**1.**从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
一、了解Element-ui
1.Element-UI
- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 1. Element UI是基于Vue 2.0的2. Element UI 提供一组组件3. Element UI 提供组件的参考实例, 直接复制
2.官网
地址:https://element.eleme.io/#/zh-CN

二、集成Element-ui
1.安装
我们进入官网之后,会有很详细的讲解,包括国际化和使用Element-ui

我们打开我们的项目,找到终端,然后输入 npm i element-ui -S

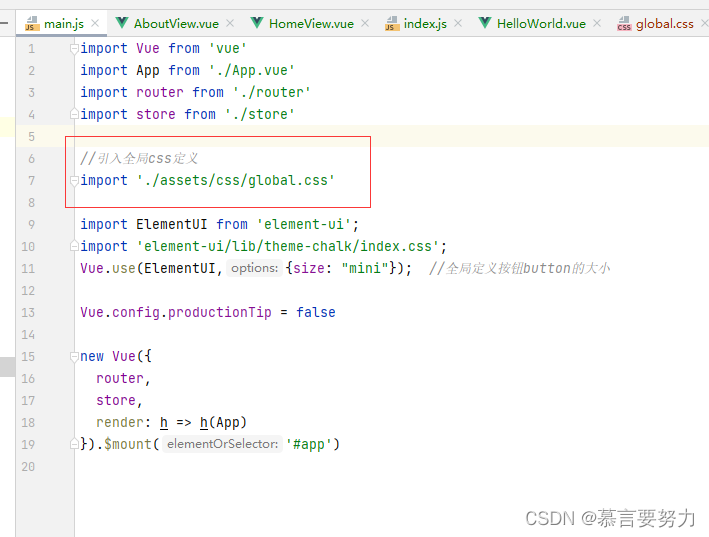
2.配置main.js文件
在我们安装完成之后,我们找到main.js,然后在main.js里面去引入我们的Element-ui,如上图所示
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
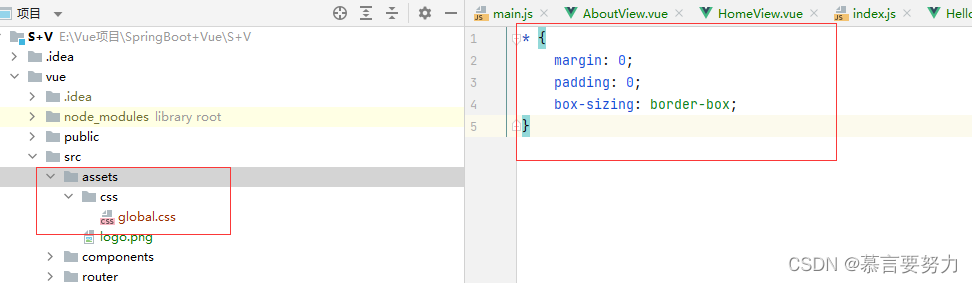
3.自定义全局css样式
我们在assets里面新建一个css文件夹,然后定义一个全局css样式global.css

同样的道理,我们在main.js里面依然引入自己写的css

三、搭建后台主体框架
1.脚手架布局

我们在compones里面新建2个Vue,分别是我们的侧边栏和头部。
在views里面新建一个Manage.Vue,这里就是来存放我们的脚手架的,将我们的侧边栏和头部Header进行封装,

然后就是我们的重点了,我们怎么样去使用封装之后的脚手架。那就涉及到我们的Routr了,我们的路由,所以我们要在我们的路由里面去配置我们的脚手架。

2.头部Header

其实头部不就那么几种,写一个框框,然后在框框里面去获取用户的信息,例如头像或者是用户名,然后还可以给我们的头部设定背景颜色。
<template>
<div style="line-height: 60px; display: flex">
<div style="flex: 1">
<span :class="collapseBtnClass" style="cursor: pointer; font-size: 18px" @click="collapse"></span>
<el-breadcrumb separator="/" style="display: inline-block; margin-left: 10px">
<el-breadcrumb-item :to="'/'">首页</el-breadcrumb-item>
<el-breadcrumb-item>{{ currentPathName }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<el-dropdown style="width: 120px; cursor: pointer">
<div style="display: inline-block">
<img :src="user.avatarUrl" alt=""
style="width: 30px; border-radius: 50%; position: relative; top: 10px; right: 5px">
<span>{{user.nickname}}</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
</div>
<el-dropdown-menu slot="dropdown" style="width: 100px; text-align: center">
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<router-link style="text-decoration: none; color: #409EFF" to="/person">个人信息</router-link>
</el-dropdown-item>
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<span style="text-decoration: none" @click="logout">退出登录</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
**3.侧边栏 **

