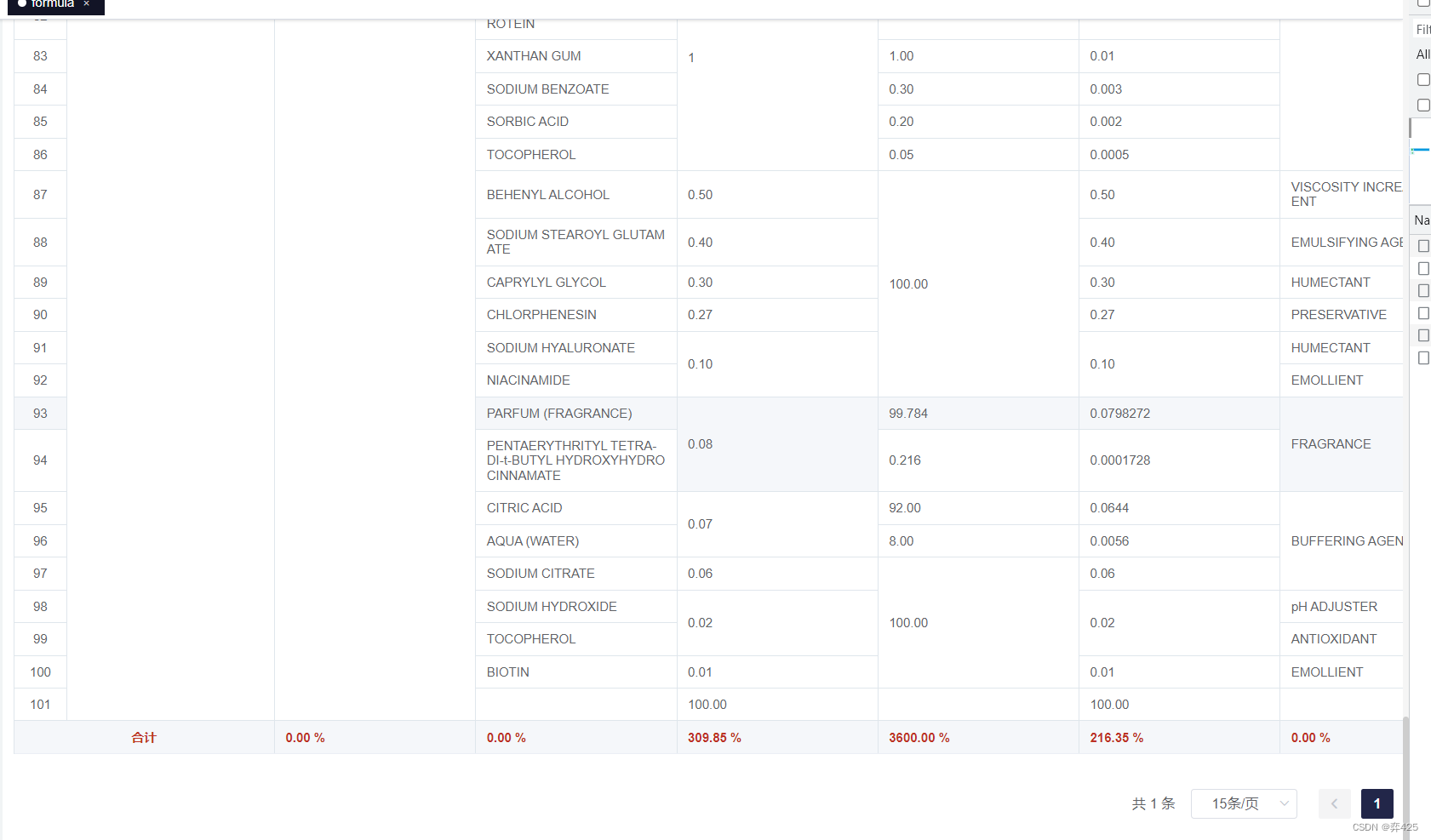
先看效果

前提是你的数据是扁平的数据因为要根据上下数据是否一样才合并的 如果是子级数据需要改一下数据格式了
下面是数据的样式
tableData: [{
id: '1',
name: '王小虎',
amount1: '165',
amount2: '3.2',
amount3: 10
}, {
id: '1',
name: '王小虎',
amount1: '162',
amount2: '4.43',
amount3: 12
}, {
id: '1',
name: '王we虎',
amount1: '621',
amount2: '1.9',
amount3: 9
}, {
id: '2',
name: '王we虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '3',
name: '王小虎',
amount1: '621',
amount2: '4.1',
amount3: 15
}],
合并单元格的重点属性就是 :summary-method="" 这个是关键
<el-table ref="tableRef" show-summary :summary-method="getSummaries" :span-method="handleSpanMethod" :data="listData" border style="width: 100%; margin-top: 5px">
<el-table-column label="No." type="index" align="center" width="50"></el-table-column>
<el-table-column prop="checkResult" label="Check result"> </el-table-column>
<el-table-column prop="standardChineseName" label="Standard chinese name"> </el-table-column>
<el-table-column prop="ingredientInciCtfaName" label="Ingredient INCI(CTFA) name"> </el-table-column>
<el-table-column prop="RMInFormula" label="RM in formula(%)"> </el-table-column>
<el-table-column prop="ingredientInRM" label="Ingredient in RM(%)"> </el-table-column>
<el-table-column prop="ingredientInFormula" label="Ingredient in formula(%)"> </el-table-column>
<el-table-column prop="purposeOfUse" label="Purpose of use"> </el-table-column>
<el-table-column prop="templateUrl5" label="New RM" align="center" width="100"> </el-table-column>
</el-table>
data() {
return {
listData: [],
// 合并单元格
column1Arr: [], // column1
column1Index: 0, // column1索引
column2Arr: [], // column2
column2Index: 0, // column2索引
column3Arr: [], // column3
column3Index: 0, // column3索引
column4Arr: [], // column4
column4Index: 0, // column4索引
column5Arr: [], // column5
column5Index: 0, // column5索引
column6Arr: [], // column6
column6Index: 0, // column6索引
column7Arr: [], // column7
column7Index: 0, // column7索引
}
},
mergeTable(data) {
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
// 第一行必须存在,以第一行为基准 合并的数量根据直接需求改
this.column1Arr.push(1) // column1
this.column1Index = 0
this.column2Arr.push(1) // column2
this.column2Index = 0
this.column3Arr.push(1) // column3
this.column3Index = 0
this.column4Arr.push(1) // column4
this.column4Index = 0
this.column5Arr.push(1) // column5
this.column5Index = 0
this.column6Arr.push(1) // column6
this.column6Index = 0
this.column7Arr.push(1) // column7
this.column7Index = 0
} else {
// 判断当前元素与上一元素是否相同
// 我是根据第一个数据合并后续才可以合并
//如果是 根据当前表格的前一列可以在每一个 column1++ 后面添加上前一个表格的列
// 如果是只要相同就合并那就每个column 里面的条件直接当前列就可以了
// column1
if (data[i].checkResult === data[i - 1].checkResult) {
this.column1Arr[this.column1Index] += 1
this.column1Arr.push(0)
} else {
this.column1Arr.push(1)
this.column1Index = i
}
// column2
if (data[i].standardChineseName === data[i - 1].standardChineseName && data[i].checkResult === data[i - 1].checkResult) {
this.column2Arr[this.column2Index] += 1
this.column2Arr.push(0)
