** 小前奏~**
作者简介:大家好,我是暴揍Python的阿峰,大家可以叫我阿峰哦~
个人主页:暴揍Python的阿峰博客
推荐专栏:
- Python入门全教程
- Excel自动化办公
- MySQL、Mongodb、redis数据库学习
- Python爬虫学习
如果觉得文章还不错的话,记得 点赞、关注、收藏 三连支持一下吧~谢谢啦~~(^-^)
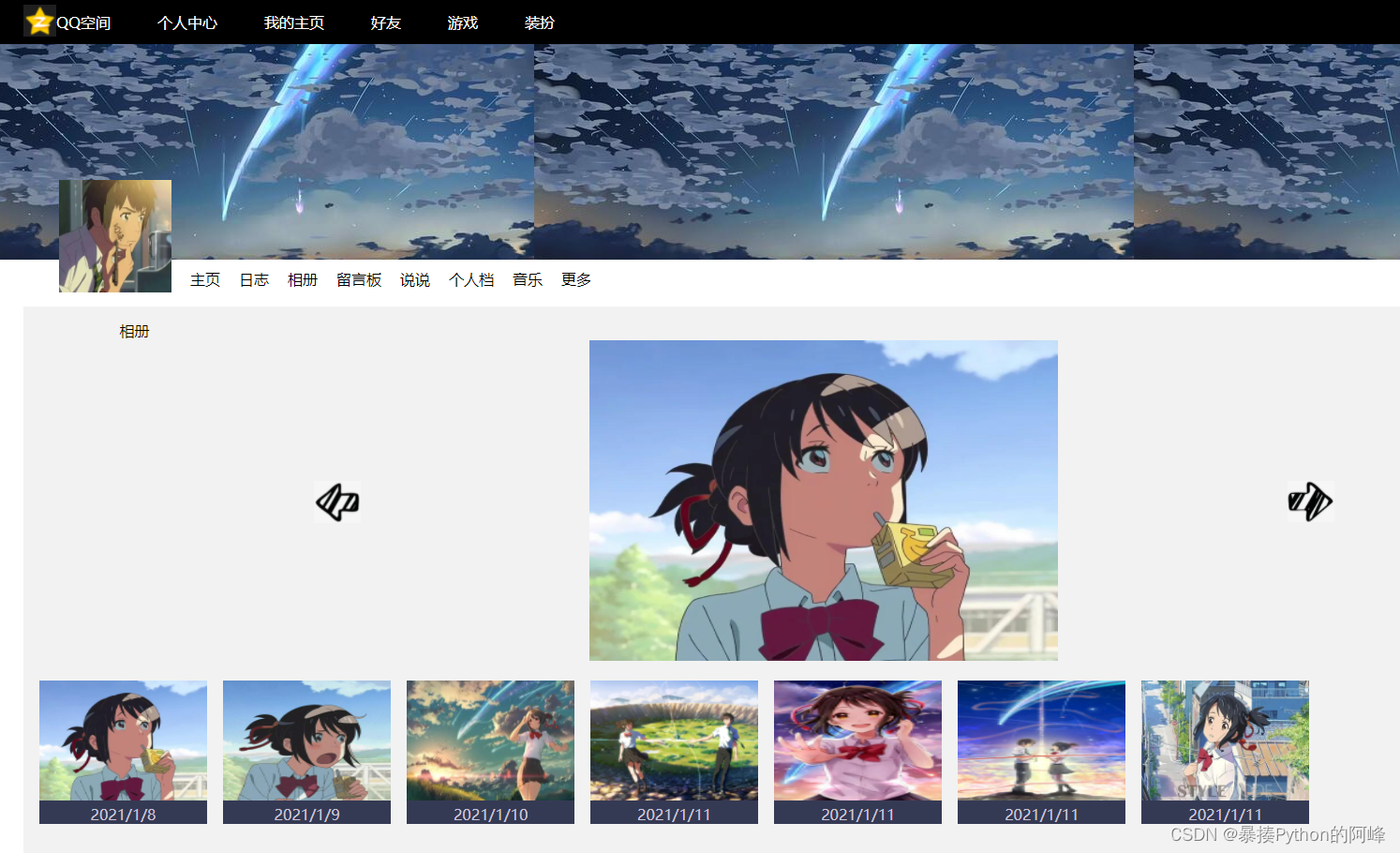
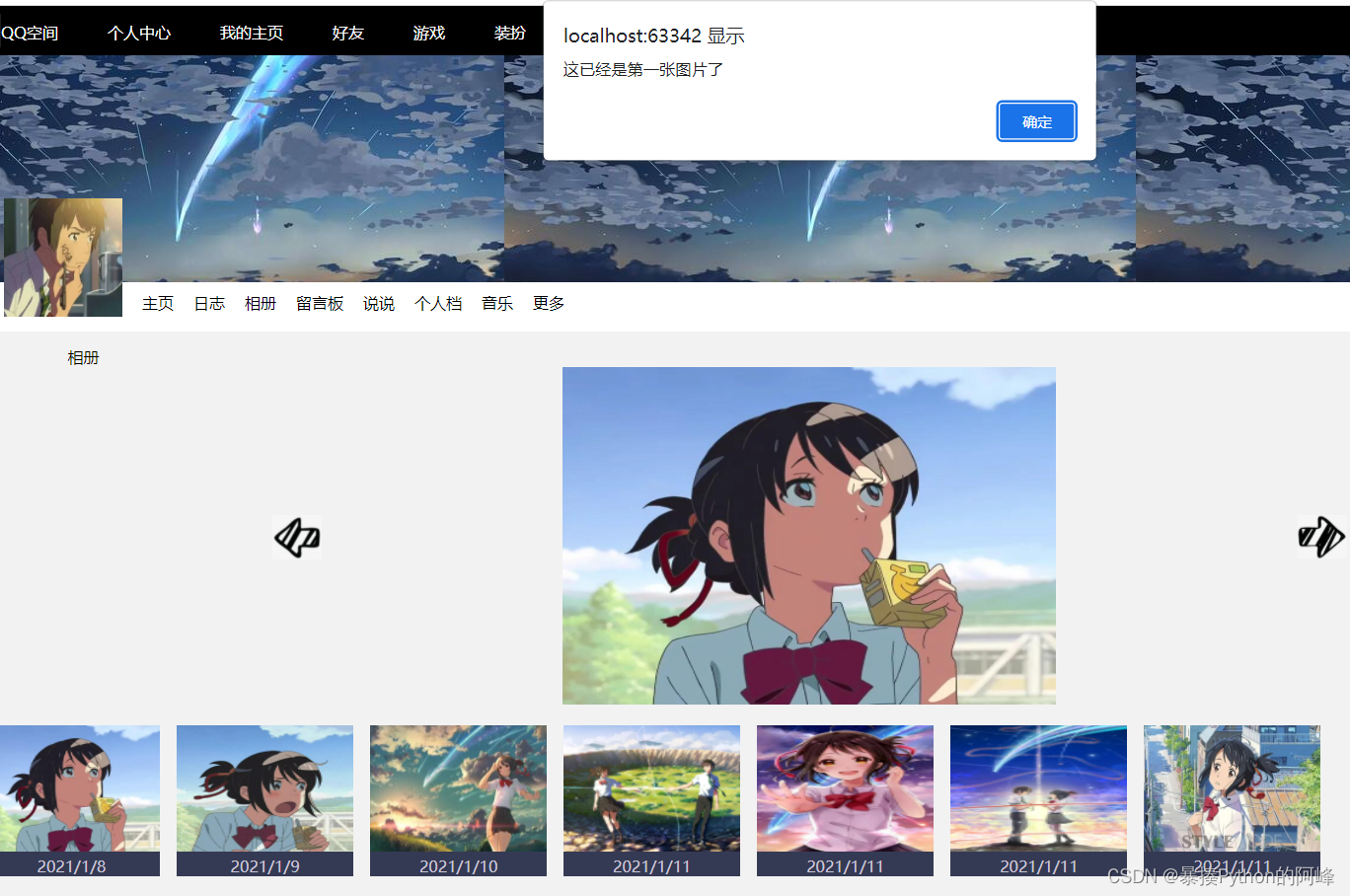
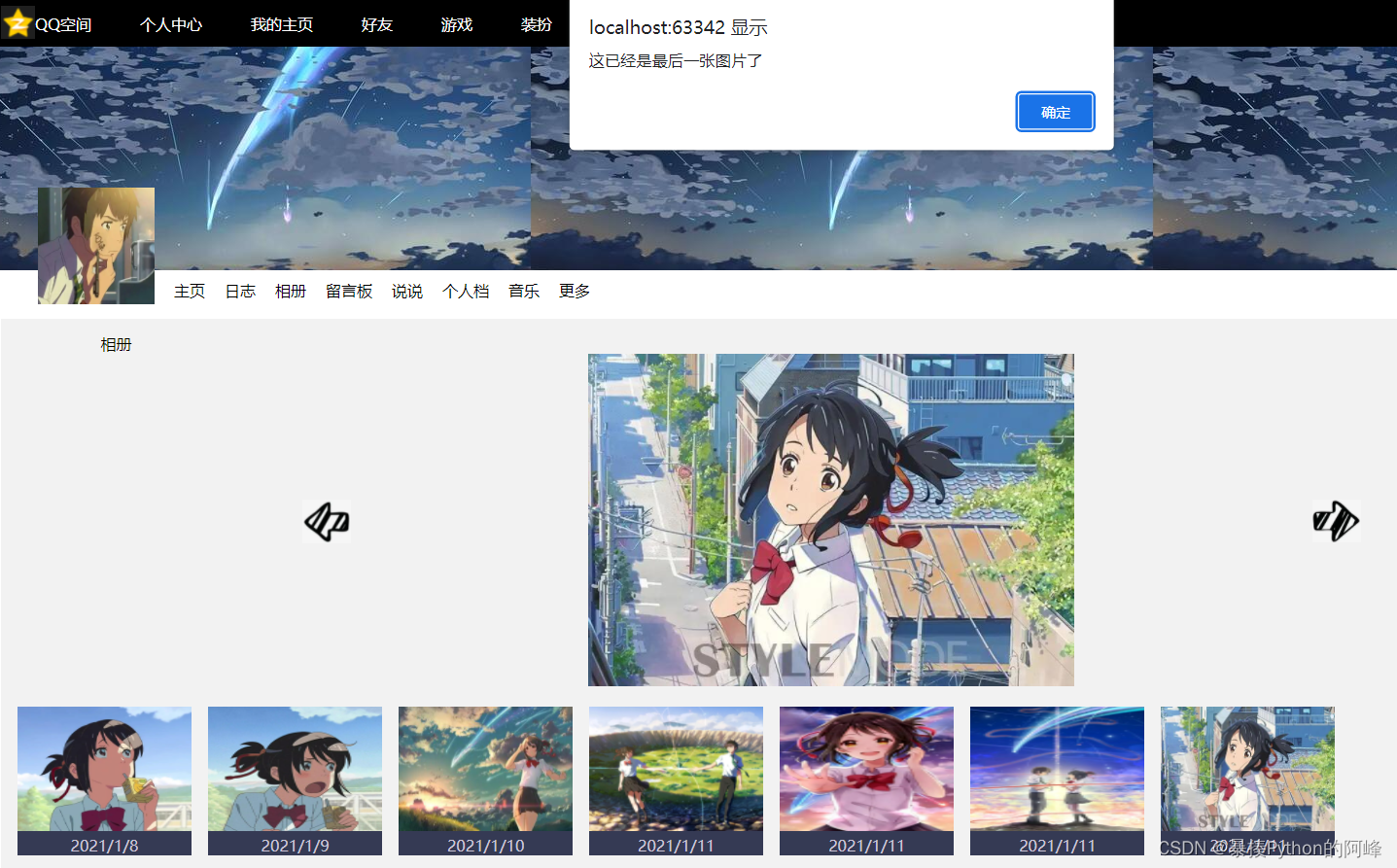
一、实现的功能和展示
- 点击某个图片的时候,图片放大
- 实现图片的切换,当我们在第一张继续往左边点击的时候就会提示你这已经是第一张了,最后一张也是同样的效果
注意:此次制作的是一个简易的QQ空间相册,其中主要是提供一个制作QQ空间的思路和学习更多有关于JavaScript和jQurey的操作。


- 当在第一张照片或最后一张照片的位置继续向左或向右点击图片切换按钮时,会弹出提示框


二、前期准备
1、任意9张照片(如果想增多照片的话可以再添加一个ul标签,同时还要修改一些功能,这就需要大家更加深入的去学习了) ,其中7张照片放在相册内,1张照片用来做头像,另一张用来做背景
2、两个切换按钮图片和QQ空间log图片(以下是博主提供的照片,也可以自己去找喜欢的图片用做切换按钮哦~)
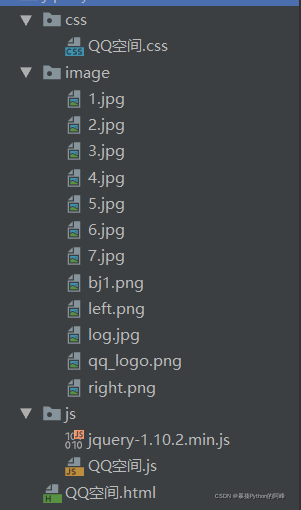
3、创建好一个文件夹,并在这个文件夹里分别创建一个css文件夹,image文件夹,js文件夹和QQ空间.html文件
- css文件夹内创建一个QQ空间.css文件
- image文件夹中放入我们准备的所有图片
- js文件夹中放入jQuery的文件(如果不知道如何放入jQuery中文件可参考这篇文章:jQuery的安装和基本使用)和创建一个QQ空间.js文件
- QQ空间.html文件用来写入QQ空间页面的内容
例:
三、源代码
QQ空间.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入jquery库-->
<script src="js/jquery-1.10.2.min.js"></script>
<!--引入外部的js-->
<script src="js/QQ空间.js"></script>
