Android之Adapter用法总结
1.概念
众所众知,Adapter是用于连接后端数据和前端显示的适配器接口,是数据data和UI(View)之间一个重要的纽带。在常见的View(ListView,GridView)等地方都需要用到Adapter。如下图直观的表达了Data、Adapter、View三者的关系:

Adapter接口的组成中
其中最常用的有以下几个
- BaseAdapter是所有Adapter类的父类,所有的Adapter类的实现都是基于BaseAdapter的基础上的
- ArrayAdapter支持泛型操作,最为简单,但是只能展示一行字。
- SimpleAdapter虽然名称为simple,但是用法功能还是很强大的,基本上我们在敲代码时都要与这个打交道
2 缓存原理
试想一个场景:若把所有数据集合的信息都加载到ListView上显示,若 ListView要为每个数据都创建一个视图,那么会占用非常多的内存
为了节省空间和时间,ListView不会为每一个数据创建一个视图,而是采用了Recycler组件,用于回收 & 复用 View
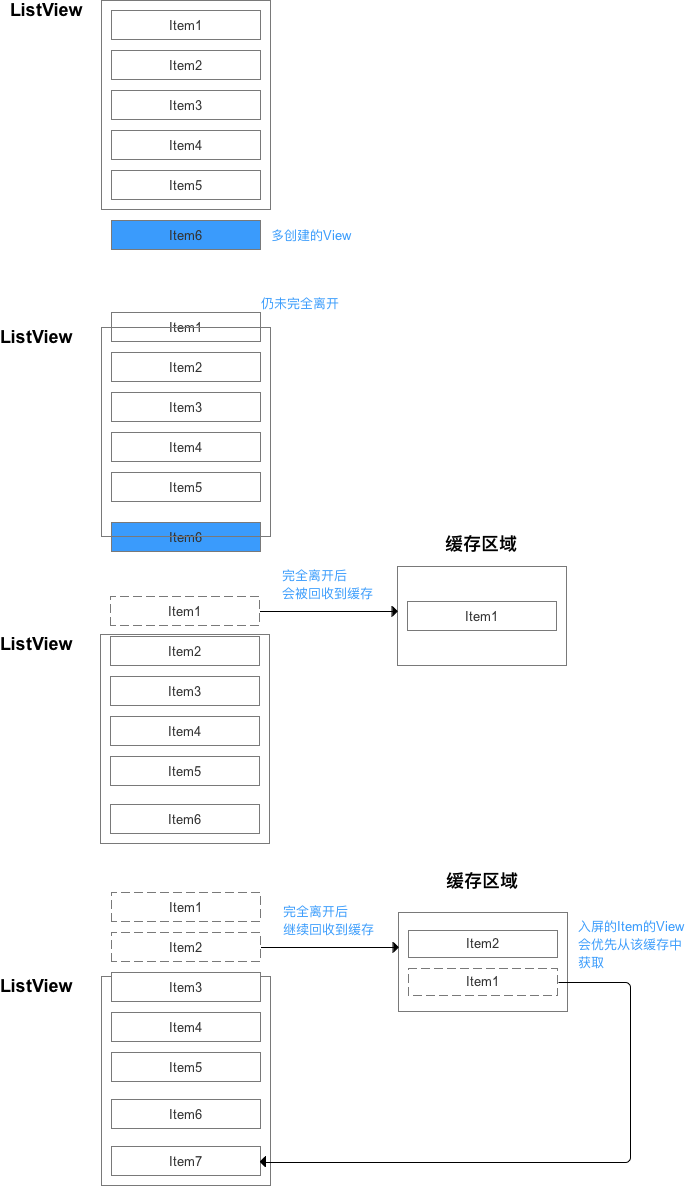
当屏幕需显示x个Item时,那么ListView会创建 x+1个视图;当第1个Item离开屏幕时,此Item的View被回收至缓存,入屏的Item的View会优先从该缓存中获取
注:
只有Item完全离开屏幕后才可复用,这也是为什么ListView要创建比屏幕需显示视图多1个的原因:缓冲 显示视图
即:第1个Item离开屏幕是有过程的,会有1个 第1个Item的下半部分 & 第8个Item上半部分同时在屏幕中显示的状态,此时仍无法使用缓存的View,只能继续用新创建的视图View
实例演示
设:屏幕只能显示5个Item,那么ListView只会创建(5+1)个Item的视图;当第1个Item完全离开屏幕后才会回收至缓存从而复用(用于显示第7个Item)
3.应用案例
1)ArrayAdapter
ListView仅作为容器(列表),用于装载 & 显示数据(即 列表项Item)
而容器内的具体数据(列表项Item)则是由 适配器(Adapter)提供
案例一
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] str = {"1","1","1","1","1"};
//创建ArrayAdapter
ArrayAdapter <String> adapter = new ArrayAdapter<String(this,android.R.layout.simple_expandable_list_item_1,str);
//获取listview 对象 list 与xml 中的list_test绑定 并用setAdapter显示
ListView list = (ListView)findViewById(R.id.list_test);//主页面的视图
list.setAdapter(adapter);
}
ArrayAdapter(Context context, int textViewResourceId, List objects)来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系统定义好的布局文件只显示一行文字,数据源(一个List集合)。同时用setAdapter()完成适配的最后工作。效果图如下:
2)SimpleAdapter**
** simpleAdapter,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。如下,做出了一个类似聊天目录的界面
实现效果:

mainactivity.java
public class MainActivity extends Activity {
private String[] animals = new String[]{"lion", "cat", "dog", "elephant", "monkey", "tiger"};
private int[] imageIds = new int[]{R.drawable.lion, R.drawable.cat, R.drawable.dog, R.drawable.elephant, R.drawable.monkey, R.drawable.tiger};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < animals.length; i++) {
Map<String, Object> showitem = new HashMap<>();
showitem.put("tximage", imageIds[i]);
showitem.put("name", animals[i]);
listItems.add(showitem);
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listItems, R.layout.list_item, new String[]{"tximage", "name"}, new int[]{R.id.imgtou, R.id.name});
ListView listView = (ListView) findViewById(R.id.list_test);
listView.setAdapter(myAdapter);
//设置setOnItemClickListener
listView.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id){
Toast.makeText(getApplicationContext(), animals[position], Toast.LENGTH_LONG).show();
}
});
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(),animals[position]+"longClicked",Toast.LENGTH_LONG).show();
return true;
}
});
}
}
}
activity.xml 用于主页面的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list_test"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
layout.xml 用于定义listItem 中的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- 定义一个竖直方向的LinearLayout,显示呢称 -->
