在网上搜了好多修改表格头部样式的,最后自己摸索出来,分享给大家,最后附上完整代码。
首先用到的是
customHeaderRow
这个API,类型是一个函数
1.HTML部分
<a-table
size='small' // 样式大小
:columns="columns"
:data-source="data"
bordered
:pagination="false" // 不显示页数
:customHeaderRow="customRow" // 设置头部行属性
>
</a-table>
2.js部分
customRow(column){
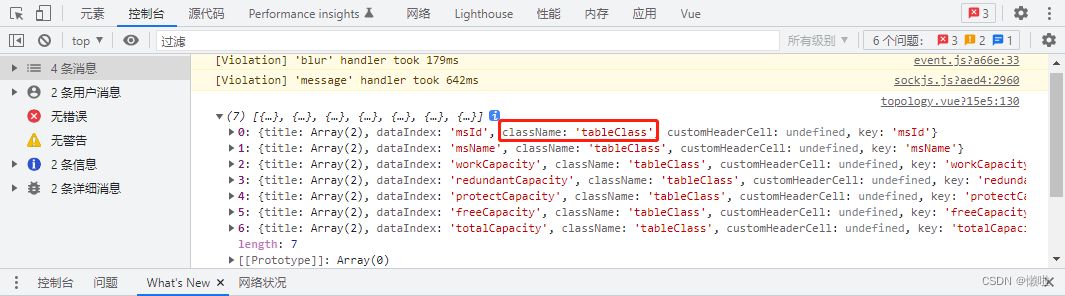
console.log(conlumn);// 在这里可以在控制台看到有一个className ,如下图
column.forEach((e, index)=>{
column[index].className ='tableClass'// 给数组中的每一列加上一个类名})},
此图是
console.log(conlumn);
打印出来的 可以看到每一列都有一个className

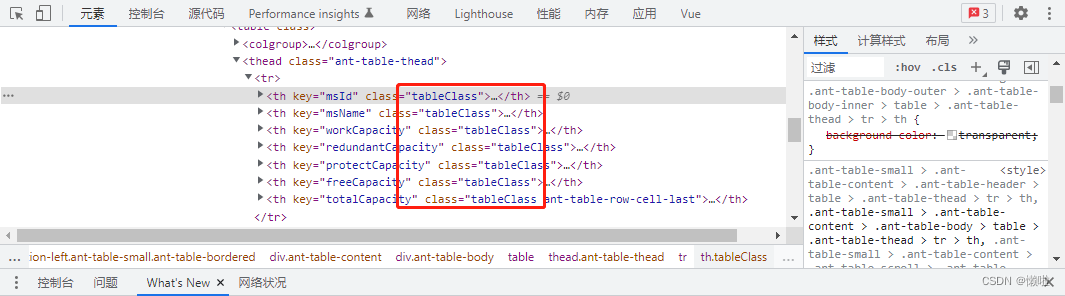
3.css部分
/deep/.tableClass{background: #cccccc !important;}
4.完整代码
<template>
<a-table
size="small"
:columns="columns"
:data-source="data"
bordered
:pagination="false" // 不显示页数
:customHeaderRow="customRow" // 设置头部行属性
>
</a-table></template><script>exportdefault{methods:{customRow(column){
console.log(conlumn);
column.forEach((e, index)=>{
column[index].className ='tableClass'})},}}</script><stylelang="less"scoped>/deep/.tableClass{background: #cccccc !important;}</style>
本文转载自: https://blog.csdn.net/qq_47648083/article/details/127420354
版权归原作者 懒啦 所有, 如有侵权,请联系我们删除。
版权归原作者 懒啦 所有, 如有侵权,请联系我们删除。