PyQt5 Qt designer QT设计师 使用tab widget和stacked widget实现多页面切换
一、使用Qt designer(QT设计师)进行多页面切换ui设计
本文只提供一种设计思路来完成简单的页面切换功能,并没有涉及页面的美化以及复杂的业务功能实现。
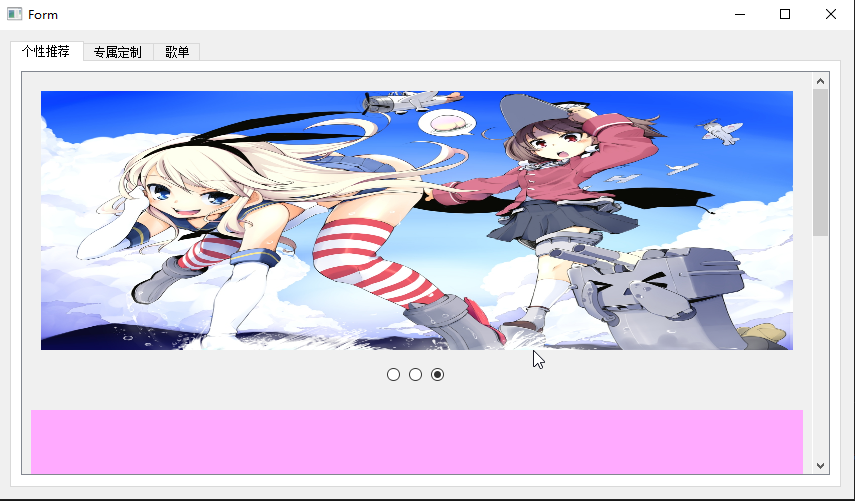
点击tab页对tab widget的tab页进行切换效果图:
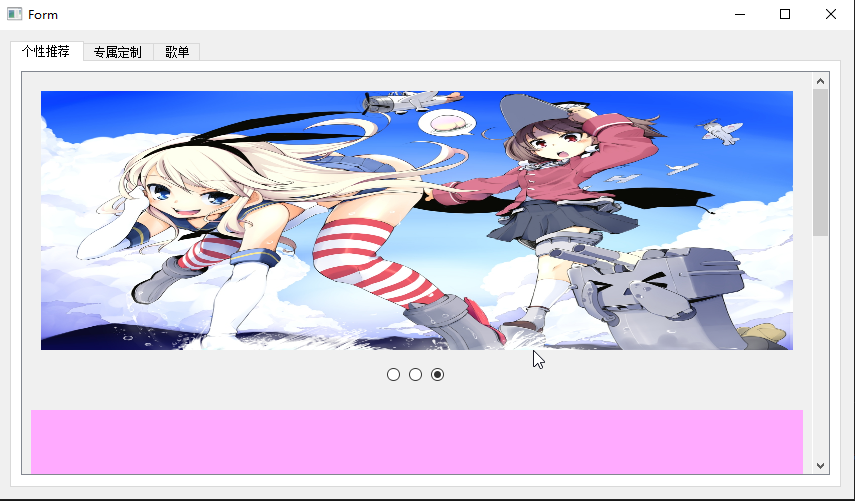
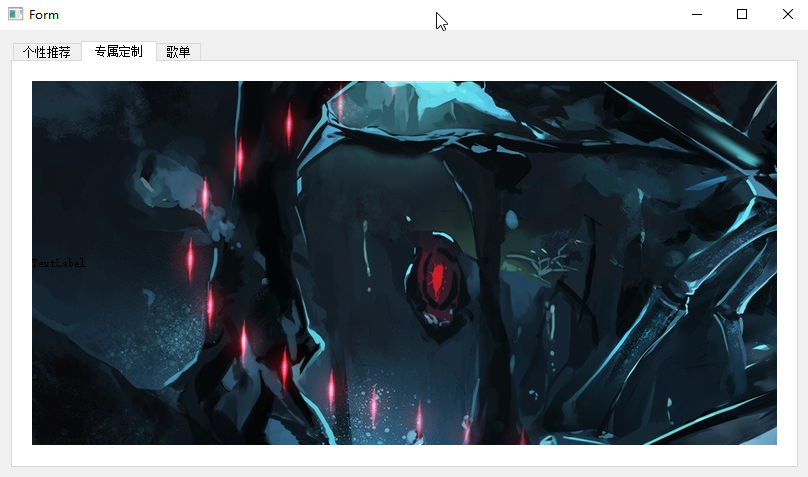
点击radio button驱动stacked widget多页面切换效果图:
下面进行分步说明。
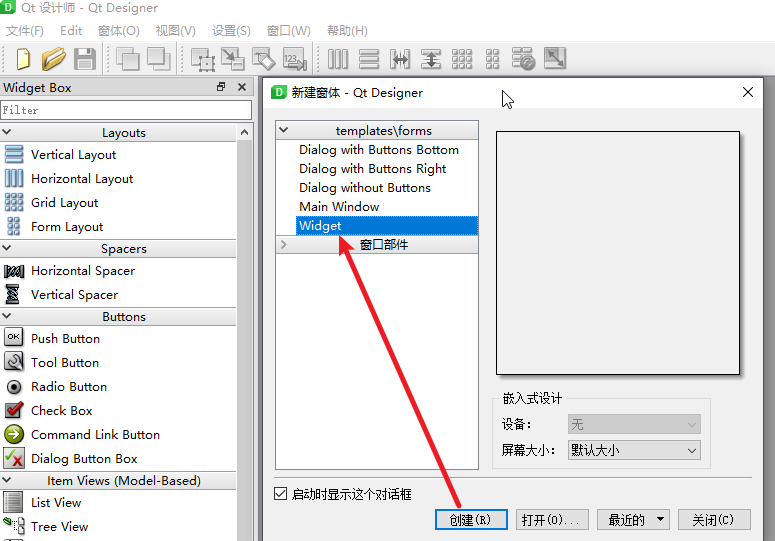
打开qt designer,新建一个widget窗口。
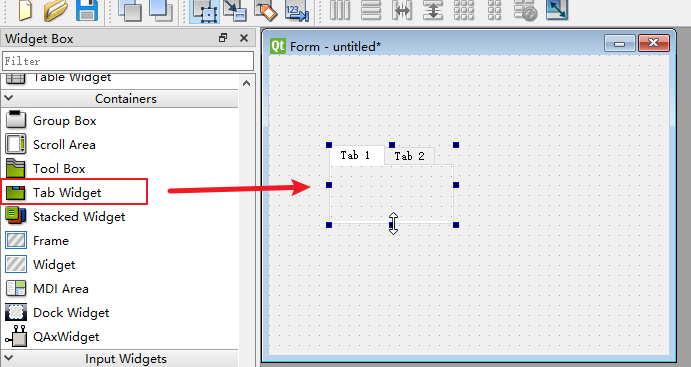
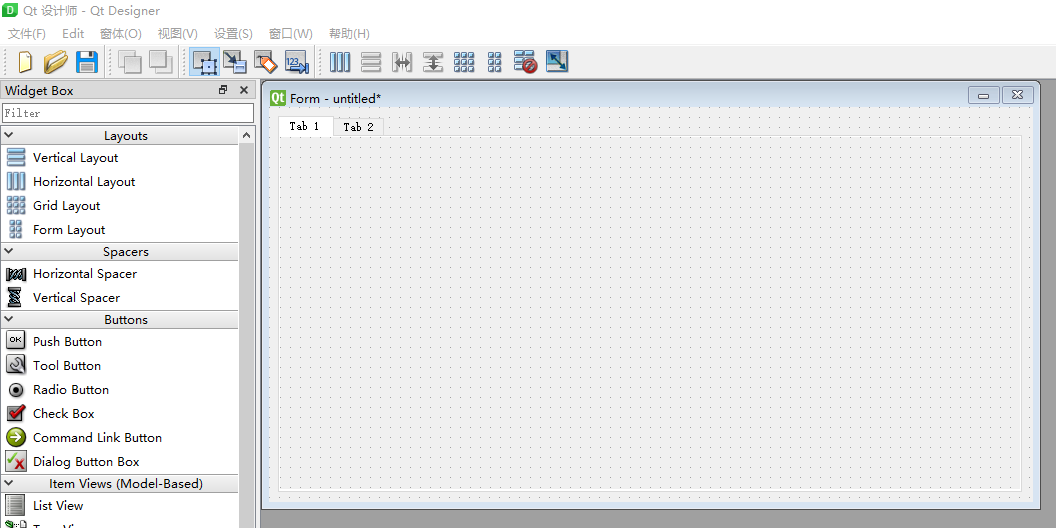
将一个tab widget拖入其中

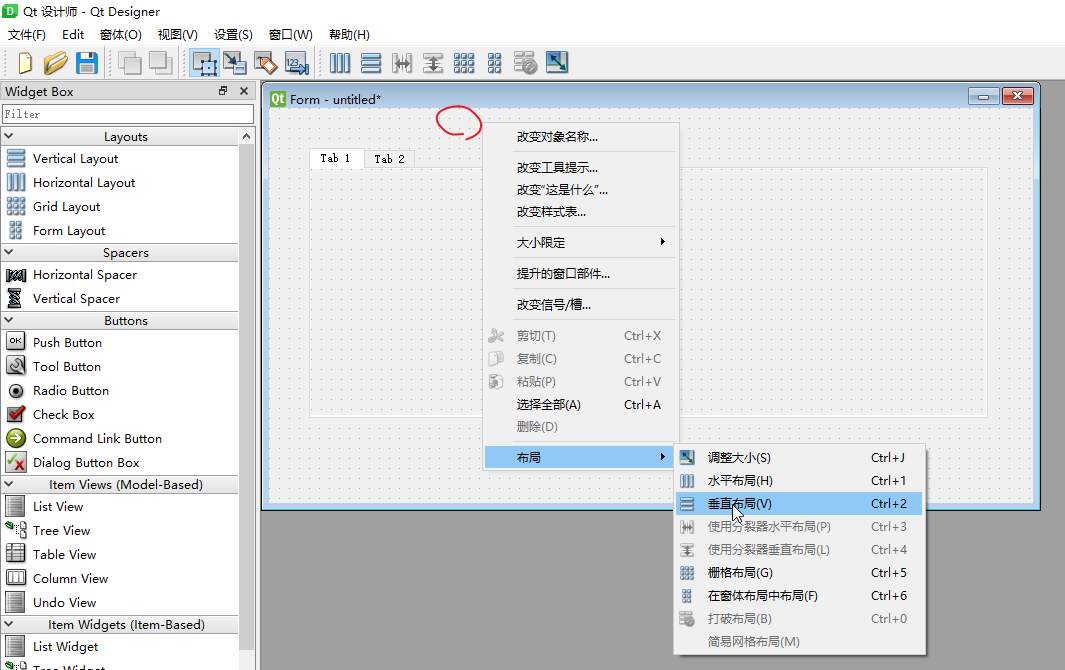