关于侧边栏的样式布局,我们可以在我们的Element-ui官网里面找到具体的例子
 我们可以把代码拿下来,然后按照自己的风格进行改造
我们可以把代码拿下来,然后按照自己的风格进行改造
<template>
<el-menu :default-openeds="opens" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48, 65, 86)"
text-color="#fff"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
router
@select="handleSelect"
>
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/images/登录.png" alt="" style="width: 20px; position: relative; top: 5px; margin-right: 5px">
<b style="color: white" v-show="logoTextShow">后台管理系统</b>
</div>
<el-menu-item index="/home">
<template slot="title">
<i class="el-icon-house"></i>
<span slot="title">主页</span>
</template>
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">系统管理</span>
</template>
<el-menu-item index="/user">
<i class="el-icon-s-custom"></i>
<span slot="title">用户管理</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
4.侧边栏和头部布局
在进行页面布局之前,我们要对App.Vue进行改造,删除我们App.Vue里面不需要的东西,只显示我们路由里面的内容出来。

关于布局,我们的官网里面理所当然的也会给出实例

在这里我们选用下图的布局

在我们的Manage.Vue里面写上你所选择的布局方式,然后进行一些细节的处理,就可以拿来用了。

Manage.Vue
<template>
<el-container style="min-height: 100vh;">
<!--侧边栏-->
<el-aside :width="sideWidth + 'px'" style="background-color: rgb(238, 241, 246); box-shadow: 2px 0 6px rgb(0 21 41 / 35% )">
<Aside :isCollapse="isCollapse" :logoTextShow="logoTextShow" />
</el-aside>
<!--头部-->
<el-container>
<el-header style="border-bottom: 1px solid #ccc;">
<Header :collapse-btn-class="collapseBtnClass" :asideCollapse="collapse" :user="user" />
</el-header>
<el-main>
<!-- 表示当前页面的子路由会在<router-view />里面展示-->
<router-view @refreshUser="getUser" />
</el-main>
</el-container>
</el-container>
</template>
<script>
import Aside from "@/components/Aside";
import Header from "@/components/Header";
export default {
name: 'Manage',
data() {
return {
collapseBtnClass: 'el-icon-s-fold',
isCollapse: false,
sideWidth: 200,
logoTextShow: true,
user: {},
}
},
components: {
Aside,
Header,
},
created() {
//从后台获取最新的User数据
this.getUser()
},
methods: {
collapse() {//点击收缩按钮触发
this.isCollapse = !this.isCollapse
if (this.isCollapse) { //收缩
this.sideWidth = 64
this.collapseBtnClass = 'el-icon-s-unfold'
this.logoTextShow = false
} else { //展开
this.sideWidth = 200
this.collapseBtnClass = 'el-icon-s-fold'
this.logoTextShow = true
}
},
getUser() {
let username = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")).username : ""
//从后台获取User数据
this.request.get("user/username/" + username).then(res => {
//从新赋值后台的最新User数据
this.user = res.data
})
}
}
}
</script>
<style>
.headerBg {
background: antiquewhite!important;
}
</style>
5.使用布局
我们使用布局要到我们的路由里面去使用,然后我们的**children**表示我们的子路由,可以理解为侧边栏的功能区域。

**路由router **
import Vue from 'vue'
import VueRouter from 'vue-router'
import store from "@/store";
Vue.use(VueRouter)
const routes = [
{
path: '/',
component: () => import('../views/Manage.vue'),
redirect: "/home",
children: [
{ path: 'user', name: '用户管理', component: () => import('../views/User.vue'),},
{ path: 'home', name: '首页', component: () => import('../views/Home.vue'),},
{ path: 'person', name: '个人信息', component: () => import('../views/Person.vue'),},
]
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
},
{
path: '/login',
name: 'login',
component: () => import('../views/Login.vue')
},
{
path: '/register',
name: 'Register',
component: () => import('../views/Register.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
四、效果展示
运行我们的项目,当出现下图的样式的时候,就表示我们后台框架搭建完成了

⛵小结
以上就是对从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建的概述,之后会陆续更新后面的模块,包括后端代码,带大家手码项目,提升自己的编码能力。

如果这篇文章有帮助到你,希望可以给作者点个赞👍,创作不易,如果有对后端技术、前端领域感兴趣的,也欢迎关注 ,我将会给你带来巨大的收获与惊喜💝💝💝!
版权归原作者 Blet- 所有, 如有侵权,请联系我们删除。