之前有小伙伴们建议我出一些视频课程来学习Echarts,这样可以更快上手,所以我就追星赶月的录制了《Echarts - 0基础入门课程》,希望对有需要的小伙伴有帮助。
传送门
YYDatav的数据可视化大屏《精彩案例汇总》(Java SpringBoot&Echarts源码)_YYDataV的博客-CSDN博客
10【源码】数据可视化:基于Echarts+JavaSpringBoot实现的动态实时大屏范例-运动健康.zip-Java文档类资源-CSDN下载
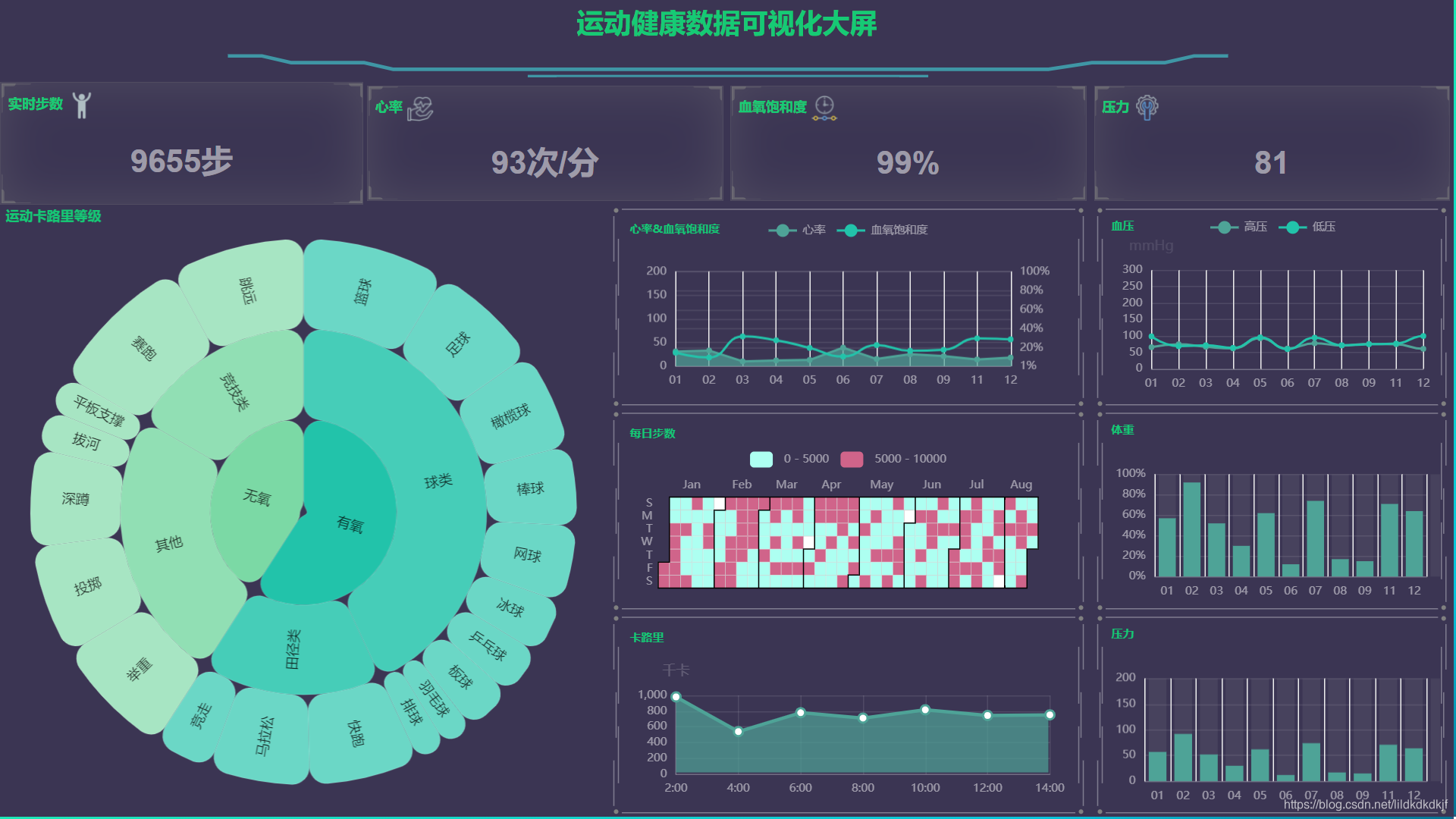
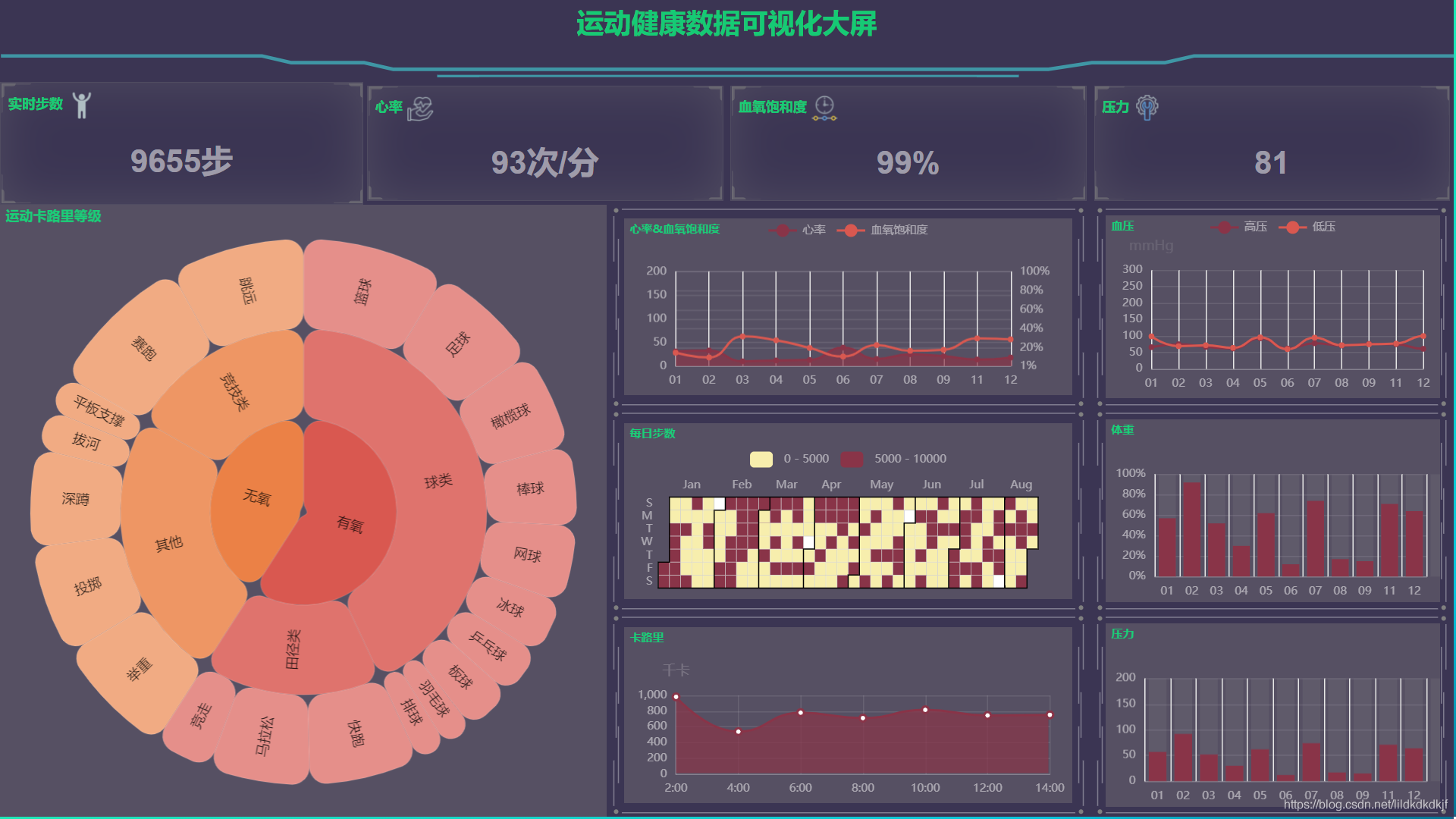
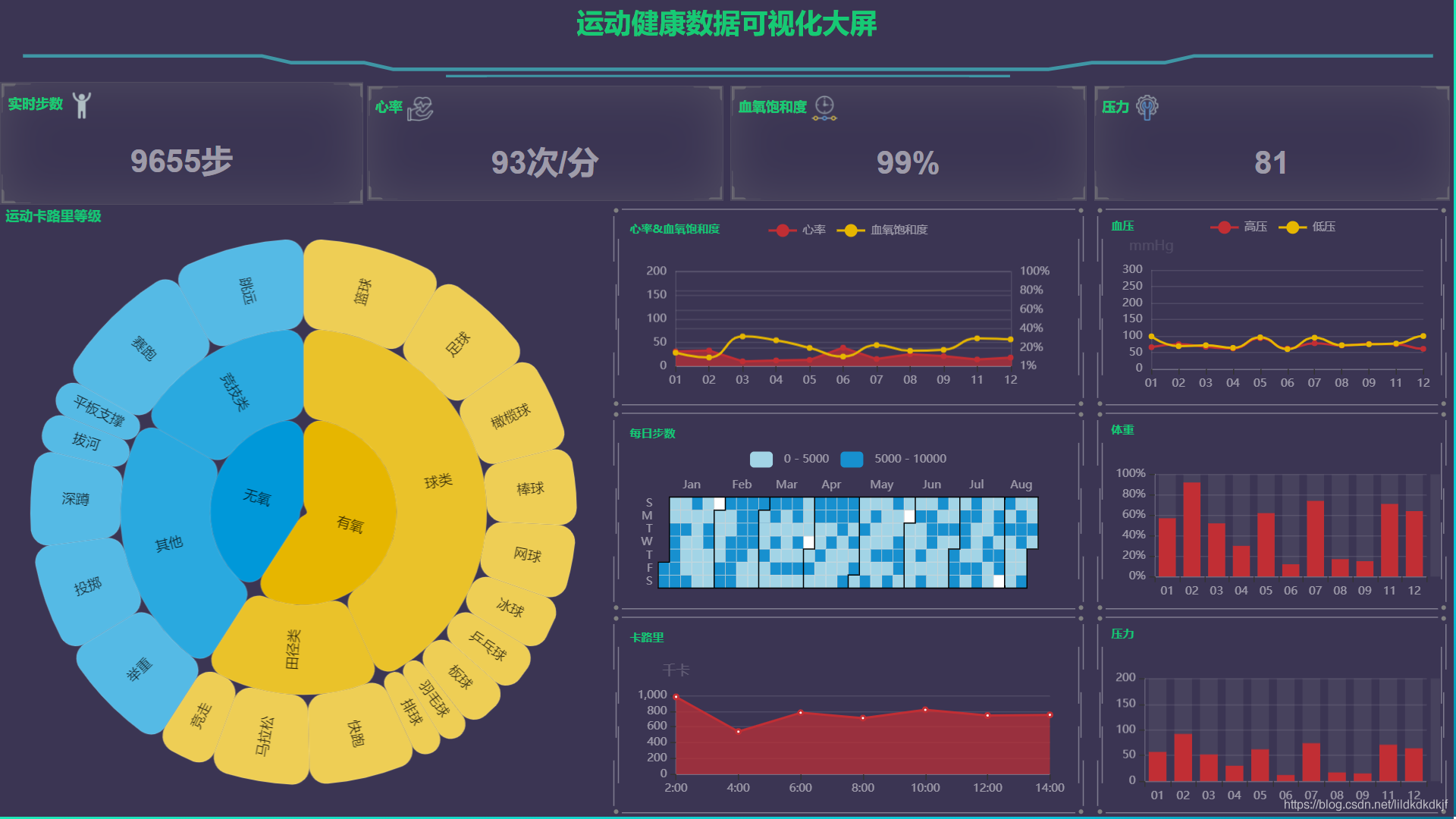
效果图展示





一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
*2、***部署方式 **
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Java Web实现,使用 IDEA 编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前采用JSON文件方式,自行添加Mybatis可支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加Pandas可支持Excel表格等,还可以定制HTTP API接口方式。
- *数据更新方式:***采用http get 轮询方式 **。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1、前端html代码 - 页面布局layout&样式style
<body style="background-color:rgba(10, 2, 39, 0.796)">
<div class="container_fluid">
<div class="row_fluid" id="vue_app">
<div class="col-xs-12 col-md-12" style="padding:0 0;">
<h3 style="color:rgba(11, 240, 125, 0.796); text-align: center" id="container_0">
<strong></strong>
</h3>
<dv-decoration-5 style="width=100%;height:4%;">
</dv-decoration-5>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0;">
<div style="height:15%; padding:0%;">
<dv-border-box-7>
<p style='padding:2%; color:rgba(11, 240, 125, 0.796); font-size: 12; font-weight: bolder;'>实时步数
<img src="myimg/1.png" style="height: 25%; ">
</p>
<p id="container_1"
style='padding:0%; color:rgba(255,255,255,.5); font-size: 28; font-weight: bolder; text-align: center;'>