在窗口内空白部分点击右键,选择布局中的垂直布局

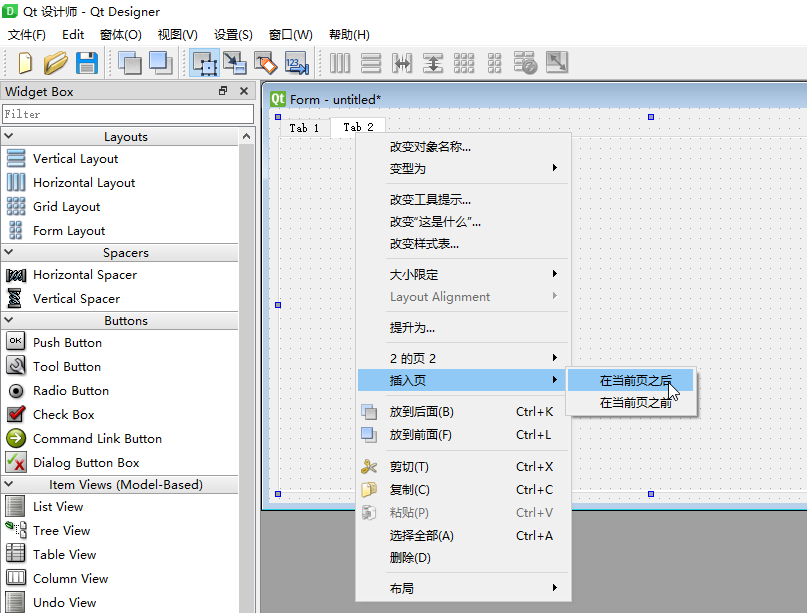
tab widget默认只有2个tab,如果需要更多的话,可以按照需求自行插入新的tab页。比如这里想在tab2后面再插一个tab3,那么选中tab2,然后右键点击,选择在当前页之后插入
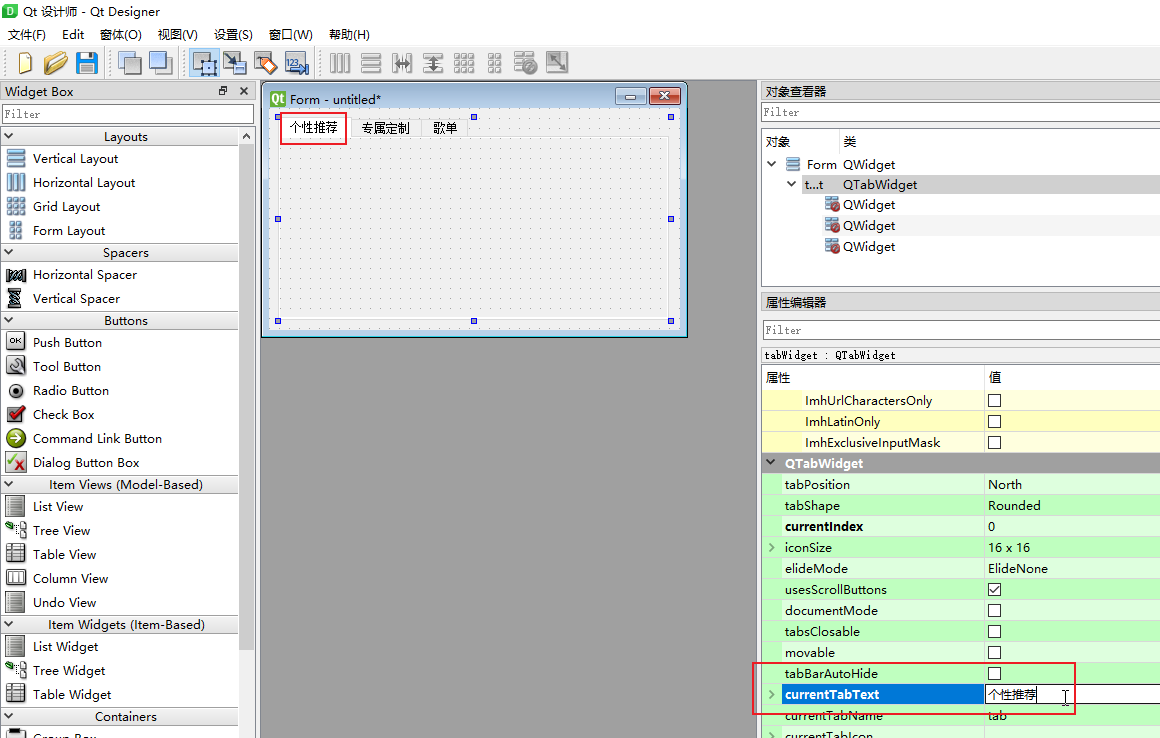
tab页的标题根据自己的需求进行调整
下面我们主要对tab1进行主要的设计,以此说明原理
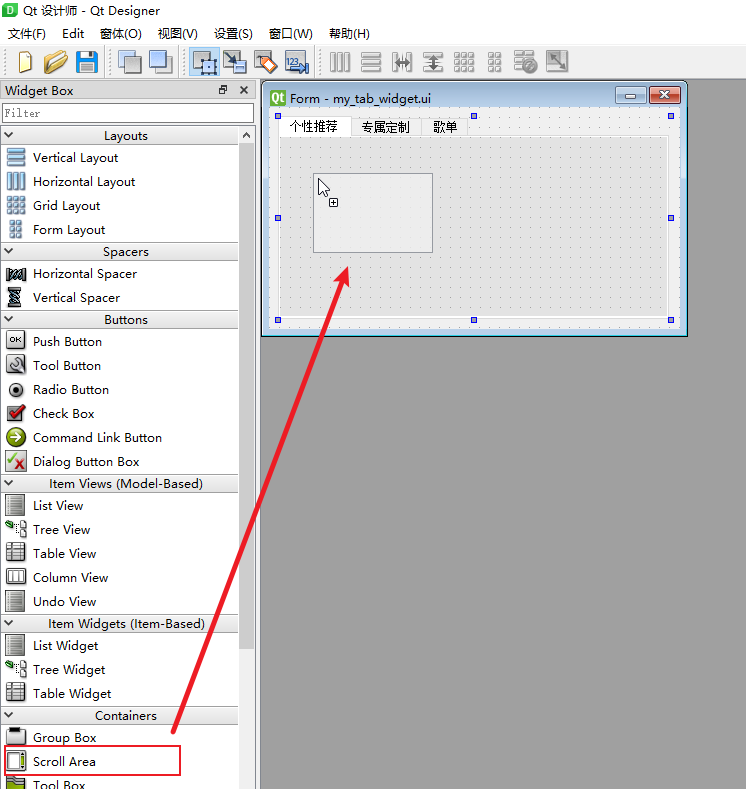
在tab1上拖入一个Scroll Area,准备在里面放3个部分内容。以便拖动展示。
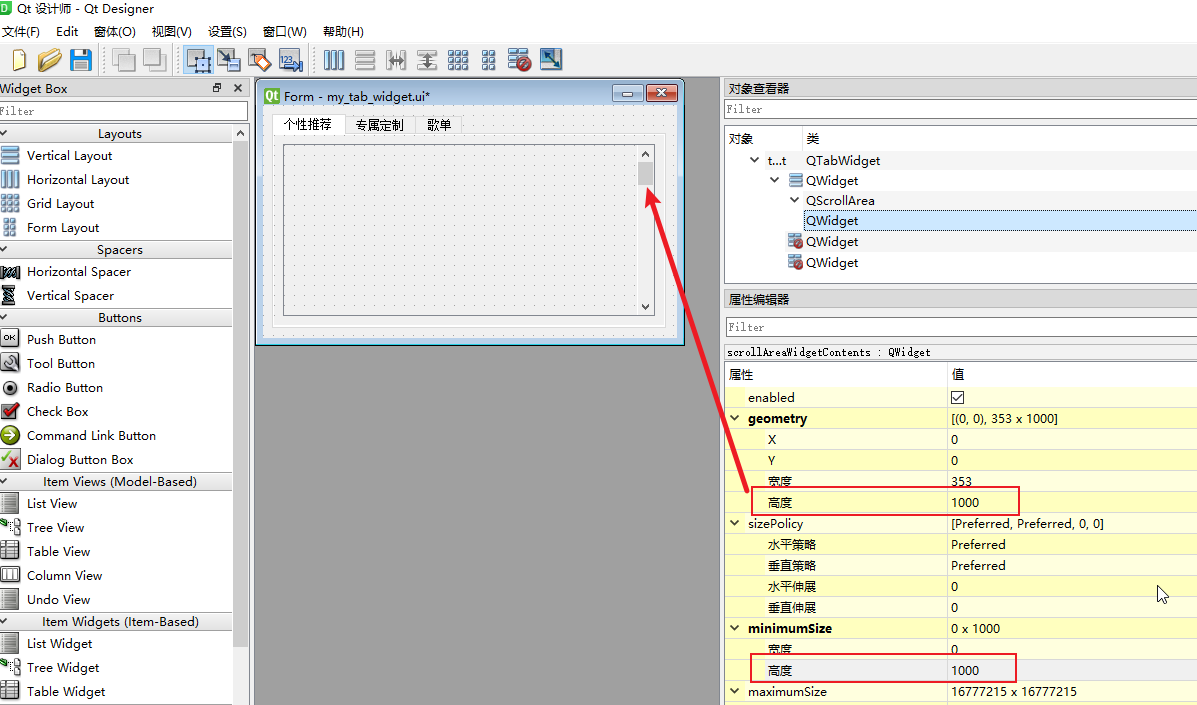
设置Scroll Area的大小
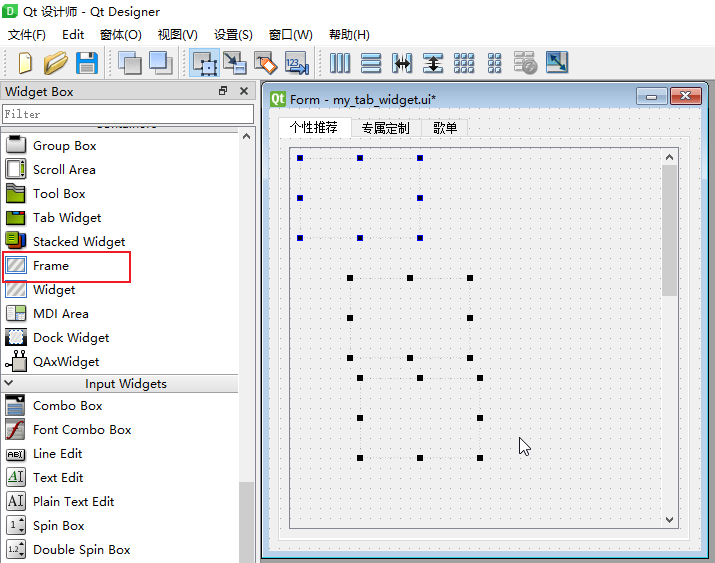
在Scroll Area内,放入3个Frame,表示3个模块
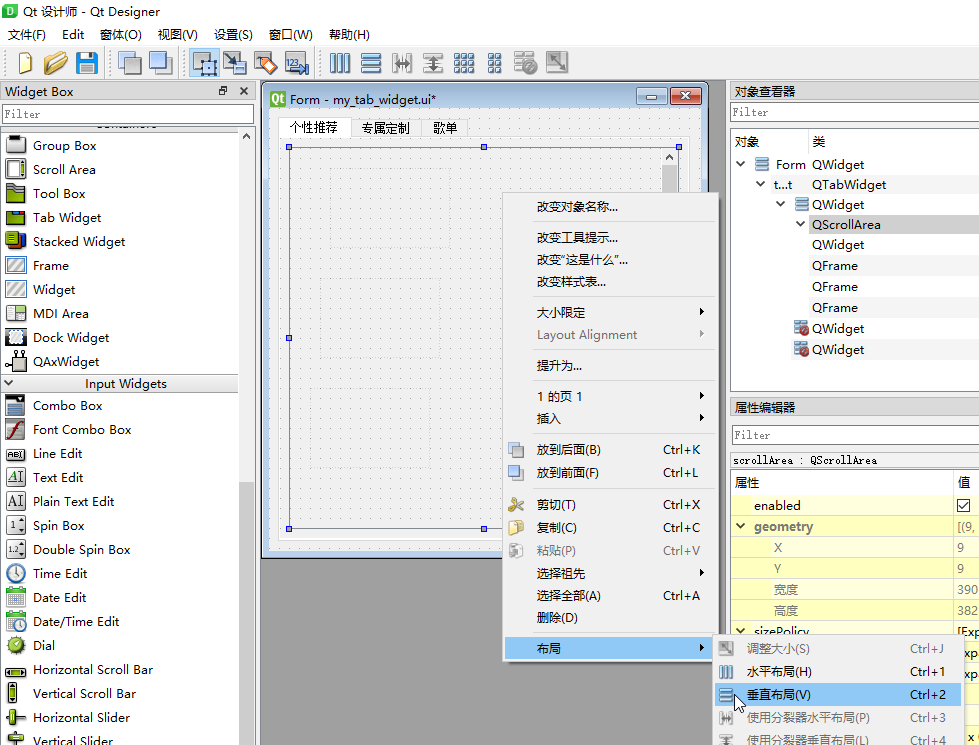
点击Scroll Area, 对其进行垂直布局,这样3个Frame就可以变整齐了
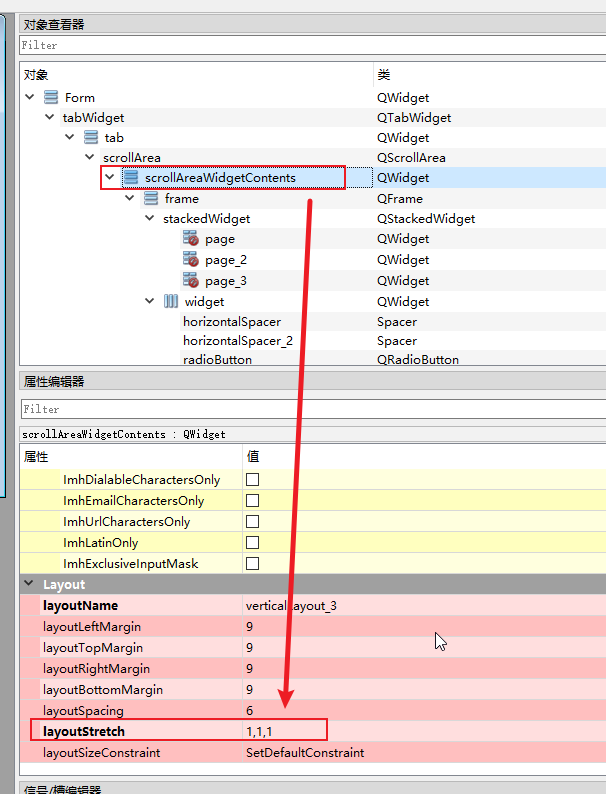
