一、在QT界面中添加图片
首先在工程中添加源文件
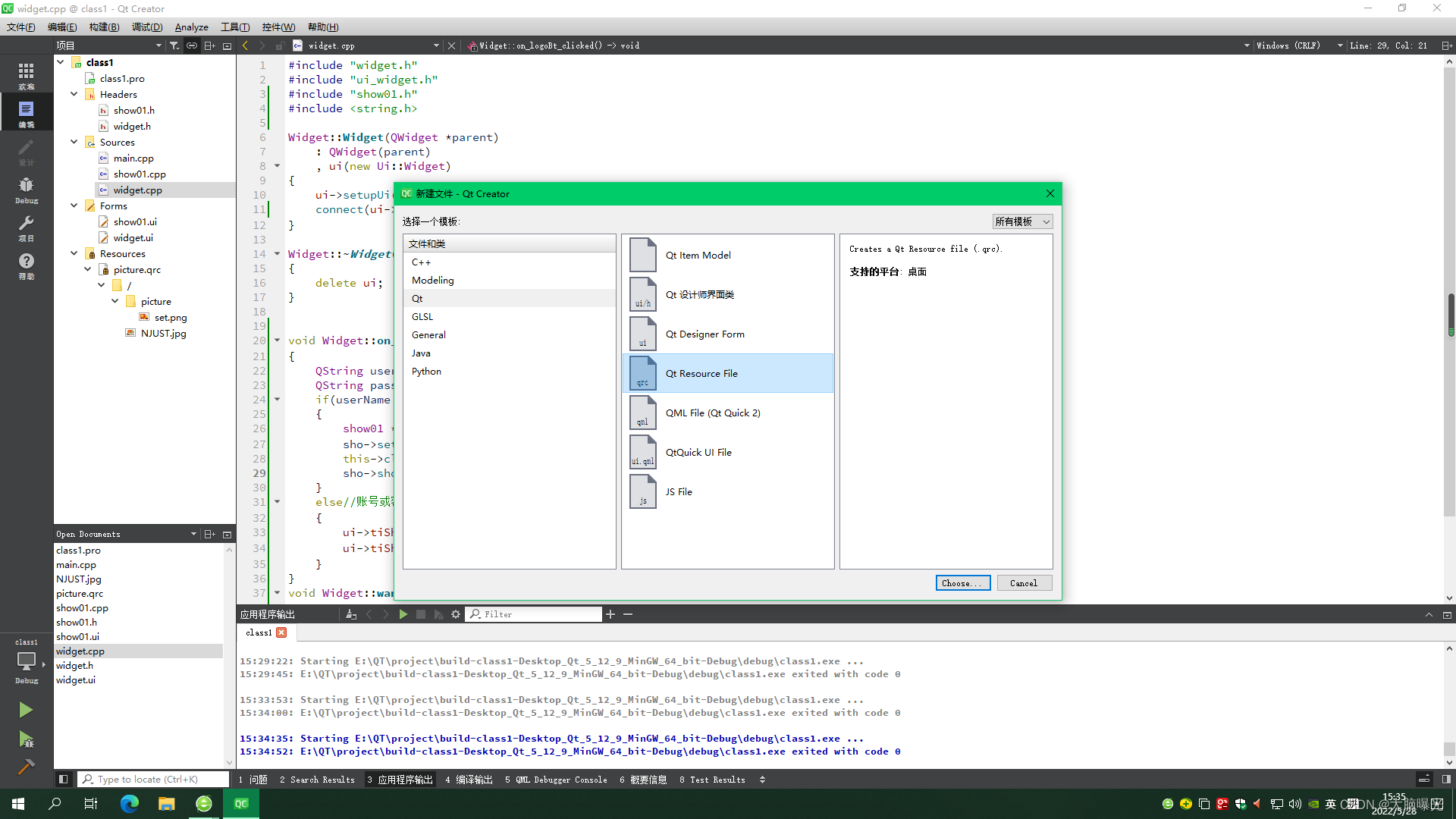
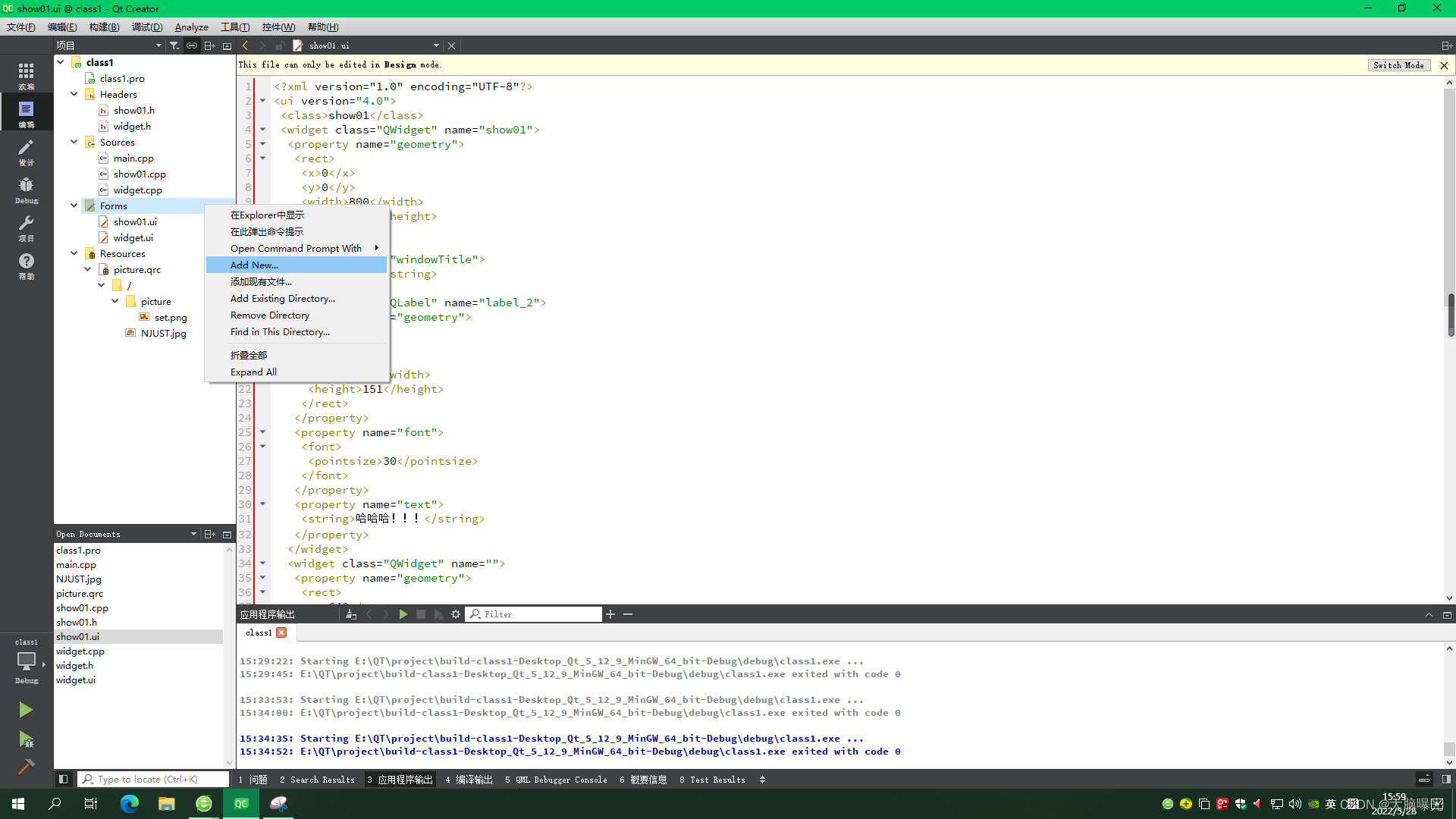
- 右键选择class1
- 选择Add new 如下图:

- 添加完成之后会出现源文件夹目录
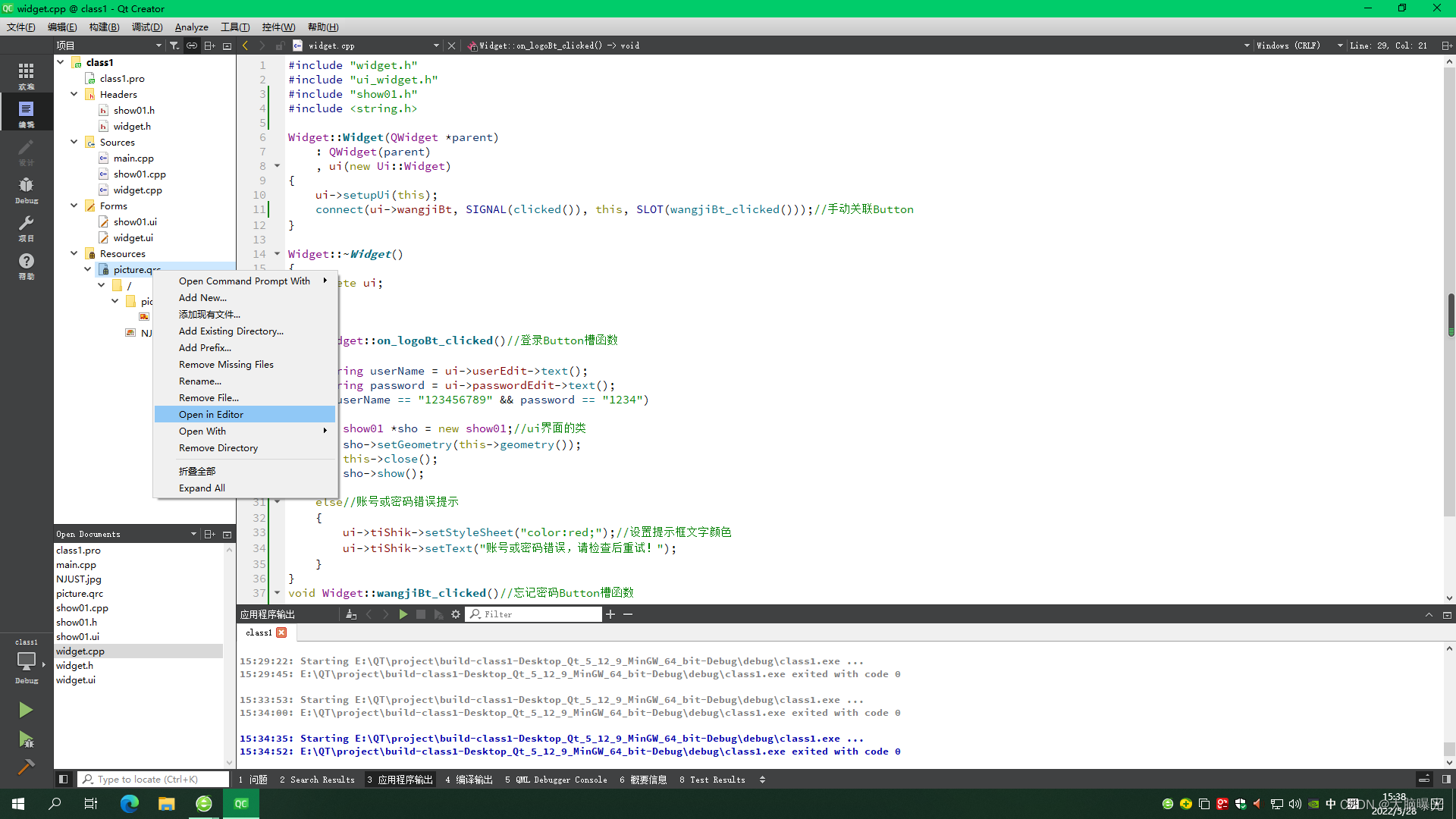