112222</p>
</dv-border-box-7>
</div>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0;">
<div style="height:15%; padding:1%;">
<dv-border-box-7>
<p style='padding:2%; color:rgba(11, 240, 125, 0.796); font-size: 12; font-weight: bolder;'>心率
<img src="myimg/2.png" style="height: 25%; ">
</p>
<p id="container_2"
style='padding:0%; color:rgba(255,255,255,.5); font-size: 28; font-weight: bolder; text-align: center;'>
112222</p>
</dv-border-box-7>
</div>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0;">
<div style="height:15%; padding:1%;">
<dv-border-box-7>
<p style='padding:2%; color:rgba(11, 240, 125, 0.796); font-size: 12; font-weight: bolder;'>
血氧饱和度
<img src="myimg/3.png" style="height: 25%; ">
</p>
<p id="container_3"
style='padding:0%; color:rgba(255,255,255,.5); font-size: 28; font-weight: bolder; text-align: center;'>
112222</p>
</dv-border-box-7>
</div>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0;">
<div style="height:15%; padding:1%;">
<dv-border-box-7>
<p style='padding:2%; color:rgba(11, 240, 125, 0.796); font-size: 12; font-weight: bolder;'>压力
<img src="myimg/4.png" style="height: 25%; ">
</p>
<p id="container_4"
style='padding:0%; color:rgba(255,255,255,.5); font-size: 28; font-weight: bolder; text-align: center;'>
112222</p>
</dv-border-box-7>
</div>
</div>
<div class="col-xs-12 col-md-5" style="padding:0 0;">
<div style="height:75%;" id="container_5"></div>
</div>
<div class="col-xs-12 col-md-4" style="padding:0 0.3%;height:25%;">
<dv-border-box-6>