<!--从外部引入css样式-->
<link href="css/QQ空间.css" rel="stylesheet" type="text/css">
<style>
a{
position: absolute;
}
</style>
</head>
<body>
<!--整个网页-->
<div>
<!--头部导航栏-->
<div class="header">
<img src="image/qq_logo.png" class="logo">
<!--列表-->
<ul>
<li>QQ空间</li>
<li>个人中心</li>
<li>我的主页</li>
<li>好友</li>
<li>游戏</li>
<li>装扮</li>
</ul>
</div>
<!--背景图片个人信息导航栏-->
<div class="bg-content">
<div class="bg"></div>
<!--会变形-->
<!--<img src="image/bj1.png">-->
<div class="info">
<img src="image/log.jpg" class="logo">
<!--列表-->
<ul>
<li>主页</li>
<li>日志</li>
<li>相册</li>
<li>留言板</li>
<li>说说</li>
<li>个人档</li>
<li>音乐</li>
<li>更多</li>
</ul>
</div>
</div>
<!--相册内容-->
<div class="qqContent">
<div class="title">相册</div>
<!--<div></div>-->
<ul class="image_list">
<!--<div></div>-->
<li>
<img src="image/1.jpg" class="imgs">
<div class="date">2021/1/8</div>
</li><li>
<img src="image/2.jpg" class="imgs">
<div class="date">2021/1/9</div>
</li>
<li>
<img src="image/3.jpg" class="imgs">
<div class="date">2021/1/10</div>
</li>
<li>
<img src="image/4.jpg" class="imgs">
<div class="date">2021/1/11</div>
