qt-C++笔记之不使用ui文件纯C++构建时控件在布局管理器作用下的默认位置和大小实践
code review!
文章目录
1.ChatGPT解释
当在Qt中创建控件但没有指定其大小和位置时,Qt会使用默认的大小和位置来显示这些控件。这些默认值是根据每种控件类型的样式和默认设置来确定的。
默认大小:
每个控件类型都有一个默认的推荐大小,该大小通常与控件的内容、样式和默认字体相关。例如,一个QPushButton的默认大小可能足够容纳按钮上的文本,并留有一定的边距。
默认位置:
当控件没有显式指定位置时,默认情况下,Qt会按照它们在代码中创建的顺序来排列控件。也就是说,后创建的控件将位于先创建的控件的后面。
默认情况下,Qt中的控件是以窗口的左上角为参考点进行定位的。因此,如果没有指定位置,控件的默认位置将相对于窗口的左上角进行布局。
需要注意的是,默认的大小和位置可能会因不同的操作系统、Qt版本和样式设置而有所差异。此外,控件的默认大小和位置也可以通过样式表和其他属性进行自定义。
如果你想要更精确地控制控件的大小和位置,可以使用控件的方法,例如
resize()
和
move()
,来显式地设置控件的大小和位置。这样可以确保控件按照你的要求进行布局。
2.ChatGPT——resize()和move()详解
在Qt中,
resize()
和
move()
是用于显式设置控件大小和位置的方法。
resize(width, height):该方法用于设置控件的大小,其中width和height分别表示控件的宽度和高度。调用该方法后,控件将被调整为指定的大小。
示例:
QPushButton button;
button.resize(100,50);// 设置按钮的大小为宽度100、高度50
move(x, y):该方法用于设置控件的位置,其中x和y分别表示控件的横坐标和纵坐标。调用该方法后,控件将被移动到指定的位置。
示例:
QPushButton button;
button.move(200,150);// 将按钮移动到坐标(200, 150)的位置
这两个方法可以单独使用,也可以组合使用,以达到精确控制控件大小和位置的目的。
需要注意的是,
resize()
和
move()
方法中指定的参数是相对于父窗口坐标系的。如果控件是直接添加到窗口中,则相对于窗口的左上角;如果控件是添加到其他控件中,则相对于父控件的左上角。
此外,还可以使用
setGeometry(x, y, width, height)
方法一次性设置控件的位置和大小。该方法接受四个参数,分别为控件的横坐标、纵坐标、宽度和高度。
示例:
QPushButton button;
button.setGeometry(200,150,100,50);// 设置按钮的位置和大小
使用这些方法可以实现更精确的控件布局,但在复杂的界面中,使用布局管理器仍然是更推荐的方式,因为它可以自动处理控件的位置和大小,简化布局过程,并适应不同的窗口大小和布局需求。
3.默认大小和位置——示例运行一

代码
#include<QtWidgets>intmain(int argc,char*argv[]){
QApplication app(argc, argv);// 创建主窗口
QWidget window;
window.setWindowTitle("控件位置示例");// 创建控件
QLabel *label =newQLabel("这是一个标签",&window);
QPushButton *button =newQPushButton("这是一个按钮",&window);// 创建垂直布局管理器
