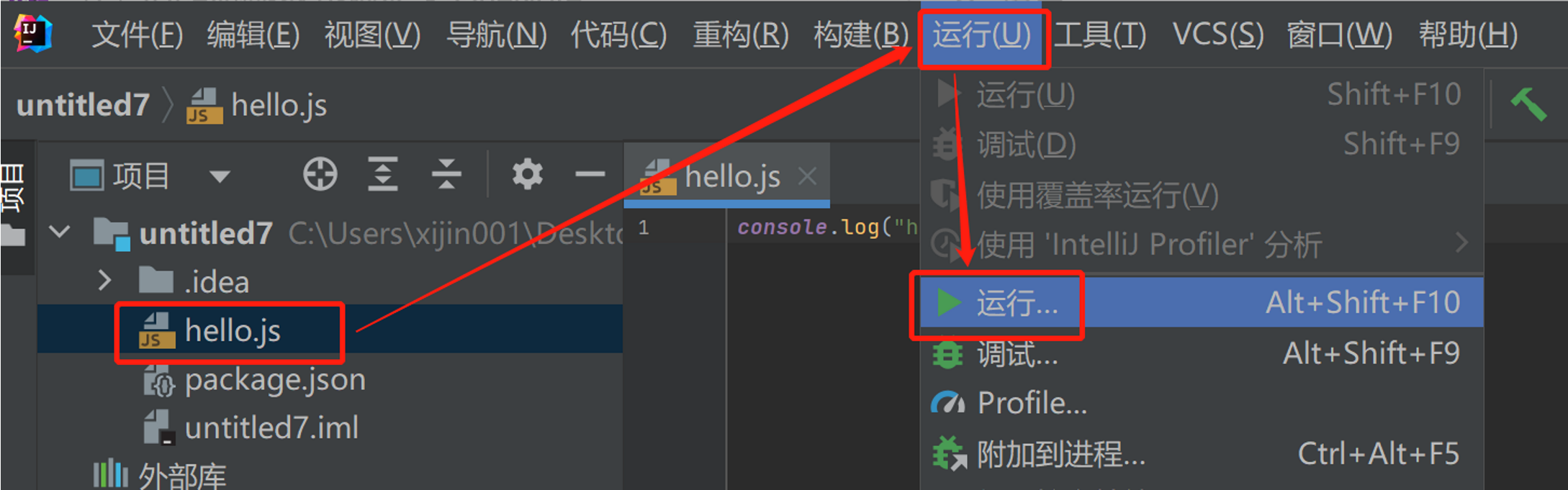
2.选中示例代码文件后点击鼠标右键,选中菜单栏中的 运行* 栏目运行代码(第一次运行代码的方式)