<div style="padding:3%; height:100%" id="container_6">
</div>
</dv-border-box-6>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0.3%;height:25%;">
<dv-border-box-6>
<div style="padding:3%; height:100%" id="container_7">
</div>
</dv-border-box-6>
</div>
<div class="col-xs-12 col-md-4" style="padding:0 0.3%;height:25%;">
<dv-border-box-6>
<div style="padding:3%; height:100%" id="container_8">
</div>
</dv-border-box-6>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0.3%;height:25%;">
<dv-border-box-6>
<div style="padding:3%; height:100%" id="container_9">
</div>
</dv-border-box-6>
</div>
<div class="col-xs-12 col-md-4" style="padding:0 0.3%;height:25%;">
<dv-border-box-6>
<div style="padding:3%; height:100%" id="container_10">
</div>
</dv-border-box-6>
</div>
<div class="col-xs-12 col-md-3" style="padding:0 0.3%;height:25%;">
<dv-border-box-6>
<div style="padding:3%; height:100%" id="container_11">
</div>
</dv-border-box-6>
</div>
</div>
</div>
</body>
2、前端JS代码 - 各个echarts图表
var idContainer_5 = "container_5";
var chartDom = document.getElementById(idContainer_5);
var myChart = echarts.init(chartDom, gTheme);
option = {
title: {
text: "运动卡路里等级",
left: "left",
textStyle: {
color: "rgba(11, 240, 125, 0.796)",
fontSize: "12",
},
},
series: {
type: "sunburst",
data: [],
radius: [3, "90%"],
itemStyle: {
borderRadius: 15,
borderWidth: 1,
borderColor: "rgba(255,255,255,.1)",
},
label: {
textStyle:{
color: "rgba(0,0,0,.8)",
}
},
},
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
function asyncData_5() {