} else {
this.column2Arr.push(1)
this.column2Index = i
}
// column3
if (data[i].ingredientInciCtfaName === data[i - 1].ingredientInciCtfaName && data[i].checkResult === data[i - 1].checkResult) {
this.column3Arr[this.column3Index] += 1
this.column3Arr.push(0)
} else {
this.column3Arr.push(1)
this.column3Index = i
}
// column4
if (data[i].RMInFormula === data[i - 1].RMInFormula && data[i].checkResult === data[i - 1].checkResult) {
this.column4Arr[this.column4Index] += 1
this.column4Arr.push(0)
} else {
this.column4Arr.push(1)
this.column4Index = i
}
// column5
if (data[i].ingredientInRM === data[i - 1].ingredientInRM && data[i].checkResult === data[i - 1].checkResult) {
this.column5Arr[this.column5Index] += 1
this.column5Arr.push(0)
} else {
this.column5Arr.push(1)
this.column5Index = i
}
// column6
if (data[i].ingredientInFormula === data[i - 1].ingredientInFormula && data[i].checkResult === data[i - 1].checkResult) {
this.column6Arr[this.column6Index] += 1
this.column6Arr.push(0)
} else {
this.column6Arr.push(1)
this.column6Index = i
}
// column7
if (data[i].purposeOfUse === data[i - 1].purposeOfUse && data[i].checkResult === data[i - 1].checkResult) {
this.column7Arr[this.column7Index] += 1
this.column7Arr.push(0)
} else {
this.column7Arr.push(1)
this.column7Index = i
}
}
}
}
},
//我这里是在表格的第二列开始合并因为第一列是 序号 不可以合并 从第一个开始合并就把 下表
//改为0 columnIndex === 0
handleSpanMethod({ rowIndex, columnIndex }) {
if (columnIndex === 1) {
// 第二列 column2
const _row_1 = this.column1Arr[rowIndex]
const _col_1 = _row_1 > 0 ? 1 : 0
return {
rowspan: _row_1,
colspan: _col_1,
}
}
else if (columnIndex === 2) {
// 第三列 column3
const _row_2 = this.column2Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2,
}
} else if (columnIndex === 3) {
// 第四列 column4
const _row_3 = this.column3Arr[rowIndex]
const _col_3 = _row_3 > 0 ? 1 : 0
return {
rowspan: _row_3,
colspan: _col_3,
}
} else if (columnIndex === 4) {
// 第五列 column5
const _row_4 = this.column4Arr[rowIndex]
const _col_4 = _row_4 > 0 ? 1 : 0
return {
rowspan: _row_4,
colspan: _col_4,
}
} else if (columnIndex === 5) {
// 第六列 column6
const _row_5 = this.column5Arr[rowIndex]
const _col_5 = _row_5 > 0 ? 1 : 0
return {
rowspan: _row_5,
colspan: _col_5,
}
} else if (columnIndex === 6) {
// 第七列 column7
const _row_6 = this.column6Arr[rowIndex]
const _col_6 = _row_6 > 0 ? 1 : 0
return {
rowspan: _row_6,
colspan: _col_6,
}
} else if (columnIndex === 7) {
// 第八列 column8
const _row_7 = this.column7Arr[rowIndex]
const _col_7 = _row_7 > 0 ? 1 : 0
return {
rowspan: _row_7,
colspan: _col_7,
}
}
},
//调取接口获取数据
getList() {
const prams = {
taskId: this.taskId,
formulaId: this.formulaId
}
this.$http({
headers: {
'Content-Type': 'application/json',
},
method: 'post',
url: '/123123',
data: prams,
})
.then(res=>{
this.listData = res.data.records //给data变量赋值
this.mergeTable(this.listData)//合并单元格传入数据
})
//清空之前的数据 不清空 表格数据就会乱套
this.column1Arr = []
this.column1Index = 0
this.column2Arr = []
this.column2Index = 0