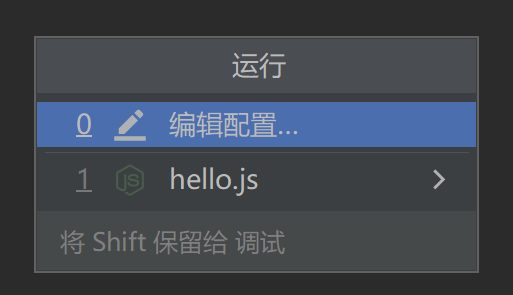
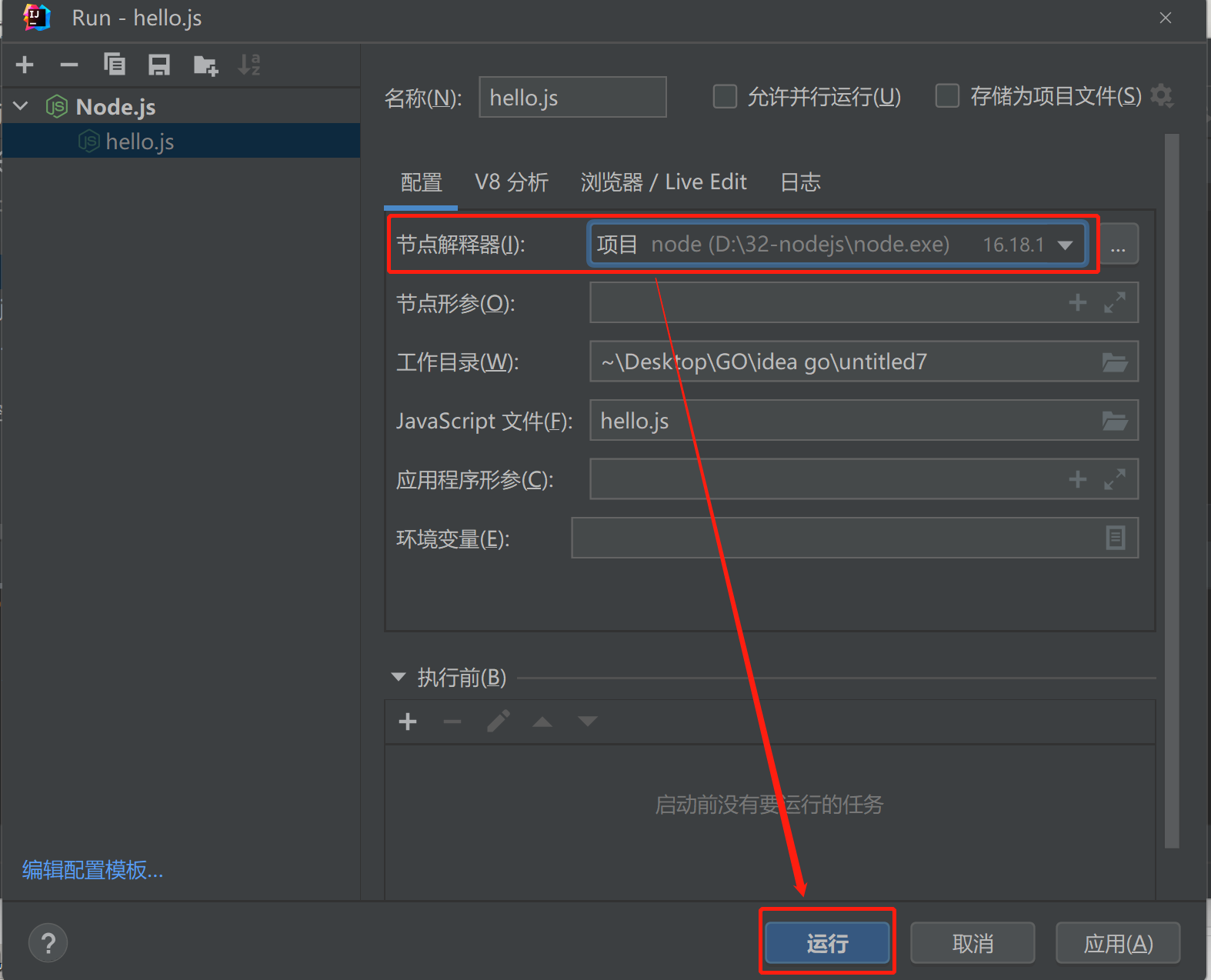
3.若是上述运行代码出错的话,选中示例代码文件后点击运行->运行,选择【编辑配置】,更新一下节点解释器(nodejs.exe),点击运行后,可以看到程序的运行结果