- 然后右键选择.qrc文件,然后选择Open in Edit
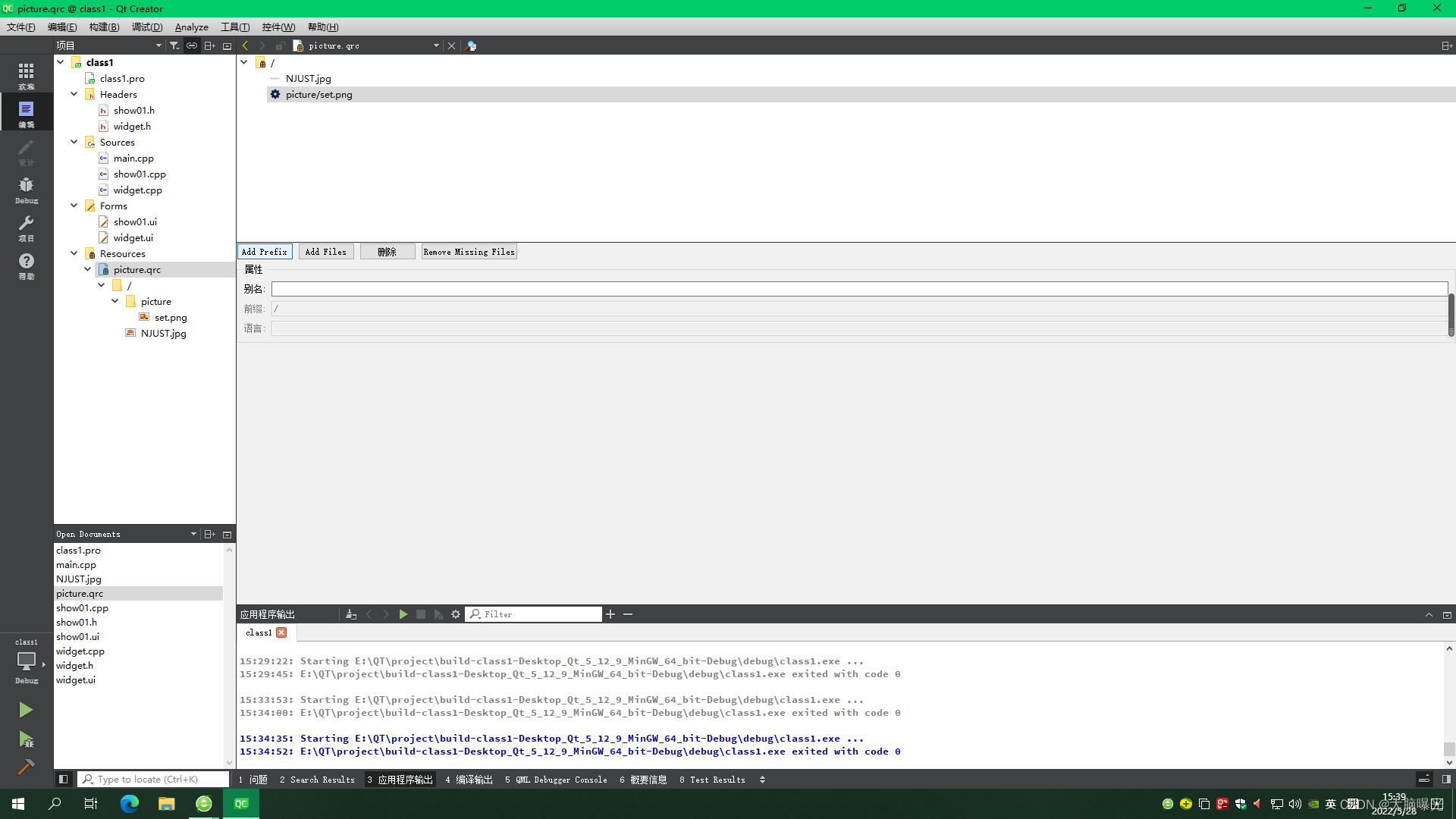
 5.再点击鼠标位置,创建目录,只留下“/”表示根目录
5.再点击鼠标位置,创建目录,只留下“/”表示根目录
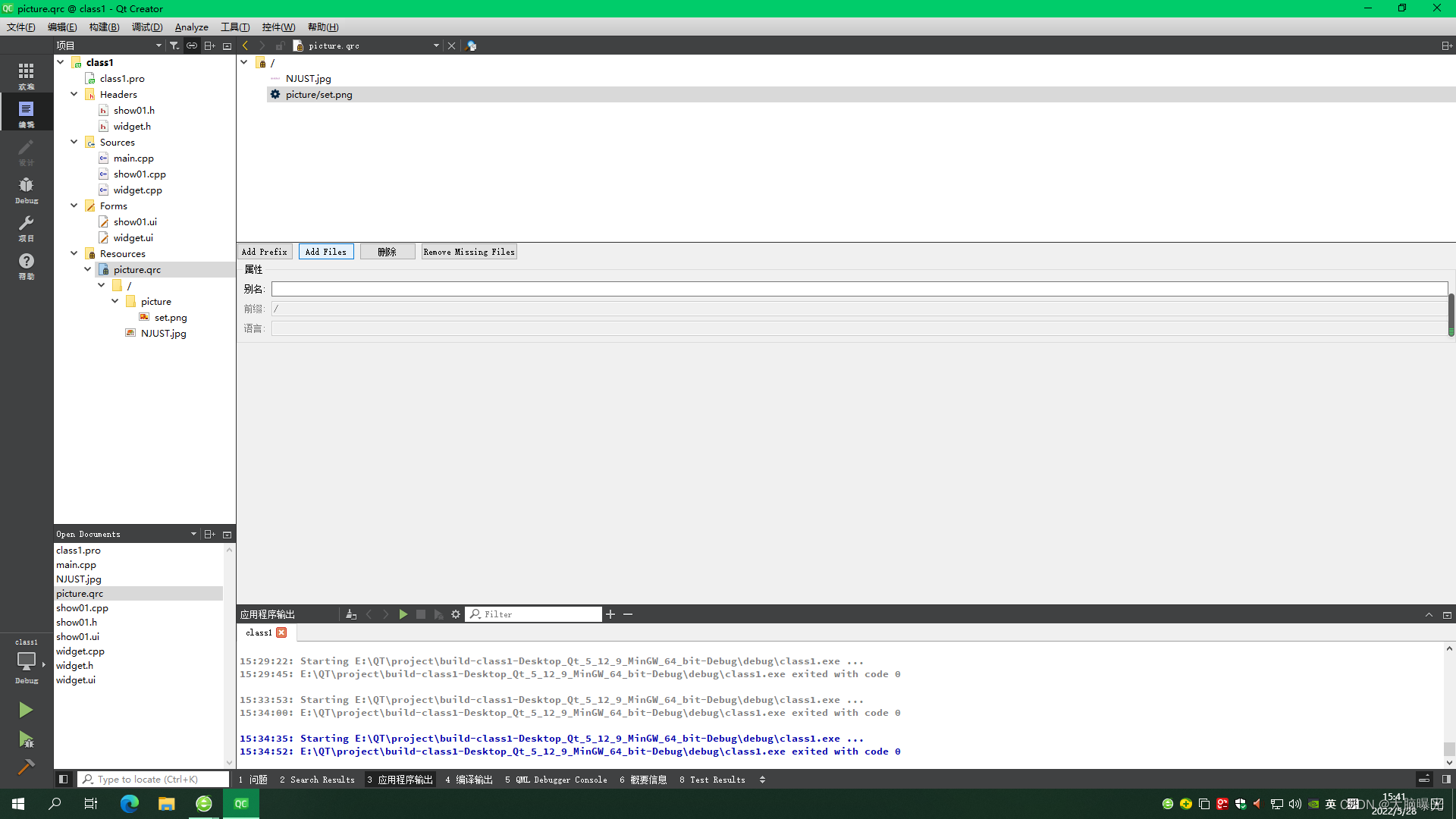
- 然后点击添加文件,选择提前存好的图片,最好把图片提前放在工程文件夹下

