系列文章目录
第一篇 Vue3创建项目(一)新手教程
第二篇 Vue3创建项目(二)router路由配置和使用
第三篇 Vue3创建项目(三)Vuex配置
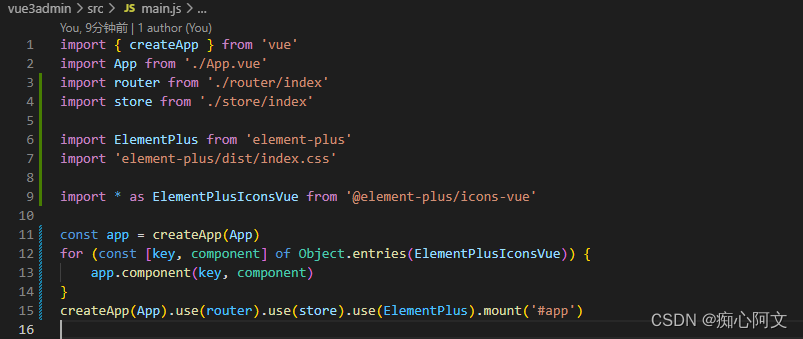
main.js配置,直接看图,如下:

前言:
新手在创建vue3项目的时候,会用到很多配置的地方,会出很多错,要么就是顺序位置错了,要么就是组件引入错,依赖错了,配置错了,本文主要是讲如何配置及安装,以及避坑指南,我踏过的坑,后面就可以避免了,前人在树后人乘凉。
** //main.js 配置 顺序依次如下,不能乱!!!!乱了容易报错**
//main.js 配置 顺序依次如下,不能乱!!!!乱了容易报错
/***
*
* router 路由
*
* store vuex全局管理
*
* elementplus
*
*/
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import store from './store/index'
//引入elementplus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//引入elementplus icon
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
// 使用use将文件挂载上去
createApp(App).use(router).use(store).use(ElementPlus).mount('#app')
** 下面是部分安装命令**
安装element-plus命令
npm install element-plus --save

配置**element-**Icon
npm install @element-plus/icons-vue
//main.js中配置
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router).use(ElementPlus).mount('#app')
安装路由
npm install vue-router@4
** 安装vuex**
npm install vuex@next --save
最后:
其他的配置,后续遇到会进行补充更新
觉得有帮助感兴趣的话可以关注一下,后面如果有任何建议可以直接留言。
版权归原作者 痴心阿文 所有, 如有侵权,请联系我们删除。