QVBoxLayout *layout =newQVBoxLayout(&window);// 将控件添加到布局管理器中
layout->addWidget(label);
layout->addWidget(button);// 设置主窗口的布局管理器
window.setLayout(layout);// 显示主窗口
window.show();return app.exec();}
4.默认大小和位置——示例运行二

#include<QtWidgets>intmain(int argc,char*argv[]){
QApplication app(argc, argv);// 创建主窗口
QWidget window;
window.setWindowTitle("控件位置示例");// 创建控件
QLabel *label =newQLabel("这是一个标签",&window);
QPushButton *button =newQPushButton("这是一个按钮",&window);
QLineEdit *lineEdit =newQLineEdit(&window);
QTextEdit *textEdit =newQTextEdit(&window);
QCheckBox *checkBox =newQCheckBox("复选框",&window);
QRadioButton *radioButton1 =newQRadioButton("单选按钮1",&window);
QRadioButton *radioButton2 =newQRadioButton("单选按钮2",&window);// 创建布局管理器
QVBoxLayout *mainLayout =newQVBoxLayout(&window);
QHBoxLayout *buttonLayout =new QHBoxLayout;
QVBoxLayout *radioLayout =new QVBoxLayout;// 设置按钮布局
buttonLayout->addWidget(button);
buttonLayout->addWidget(lineEdit);// 设置单选按钮布局
radioLayout->addWidget(radioButton1);
radioLayout->addWidget(radioButton2);// 将控件添加到主布局管理器中
mainLayout->addWidget(label);
mainLayout->addWidget(textEdit);
mainLayout->addWidget(checkBox);
mainLayout->addLayout(buttonLayout);
mainLayout->addLayout(radioLayout);// 设置主窗口的布局管理器
window.setLayout(mainLayout);// 显示主窗口
window.show();return app.exec();}
在这个示例中,我添加了以下控件:
QLineEdit:用于输入单行文本。QTextEdit:用于输入多行文本。QCheckBox:复选框。QRadioButton:单选按钮。
还创建了两个额外的布局管理器:
QHBoxLayout:用于将按钮和QLineEdit水平排列。QVBoxLayout:用于将两个单选按钮垂直排列。
最后,将这些控件和布局管理器添加到主布局管理器
mainLayout
中,并将其设置为主窗口的布局管理器。
当运行这个示例代码时,将看到一个包含了多个控件的窗口。这些控件将根据布局管理器的设置自动调整大小和位置,以适应窗口的大小。
5.默认大小和位置treeWidget的示例——示例运行三