二、界面布局->屏幕自适应
做出的软件界面,要适应窗口的大小,要随着串口的变化而变化。
当窗口缩小时,界面跟随着缩小,放大时,界面要适当放大。
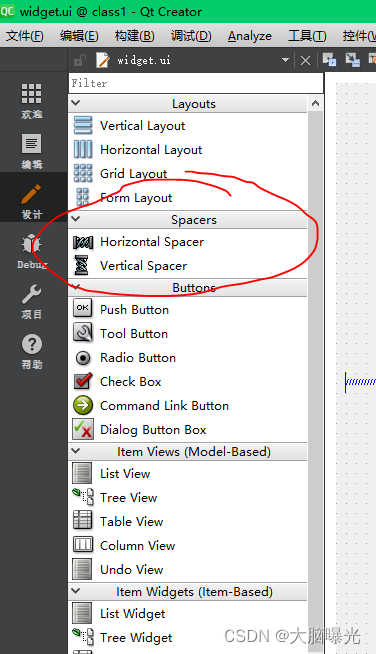
自适应主要用到的控件就是:Spacers里面的两个弹簧
如下图:
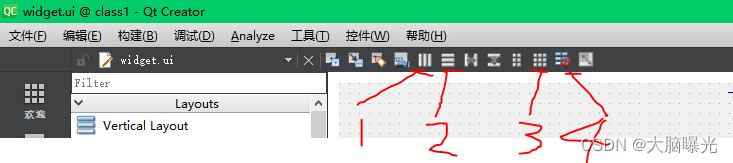