将3个Frame的拉伸比例设置为1:1:1
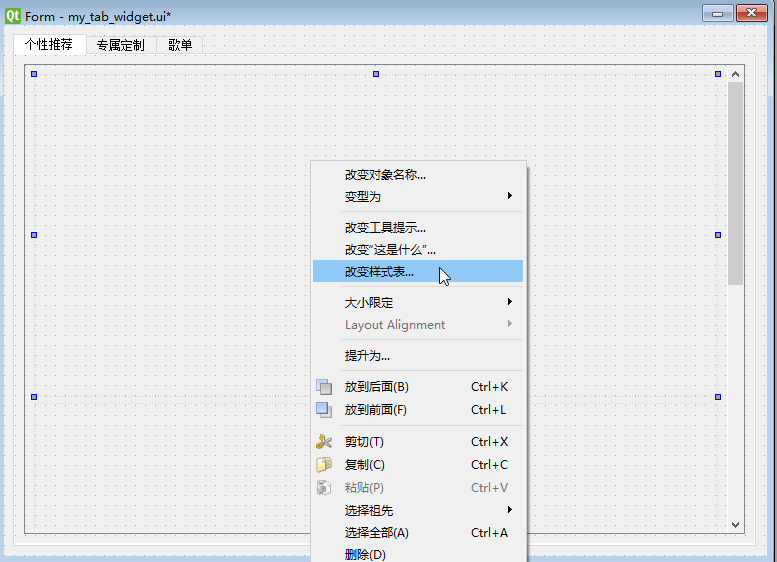
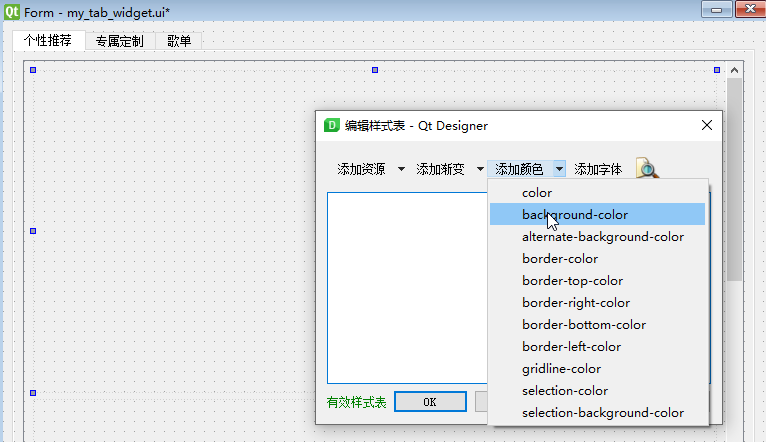
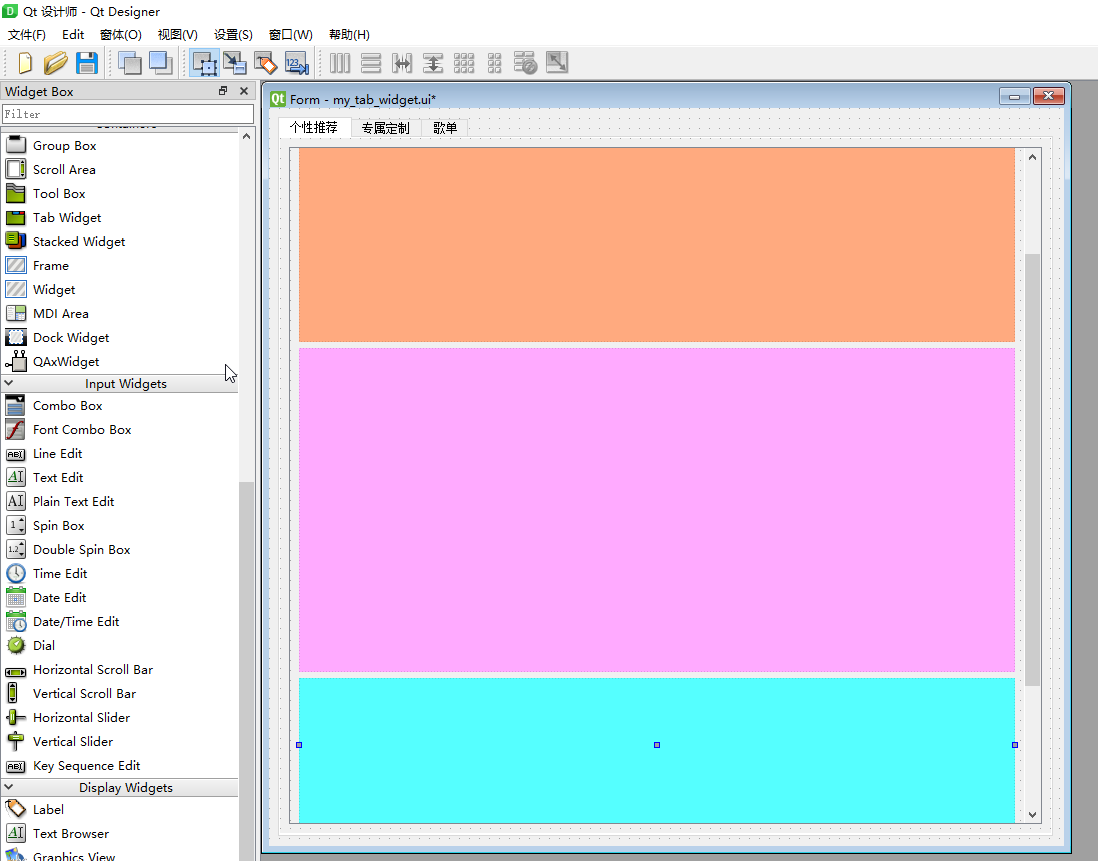
依次点击每个Frame,右键单击,选择改变样式表,为其添加背景色,这样3个Frame就可以很容易肉眼区分了

效果如下:
然后我们针对第一个Frame进行设计,其他两个Frame,以此类推,这样就可以通过每个Frame展示不同的内容。
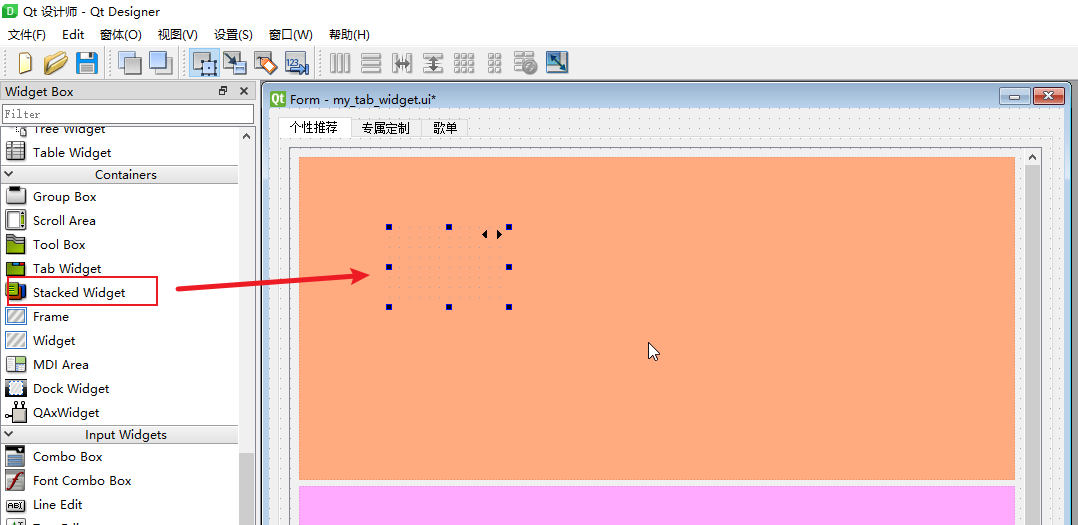
在Frame1中拖入一个Stacked Widget, 用于展示3个不同的页面
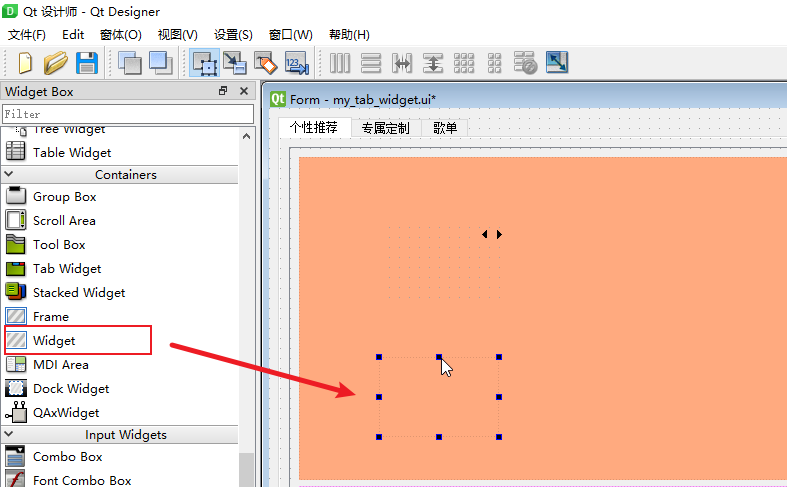
再拖入一个Widget, 用于放置3个按钮
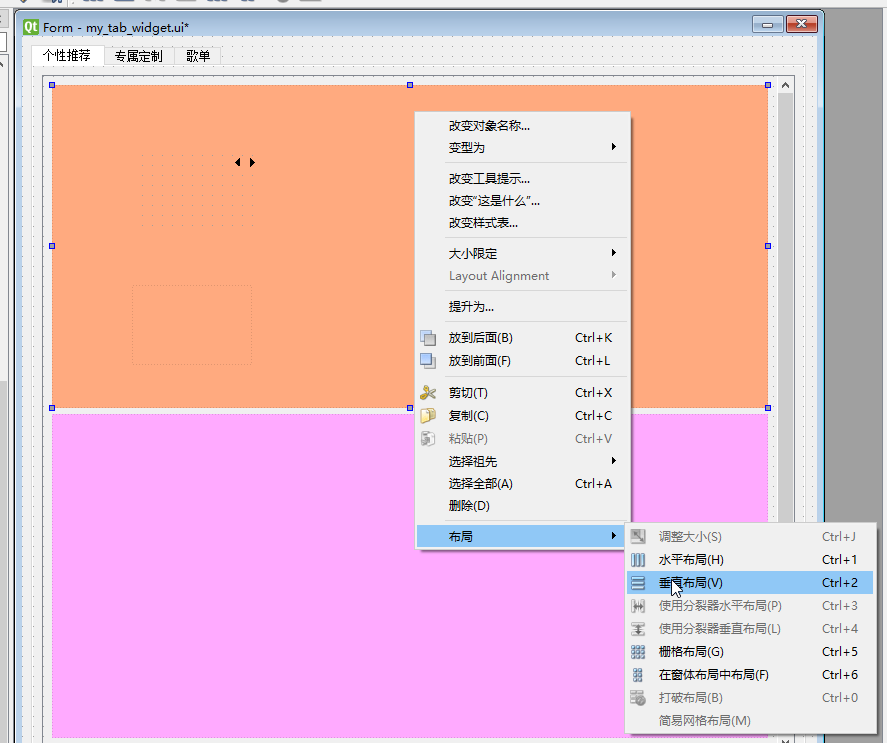
选中Frame1,对其进行垂直布局
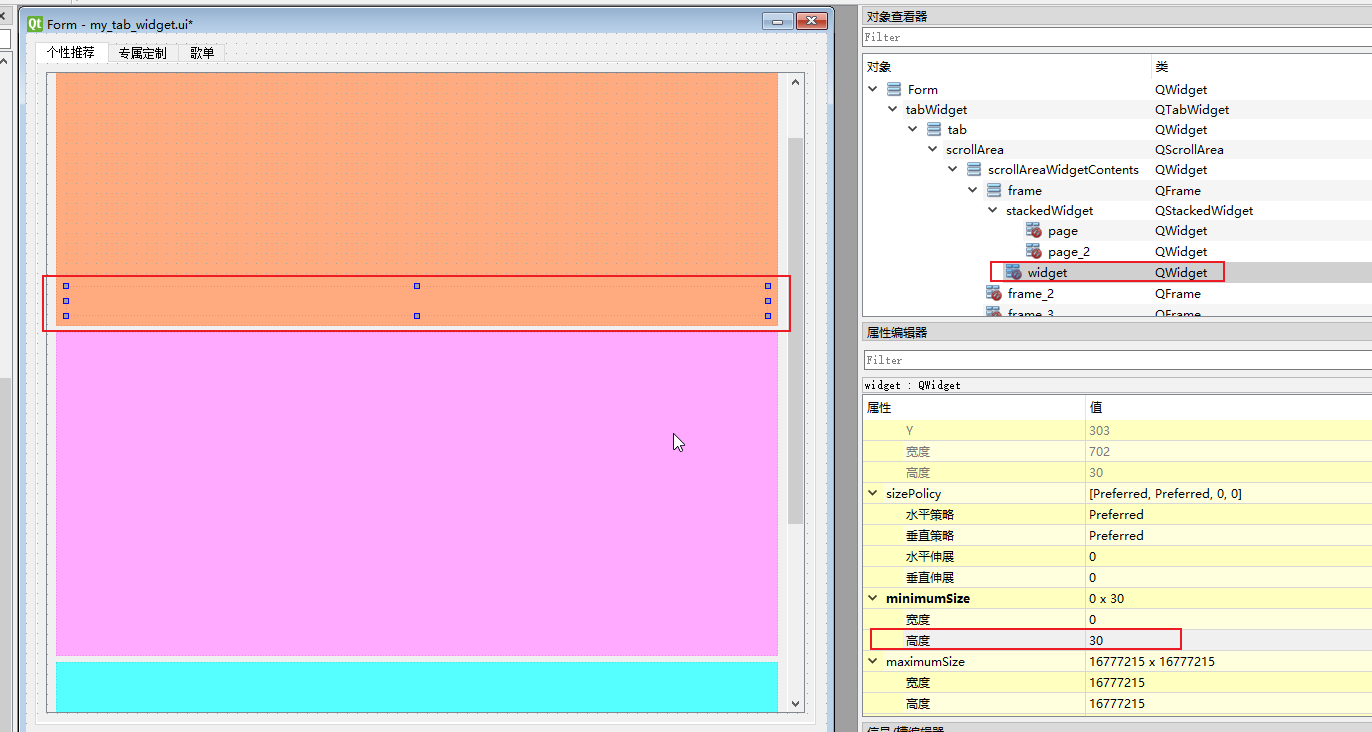
将widget的高度设为30