</li>
<li>
<img src="image/5.jpg" class="imgs">
<div class="date">2021/1/11</div>
</li> <li>
<img src="image/6.jpg" class="imgs">
<div class="date">2021/1/11</div>
</li>
<li>
<img src="image/7.jpg" class="imgs">
<div class="date">2021/1/11</div>
</li>
</ul>
</div>
</div>
</body>
</html>
QQ空间.css
/* *所有外边距内边距都为0 */
*{
margin: 0;
padding: 0;
}
.header{
width: 100%;
height: 50px;
background-color: black;
/*写在父级,直系子级在同一水平线上*/
display: flex;
}
.header .logo{
width: 35px;
/*auto是适配宽度,不让图片变形*/
height: auto;
/*上下 左右*/
margin: 8px 0;
padding-left: 5%;
}
.header li{
color: white;
float: left;
/*去掉列表的小圆点*/
list-style: none;
margin: 16px 0;
padding-left: 50px;
/*padding-right: 50px;*/
}
/*指定第一个元素样式 括号里面的内容是从1开始的 nth-child(1)伪类:*/
.header li:nth-child(1){
padding-left: 0;
}
.bg-content{
/*相对定位,一般写在父级元素上*/
position: relative;
height: 265px;
}
.bg-content .bg{
/*背景图片*/
width: 100%;
height: 230px;
/*默认铺满宽度*/
background-image: url("../image/bj1.png");
}
.info{
display: flex;
/*绝对定位,一般写在子级元素上面*/
margin-left: 7%;
}
.info li{
float: left;
list-style: none;
margin-left: 20px;