对界面的布局还会用到几个主要的布局工具:
- 水平布局
- 垂直布局
- 栅格化布局
- 打破布局

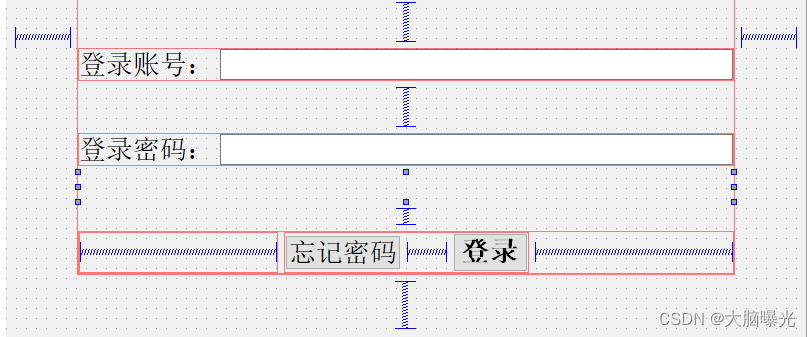
主要把显示界面布局规划好,
最后进行上、下、左、右、四个边界放置弹簧
选择整个窗口,点击栅格化布局

三、界面切换
- 添加新的UI界面
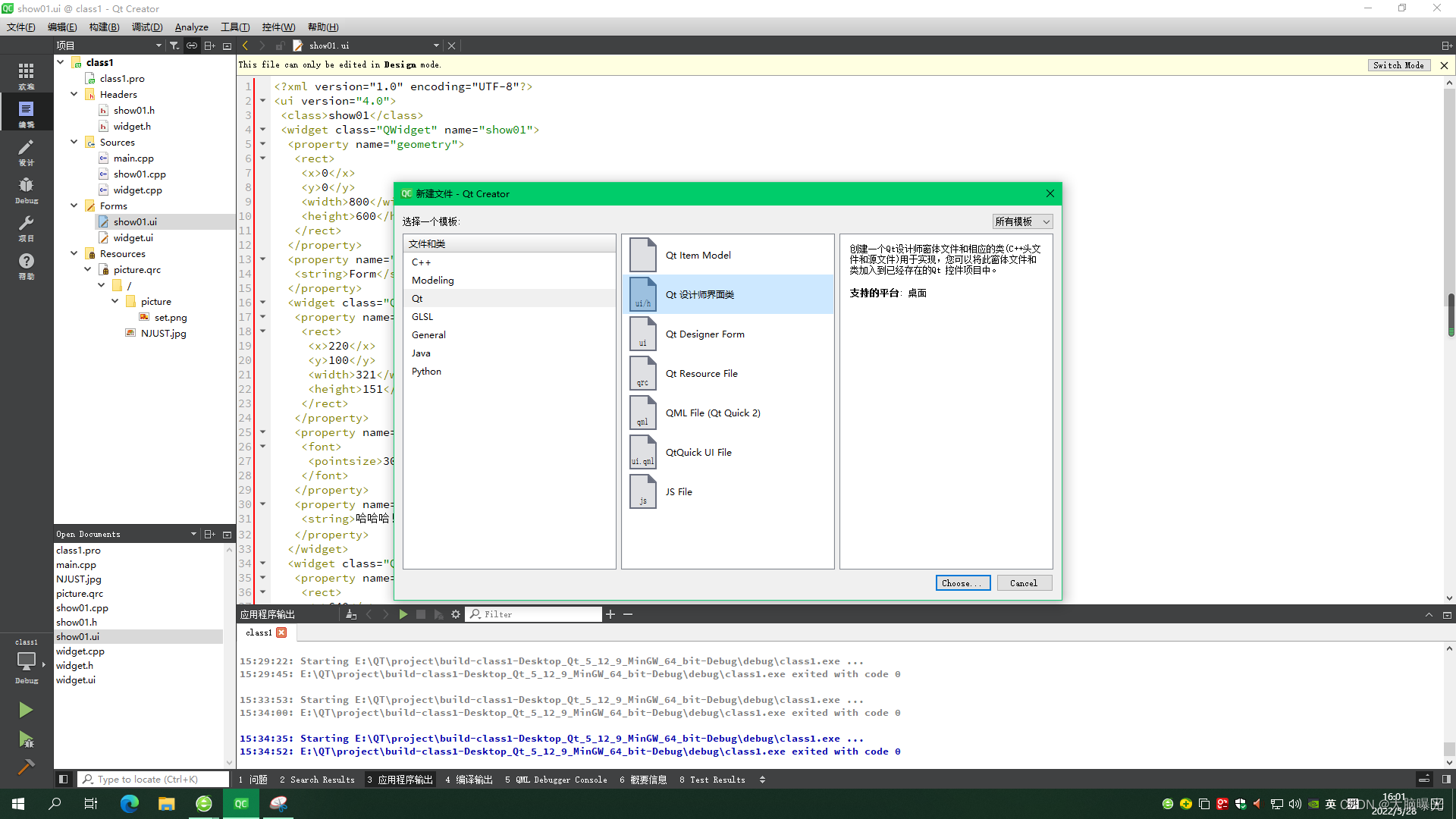