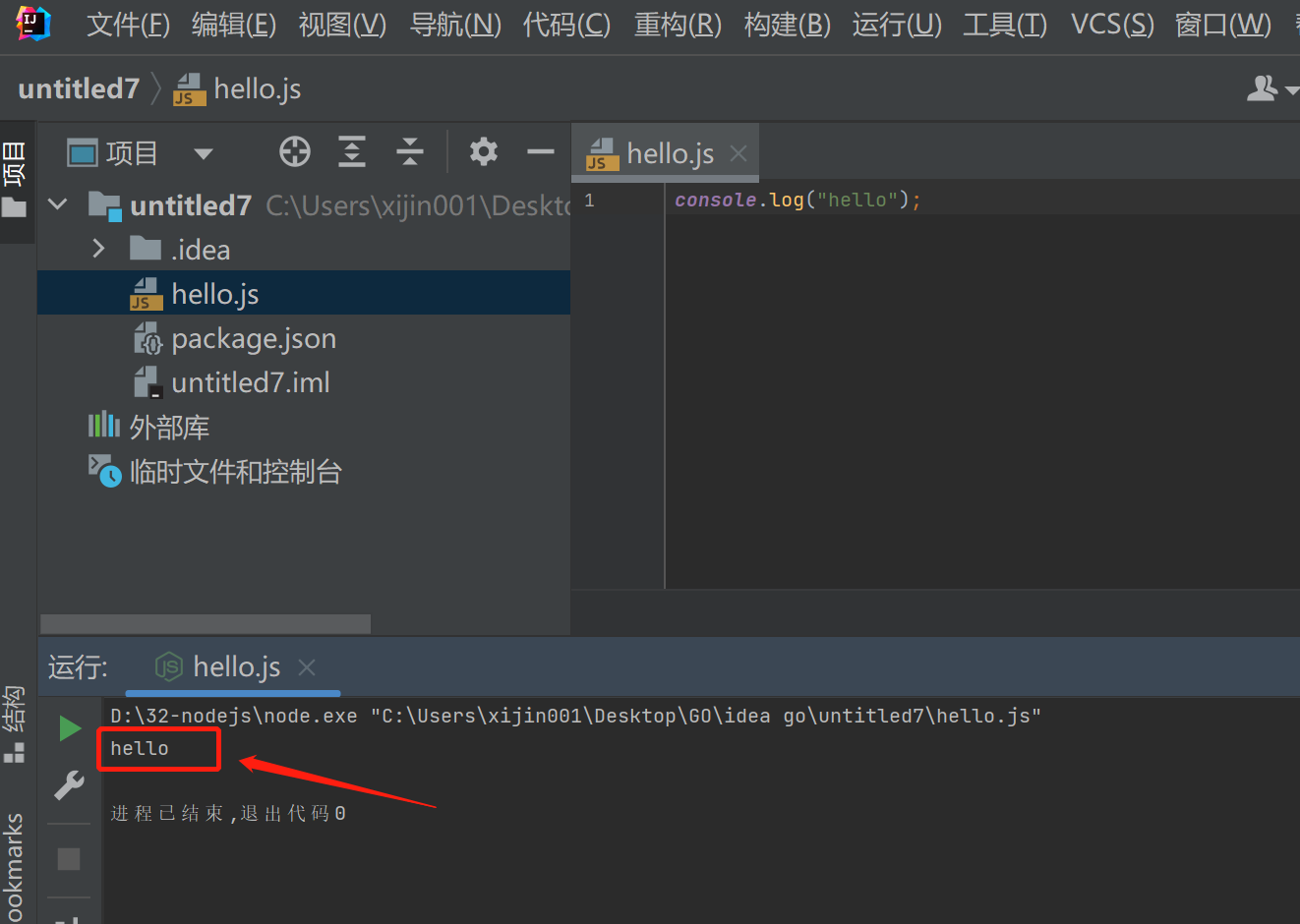
程序的运行结果

4.运行代码
上述2或3使得程序运行的操作在首次建立项目或者节点解释器(nodejs.exe)更新后是必要的,但是在后续修改的过程中可以有简单快速的方法使程序运行。
方法1.
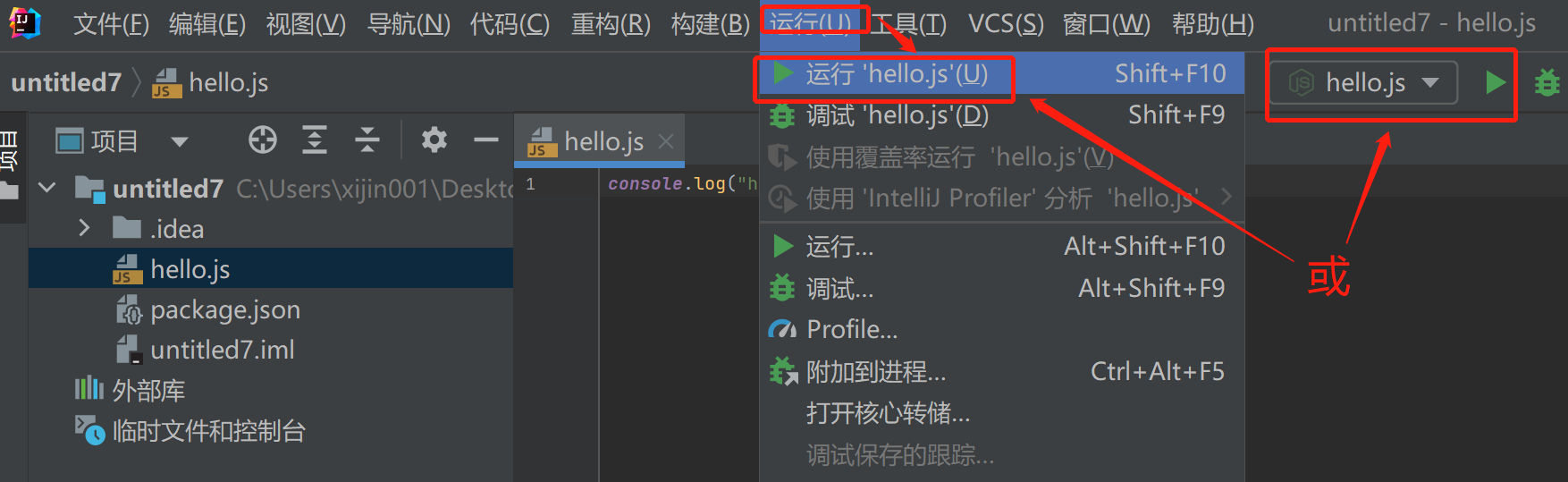
快捷键shift+f10 运行代码
快捷键shift+f9 调试代码
方法2.
菜单栏:运行->运行* 运行代码
菜单栏:运行->调试* 调试代码
