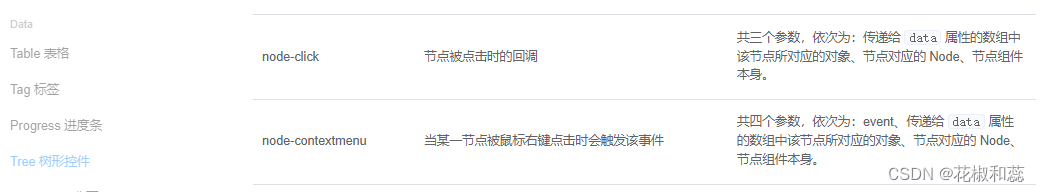
el-tree,单击和右击都有一个参数,即节点对应的Node

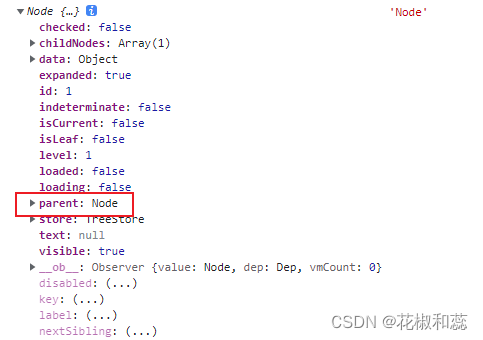
打印这个Node,如下:
@node-contextmenu="rightClick"
// 节点右击事件 */
rightClick(MouseEvent, object, Node, element){
console.log(Node, "Node");},

展开parent
这个parent就是父节点,父节点中还包含了它自己的父节点,如果无父节点,返回null
el-tree获取父节点还是挺简单的,树组件内部已经返给你了,直接获取就行
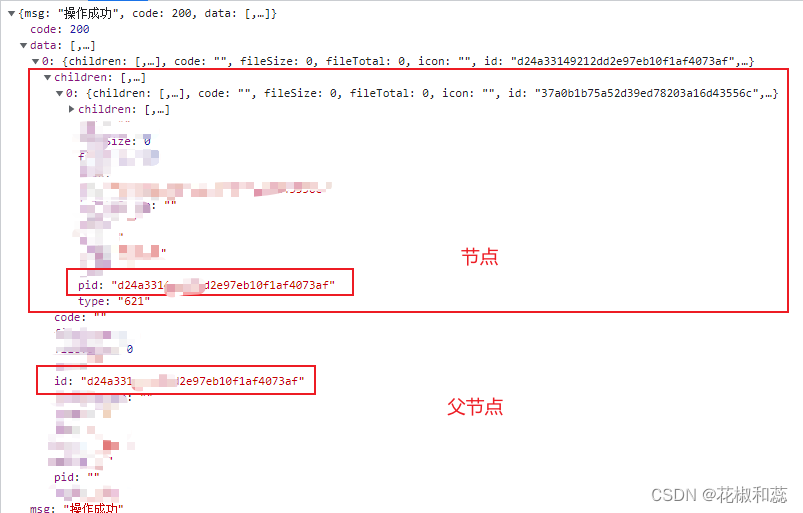
vue-treeselect获取父节点,文档中未找到直接获取的方法,我这里说一下自己实现的方式
@select="(node) => treeHandleSelect(node)"
treeHandleSelect(node, e){
// 获取节点上一节点
//this.expendTree树数据源,node.pid当前节点的父id,this.dealPartytree处理数据的方法
const obj = this.dealPartytree(this.expendTree, node.pid);
//obj就是处理完后返的父节点,然后直接拿自己需要的东西即可
this.partymember.branch = obj.name;
this.partymember.branchId = obj.id;},
把树数据源,节点的父id传进来
// 获取节点上一节点
dealPartytree(arr, id){let obj ={};
const dep =(data, nodeId)=>{
//循环树数据源,用当前项的id和父id对比,相同就赋值,不相同就递归,相当于遍历了整棵树
for(let v=0;v< data.length; v++){if(data[v].id === nodeId){
obj = data[v];}elseif(data[v].children){
dep(data[v].children, nodeId);}}return obj;};
obj = dep(arr, id);return obj;},
//用当前项的id和父id对比是因为,当前项的父id即父节点的id,通过父节点的id进行关联
有不懂的欢迎沟通交流
版权归原作者 花椒和蕊 所有, 如有侵权,请联系我们删除。