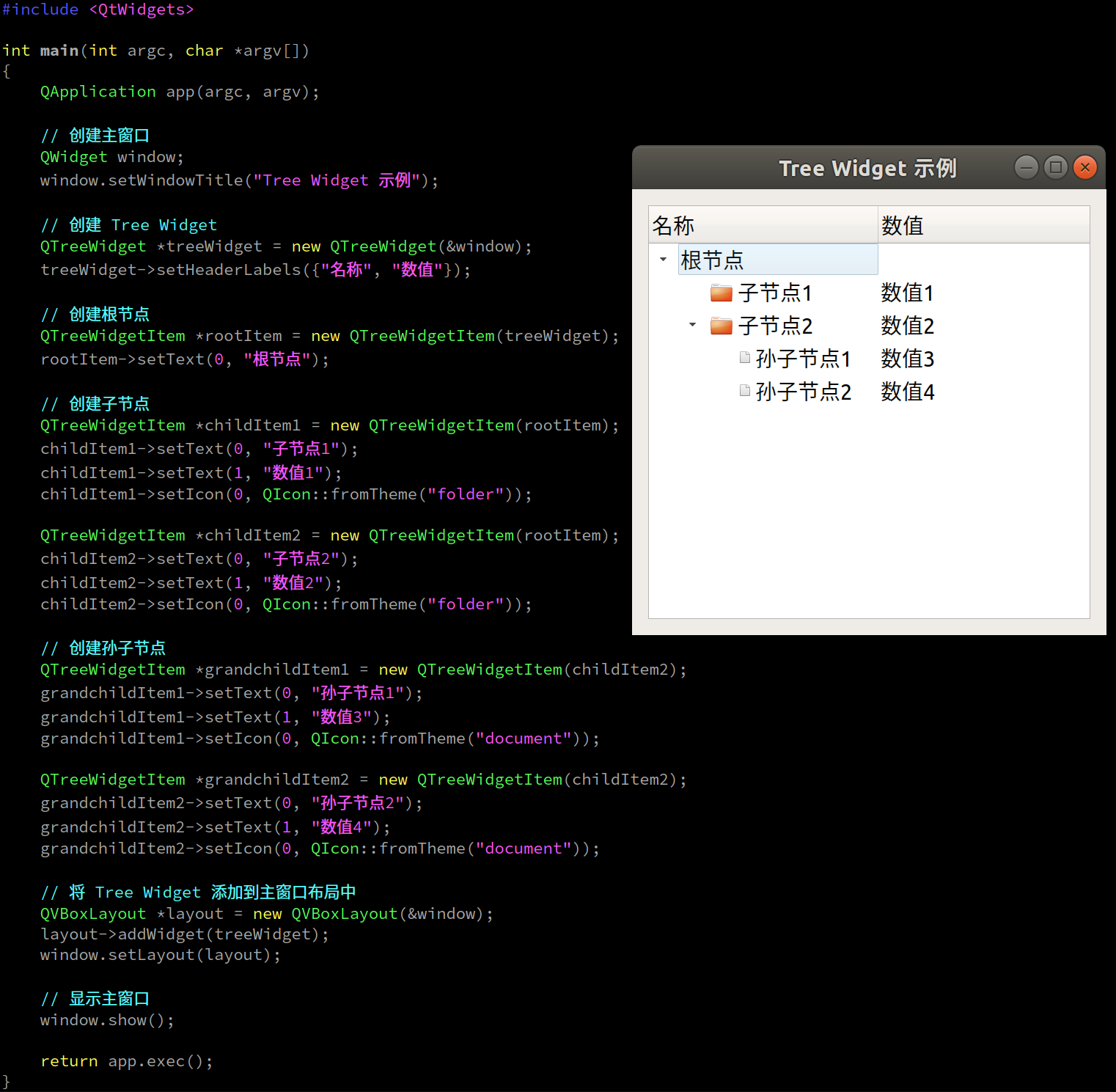
代码
#include<QtWidgets>intmain(int argc,char*argv[]){
QApplication app(argc, argv);// 创建主窗口
QWidget window;
window.setWindowTitle("Tree Widget 示例");// 创建 Tree Widget
QTreeWidget *treeWidget =newQTreeWidget(&window);
treeWidget->setHeaderLabels({"名称","数值"});// 创建根节点
QTreeWidgetItem *rootItem =newQTreeWidgetItem(treeWidget);
rootItem->setText(0,"根节点");// 创建子节点
QTreeWidgetItem *childItem1 =newQTreeWidgetItem(rootItem);
childItem1->setText(0,"子节点1");
childItem1->setText(1,"数值1");
childItem1->setIcon(0,QIcon::fromTheme("folder"));
QTreeWidgetItem *childItem2 =newQTreeWidgetItem(rootItem);
childItem2->setText(0,"子节点2");
childItem2->setText(1,"数值2");
childItem2->setIcon(0,QIcon::fromTheme("folder"));// 创建孙子节点
QTreeWidgetItem *grandchildItem1 =newQTreeWidgetItem(childItem2);
grandchildItem1->setText(0,"孙子节点1");
grandchildItem1->setText(1,"数值3");
grandchildItem1->setIcon(0,QIcon::fromTheme("document"));
QTreeWidgetItem *grandchildItem2 =newQTreeWidgetItem(childItem2);
grandchildItem2->setText(0,"孙子节点2");
grandchildItem2->setText(1,"数值4");
grandchildItem2->setIcon(0,QIcon::fromTheme("document"));// 将 Tree Widget 添加到主窗口布局中
QVBoxLayout *layout =newQVBoxLayout(&window);
layout->addWidget(treeWidget);
window.setLayout(layout);// 显示主窗口
window.show();return app.exec();}
使用Qt内置的图标,使用QIcon::fromTheme()方法来获取Qt内置图标。fromTheme()方法接受一个图标名称作为参数,返回与该名称关联的内置图标。
在示例中,我们使用了"folder"图标名称来设置根节点和子节点的图标,使用"document"图标名称来设置孙子节点的图标。这些内置图标将根据当前操作系统的主题和图标设置进行自动选择。
运行示例后,将看到一个具有多层级树形结构和内置图标的QTreeWidget控件。
版权归原作者 正在找女朋友的害羞男孩 所有, 如有侵权,请联系我们删除。