<LinearLayout
android:layout_width="320dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 定义一个用于显示头像的ImageView -->
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:textColor="#1D1D1C"
android:textSize="20sp" />
<TextView
android:id="@+id/says"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8px"
android:textColor="#B4B4B9"
android:textSize="14sp" />
</LinearLayout>
<ImageView
android:id="@+id/imgtou"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp" />
</LinearLayout>
使用simpleAdapter的数据用一般都是HashMap构成的List,list的每一节对应ListView的每一行。HashMap的每个键值数据映射到布局文件中对应id的组件上,通过findViewbyId。我们自己定义一个布局list_Item.xml用于定义list_Item的布局。SimpleAdapter参数一次是:this,布局文件),HashMap的 title 和 info,img。布局文件的组件id,title,info,img。布局文件的各组件分别映射到HashMap的各元素上,完成适配。
总结一下就是:
1. 在xml文件布局上实现ListView
2. 根据实际需求定制列表项:实现ListView每行的xml布局(即item布局)
3. 定义一个HashMap构成的列表以键值对的方式存放数据
4. 构造SimpleAdapter对象,设置适配器
5. 将LsitView绑定到SimpleAdapter上
3)BaseAdapter(仅做简单描述)
定义
可自定义ListView,通用用于被扩展。扩展BaseAdapter可以对各个列表项进行最大程度的定制
使用步骤:与simpleAdapter大同小异
1.定义主xml布局
2.根据需要定义ListView每行所实现的xml布局
3.定义一个Adapter类继承BaseAdapter,重写里面的方法。
4.定义一个HashMap构成的列表,将数据以键值对的方式存放在里面。
5.构造Adapter对象,设置适配器。
6.将ListView绑定到Adapter上。
先定义一个Adapter类继承BaseAdapter,并重写里面的方法
使用BaseAdapter必须写一个类继承它,同时BaseAdapter是一个抽象类,继承它必须实现它的方法。
这里主要讲一下BaseAdapter里必须要重写的4个方法
- BaseAdapter的灵活性就在于它要重写很多方法,其中最重要的即为getView()方法。 - 1.通过调用getCount ()获取ListView的长度- ⒉通过调用getView () ,根据ListView的长度逐一绘制ListView的每一行- 3.获得数据时,则通过getltem()、getltemld()获得Adapter中的数据
importandroid.content.Context;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.BaseAdapter;importjava.util.List;publicabstractclassBaseListAdapter<T>extendsBaseAdapter{privateList<T> mList;privatefinalContext mContext;
public BaseListAdapter(Context context) {
this.mContext = context;
}
public BaseListAdapter(Context context, List<T> list) {
mContext = context;
mList = list;
}
public Context getContext() {
return mContext;
}
@Override
public int getCount() {
return mList != null ? mList.size() : 0;
}
@Override
public T getItem(int position) {
return mList != null ? mList.get(position) : null;
}
@Override
public long getItemId(int position) {
return position;
}
public void setData(List<T> list) {
mList = list;
notifyDataSetChanged();
}
public List<T> getList() {
return mList;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = onNewItemView(LayoutInflater.from(mContext), parent);
}
onBindItemView(convertView, getItem(position), position, parent);
return convertView;
}
protected abstract View onNewItemView(LayoutInflater inflater, ViewGroup parent);
protected abstract void onBindItemView(View viewItem, T data, int position, ViewGroup parent);
}
参考链接:Carson带你学Android:全面解析列表ListView与AdapterView(https://blog.csdn.net/carson_ho/article/details/51472640)
本文作者:不知名抑术家
本文链接:https://blog.csdn.net/weixin_46621811/article/details/121895894
版权归原作者 不知名抑术家 所有, 如有侵权,请联系我们删除。