💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
🍀回顾响应式对象
在介绍知识点之前,我们准备好初始代码
<template><h2>姓名:{{ person.name }}</h2><h2>姓名:{{ person.age }}</h2><button@click="change_name">修改名字</button><button@click="change_age"></button></template><scriptlang="ts"setupname="Person11">import{reactive}from'vue'let person =reactive({name:'馒头',age:22})functionchange_name(){
person.name +='*'}functionchange_age(){
person.age +=1}</script><stylescoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}</style>
运行结果如下
是否和你想的一样呢,我们使用了reactive进行创建响应式对象
接下来我们对person进行解构赋值
或许有些人不太理解解构赋值,我从网上找了一段话
解构赋值是 JavaScript 中一种方便的语法,用于从数组或对象中提取数据并赋值给变量。通过解构赋值,可以轻松地提取数组中的元素或对象中的属性,使代码更简洁易读。它还可以嵌套使用,处理复杂的数据结构,但要注意避免过度解构,以保持代码的可读性。
接下来我们看看代码中如何操作,只需在数据下面加一行
let {name,age} = person
接下来我们修改方法中的部分代码
//原代码
function change_name(){
person.name += '*'
}
function change_age(){
person.age += 1
}
//修改之后的代码
function change_name(){
name += '*'
}
function change_age(){
age += 1
}
这样我们的页面是否还会响应呢,答案是不可以
如果我们再修改模板里面的内容呢
<h2>姓名:{{ name }}</h2><h2>姓名:{{ age }}</h2>
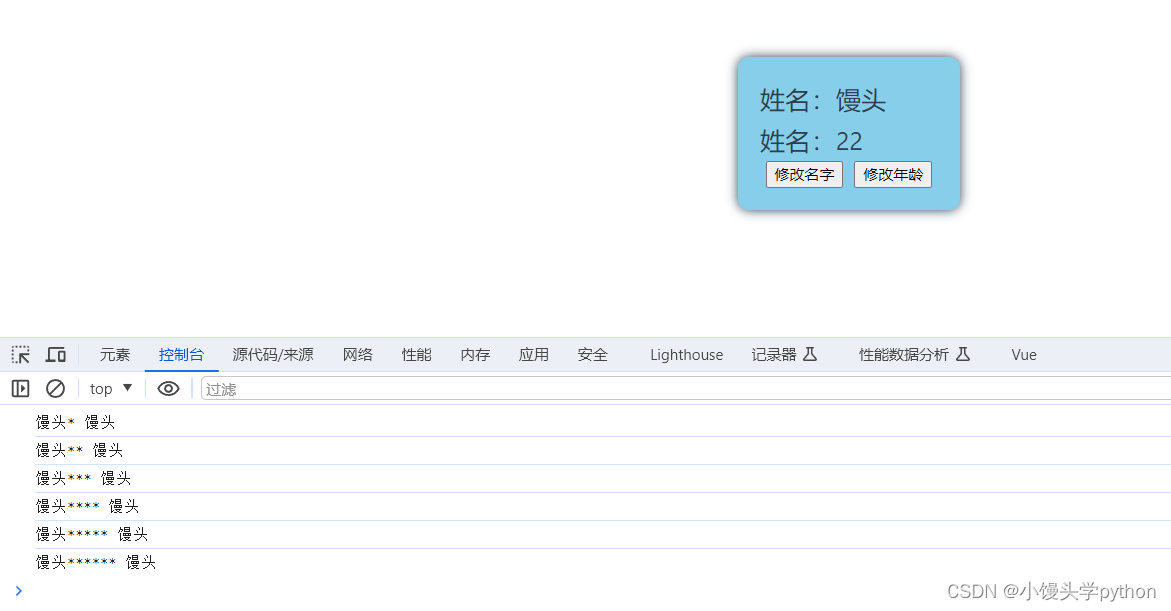
答案也是不更新的,但是数据究竟改没改呢,我们打印一下
function change_name(){
name += '*'
console.log(name)
}
function change_age(){
age += 1
console.log(age)
}
控制台结果显示如下,所以说是改了的
接下来我们解释一下
let {name,age} = person
上面这行代码和下面两行代码其实是等价的
let name=person.name
let age=person.age
同时我们要明确一点,下图的数据是响应式的
但是我们解构后相当于自己重新定义了一个对象name和age,然后person.name和person.age是不变的
多说无益,我们测试一下叭
function change_name(){
name += '*'
console.log(name, person.name)
}

结果显然了叭,结论就是:响应式对象解构出的并非是响应式对象
🍀介绍toRefs
承接上个标题,我们如果想要将解构的对象变为响应式的,我们应该怎么做呢,只需要import一个toRefs
import {reactive,toRefs} from 'vue'
同时我们再将解构的person包裹一下toRefs
let {name,age} = toRefs(person)
这样的意思就是,将解构的数据变为Ref定义的响应式对象,将reactive对象变为Ref对象
接下来我们改一下方法
function change_name(){
name.value += '*'
console.log(name, person.name)
}
function change_age(){
age.value += 1
console.log(age)
}
这样我们再测试一下
🍀介绍toRef(不常用)
toRef和toRefs是 Vue3 中用于处理响应式对象的两个函数,它们有一些重要的区别:
toRef:
参数:接收一个响应式对象和一个属性名,返回一个 ref 对象,指向该属性的值。
用途:主要用于将单个属性转换为 ref 对象,使得该属性的值能够被响应式地跟踪。
示例:
toRefs:
参数:接收一个响应式对象,返回一个包含该对象所有属性的 ref 对象。
用途:常用于在组件中将 props 转换为响应式对象,或者在 setup 函数中处理响应式对象的多个属性。
示例:
总的来说,toRef用于处理单个属性,将其转换为 ref 对象,而toRefs用于处理整个对象,将对象的所有属性都转换为 ref 对象
🍀总结
本节介绍了一下toRefs和toRef,同时回忆了一下reactive

挑战与创造都是很痛苦的,但是很充实。
版权归原作者 小馒头学python 所有, 如有侵权,请联系我们删除。