}
.info .logo{
width: 120px;
height: 120px;
position: absolute;
bottom: 0;
}
.info ul{
/*上右下左*/
margin: 10px 0 0 120px;
}
.qqContent{
width: 90%;
height: 700px;
background-color: #f2f2f2;
margin: 15px 5% 0 5%;
}
.qqContent .title{
padding: 15px 0 0 6%;
}
.qqContent li{
list-style: none;
background-color: #353a54;
width: 179px;
float: left;
margin: 1% 0 0 1%;
}
.qqContent .imgs{
width: 179px;
height: 128px;
}
.qqContent .date{
color: #ccc7d9;
width: 179px;
text-align: center;
}
QQ空间.js
// 功能:
// 1.点击某个图片的时候,图片放大
// 2.实现图片的切换,当我们在第一张继续往左边点击的时候就会提示你这已经是第一张了,最后一张也是同样的效果
// 思路:1.添加盒子,在点击某个图片的时候把图片添加到盒子中去
// 思考:怎样知道点击是哪张图片
// 把图片添加到盒子中去
// 2.图片切换,判断是第一张图片或者是最后一张图片
// 替换图片
//1.通过jquery的方式 加载dom文档
$(function () {
//添加一个盒子(元素)before(添加在指定元素的外面的前面) append(添加到指定元素的里面)
$(".qqContent .image_list").before("<div class='div_photo'></div>");
$(".div_photo").css({"text-align":"center","position":"relative"})
//点击
$(".image_list .imgs").click(function () {
//需要知道点击的是哪张图片 this = .image_list .imgs
//attr()如果只写了一个参数那么就是获取属性,如果写了两个参数,那么就是修改属性
var url = $(this).attr("src");