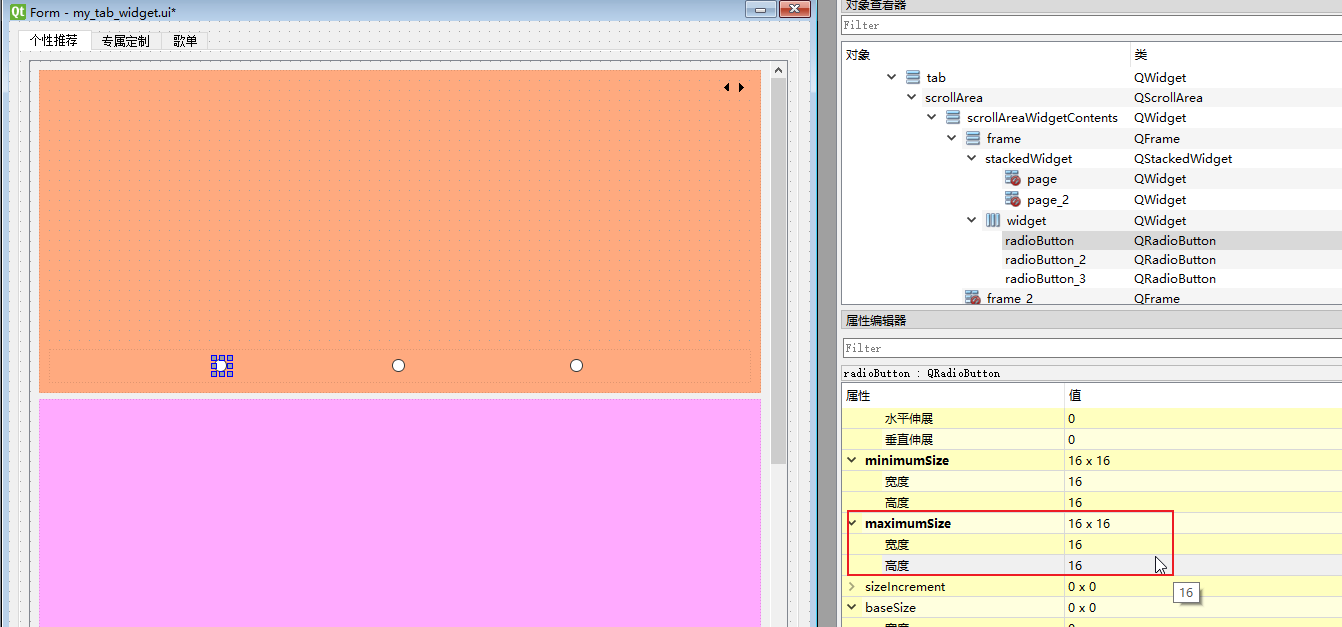
然后拖动3个radio button到这个widget里,并将它们的最大高度和宽度都设为16
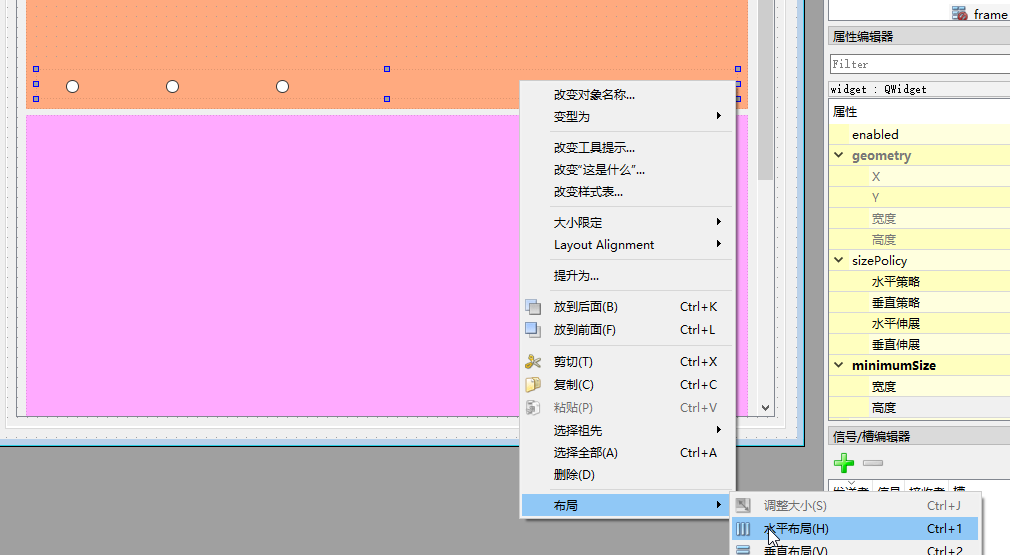
右键单击widget,对其进行水平布局
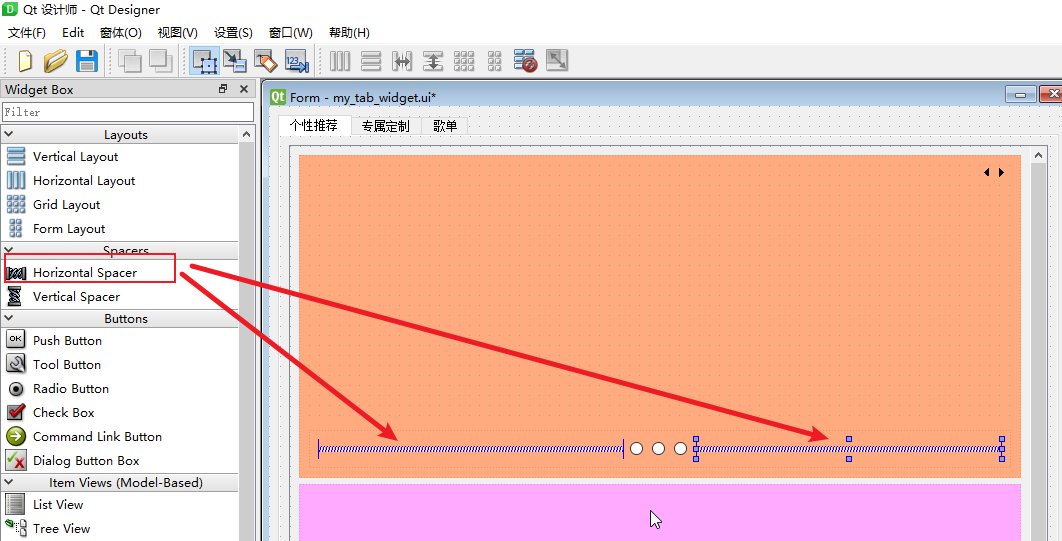
然后再在widget内这3个按钮的两侧分别放置两个水平弹簧, 就可以将3个radio button压缩到正中间
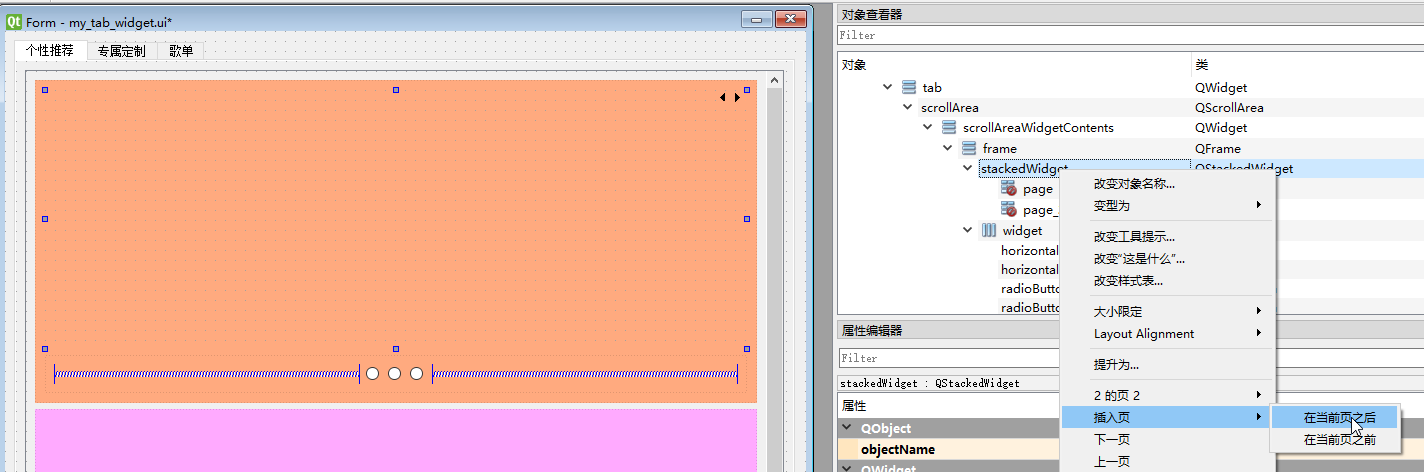
因为我们有3个radio button,stacked widget默认提供2个页面,我们再加一个,方法同上面tab widget加页面是一样的, 这三个radio button分别对应stacked widget中的3个页面
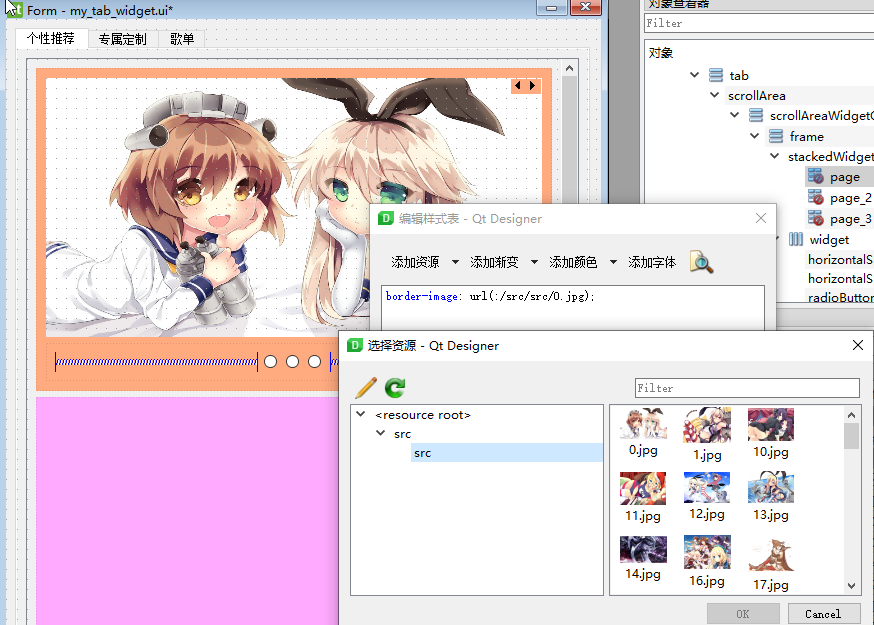
我们给stacked widget中的三个page页面分别添加一张图片,以示区分。添加完成后,此时,点击右上角那两个前后箭头,应该可以看到页面能正常切换
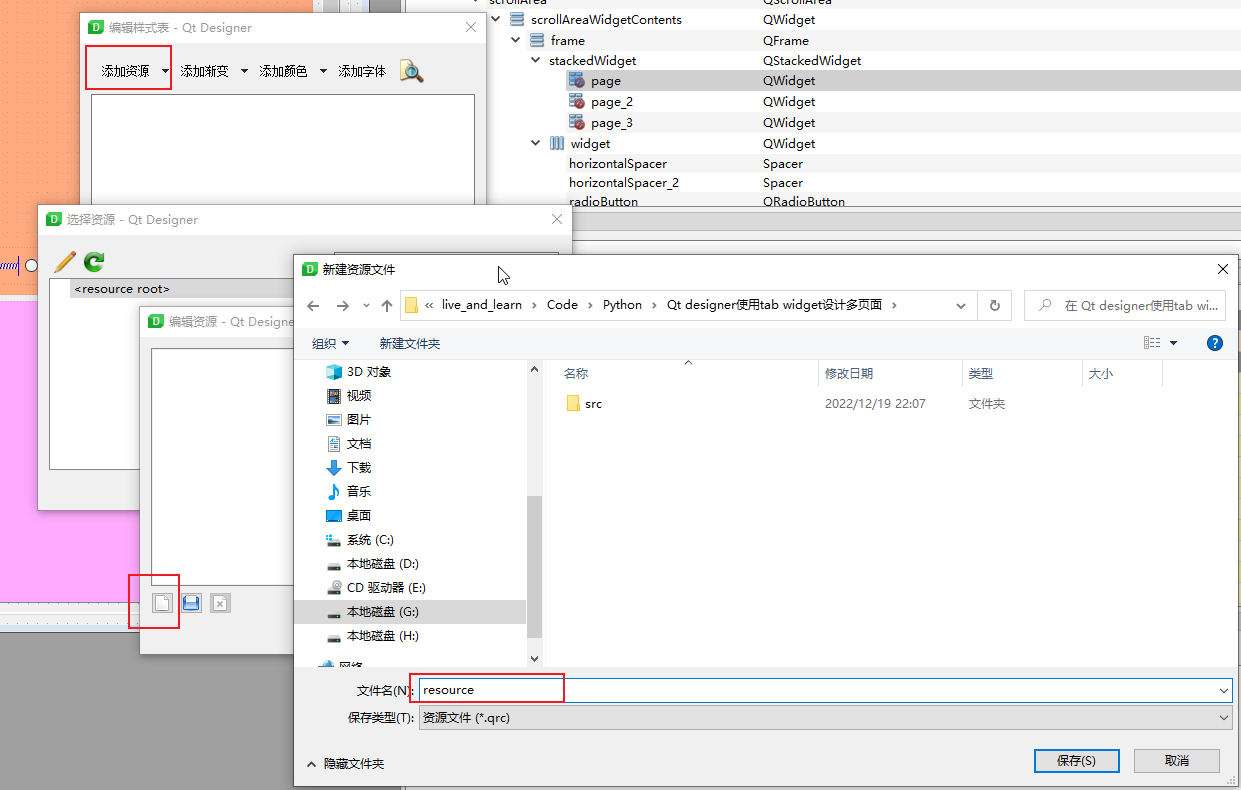
