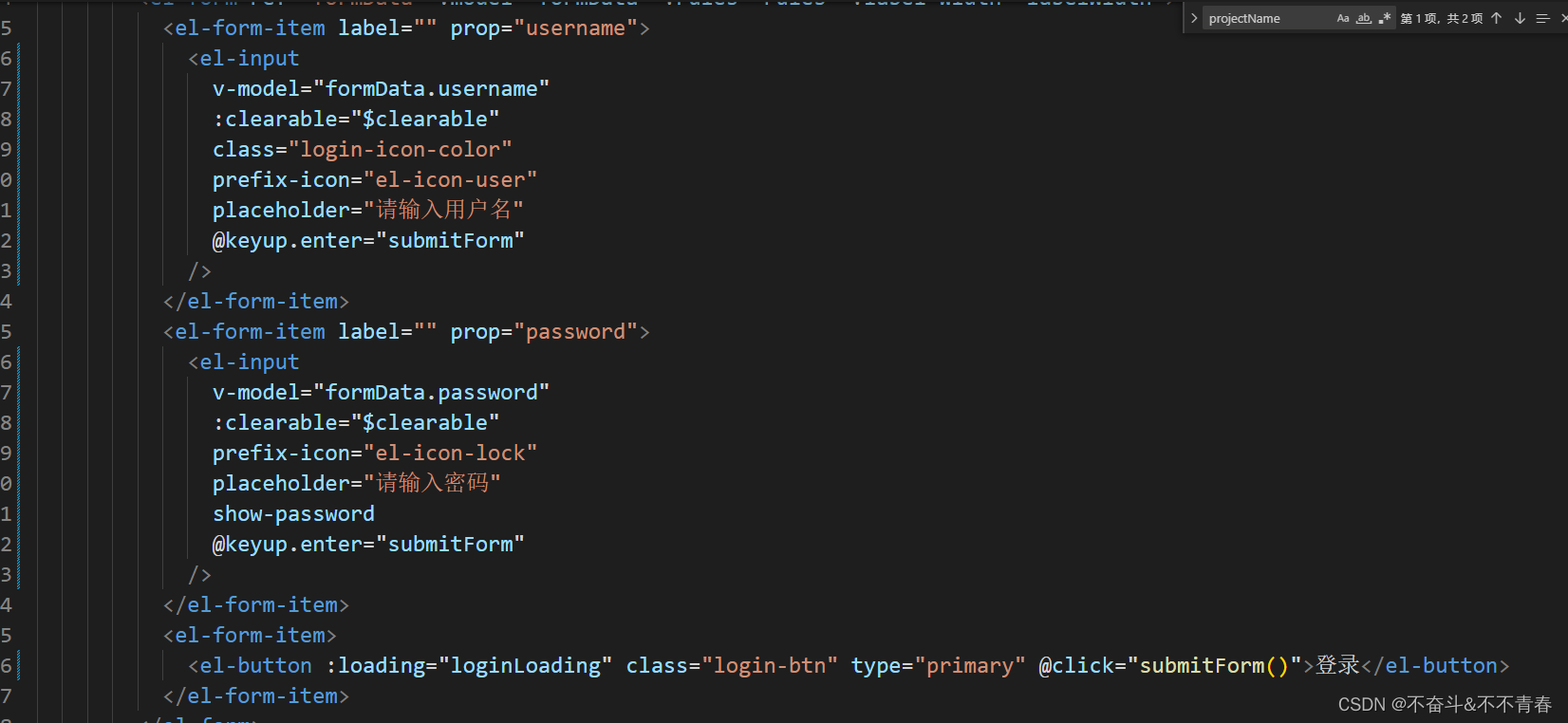
问题如下图所示,点击@keyup.enter不生效
1. 一般情况解决办法
在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
<el-button type="primary"class="sub-btn" style="width:100%;":disabled="btnDisabled":loading="logining" @click.native.prevent="handleSubmit" @keyup.native.enter="handleSubmit">{{loginStr}}</el-button>
2. 终极解决办法
使用的是element-ui按钮,因为有遇到过第一种情况绑定之后无效情况,记录下此方法。在created使用
created(){
document.onkeyup=e=>{if(e.keyCode ===13&& e.target.baseURI.match(/login/)){// 调用登录 验证方法this.submitForm()}}}
本文转载自: https://blog.csdn.net/yjl13598765406/article/details/128013209
版权归原作者 代码改变生活-120 所有, 如有侵权,请联系我们删除。
版权归原作者 代码改变生活-120 所有, 如有侵权,请联系我们删除。