$(".div_photo").append('<div class="photo-content">' +
'<img src="image/left.png" class="changePhoto left">' +
'<img src="'+url+'" class="photos">' + // src = url不可以的
'<img src="image/right.png" class="changePhoto right">' +
'</div>');
//设置左右按钮图片大小
$(".changePhoto").css({"width":"50px","height":"auto"});
//设置图片的大小
$(".photos").css({"width":"500px","height":"342px"});
//左右按钮定位在div_photo
$(".left").css({"position":"absolute","top":"150px","left":"310px"});
$(".right").css({"position":"absolute","top":"150px","right":"310px"});
//点击会不断图片,把之前的图片都隐藏掉 prevAll() 之前的同级元素
$(".photo-content").prevAll().hide();
//通过正则表达式去匹配图片 第一个图片 下标1 返回的是一个数组
// /正则表达式的主体/ image/1.jpg \转义字符 ()包含字符 \S匹配任何空白字符 *匹配0次或者多次
var imgs = url.match(/image\/(\S*)\./);
var index = imgs[1];
$(".left").click(function () {
if(index == 1){
alert("这已经是第一张图片了");
}else{
index--;
$(".photos").attr("src","image/"+index+".jpg")
}
})
$(".right").click(function () {
if(index == 7){
alert("这已经是最后一张图片了");
}else{
index++;
$(".photos").attr("src","image/"+index+".jpg")
}
})
})
})
版权归原作者 暴揍Python的阿峰 所有, 如有侵权,请联系我们删除。