这里关于怎么添加资源文件,就不赘述了。我们这里是新建了一个资源文件,名字叫resource, 对应的文件就是下文提到的resource.qrc 在为Frame添加了图片之后,原来的背景色就被我删掉了。所以后面运行时看不到之前添加的背景色了。
在为Frame添加了图片之后,原来的背景色就被我删掉了。所以后面运行时看不到之前添加的背景色了。
多页面切换的ui设计示例就到此结束了。目前还缺少页面切换功能的实现。
二、实现tab widget多页面切换
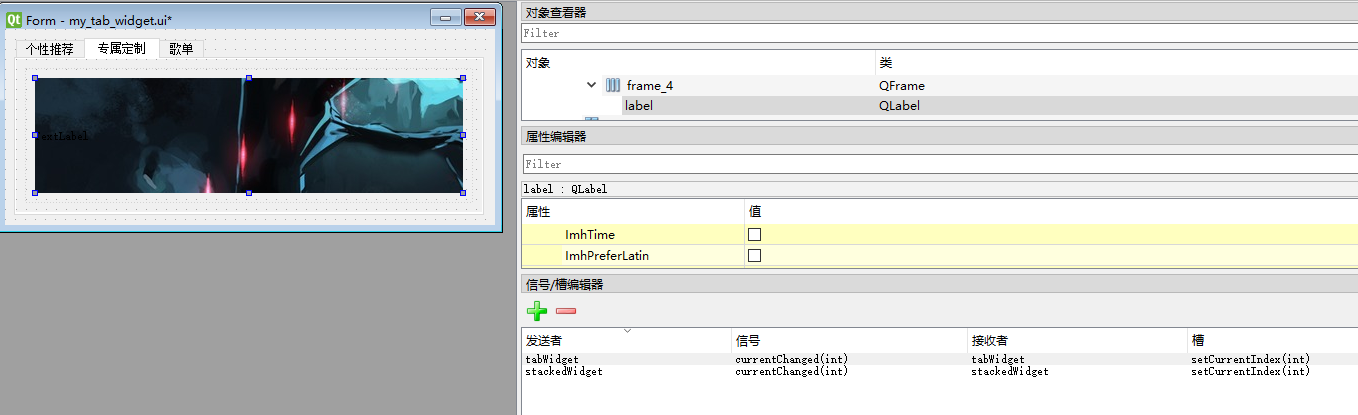
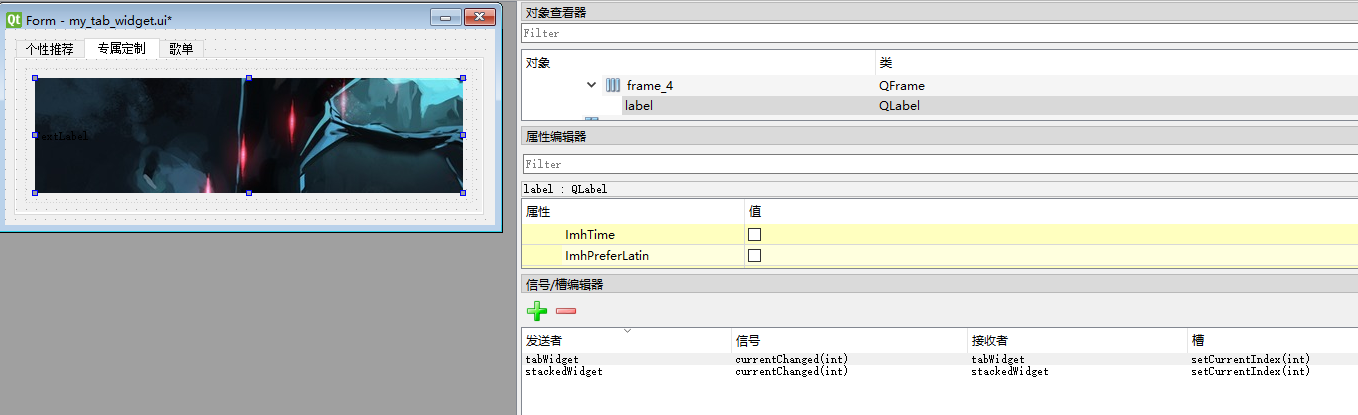
它的实现比较简单,在ui页面,添加对应的信号和槽函数即可。
信号是currentChanged(int), 槽函数是setCurrentIndex(int)

三、实现stacked widget多页面切换
stacked widget的多页面切换,我们是通过3个radio button来驱动的,点中哪个radio button,就切换到stacked widget的对应某个页面。
为此,我们也需要设置stacked widget的信号和槽,和上面tab widget一样。信号是currentChanged(int), 槽函数是setCurrentIndex(int)