$.getJSON("json/sunburst.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_5));
myChart.setOption({
series: [{ data: data }],
});
}); //end $.getJSON
}
asyncData_5();
3、后端Java代码
@RestController
@RequestMapping("/json")
public class Process {
@RequestMapping("/{filename}")
public String json(@PathVariable("filename") String filename) throws Exception {
System.out.println(filename);
ChangeJSON(filename);
String jsonStr = readJSON(filename);
System.out.println(jsonStr);
return jsonStr;
}
4、数据通信 JSON
[{"name": "有氧", "children": [{"name": "球类", "children": [{"name": "羽毛球", "value": 32}, {"name": "乒乓球", "value": 39}, {"name": "篮球", "value": 40}, {"name": "足球", "value": 48}, {"name": "网球", "value": 42}, {"name": "排球", "value": 46}, {"name": "冰球", "value": 24}, {"name": "棒球", "value": 33}, {"name": "橄榄球", "value": 12}, {"name": "板球", "value": 34}]}, {"name": "田径类", "children": [{"name": "马拉松", "value": 43}, {"name": "竞走", "value": 12}, {"name": "快跑", "value": 31}]}]}, {"name": "无氧", "children": [{"name": "竞技类", "children": [{"name": "赛跑", "value": 14}, {"name": "跳远", "value": 47}]}, {"name": "其他", "children": [{"name": "深蹲", "value": 29}, {"name": "举重", "value": 46}, {"name": "平板支撑", "value": 23}, {"name": "拔河", "value": 11}, {"name": "投掷", "value": 35}]}]}]
四、开发配置&代码结构说明
数据可视化:基于 Echarts +Java SpringBoot 实现的动态实时大屏【Java开发环境搭建】
五、更多案例
YYDatav的数据可视化大屏《精彩案例汇总》(Python&Echarts源码)_YYDataV的博客-CSDN博客
《工厂订单出入库信息管理系统》完整案例详解(含演示网址账号)(Go&Vue源码)_YYDataV的博客-CSDN博客
本次分享结束,欢迎讨论!QQ微信同号: 6550523
版权归原作者 YYDataV数据可视化 所有, 如有侵权,请联系我们删除。