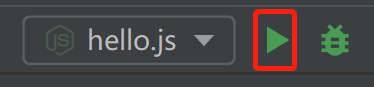
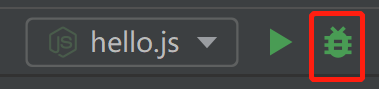
方法3.

运行代码

调试代码

方法4.
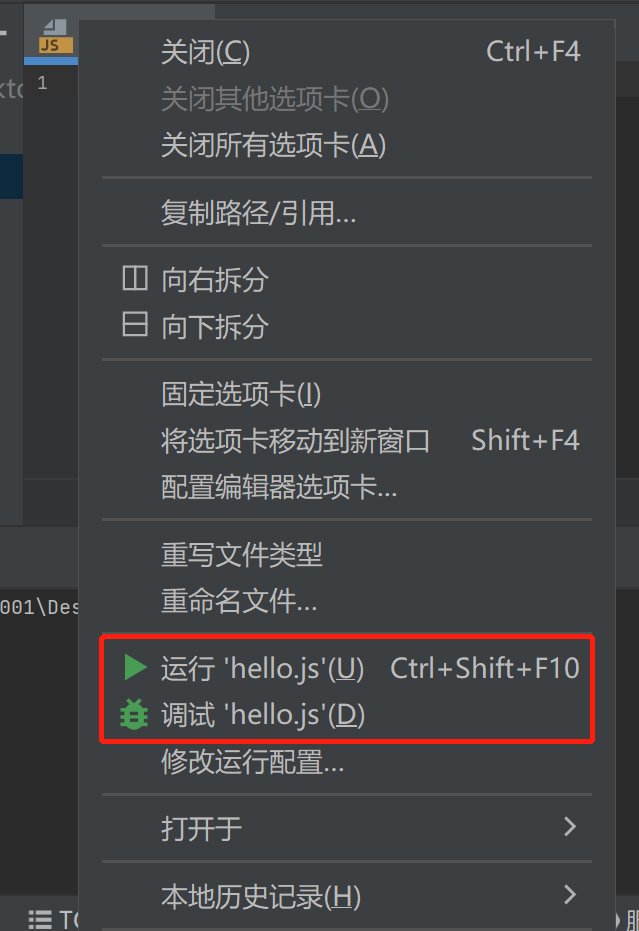
在要运行的代码文件上右键,在弹出的菜单中选择运行* 运行代码
在要运行的代码文件上右键,在弹出的菜单中选择调试* 调试代码

版权归原作者 西晋的no1 所有, 如有侵权,请联系我们删除。