this.column3Arr = []
this.column3Index = 0
this.column4Arr = []
this.column4Index = 0
this.column5Arr = []
this.column5Index = 0
this.column6Arr = []
this.column6Index = 0
this.column7Arr = []
this.column7Index = 0
},
完整代码
<template>
<div>
<el-table ref="tableRef" show-summary :summary-method="getSummaries" :span-method="handleSpanMethod" :data="listData" border style="width: 100%; margin-top: 5px">
<el-table-column label="No." type="index" align="center" width="50"></el-table-column>
<el-table-column prop="checkResult" label="Check result"> </el-table-column>
<el-table-column prop="standardChineseName" label="Standard chinese name"> </el-table-column>
<el-table-column prop="ingredientInciCtfaName" label="Ingredient INCI(CTFA) name"> </el-table-column>
<el-table-column prop="RMInFormula" label="RM in formula(%)"> </el-table-column>
<el-table-column prop="ingredientInRM" label="Ingredient in RM(%)"> </el-table-column>
<el-table-column prop="ingredientInFormula" label="Ingredient in formula(%)"> </el-table-column>
<el-table-column prop="purposeOfUse" label="Purpose of use"> </el-table-column>
<el-table-column prop="templateUrl5" label="New RM" align="center" width="100"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
listData: [],
// 合并单元格
column1Arr: [], // column1
column1Index: 0, // column1索引
column2Arr: [], // column2
column2Index: 0, // column2索引
column3Arr: [], // column3
column3Index: 0, // column3索引
column4Arr: [], // column4
column4Index: 0, // column4索引
column5Arr: [], // column5
column5Index: 0, // column5索引
column6Arr: [], // column6
column6Index: 0, // column6索引
column7Arr: [], // column7
column7Index: 0, // column7索引
}
},
computed: {},
created() {
this.getList()
},
mounted() {
},
methods: {
getList() {
const prams = {
taskId: this.taskId,
formulaId: this.formulaId
}
this.$http({
headers: {
'Content-Type': 'application/json',
},
method: 'post',
url: '/1123123123',
data: prams,
})
.then(res=>{
this.listData = res.data.records//给data中的变量赋值 把res.data.records换成自己
//的据接口 更改一下数据的字段 便可以直接使用了
this.mergeTable(this.listData)//合并单元格传入数据
})
//清空之前的数据
this.column1Arr = []
this.column1Index = 0
this.column2Arr = []
this.column2Index = 0
this.column3Arr = []
this.column3Index = 0
this.column4Arr = []
this.column4Index = 0
this.column5Arr = []
this.column5Index = 0
this.column6Arr = []
this.column6Index = 0
this.column7Arr = []
this.column7Index = 0
},
mergeTable(data) {
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
// 第一行必须存在,以第一行为基准
this.column1Arr.push(1) // column1
this.column1Index = 0
this.column2Arr.push(1) // column2
this.column2Index = 0
this.column3Arr.push(1) // column3
this.column3Index = 0
this.column4Arr.push(1) // column4
this.column4Index = 0
this.column5Arr.push(1) // column5
this.column5Index = 0
this.column6Arr.push(1) // column6
this.column6Index = 0
this.column7Arr.push(1) // column7
this.column7Index = 0
} else {
// 判断当前元素与上一元素是否相同
// column1
if (data[i].checkResult === data[i - 1].checkResult) {