- 右键点击UI文件夹-》Add new

- 然后选择 设计师界面

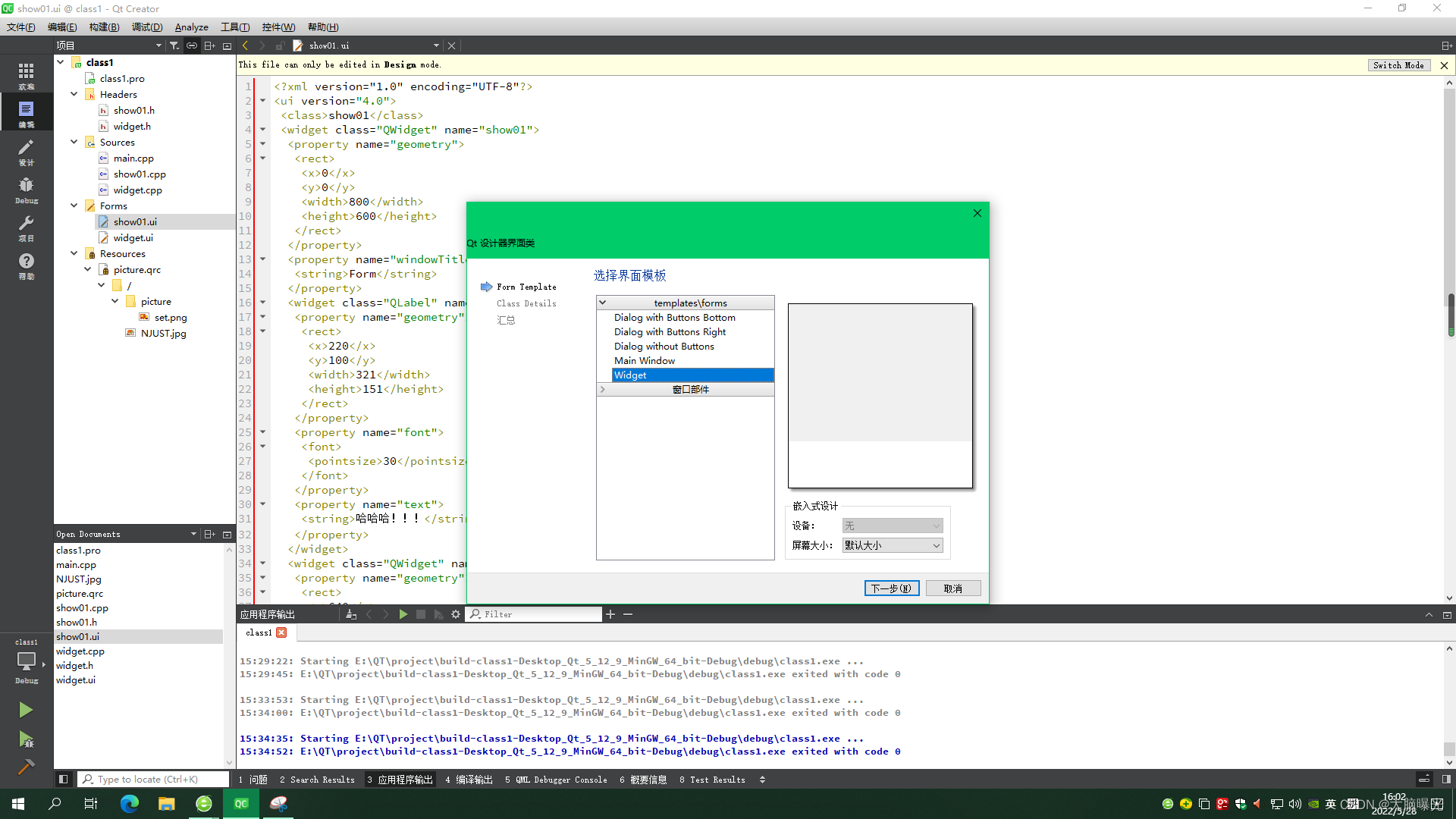
- 选择页面模板Widget
 5.下面更改好文件名就可以了,创建好之后文件会自动添加到目录
5.下面更改好文件名就可以了,创建好之后文件会自动添加到目录
创建完成界面之后,可以在别的地方去调用,一个UI界面实际上就是一个类
- 在一个源文件中,添加头文件(刚才保存到文件名.h)
- 创建一个类
- 然后就可以进行切换了 实现代码如下:
#include"show01.h"#include<string.h>
QString userName = ui->userEdit->text();
QString password = ui->passwordEdit->text();if(userName =="123456789"&& password =="1234"){
show01 *sho =new show01;//ui界面的类
sho->setGeometry(this->geometry());this->close();//关闭当前界面
sho->show();//打开新的界面}else//账号或密码错误提示{
ui->tiShik->setStyleSheet("color:red;");//设置Label中文字颜色
ui->tiShik->setText("账号或密码错误,请检查后重试!");}
本文转载自: https://blog.csdn.net/qq_30255657/article/details/125018979
版权归原作者 大脑曝光 所有, 如有侵权,请联系我们删除。
版权归原作者 大脑曝光 所有, 如有侵权,请联系我们删除。