但是怎么和radio button关联呢,为此我们还需要手动负责currentChanged(int)信号的发射。这将在代码中体现。
四、生成代码
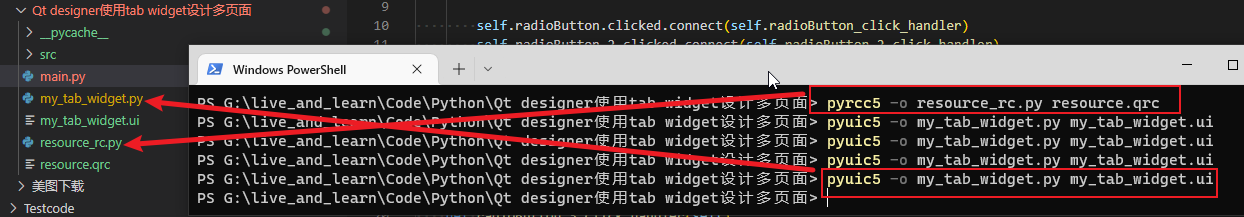
首先,将资源文件resource.qrc和ui文件my_tab_widget.ui转换为py格式。
# 将qrc资源文件编译为二进制文件
pyrcc5 -o resource_rc.py resource.qrc
# 将ui文件生成为相关的类
pyuic5 -o my_tab_widget.py my_tab_widget.ui
这里我们生成了resource_rc.py和my_tab_widget.py

需要注意的是,由于我们的资源文件名为resource.qrc,在执行以下转换命令之后
pyuic5 -o my_tab_widget.py my_tab_widget.ui
生成的my_tab_widget.py最后,会自动生成一句:
import resource_rc
所以我们在转换资源文件resource.qrc时,需要将其名称指定为resource_rc.py, 否则在程序运行时,会报错,提示找不到resource_rc模块。