this.column1Arr[this.column1Index] += 1
this.column1Arr.push(0)
} else {
this.column1Arr.push(1)
this.column1Index = i
}
// column2
if (data[i].standardChineseName === data[i - 1].standardChineseName && data[i].checkResult === data[i - 1].checkResult) {
this.column2Arr[this.column2Index] += 1
this.column2Arr.push(0)
} else {
this.column2Arr.push(1)
this.column2Index = i
}
// column3
if (data[i].ingredientInciCtfaName === data[i - 1].ingredientInciCtfaName && data[i].checkResult === data[i - 1].checkResult) {
this.column3Arr[this.column3Index] += 1
this.column3Arr.push(0)
} else {
this.column3Arr.push(1)
this.column3Index = i
}
// column4
if (data[i].RMInFormula === data[i - 1].RMInFormula && data[i].checkResult === data[i - 1].checkResult) {
this.column4Arr[this.column4Index] += 1
this.column4Arr.push(0)
} else {
this.column4Arr.push(1)
this.column4Index = i
}
// column5
if (data[i].ingredientInRM === data[i - 1].ingredientInRM && data[i].checkResult === data[i - 1].checkResult) {
this.column5Arr[this.column5Index] += 1
this.column5Arr.push(0)
} else {
this.column5Arr.push(1)
this.column5Index = i
}
// column6
if (data[i].ingredientInFormula === data[i - 1].ingredientInFormula && data[i].checkResult === data[i - 1].checkResult) {
this.column6Arr[this.column6Index] += 1
this.column6Arr.push(0)
} else {
this.column6Arr.push(1)
this.column6Index = i
}
// column7
if (data[i].purposeOfUse === data[i - 1].purposeOfUse && data[i].checkResult === data[i - 1].checkResult) {
this.column7Arr[this.column7Index] += 1
this.column7Arr.push(0)
} else {
this.column7Arr.push(1)
this.column7Index = i
}
}
}
}
},
handleSpanMethod({ rowIndex, columnIndex }) {
if (columnIndex === 1) {
// 第二列 column2
const _row_1 = this.column1Arr[rowIndex]
const _col_1 = _row_1 > 0 ? 1 : 0
return {
rowspan: _row_1,
colspan: _col_1,
}
}
else if (columnIndex === 2) {
// 第三列 column3
const _row_2 = this.column2Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2,
}
} else if (columnIndex === 3) {
// 第四列 column4
const _row_3 = this.column3Arr[rowIndex]
const _col_3 = _row_3 > 0 ? 1 : 0
return {
rowspan: _row_3,
colspan: _col_3,
}
} else if (columnIndex === 4) {
// 第五列 column5
const _row_4 = this.column4Arr[rowIndex]
const _col_4 = _row_4 > 0 ? 1 : 0
return {
rowspan: _row_4,
colspan: _col_4,
}
} else if (columnIndex === 5) {
// 第六列 column6
const _row_5 = this.column5Arr[rowIndex]
const _col_5 = _row_5 > 0 ? 1 : 0
return {
rowspan: _row_5,
colspan: _col_5,
}
} else if (columnIndex === 6) {
// 第七列 column7
const _row_6 = this.column6Arr[rowIndex]
const _col_6 = _row_6 > 0 ? 1 : 0
return {
rowspan: _row_6,
colspan: _col_6,
}
} else if (columnIndex === 7) {
// 第八列 column8
const _row_7 = this.column7Arr[rowIndex]
const _col_7 = _row_7 > 0 ? 1 : 0
return {
rowspan: _row_7,
colspan: _col_7,
}
}
}
}
</script>
本文转载自: https://blog.csdn.net/qq_56664436/article/details/128871086
版权归原作者 弈425 所有, 如有侵权,请联系我们删除。
版权归原作者 弈425 所有, 如有侵权,请联系我们删除。