这些工作做完后,我们新建一个main.py, 内容如下:
main.py
from PyQt5.QtWidgets import QApplication, QWidget
import sys
from my_tab_widget import Ui_Form
class MyUI(QWidget, Ui_Form):
def __init__(self):
super().__init__()
super().setupUi(self)
# 这里我们将radio button的clicked信号,绑定到自定义的槽函数上
self.radioButton.clicked.connect(self.radioButton_click_handler)
self.radioButton_2.clicked.connect(self.radioButton_2_click_handler)
self.radioButton_3.clicked.connect(self.radioButton_3_click_handler)
# 自定义的槽函数,用于发射stackedWidget的currentChanged信号,来驱动页面的切换
def radioButton_click_handler(self):
self.stackedWidget.currentChanged.emit(0)
def radioButton_2_click_handler(self):
self.stackedWidget.currentChanged.emit(1)
def radioButton_3_click_handler(self):
self.stackedWidget.currentChanged.emit(2)
if __name__ == '__main__':
app = QApplication(sys.argv)
my_widget = MyUI()
my_widget.show()
sys.exit(app.exec_())
在main.py里,我们自定义了一个MyUI类,继承自我们设计的ui界面,并在其中将radio button的clicked信号绑定到自定义的槽函数上,用于发射stackedWidget的currentChanged信号,以此驱动stackedWidget的页面切换。
五、运行效果
点击tab页对tab widget的tab页进行切换:
点击radio button驱动stacked widget多页面切换:
版权归原作者 smart_cat 所有, 如有侵权,请联系我们删除。